Содержание
Рассказываем, как описывать оттенки разных элементов дизайна в коде, пользоваться палитрой сайта и быстро менять цвета объектов.
Что такое цвета CSS и зачем они нужныЧто можно красить при помощи CSSСвойства цвета в CSSКак задать цвет в CSSИспользование цветаУстановка цвета фона или фонового рисункаСовет эксперта
Что такое цвета CSS и зачем они нужны
CSS (Cascading Style Sheets) — это текстовый формат описания дизайна в коде сайта. Он включает в себя все элементы: цвет, форму, размер, шрифт, обводку и так далее.
Возьмём для примера простой жёлтый прямоугольник с зелёной рамкой.

Описание размера этой фигуры в коде будет выглядеть так: width: 241px; height: 190px
Помимо размеров, в коде сайта важно прописать толщину границы и цвета элементов. Здесь на помощь приходит CSS, который отображает эту информацию так:

Border — граница шириной 5 пикселей. Solid — сплошная заливка. Background — основной цвет фона
Во многих современных графических редакторах есть встроенная функция отображения элементов дизайна в CSS. Например, в Figma он называется Dev Mod.

Переключиться на режим разработчика в Figma можно горячими клавишами Shift+D или нажав на кнопку в верхнем меню.
Что можно красить при помощи CSS
В CSS есть три основных объекта, которым можно установить цвет.
1. Блок. Любой элемент страницы (картинка, кнопка, таблица) — это прямоугольный блок.
2. Граница. У каждого элемента сайта можно обозначить границы. Причём им можно задать не только цвет, но и ширину, а также стиль, как в примере с жёлтым прямоугольником с зелёной границей.
3. Текст. Сюда входит как оттенок самого текста, так и его элементов, например, фона.
Свойства цвета в CSS
В CSS цвет присваивается элементу с помощью свойств. Вот основные свойства цвета для элементов страницы:
● background-color: цвет фона блока или текста;
● borders: оттенок границ;
● border-color: общий цвет границ;
● border-top-color, border-right-color, border-left-color, border-bottom-color: отдельные оттенки разных границ;
● color: цвет текста и вариантов его форматирования, например перечёркивания;
● text-shadow: оттенок тени;
● text-decoration-color: цвет зачёркивания и подчёркивания, например для выделения ссылок;
● caret-color: оттенок курсора, используется только в объектах страницы, которые пользователь может изменить, например текстовое поле формы.
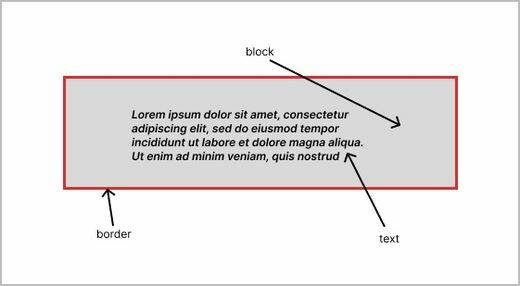
Возьмём для примера простой блок с надписью.

Свойства цвета для него в CSS устанавливаются вот так.
border: 3px solid #E42B2B;
background: #D9D9D9;
text-color: #000;
Научиться гармонично сочетать цвета в дизайне сайтов и грамотно описывать их в коде можно на курсе «Веб-дизайнер».
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Как задать цвет в CSS
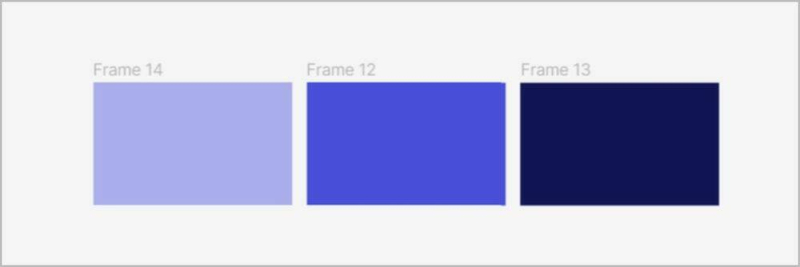
Есть несколько способов назначить цвет элемента в CSS. Рассмотрим, чем они отличаются, на примере палитры из трёх оттенков синего.

Для наглядности используем цвета, которые отличаются только по светлости
Назначить их для объекта в CSS можно, используя один из четырёх форматов.
1. RGB
Самое популярное цветовое пространство, знакомое всем дизайнерам и доступное во всех графических редакторах. В RGB цвета отображаются набором координат красного, зелёного и синего цветов.


Материал по теме:
Что такое цветовое пространство: виды и настройкаПодробнее
Коды цветов в CSS из примера в этом цветовом пространстве будет выглядеть в HTML так:
background: rgba(171, 173, 237, 1);
background: rgba(73, 79, 217, 1);
background: rgba(18, 20, 84, 1).
Первые три цифры обозначают уровни оттенков красного, зелёного и синего цвета, а последняя — а (альфа) обозначает степень прозрачности.
2. HEX
Это способ записи RGB, у них одинаковый цветовой диапазон, по сути это одно и то же, просто оттенки записываются в более коротком формате цифрами и буквами. Именно поэтому HEX в CSS используют чаще, чем RGB, — для компактности кода.
В коде цвета получатся такими:
background: #ABADED;
background: #494FD9;
background: #121454;
3. HSL/HSB
Самые удобные цветовые пространства для отображения цветов, особенно для создания палитры в CSS, потому что, глядя на код HTML, можно понять разницу оттенков:
background: hsla(238, 65%, 80%, 1);
background: hsla(238, 65%, 57%, 1);
background: hsla(238, 65%, 20%, 1).
Здесь видно, что цвета отличаются только в третьем значении, то есть по показателю lightness — по свету.
4. OKLCH
Новый формат, который появился в 2023 году. Он наиболее корректно отображает цвета и гармонично сочетает их по яркости. Его только начинают поддерживать браузеры, например, он уже есть в Google Chrome и Safari. За этим форматом — будущее веб-дизайна, потому что он сочетает в себе самый большой цветовой диапазон и удобство отображения оттенков в CSS.
background: oklch(76.93% 0.091 282.64);
background: oklch(51.01% 0.207 274.42);
background: oklch(24.31% 0.113 272.91)
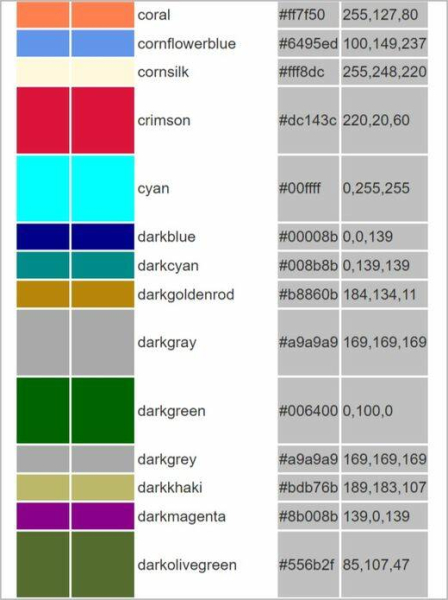
Стандартные цвета
В CSS существуют общепризнанные стандартные названия цветов, которые также можно использовать в HTML-коде. Полную таблицу цветов CSS можно посмотреть, например, в Википедии для разработчиков W3C

У стандартных названий цветов также есть HEX-коды
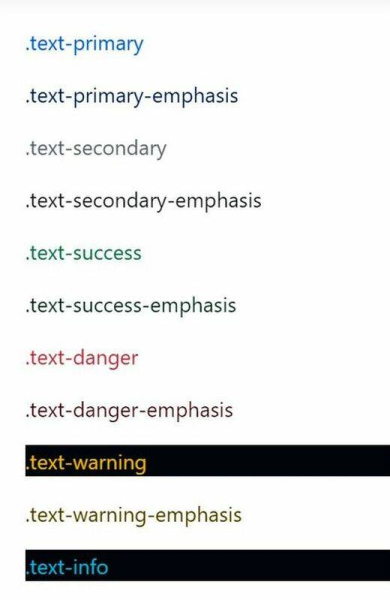
Использование цвета
При использовании цвета в CSS полезно создавать промежуточные названия, что особенно удобно, когда нужно изменить цвета в процессе вёрстки. К примеру, в коде сайта для отображения неправильных операций и предупреждений использовали один оттенок красного: red-500. Но в какой-то момент его решили сделать темнее и взять red-700. Менять в CSS цвет каждого элемента отдельно ― долго и неудобно, поэтому лучше создать промежуточное название. Допустим, color-danger, которое будет указано везде, где требуется выделить предупреждение. В этом случае достаточно изменить оттенок только в color-danger, и он автоматически применится ко всем нужным блокам.

Промежуточные цвета можно задать для любого объекта страницы
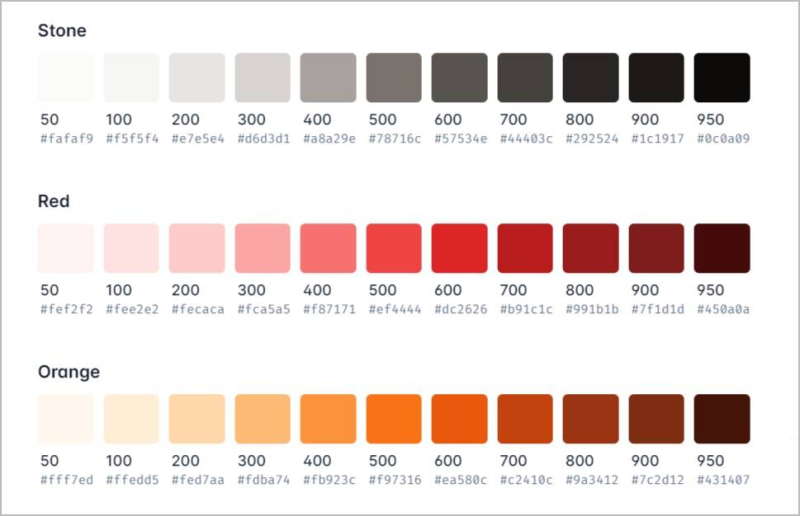
Если у сайта есть готовая палитра, что часто бывает, когда веб-дизайнер получает уже готовый фреймворк (структуру сайта), то цветам могут присваиваться имена классов на основе HEX-кодов.


Материал по теме:
Для чего нужен фреймворк и как его выбратьПодробнее

Чем выше цифровое значение цвета в палитре, тем он темнее
В CSS такие классы отображаются так:
.text-stone-600 {
color: #57534e;
}


Материал по теме:
Теория цвета: правила применения в дизайнеПодробнее
Установка цвета фона или фонового рисунка
Чтобы задать цвет фона в CSS, нужно выбрать объект и указать код цвета. Например, установка фонового цвета страницы в HTML через промежуточный цвет выглядит так:
body {
background: var(—gray-200);
}
А цвет фона кнопки можно прописать так:
.button {
background: #bef264
}
В качестве фона страницы можно также использовать изображение. Для этого вместо свойства background нужно задать свойство background-image и указать ссылку на изображение, например, так:
body {
background-image: url(image.jpg);
}
Также необходимо добавить свойство background-fit, которое указывает, как изображение меняется при масштабировании страницы.
| Свойство | Значение |
|---|---|
| object-fit: contain; | изображение масштабируется вместе с окном, при этом всегда находясь внутри блока |
| object-fit: cover; | изображение полностью перекрывает блок, но частично скрывается при его масштабировании |
| object-fit: fill; | изображение может изменить высоту и ширину, чтобы полностью заполнить блок |
| object-fit: none; | размер изображения статичен и не меняется при масштабировании блока |


Материал по теме:
Как сэкономить время с ресайзами изображенийПодробнее
Кроме того, можно указать свойство background-position, которое назначает расположение картинки на странице. Существует пять вариантов:
| Свойство | Значение |
|---|---|
| background-position: top; | изображение всегда находится наверху блока |
| background-position: bottom; | изображение всегда находится внизу блока |
| object-background-position: left;: fill; | изображение всегда находится в левой части блока |
| background-position: right; | изображение всегда находится в правой части блока |
| background-position: center; | изображение всегда находится в центре блока |
В случаях, когда нужно установить несколько фоновых рисунков для одной страницы, можно задать для них разные свойства. Например, так:
body {
background-image:
url(image-one.jpg),
url(image-two.jpg);
background-position:
top,
bottom center;
}
Совет эксперта
Александр Кириллов
Прежде чем использовать в CSS палитру, полезно вручную проверить, насколько в ней сочетаются цвета. К примеру, важно, чтобы цвета lime-200, red-200, blue-200 и так далее были одинаково светлыми, а lime-900, red-900, blue-900 и остальные аналогичные — одинаково тёмными. В этом поможет обесцвечивание. К примеру, в Figma можно взять серый прямоугольник без примесей цвета, установить режим смешивания saturation и наложить его на палитру. Тогда будет видно, какие оттенки стоит подтянуть по светлоте или темноте.
