Содержание
Правильно спроектированный интерфейс позволяет за минуту заказать такси, вызвать клининг или записаться на фитнес. Разбираем принципы, этапы и ошибки при разработке интерфейсов.
Для чего нужно проектирование интерфейсовОсновные принципы проектированияЭтапы проектирования интерфейсовОшибки при проектированииСовет эксперта
Для чего нужно проектирование интерфейсов
Проектирование пользовательского интерфейса позволяет сэкономить время и деньги компании. Прототип — это схематичный план будущего продукта: с экономической точки зрения выгоднее протестировать 3―5 простых прототипов, чем полгода разрабатывать продукт, понять, что он работает неправильно, и начать процесс с начала.
Также на этапе проектирования интерфейса проще проверить логику пользовательских сценариев и информационную архитектуру системы в целом, выявить и исправить несостыковки и барьеры на пути пользователя.
Разработкой и созданием пользовательских интерфейсов, или UX-проектированием, занимается UX/UI-дизайнер. Вот какие задачи он решает:
● анализирует привычки целевой аудитории продукта;
● формулирует и проверяет гипотезы;
● продумывает внешний вид сайтов и мобильных приложений;
● проектирует пользовательский опыт, чтобы решать задачи потребителей;
● создаёт прототипы и тестирует их;
● вносит изменения в прототипы по результатам тестирования;
● создаёт визуальный стиль продукта.

Прототип приложения онлайн-магазина. Источник: behance
На курсе «Дизайнер интерфейсов» студенты выполняют шесть полноценных проектов, которые станут основой портфолио начинающего специалиста. Найти первый оплачиваемый заказ можно ещё во время обучения в дизайн-студии Практикума. Выпускники курса могут участвовать в программе трудоустройства, во время которой специалисты Карьерного центра помогут составить резюме и стратегию поиска работы.


Станьте дизайнером интерфейсов за 9 месяцев
Освоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно
Основные принципы проектирования
Главные принципы проектирования веб- и мобильных интерфейсов почти 30 лет назад сформулировал Якоб Нильсен, руководитель Nielsen Norman Group. В России их хорошо дополняет книга Влада Головача «Дизайн пользовательского интерфейса: искусство мыть слона». Рассмотрим базовые принципы проектирования интерфейсов подробнее:
1. Сигнализировать о состоянии системы
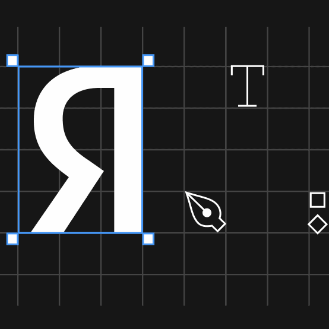
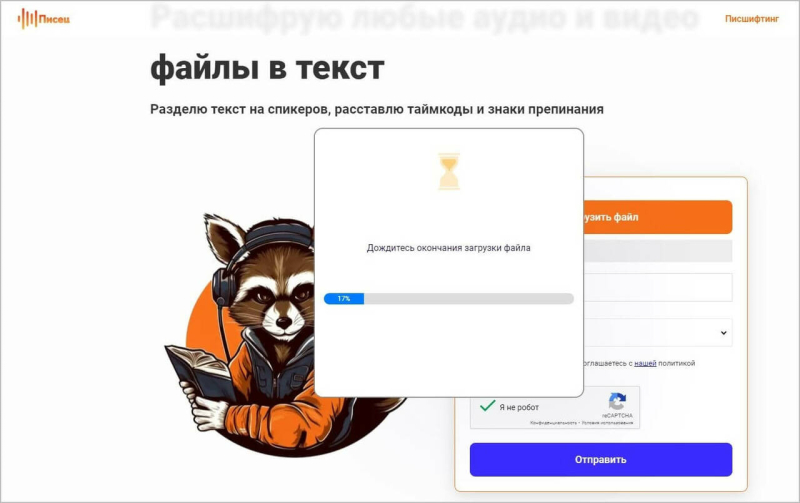
На каждом этапе взаимодействия с системой пользователь должен понимать, что происходит, и получать обратную связь, например: «идёт загрузка», «заказ оформлен», «платёж обрабатывается».

Сервис расшифровки аудио после отправки файла даёт обратную связь, показывая, как идёт загрузка.
Источник: planerka.app

Пользователь видит, что происходит после оформления заказа и когда приедет курьер. Источник: perekrestok
2. Использовать опыт пользователя и силу привычки
Хороший дизайн учитывает предыдущий опыт пользователя и привычные ему паттерны взаимодействия. Поэтому кнопки лучше располагать в привычных местах, даже если кажется, что это скучно, — так проявляется забота об удобстве пользователя: ему не придётся тратить время на поиск кнопки в неожиданном месте.
3. Экономить усилия пользователя
Программе легче, чем человеку, запомнить сложную комбинацию пароля или введённую ранее информацию. Не нужно заставлять пользователя запоминать данные, лучше сохранять их в системе и при необходимости добавлять автоматически. Например, сервис такси Uber позволяет сохранять адреса — при новом заказе пользователь сможет выбрать нужный из списка, а не вводить его заново.
4. Продумать пути выхода из сценария
Один неверный шаг не должен приводить к потере всех данных. У пользователя должна быть возможность вернуться назад, отменить действие или покинуть нежелательный сценарий без критических последствий и потери времени. Например, если при записи на сайте визового центра нужно заполнить анкету, лучше предусмотреть возможность сохранить черновик и вернуться к нему позже.
5. Позволить пользователям настроить интерфейс для себя
Система должна быть одинаково удобной для новичка, опытного пользователя или клиента с особыми потребностями. Нужно позволить каждому настроить интерфейс так, как ему удобно: добавить подсказки, возможность настроить быстрые клавиши и действия, версию для слабовидящих.
6. Помнить о консистентности
Нужно соблюдать последовательность в формах, наименованиях и ситуациях, чтобы не обманывать ожидания пользователей. Единые стандарты — не ограничитель, а помощник пользователя, они снижают когнитивную нагрузку и приводят к автоматизму при использовании сервиса. Если на главной странице сайта есть раздел «Личный кабинет», он не должен при переходе в него превращаться в «Профиль» или «Учётную запись».
7. Предотвращать ошибки
Нужно помогать пользователю избежать ошибок во время прохождения сценария: поставить дальше друг от друга кнопки с противоположным действием, убедиться, что пользователь отдаёт отчёт в своих действиях, добавить возможность быстро отменить ошибочное действие в случае промаха.

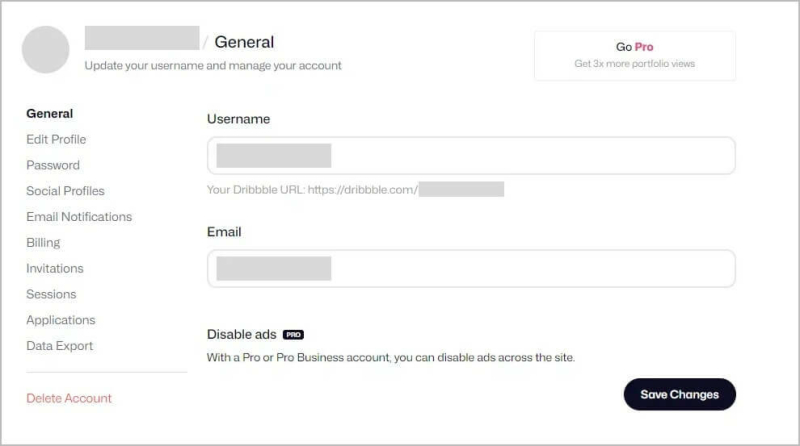
Кнопки «Удалить аккаунт» и «Сохранить изменения» расположены максимально далеко друг от друга, чтобы не было риска их перепутать. Источник: dribbble

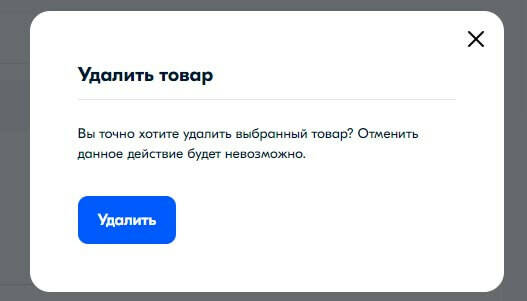
Маркетплейс помогает избежать ошибки, уточняя, действительно ли пользователь хочет совершить действие.
Источник: ozon
8. Дозировать информацию
Вместо мгновенного погружения пользователя во всеобъемлющий поток информации при первом входе на сайт или в приложение лучше знакомить его с системой по частям: сначала главное, позже — второстепенное. Если пользователь только открыл сайт курьерской службы и хочет рассчитать примерную стоимость доставки, он не нуждается в информации о том, как правильно указывать адрес: лучше отложить её до соответствующего этапа.
Этапы проектирования интерфейсов
При проектировании веб- или мобильного интерфейса важно опираться на дизайн-мышление ― метод создания ориентированных на пользователя продуктов.
Вот три константы дизайн-мышления:
1. Эмпатия ― умение посмотреть на ситуацию с позиции пользователя.
2. Широта мышления ― способность всеохватно посмотреть на пользовательский процесс.
3. Готовность экспериментировать ― пробовать новое, видеть негативные последствия, отказываться от функции или страницы в таком виде и пробовать что-то другое.

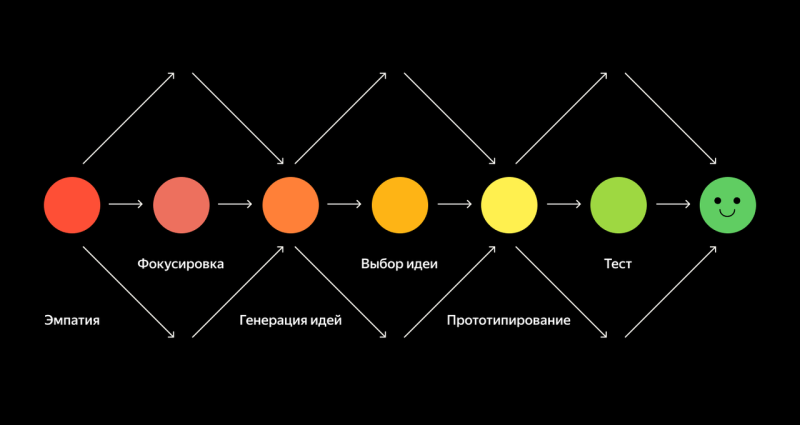
Часть этапов в процессе проектирования и разработки пользовательского интерфейса может повторяться по кругу, чаще всего это прототипирование и тестирование
Дизайн-мышление фокусируется в первую очередь на пользовательском запросе, то есть потребностях, болях, проблемах и желаниях клиента. Проектирование интерфейса по дизайн-мышлению состоит из шести этапов:
1. Эмпатия — дизайнер разбирается, как будущие пользователи продукта видят мир, какие у них потребности и ожидания от взаимодействия с сервисом. Эмпатия нужна, чтобы понять, в чём нуждаются пользователи. На этом этапе проводят исследования и собирают данные из открытых источников, чтобы лучше узнать аудиторию, а также отсматривают сайты конкурентов, чтобы выявить паттерны и проблемы.
2. Фокусировка — этап обработки собранной информации, на котором дизайнер формирует основные наблюдения, требующие решения проблемы и конкретные вопросы. Например, «как мы можем помочь пользователю маркетплейса убедиться, что отзыв относится именно к выбранному варианту товара?» — разделить отзывы на две группы: все отзывы и отзывы о конкретном варианте товара.
3. Генерация идей — на этом этапе дизайнер и команда проекта ищут ответы на поставленные вопросы. Цель — решить проблему наилучшим способом с учётом всех ограничений.
4. Выбор идей — из предложенных идей выбираются оптимальные:
жизнеспособные, рациональные, соответствующие контексту.
5. Прототипирование — на основе выбранных идей создаются простейшие макеты, например процесс записи к врачу или покупка товара на маркетплейсе. Их можно нарисовать от руки, набросать в привычном графическом редакторе или специальной программе, например Miro. Детально отрисованные прототипы на данном этапе не нужны — не стоит тратить лишнее время и силы.
6. Тестирование. Важный этап проектирования интерфейса — проверка прототипов на реальных пользователях и сбор обратной связи.

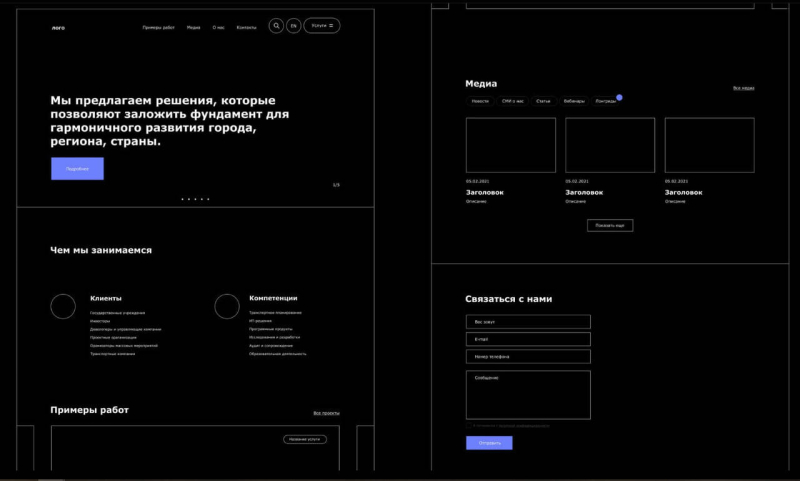
Пример схематичного прототипа. Источник: nimax
Ошибки при проектировании
Самые распространённые ошибки при проектировании интерфейса:
❌Нелогичность пути пользователя — например, когда в форме регистрации нет кнопки «Не помню пароль» или когда модальное окно нельзя закрыть. Второе нарушение логики может быть намеренным: так пользователя подталкивают к решению купить платную версию продукта или проапгрейдить текущую подписку.
❌Неконсистентность разных частей системы. Например, когда в одной части каталога маркетплейса есть «Корзина», но при переходе в другую категорию товаров она превращается в «Лукошко».
❌Резкое прерывание процесса, например всплывающим рекламным баннером или модальным окном с дополнительной информацией, не важной в этом контексте. Такие сообщения только отвлекают и раздражают пользователя.
❌Узкий фокус без учёта потребностей пользователей: например, отсутствие на сайте версии для слабовидящих или необходимость проходить онбординг при каждом входе в приложение.
❌Неинформативные сообщения об ошибках: вместо того, чтобы объяснить пользователю, что произошло, его ещё больше запутывают или оставляют наедине с проблемой, не давая вариантов её решения.

«Ой-ой…» — явно не те слова, которые хочет услышать пользователь на странице ошибки после получаса выбора модели идеальных кроссовок. Источник: kant

Пользователю неочевидно, как закрыть это модальное окно с предложением улучшить аккаунт. Источник: ganttpro
Совет эксперта
Ирина Бушуева
Чем больше интерфейсов создаёт дизайнер, тем глубже он понимает смысл принципов проектирования и начинает использовать их автоматически. Эти принципы не оторваны от жизни: они рождены из опыта, поэтому им легко следовать. Задача дизайнера — сделать пользовательский опыт простым и удобным, поэтому особенно важна эмпатия — без неё вряд ли получится сделать хороший прототип и дизайн.
