Содержание
Цветовое пространство — инструмент, который помогает дизайнеру и заказчику понимать друг друга. Рассказываем, как его выбрать и настроить.
Что такое цветовое пространствоВиды цветового пространства: отличия RGB от CMYK и HSVКак выбрать цветовое пространствоНастройка цветового пространстваСовет эксперта
Что такое цветовое пространство
Цветовое пространство отвечает за то, каким образом цвета отображаются на экране или на печатной продукции: оно помогает избежать ситуаций, когда на разных носителях цвета выглядят по-разному, и минимизировать искажения цвета при печати. Цветовое пространство — это модель кодировки цвета или, если говорить проще, — палитра разных оттенков, где каждый цвет имеет определённые координаты, как точка на карте.
Например, синий цвет каждый видит по-своему, и если просто поставить дизайнеру задачу сделать синий интерфейс, цепочка правок вроде «давайте посветлее — потеплее — поярче» будет бесконечной. Но если заказчик задаст конкретные координаты подходящего цветового пространства, дизайнер выполнит интерфейс в нужном оттенке.
Виды цветового пространства: отличия RGB от CMYK и HSV
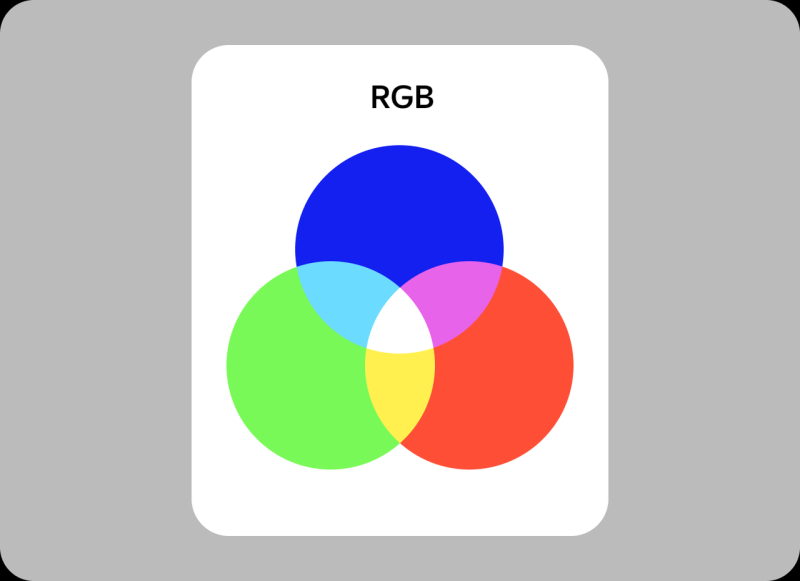
Существует четыре самых популярных цветовых пространства — RGB, CMYK, LAB и HSV, иногда его называют HSB. Разберём, чем эти модели отличаются друг от друга1. Цветовая модель RGBЦветовое пространство цифровой среды: его используют при работе с макетами, которые будут просматриваться на компьютерах, смартфонах или цифровых рекламных носителях. Цвета в RGB формируются за счёт отражённого света экрана: диоды по ту сторону монитора подсвечивают точку с разной интенсивностью, чтобы человек видел определённый оттенок.
RGB — это аддитивная модель, то есть цвета создаются за счёт добавления одного к другому: красного — red, зелёного — green, и синего — blue. Например, сочетание красного и зелёного даёт жёлтый цвет, а синего и красного — фиолетовый.

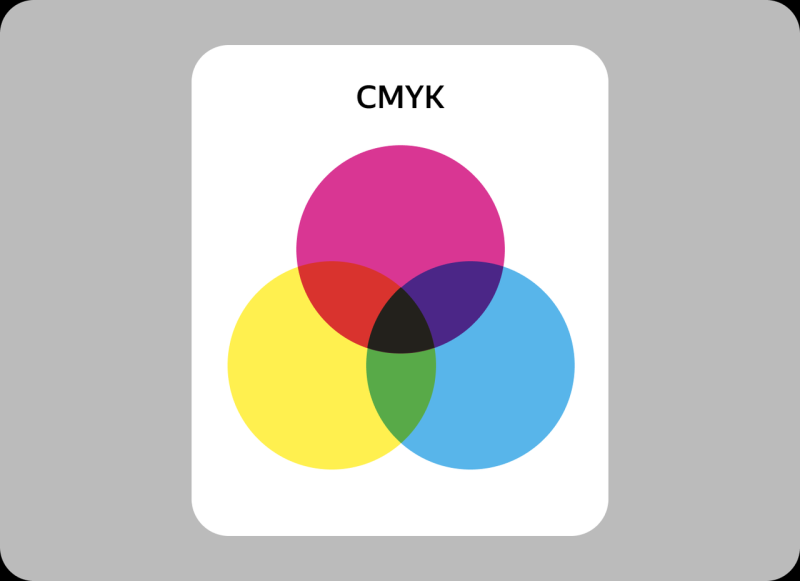
В RGB-пространстве при максимальной подсветке основных цветов получается белый, а без подсветки — чёрный2. Цветовая модель CMYKОсновные цвета в цветовом пространстве CMYK: голубой — cyan, пурпурный — magenta, жёлтый — yellow, и чёрный — black. В аббревиатуре CMYK вместо В — black используется буква K, чтобы не путать с голубым — blue. Существует и другая версия, по которой K — это «key color», то есть ключевой чёрный цвет, который добавляется к трём основным цветам. В отличие от модели RGB, в CMYK цвета не отражённые: они формируются путём смешивания и поглощения одного цвета другим.
Цветовое пространство CMYK чаще всего используется для печати. При нанесении, например, на бумагу часть цветов в пространстве RGB может поблёкнуть, поэтому макеты для печати сразу создаются в CMYK.

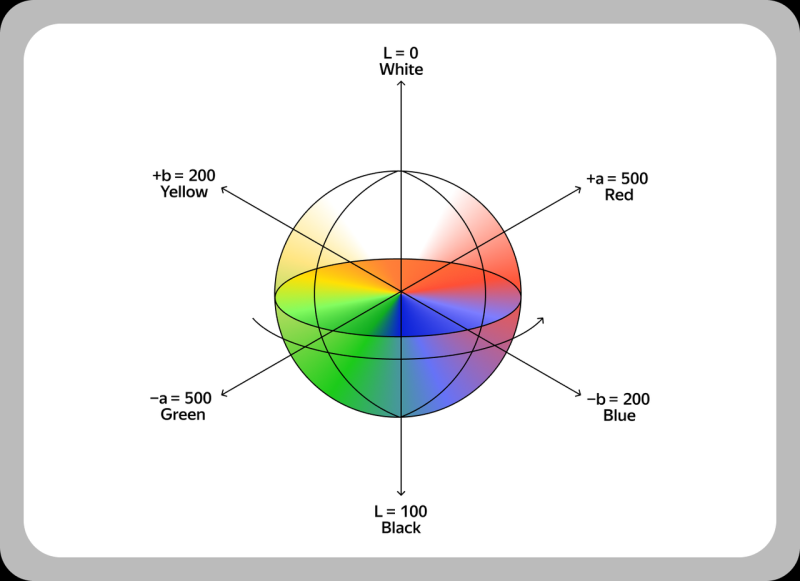
Ребёнок начинает изучать CMYK, когда учится рисовать: синяя краска частично поглощает жёлтую, и получается зелёный цвет3. Цветовая модель LABLAB — сокращённое название цветового пространства CIE 1976 Lab* или CIELAB. В этой модели основные параметры: уровень света — lightness, а также координаты цвета от зелёного до красного — А, и от голубого до жёлтого — В.
Если макет в RGB человек может посмотреть на мониторе, а в CMYK, например, на бумаге, то LAB нельзя увидеть и потрогать: это цветовое пространство, которое не существует физически. LAB используется только для преобразования цвета, то есть для перевода макета из RGB в CMYK или наоборот. LAB также подходит для деликатной цветовой коррекции, например, если на фотографии нужно аккуратно убрать красноту кожи. После коррекции файл переводится в RGB или CMYK.

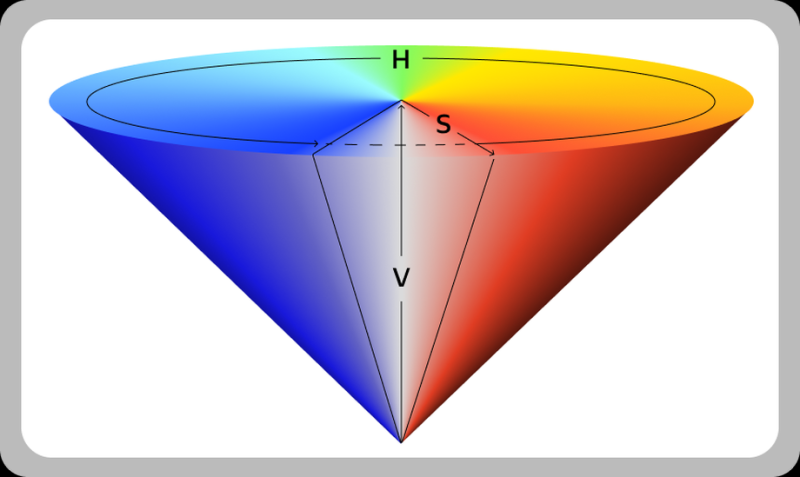
Модель LAB максимально воспроизводит восприятие цвета человеческим глазом4. Цветовая модель HSV или HSBЦветовое пространство HSV основано не на смешивании цветов, а на их параметрах: тон — hue, насыщенность — saturation, значение — value, или яркость — brightness. HSV помогает работать с палитрой, обычно его используют перед началом работы над макетом: с его помощью можно легко подбирать разные оттенки.
Например, если изменить только один параметр, насыщенность, можно получить растяжку цвета от ярко- до бледно-зелёного, при этом тон останется таким же. Чтобы получить тот же результат в RGB, придётся корректировать насыщенность наугад. HSV также полезен в иллюстрации, к примеру, если не хватает тонального контраста. Это особенно важно при создании иллюстраций в фирменных цветах компании.

Модель HSV трёхмерная и часто изображается в виде конуса: насыщенность цветов уменьшается при приближении к осиУзнать подробнее о принципе работы цветовых пространств можно на курсе «Графический дизайнер». Под руководством опытных наставников студенты учатся выбирать и настраивать цветовые модели для конкретных задач.


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Как выбрать цветовое пространство
Выбор цветового пространства зависит от того, где будет использован макет:
● На цифровых носителях. Для онлайн-публикации макета на сайте, в социальных сетях или на цифровых баннерах лучше всего подойдёт цветовое пространство RGB.
● В печати. При подготовке печатного макета используют CMYK: с его помощью создают дизайны буклетов, макеты футболок с логотипом, верстают газеты, книги, журналы и т. д.
● Для цветовой коррекции подходит LAB: он помогает провести точечную коррекцию и подготовить RGB-файлы для печати.
● Фирменный стиль. В ситуациях, когда макет должен быть создан строго в цветах брендбука, пригодится цветовое пространство HSV: оно поможет быстро и корректно подобрать нужные оттенки.
Настройка цветового пространства
Рабочее цветовое пространство настраивается в графическом редакторе. В программах Adobe Photoshop, Adobe Illustrator и Adobe InDesign можно работать в RGB и в CMYK, а вот в Figma используется только RGB. Рассмотрим, как настраивать каждую из моделей:
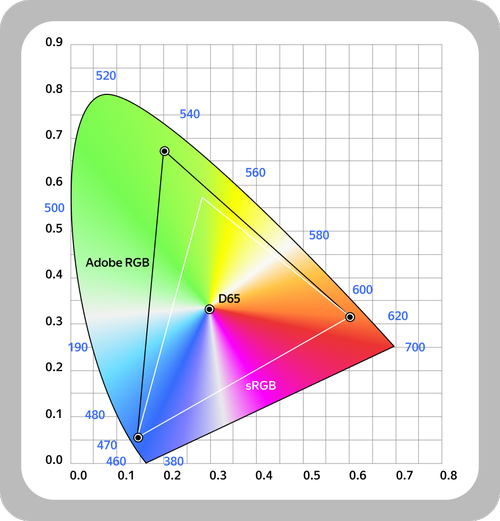
● RGB настраивается в зависимости от профиля цветового пространства монитора, самые популярные профили — sRGB и Adobe RGB.
| sRGB — стандартизированное цветовое пространство, разработанное компаниями HP и Microsoft для унифицированного отображения цветов на разных экранах, подходит для большинства стандартных мониторов. | Adobe RGB — более поздний альтернативный стандарт, который охватывает больше оттенков цветов и корректнее отображает цветовое пространство CMYK. Подходит для работы с печатными макетами и фотографиями и для профессиональных мониторов: обычные экраны не смогут отобразить всю палитру оттенков. |
|---|

Модель Adobe RGB позволяет получить более насыщенную картинку
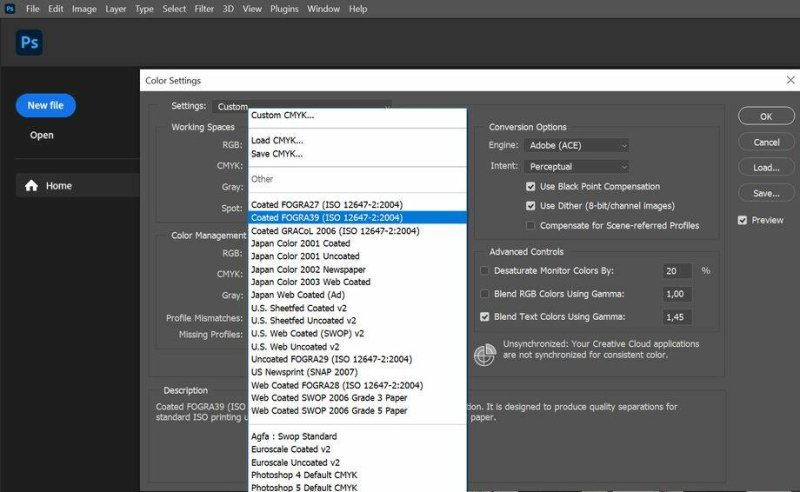
● CMYK. Как настроить это цветовое пространство — вопрос сложный: в большинстве типографий при подготовке макета к печати цветовой профиль сбрасывается, даже если он уже был создан в CMYK. Это связано с тем, что у разных типографий свои настройки цвета и разные печатные машины. Это одна из причин, по которым типографии, прежде чем печатать макет, присылают его на согласование заказчику. Иногда полезно перед печатью большого тиража сделать цветопробу — напечатать один вариант макета, чтобы убедиться, что цвета отображаются верно.
Часто дизайнер не знает, где будет печататься макет, поэтому не может учесть требования конкретной типографии. Однако если заранее уточнить тип будущего носителя, то можно будет выбрать один из профилей графического редактора: большинство цифровых типографий используют стандартный профиль Coated FOGRA39. Если все макеты печатаются в одной и той же типографии, можно запросить у неё индивидуальный профиль и применить его к макету, однако при печати этого же макета в другой типографии цвета могут отображаться иначе.
Бывает, что иллюстрация изначально создавалась, например, для сайта и была сделана в RGB, но заказчик решил использовать её в бумажном каталоге. В этом случае цветовое пространство придётся преобразовать в CMYK. Самый эффективный способ это сделать — открыть макет в Adobe Photoshop или Adobe Illustrator, изменить профиль на CMYK, провести дополнительную цветокоррекцию через LAB, чтобы макет точно отображался, как задумано, и только после этого перевести его обратно в CMYK для печати.

При настройке цветового профиля CMYK также можно учесть регион, в котором будет печататься макет: разные регионы используют свои стандарты цветовой печати
Совет эксперта
Алевтина ГринмирисПри создании фирменного стиля компании необходимо прописать координаты основных цветов как минимум в RGB и CMYK: в дальнейшем элементы стиля могут быть использованы как в цифровом пространстве, так и для печати, а единые параметры помогут сохранить фирменную палитру.
