Содержание
Рассказываем, как легко выделить сайт в браузере и привлечь внимание пользователей. Даём способы создания фавиконов и примеры удачных решений.
Что такое фавикон и зачем он нужен
Фавикон — это небольшая квадратная иконка, которую пользователь видит при открытой вкладке в браузере, в закладках или в поисковой выдаче. Название появилось в результате сокращения фразы favorite icon — «значок для избранного» или «любимый значок».
Фавикон ассоциируется с сайтом и его содержимым. Иногда дизайнеры называют фавикон лёгким ремайндером для пользователей, которые забыли, на какой странице они находятся. Такая иконка, как и логотип, концентрирует смысл всего ресурса. Неудивительно, что логотип и фавикон у крупных брендов часто совпадают. Ещё в качестве фавикона часто используют первую букву имени бренда или ассоциирующееся с темой изображение — горы у производителя сноубордов, палатку у коммерческого турклуба, земляничину у магазина ягод и орехов «Ягодка» и т. д.
В более широком понимании фавикон — это часть веб-дизайна, которая относится к десктопным версиям сайтов.

Источник: sport-marafon

Источник: artlebedev
Фавикон, цветной вариант логотипа бренда outdoor-магазина и он же в монохроме

Слева — фавикон, справа — логотип бренда Burton, производителя сноубордов. Из личного архива автора. Источник: burton
Фавикон помогает пользователям идентифицировать сайты и быстрее их запоминать. Такие иконки поддерживают брендинг и улучшают визуальную эстетику сайта. Удачные фавиконы способствуют повышению кликабельности — их лучше видно в списке закладок, в открытом браузере среди других 20–30 страниц. Яркий и гармоничный фавикон привлекает внимание и подталкивает пользователя к посещению сайта.

Сможете расшифровать, какие сайты спрятаны за этими фавиконами? Из личного архива автора
Умение создавать запоминающиеся иконки — важный, но не единственный значимый навык для веб-дизайнера. Понадобится знание основ типографики и композиции, умение работать в «Фигме» и собирать лендинги на «Тильде». Этому и сопутствующим вещам учим на курсе «Веб-дизайнер». После завершения курса бесплатно поможем с поиском первой работы по новой специальности.


Станьте веб-дизайнером с нуля за 9 месяцев
Освоите Figma, Adobe Photoshop и Tilda, сделаете 6 проектов для портфолио и найдете первых заказчиков сразу после курса.Начать учиться бесплатно
Размеры и форматы иконки для сайта
Фавикон всегда имеет форму квадрата. Технические требования к размеру фавикона в поисковой системе Яндекса — от 16 до 120 пикселей. В Google размеры немного другие — от 48 до 144 пикселей.
Оптимальные размеры фавиконов в разных поисковых системах:

При работе с другими браузерами стоит ориентироваться на стандартный размер — 16 × 16 пикселей.
Фавиконы рекомендуется создавать в векторном формате SVG, который позволяет сразу делать ресайзы под разные размеры. Но можно использовать и другие распространённые форматы:
● PNG — позволяет использовать прозрачность, хорошо поддерживается современными браузерами;
● ICO — традиционный формат, поддерживает несколько размеров;
● JPEG — главное — помнить, что картинка должна быть квадратной;
● GIF — редко, но используется.
Анимированные фавиконы встречаются крайне редко — формат слишком маленький, чтоб что-то проигрывать. Слишком тяжёлая иконка медленно прогружается, может зависать, а значит, не выполняет свою главную функцию — помогать пользователю быстрее найти вкладку среди десятков других.
Способы создания фавикона
Перечислим основные способы создания фавиконов.
1. Вручную в «Фигме», «Иллюстраторе», «Фотошопе» или любом другом графическом редакторе. Сделать фавикон можно как обычную картинку с учётом ограничений по размеру. Дизайнер сначала создаёт фрейм нужного размера, затем рисует в нём картинку по техническому заданию, а после экспортирует её в формате SVG, PNG или JPEG. При этом в качестве базы и основы для доработки можно использовать не только векторные, но и растровые изображения.
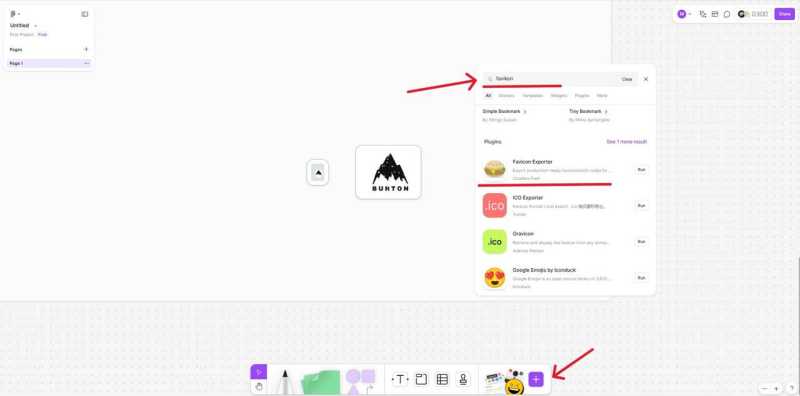
2. С помощью специального плагина в «Фигме» — это может быть Favicon Exporter или Favvy Favicon Exporter. Чтобы их найти, надо в поисковой строке написать Favikon. Другой вариант — скачать плагин с официального сайта Figma Community.

Писать поисковый запрос надо на английском, по «фавикону» результат будет нулевой. Источник: из личного архива автора
3. С помощью специальных сервисов по созданию фавиконов, например Favicon.io или Real Favicon Generator. Подобных вариантов на рынке множество, они отличаются интерфейсом и имеют немного разный функционал, но все в целом весьма простые в использовании.
Также можно скачать бесплатный или купить готовый фавикон на стоках и сервисах, например Flaticon, Icons8 и Freepik.
Примеры успешных фавиконов
Собрали несколько примеров лаконичных и узнаваемых фавиконов, которые легко идентифицируются с брендом.
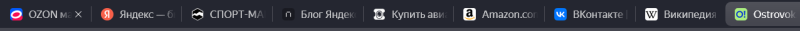
- Яндекс — вряд ли среди активных пользователей интернета найдётся человек, который не узнает вкладку с лаконичной буквой «Я» на красном фоне.
- Википедия — легко опознается по черной W на белом фоне.
- Google — разноцветная первая буква имени бренда.
- Amazon — начальная буква бренда, акцентированная закругленной желтой стрелкой.
- «Спорт-Марафон» — силуэт гор, повторяющий монохромный логотип.
- VK — тоже буквенный фавикон в цветах бренда.
- Т-Банк — желтый щит и черная буква Т.

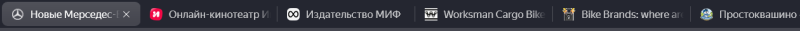
Узнаваемые фавиконы хорошо работают на поддержание навигационной истории, помогая пользователю быстро сориентироваться во множестве открытых вкладок. Источник: из личного архива автора

Креативные фавиконы из звеньев велосипедной цепи или замка с молниями наверняка запомнятся. Из личного архива автора
Сервисы для создания фавиконов
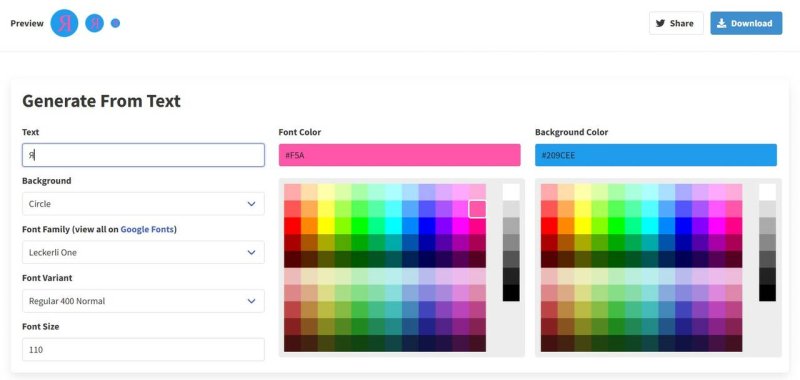
Favicon.io
Делает фавикон из изображения в формате PNG или JPEG, текста или эмодзи.
Например, дизайнеру нужно придумать, как будет выглядеть фавикон для бренда «Ягодка», который торгует дикоросами и орехами. Достаточно указать название и выбрать цвета, сервис сам преобразует результат в иконку.

Иконку можно сразу экспортировать в нужном формате или доработать: поменять шрифт, его размер, форму, фон и т. д. Источник: favicon.io
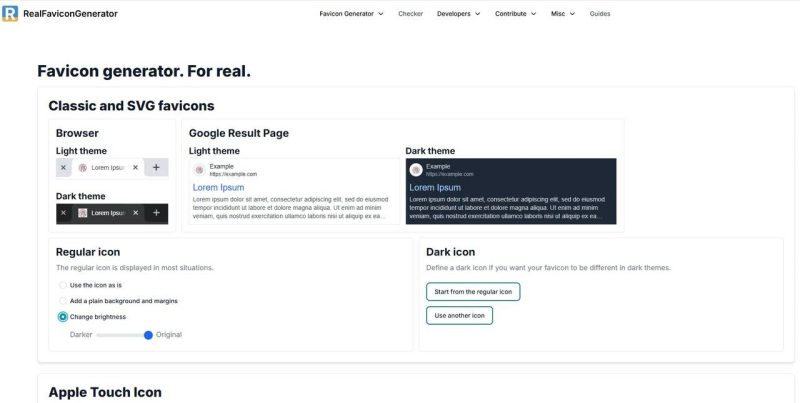
RealFaviconGenerator
Онлайн-генератор с более широким функционалом. Чтобы получить иконку, достаточно загрузить нужное изображение. После мгновенной генерации можно посмотреть, как фавикон будет выглядеть в разных OS и в разных браузерах, в светлой и тёмной темах. Также есть возможность глубже проработать дизайн фавикона: добавить фон и поля, изменить яркость.

Сервис генерирует фавикон в разных размерах для множества браузеров. Источник: realfavicongenerator
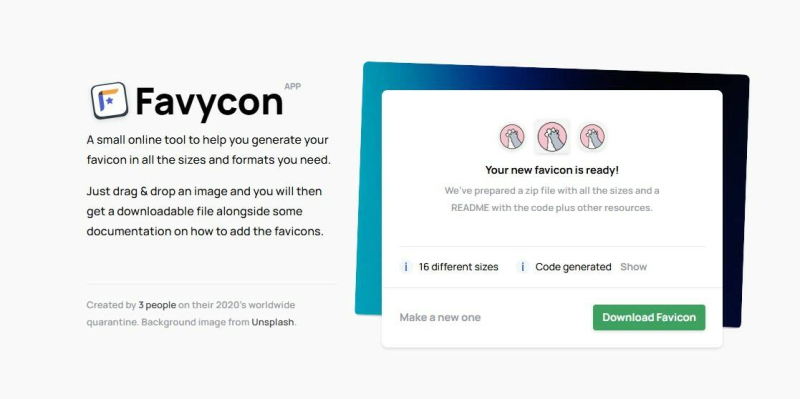
Favycon.vercel.app
Сервис, который по сути просто конвертирует исходный пользовательский файл в нужный размер и формат фавикона.

Сервис генерирует фавикон в разных размерах для множества браузеров. Источник: realfavicongenerator
Совет по созданию фавиконов
Дарья Сидорук
Самый главный совет, который я хочу дать начинающим дизайнерам, — это не усложнять. Часто хочется сделать сложный логотип или яркий брендинг. Но достаточно использовать два-три корпоративных цвета. Главное, чтобы фавикон не был слишком бледным и нарочито усложнённым, все подобные элементы лучше убрать. Простой и чёткий фавикон поможет пользователю быстро найти нужную вкладку.
Конечно, дизайн должен быть притягательным, но работа над созданием фавикона — не тот случай, когда нужно потратить массу усилий и времени. Здесь как раз нужно все максимально упростить.
