Содержание
Разобрались, почему красный не подходит для сайта океанариума и чем заменить приевшийся зелёный в упаковке экопродуктов.
Что такое колористикаОсновные понятия колористикиТипы цветов в колористикеРазличные цветовые моделиВиды цветовых палитрПрименение колористики в различных областяхСовет эксперта
Что такое колористика
Колористика — это наука о цвете и его практическом применении в разных областях жизни. Понятие «колористика» применимо везде, где задействован цвет. Мы живём в цветном мире, и всё, что нас окружает, относится к сфере того или иного дизайна. В контексте дизайна колористика — это понимание, как работать с цветом и вдумчиво его использовать.
Обычно термин «колористика» воспринимается либо в более академическом, либо в более практическом смысле. В первом случае речь идёт о тонкостях и нюансах цветоведения как науки на стыке физики, физиологии и психологии, во втором — о собственно дизайне, сочетании оттенков на сайтах, в интерьерах и в одежде, окраске волос и т.д. Например, парикмахер-колорист — этот специалист, который знает, как правильно смешивать цвета, чтобы клиент получил нужный оттенок, учитывает нюансы и особенности работы с цветом.
В дизайн-практике специалист редко называет себя колористом или указывает в резюме, что он «владеет основами и правилами колористики». Понятие «колористика» чаще встречается в описании образовательных программ, чем в реальных рабочих процессах. Дизайнеры чаще говорят о цветовых схемах или цветовых сочетаниях, то есть переводят термин в более прикладной формат.

Сервис Huemint сразу показывает примеры цветовых сочетаний на разных проектах: сайтах, мокапах, мерче, упаковке, иллюстрациях и т.д. Источник: huemint.com
Разобраться в нюансах колористики, тонкостях сочетания цветов и психологии восприятия цвета можно на курсе «Дизайнер в IT». Студенты сначала осваивают базу и определяются, в какой сфере дизайна они хотят развиваться. Выбор специализации зависит только от личных предпочтений. Такой формат идеален для всех, кто хочет попробовать себя в дизайне, но пока не знает, с чем хочется работать ближе.


Получите профессию дизайнера в IT за 9 месяцев
Освоите одно из популярных направлений дизайна. Изучите Figma, типографику, вёрстку и другие направления. Получите помощь в поиске работы.Начать учиться бесплатно
Основные понятия колористики
Чтобы говорить с дизайнерами на одном языке, нужно знать базовые понятия колористики. Выделим основные термины:
● Насыщенность (англ. Saturation) — это степень интенсивности цвета: бледно-розовый, розовый, ярко-розовый.
● Яркость (англ. Value или Brightness) — это положение цвета относительно шкалы светлоты и темноты. Чем ближе цвет к белому, тем он светлее, чем ближе к тёмному, тем темнее.
● Цветовой тон или тональность (англ. Hue — оттенок, тон) — положение цвета относительно части цветового спектра. Проще говоря, это ответ на вопрос «Какой это цвет?» — «Красный, жёлтый, синий».

Насыщенность цвета можно описать словами «бледный», «слабый», «яркий», «сильный», «чистый».
Источник: Figma team library
На этих базовых понятиях строятся популярные цветовые модели, с помощью которых удобно подбирать цвета и цветовые сочетания.

Сервис Colorspectrum позволяет посмотреть, как будет выглядеть дизайн в цвете разной насыщенности. Источник: colorspectrum.design
Типы цветов в колористике
В колористике выделяют несколько типов цветов:
Основные или первичные — три цвета, смешивая которые можно получить все остальные цвета и оттенки. В модели Иттена это красный, жёлтый и синий.
Дополнительные цвета — все прочие цвета, которые строятся на основе смешения первичных. Иногда их делят на подтипы:
● вторичные цвета — получаются при смешивании двух первичных цветов: оранжевый, зелёный, фиолетовый;
● третичные цвета — получаются при смешивании первичного и вторичного цветов: жёлто-зелёный, сине-зелёный, сине-фиолетовый, красно-фиолетовый, красно-оранжевый, жёлто-оранжевый.

Гравюра по картине Дж. А. Хьюстона «Молодой Исаак Ньютон экспериментирует с призмой», около 1870 года. Учёный впервые разложил полосу света на семь цветов радуги и задал основу для дальнейшего изучения теории цвета.
Источник: nkj
На основе сочетаний основных и дополнительных цветов появляются цветовые пары, тройки и четвёрки, которые образуют гармоничные палитры. Они хорошо воспринимаются человеческим глазом, вызывают определённое настроение у зрителя, подчёркивают достоинства и скрывают недостатки. Умение выбирать и сочетать такие варианты цветов и есть глубинное знание колористики.
Различные цветовые модели
Если рассматривать пространство цвета как компьютерную модель, дизайнеры работают со следующими форматами:
● CMYK — с помощью этой модели воспроизводится всё, что должно быть напечатано. В основе лежат четыре цвета: голубой, пурпурный, жёлтый и чёрный.
● RGB — формат для всего, что создаётся в диджитале и воспроизводится на экранах. В основе лежат три цвета: красный, зелёный и синий.
● LAB — компьютерная модель, которая позволяет корректировать цвета и работать с изображениями. Её мы не видим — после проведения необходимых корректировок формат переводится либо в CMYK, если речь идёт о полиграфии, либо в RGB, если изображение будет использоваться в диджитале.
● HSB — используется для подбора цвета или палитры, то есть она существует исключительно внутри специализированных программ. Мы как конечные пользователи продукта не видим изображения в этой модели.


Материал по теме:
Между RGB и CMYK: как работать с цветовыми профилямиПодробнее
Виды цветовых палитр
Изучавшие цвет художники и учёные составляли свои модели. Самые известные из них — это цветовой круг Иттена и модель Оствальда.
Цветовой круг Иттена — наиболее применимая на практике палитра. Его создатель, Иоганнес Иттен — швейцарский художник, теоретик и преподаватель Баухауса. Он внёс большой вклад в изучение цвета и формы и в методику преподавания дизайна. Цветовой круг Иттена сегодня наиболее популярен: большинство современных дизайнеров осваивали колористику именно на этой системе.

Круг Иттена состоит из 12 цветов: в центре — первичные синий, жёлтый и красный, вокруг них — вторичные фиолетовый, оранжевый и зелёный, на внешнем круге — третичные дополнительные цвета. Источник: wikipedia
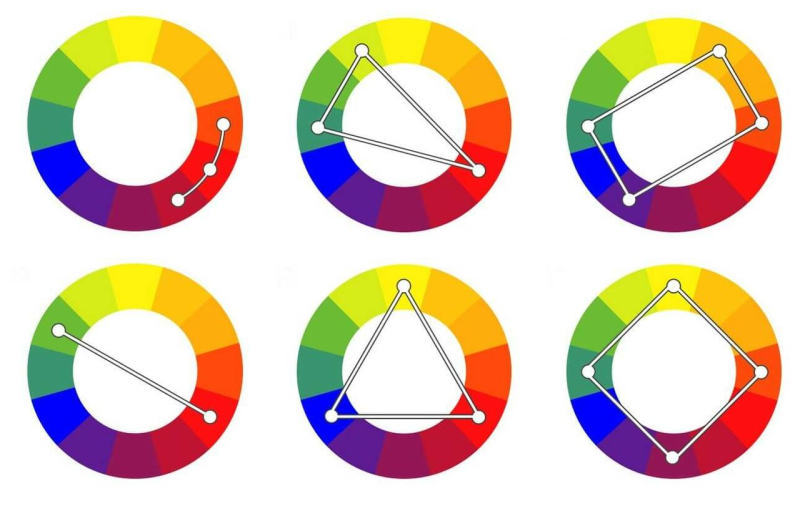
Основные комбинации цветов при использовании круга Иттена:
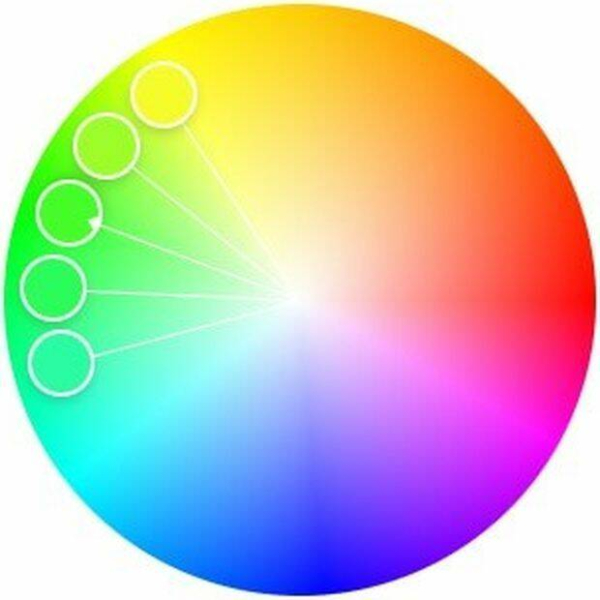
● Аналоговые — те, которые расположены последовательно друг за другом, например, это голубой, синий и тёмно-синий, или жёлтый, светло-оранжевый и оранжевый. Это один и тот же цвет, но разной насыщенности.
● Комплементарные — два противоположных цвета, например красный и зелёный.
● Триада — три равноудалённых друг от друга цвета, вместе образуют равносторонний треугольник, например красный, жёлтый и синий.
● Контрастная триада — вместо второго комплементарного цвета добавляем два соседних, например зелёный, красно-оранжевый и красно-фиолетовый.
● Прямоугольная схема — выбираем два цвета через один и добавляем противоположную пару, например сине-зёленый, сине-фиолетовый, жёлто-оранжевый и красно-оранжевый.
● Тетрада — квадрат из четырёх равноудалённых друг от друга цветов, например жёлтый, сине-зелёный, фиолетовый и красно-оранжевый.

С помощью комбинаций цветового круга Иттена можно подобрать множество гармоничных сочетаний для дизайна сайтов, интерьеров, одежды. Источник: mykaleidoscope
Цветовой круг Вильгельма Оствальда состоит из 24 цветов и напоминает градиент. Это четыре основных цвета — красный, жёлтый, зёленый и синий — и двадцать промежуточных цветов.


Дополненная оттенками и плавными переходами модель Оствальда используется в Adobe Color.
Источник: color.adobe, matrix
Глобально принципы сочетания цветов у Иттена и Оствальда совпадают, но более удобен и распространён в современном дизайне цветовой круг Иттена. Он более понятен за счёт распределения цветов по уровням: можно наглядно увидеть, как при смешивании получаются новые цвета.
Алевтина Гринмирис, ревьюер на курсах Практикума «Графический дизайнер», «Коммуникационный дизайн», «Коммерческий иллюстратор»
Природа уже продумала за нас все цветовые сочетания, так что собрать гармоничную палитру можно просто по фотографии. Есть сервисы, например Coolors, в которые можно загрузить фотографию и получить на её основе готовую палитру с базовыми и дополнительными цветами. Так проще уловить настроение и оттенки восприятия.
Например, нам нужно подобрать цвета для бренда масок для сна с главным посылом про спокойный сон и умиротворение. Мы можем взять фотографию заката на море, под который хочется засыпать, и скопировать с неё палитру. На уровне ощущений пользователи будут считывать спокойствие вечера на море в последних лучах солнца.
Применение колористики в различных областях
Колористика — это не только теоретическое знание о базовых сочетаниях цветов, но и понимание, как соединять разные цвета в палитру, чтобы она выглядела гармонично. Цвет — очень сильный инструмент воздействия, он позволяет выделиться уже в первые секунды взаимодействия пользователя с продуктом. При взгляде на логотип или сайт мы сначала реагируем на цветовое пятно, а потом уже начинаем рассматривать формы и вчитываться, что там написано или нарисовано.
Дизайнер и художник должны понимать, какие именно цвета выбирать, а также разбираться в психологии восприятия цвета и учитывать национальный контекст. В разных культурах цвет и его сочетания воспринимаются по-разному, иногда полностью противоположно.

Мы воспринимаем белый цвет как торжественный, праздничный, а в азиатских странах и на Востоке белый — цвет траура и смерти. Источник: staticflickr
В русской культуре сочетание красного и жёлтого у большинства пользователей ассоциируется со скидками и распродажами. Если же дополнить красный цвет чёрным, он получит другое прочтение — нечто революционное, авангардное или похоронное, как красные гвоздики, перевитые траурными лентами.
Дизайнер должен учитывать смысловые особенности проекта и пожелания заказчика по представлению бренда или продукта при выборе конкретных цветов, оттенков и сборе всей палитры. Например, при выборе основного цвета для сайта океанариума первое, что приходит на ум, — синий или голубой, потому что они ассоциируются с водой и морем. Заказчик же желает выделить сайт среди десятков других подобных организаций с помощью цвета. При этом нужно остаться в рамках цветовой адекватности и не попасть в диссонанс со смысловым содержанием. Можно попробовать аквамариновый — цвет воды в бассейне часто напоминает этот зелёно-голубой оттенок. Если же взять красный цвет, сайт океанариума будет скорее восприниматься как море крови и напоминать о страданиях животных, чем транслировать идею развлекательного проекта для детей и взрослых.
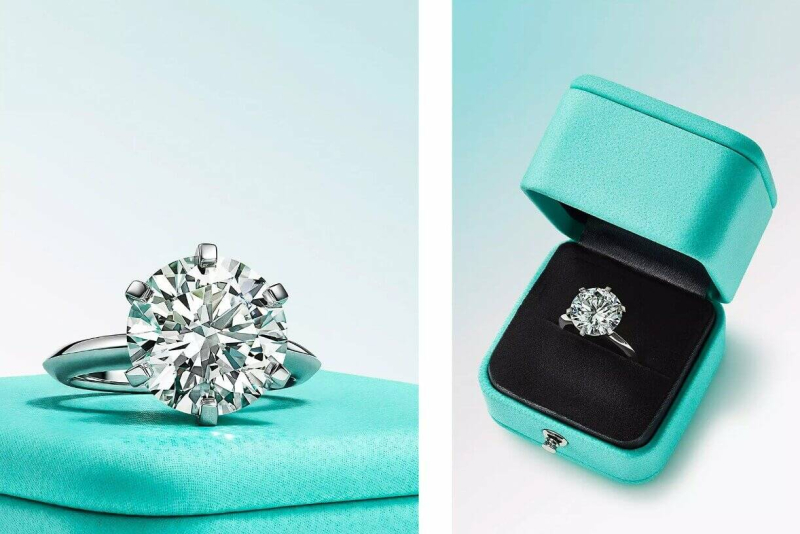
Любой большой бренд ассоциируется со своими основными цветами: зелёный и фиолетовый — это «Мегафон», бирюзовый — Tiffany, зелёный — Сбербанк, оранжевый — «Додо-пицца». Пользователям сложно представить их в другом цвете.

Подсознательная ассоциация крупных брендов с их фирменным цветом — знак качественной маркетинговой проработки и многолетней рекламной кампании. Источник: tiffany
В сознание потребителей буквально вживляются связки «красный — кока-кола», «зеленый — банк». Это часть успешного продвижения и брендинга, к которым надо стремиться. Помочь добиться такого впечатляющего результата может дизайнер, выбрав грамотное цветовое оформление.
Дизайнеру при выборе цветовой палитры нужно учитывать, как конкретный цвет используют другие бренды, чтобы избежать нежелательных ассоциаций. Не стоит ориентироваться только на опыт прочих участников рынка. Например, если есть задача отстроиться от конкурентов в области упаковки экотоваров, вместо традиционного зелёного можно взять как основной цвет жёлтый — символ солнца и позитива.
Совет эксперта
Алевтина Гринмирис
Чтобы научиться органично компоновать цвета и передавать настроение, дизайнеру нужно обращать внимание на природу и мельчайшие детали окружающего мира. Важно не просто подмечать интересные цветовые сочетания, но и анализировать, почему этот цвет привлёк внимание, в каком окружении он находится и какое настроение вызывает, запоминать и сохранять интересные цветовые композиции.
