Содержание
Дизайнеры примеряют на себя разные типы личностей и по шагам проходят путь пользователя, чтобы создать удобный сайт. Разбираемся в видах и роли пользовательских сценариев.
Что такое пользовательские сценарии
Пользовательский сценарий, или User Scenario, — путь, который проходит пользователь для достижения определённой цели на сайте или в приложении.
Пользовательские сценарии состоят из:
● типа и характеристики пользователя;
● его мотивации;
● условий и состояний, в которых пользователь находится;
● дополнительных нюансов.

Так выглядит фрагмент пользовательского сценария входа в приложение. Источник: behance
Также сценарии могут описывать дополнительную информацию, которая поможет сформулировать требования к продукту. Сценарии позволяют разбить целевую аудиторию на ключевые персоны, для каждой из которых можно составить подробное описание ситуаций и мотивов использования продукта.
Например, студенты не сидят за компьютером весь день, поэтому, скорее всего, будут чаще пользоваться мобильной версией сайта. А офисные сотрудники в рабочее время ― десктопной версией.
Для чего нужны пользовательские сценарии
Пользовательские сценарии решают сразу несколько задач:
● Помогают команде лучше понять пользователей
Когда команда создаёт новый продукт или дорабатывает уже существующий, сценарий — способ показать, как пользователи будут с ним взаимодействовать. Так дизайнер или разработчик могут посмотреть на продукт с точки зрения пользователей и сгенерировать идеи для решения проблем с интерфейсом. Качественная подготовка сценариев нужна для проработки юзабилити продукта.

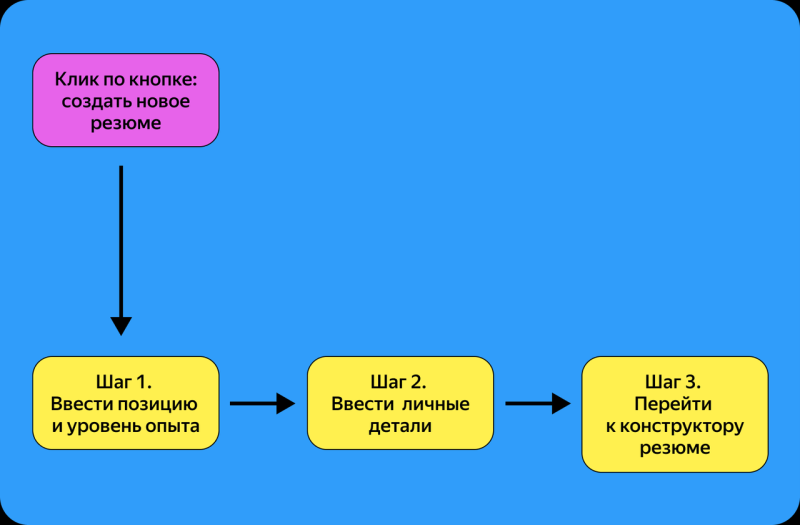
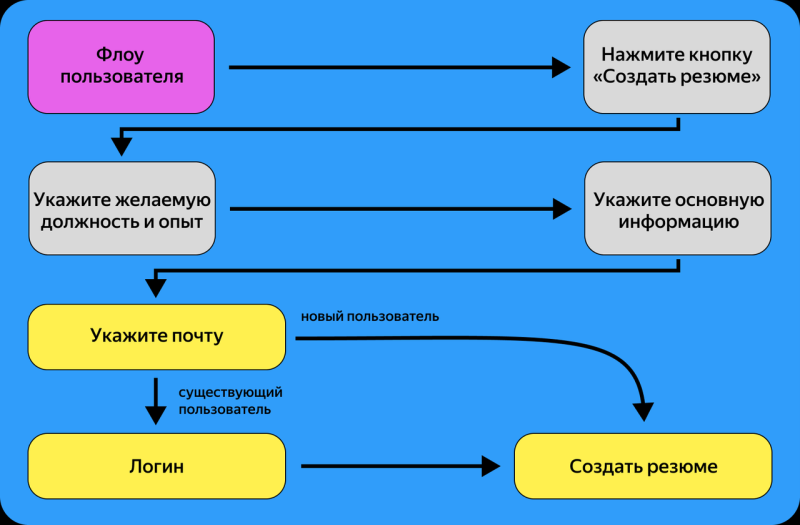
Линейный сценарий используют в простых ситуациях, например при онбординге нового пользователя в конструкторе резюме● Помогают выстроить внутри команды продуктивную коммуникацию и презентовать продукт
Если дизайн уже готов, сценарии помогают визуализировать интерфейс и объяснить коллегам и заказчикам, почему отдельные шаги сделаны именно так, а не иначе. Сценарии позволяют не уходить в сторону от намеченного плана и создавать интерфейс для пользователей конкретного продукта.
Научиться проектировать удобные для пользователей интерфейсы можно за восемь месяцев на курсе «Дизайнер интерфейсов». Студенты работают над реальными кейсами и получают обратную связь от практикующих дизайнеров.


Станьте дизайнером интерфейсов за 9 месяцев
Освоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно
Разновидности сценариев
Классическую типологию сценариев по степени детализации приводят Дэвид Беньон, Сьюзан и Фил Тернеры в книге Designing Interactive Systems: People, Activities, Contexts, Technologies:
1. Пользовательские истории (User Stories) — краткое описание пользователей и их потребностей в контексте продукта. Для User Stories характерны небольшой размер и максимальная детализация. Например, я как пользователь логистической компании хочу иметь возможность отслеживать, где находится моя посылка.
2. Концептуальные сценарии (Conceptual Scenarios) — несколько историй и характеров пользователей, собранных вместе. Подразумевает упрощение: отбрасываются все малозначительные детали и технические подробности. Например, пользователи смогут заказать доставку посылки любого размера в любую точку мира.
3. Конкретные сценарии (Concrete Scenarios) — проработка путей достижения цели на примере усреднённых характеристик целевой аудитории продукта. Например, у студента будет один путь, у офисного клерка другой, у пенсионера — третий. В сценарии добавляются ограничения для пользователя, например использование сайта с помощью мобильного телефона или компьютера.
4. Кейсы или сценарий применения (Use Case) — список деталей и ключевых точек, где пользователь контактирует с системой. Действующее лицо таких сценариев — усреднённый пользователь, например новый пользователь, зарегистрированный пользователь или администратор логистической компании. На основе этих сценариев формируют конкретные требования к продукту для разработчиков и дизайнеров: что нужно сделать с технической стороны, чтобы сценарий осуществился. Например, разработать экран и подтянуть базу данных, чтобы пользователь при заполнении формы не вводил вручную город, а мог выбрать его из списка или определить по геолокации.
Второй общепринятый вариант классификации описывает пользовательские сценарии по типу представления информации:
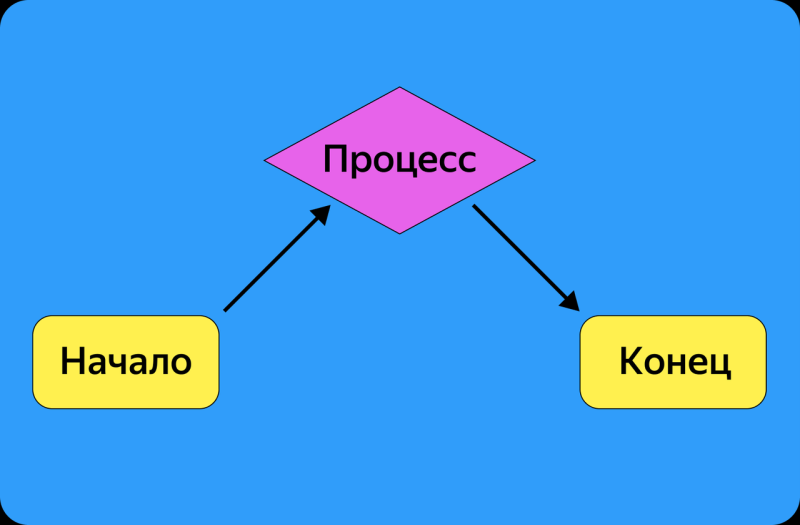
1. Task flows — сценарии и описания шагов для выполнения конкретной задачи. Обычно такие сценарии выглядят как линейная схема, у которой есть начало, определённые шаги процесса и завершение. Например: пользователь открыл карточку товара → пользователь нажал кнопку «Добавить в корзину» → высветился попап «Товар добавлен в корзину» с двумя кнопками «Продолжить покупки» и «Перейти в корзину».

Task flows используют, чтобы показать простой линейный процесс, когда пользователю не нужно принимать решение
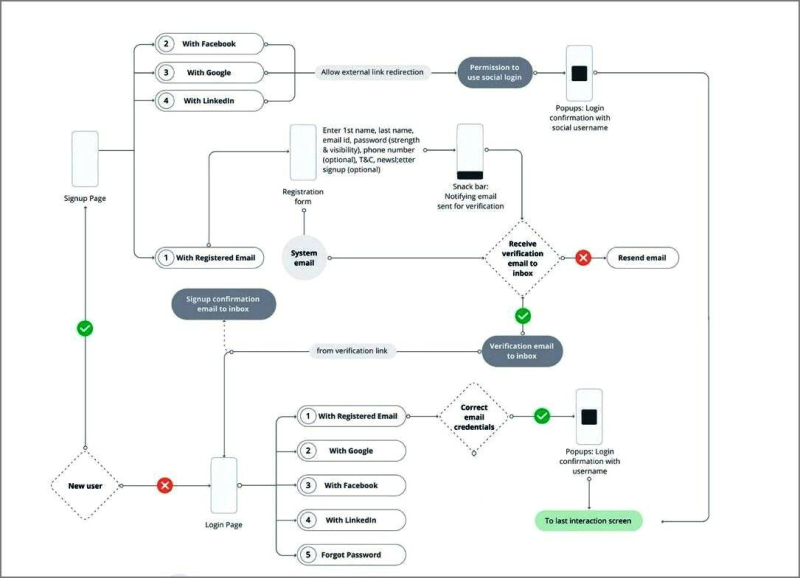
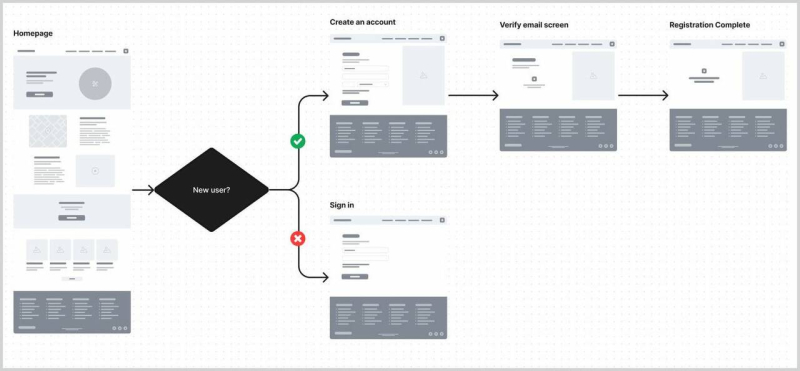
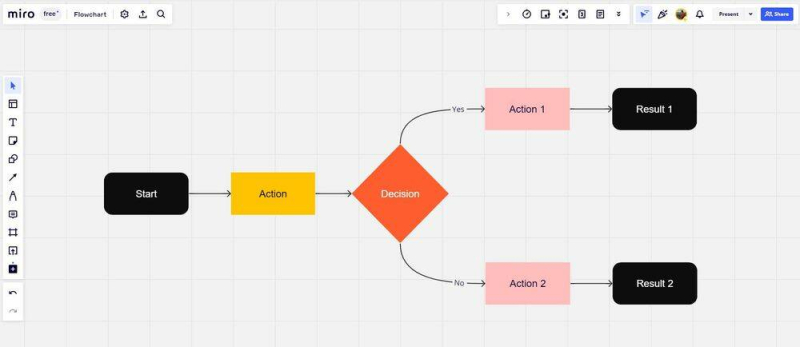
2. Flowchart — более сложная блок-схема, когда у команды уже есть варианты сценариев. Например, человек хочет войти в личный кабинет на сайте. Он нажимает на кнопку «Зарегистрироваться», вводит мейл и пароль. Здесь может быть два пути: либо он зайдет в ЛК, потому что ввёл правильные данные, либо увидит ошибку, например «Этот пользователь не зарегистрирован» или «Вы ввели неправильный пароль». Придётся сделать дополнительные шаги, но в итоге пользователь всё равно попадёт на нужную страницу.
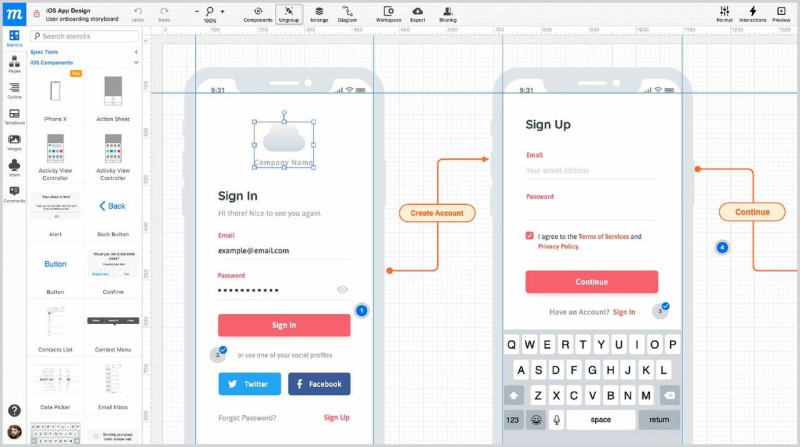
3. Wireflow или сценарий варфреймов — более наглядное представление пути пользователя, черновые варианты макетов и наброски. Он сложнее предыдущих видов сценариев, его стоит применять, когда уже есть прототип интерфейса или готовый интерфейс, нуждающийся в доработке.

Варфреймы позволяют визуализировать каждый шаг на пути пользователя. Источник: figma
4. Screen flow — последовательность готовых экранов, высокодетализированные прототипы, блок-схемы и макеты.

Подробные макеты позволяют максимально полно представить будущий путь пользователя. Источник: intmarketer
Разработка эффективных пользовательских сценариев
Чтобы составить действенный сценарий, важно знать портрет целевой аудитории продукта. В начале работы над проектом команде необходимо изучить ЦА, проанализировать проблемы и боли пользователей.
Следующий этап — сформулировать цели и задачи. Для большинства компаний цель — увеличить продажи и повысить конверсию. С этой точки зрения дизайнеры должны создать такой пользовательский опыт, чтобы клиенты могли достичь финальной точки и совершить желаемое целевое действие. Качественная проработка пользовательских сценариев позволяет разработать отзывчивый интерфейс.
На каких этапах создания продукта используют пользовательские сценарии
1. На этапе идеи
Проработка сценариев — это начальный этап, когда команда только обдумывает идею и различные особенности, которые гипотетически будут добавлены в продукт.
2. На этапе доработки
Сценарии можно и нужно использовать на этапе доработки продукта. В этом случае проработка сценариев позволяет выявить целевые или проблемные точки, которые требуют оптимизации. Например, схема заказа в онлайн-магазине может казаться понятной разработчику, но вызывать вопросы у пользователей: как положить товар в избранное? где посмотреть список всех пунктов выдачи заказов?
3. На этапе презентации продукта
Работу команды можно презентовать с помощью демонстрации блок-схем, определённых шагов и этапов.

Так сценарий онбординга будет выглядеть в презентации
Составлять пользовательские сценарии — стандартная задача дизайнера. Также это могут делать продакт-менеджеры или дизайнер и менеджер вместе. Это зависит от распределения ролей в конкретной компании и от опыта участников команды.
Инструменты для визуализации сценариев
Вот несколько популярных сервисов:
● Miro. В сервисе есть всё необходимое для представления пути пользователя: различные типы карточек и готовые шаблоны, которые помогают дизайнеру быстрее выполнить задачу, особенно если он делает это в первый раз.

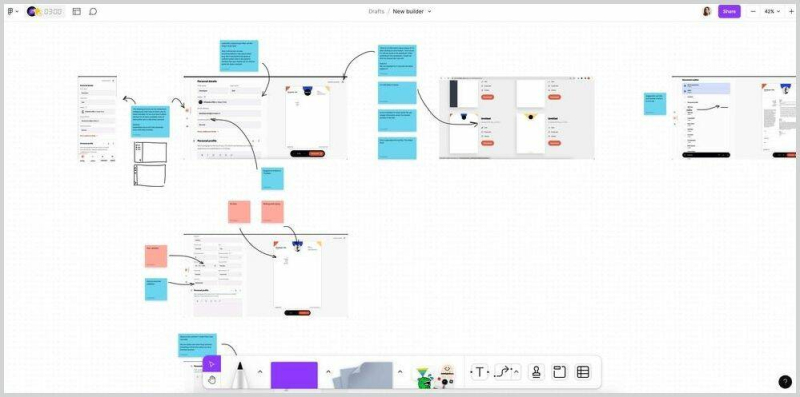
В Miro можно создавать свои доски с чистого листа или использовать готовые шаблоны, например для создания блок-схемы. Источник: miro
● FigJam. Дополнительный инструмент в Figma, где дизайнеры делают макеты. Этот инструмент очень похож на Miro: есть доска, где можно размещать стикеры, рисовать блок-схемы, создавать персон.

Стрелки и стикеры в FigJam помогают детально проработать сценарий
● Axure. Менее популярный инструмент для создания пользовательских сценариев. Чаще применяется в области прототипирования, в целом схож с Figma, но более технический, потребуется больше времени для знакомства.
● В Confluence некоторые команды описывают сценарии, шаги пользователей и требования к интерфейсам. Чаще всего это словесные описания составленных в Miro схем. Использовать эти инструменты имеет смысл на этапе оформления сценариев. На этапе мозгового штурма и обдумывания сценариев используют инструменты типа онлайн-досок, когда есть неограниченное поле и можем свободно рисовать, клеить стикеры. Если у команды есть возможность собраться офлайн, используют физические доски, на которые крепятся стикеры, если нет — виртуальные доски в Miro и FigJam.

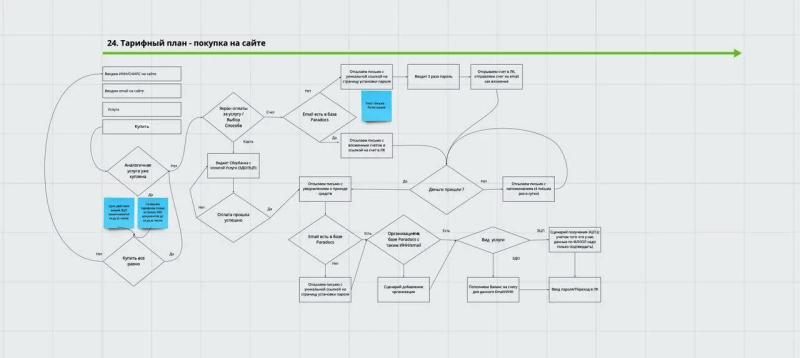
Сценарий покупки на сайте: блок-схему дополняют стикеры. Источник: sobakapav
Как использовать сценарии для тестирования юзабилити
Пользовательские сценарии помогают понять, о чём думают пользователи, какой у них опыт, последовательно протестировать интерфейс с точки зрения юзабилити, выявить и оптимизировать проблемные точки. Это позволяет разработать опыт взаимодействия, который удовлетворит клиентов и поможет улучшить основные бизнес-показатели.
Вот что можно сделать с помощью сценариев:
● Найти в интерфейсе лакуны и несостыковки. Например, я как пользователь хочу зарегистрироваться на сайте, но войти могут только уже зарегистрированные пользователи, а форма регистрации для новых клиентов отсутствует.
● Проверить, может ли пользователь решить определённую задачу. Например, я как пользователь хочу купить этот товар, но корзина недоступна и я не могу оформить заказ.
● Сравнить результаты тестов и выбрать оптимальное решение. Например, я как пользователь хочу, чтобы в моей пицце не было лука, и могу сразу при оформлении заказа удалить ингредиент, и я как пользователь хочу, чтобы в моей пицце не было лука, поэтому оставлю комментарий, который могут и не заметить. Первый вариант проще, а значит, будет предпочтительнее.
Совет эксперта
Анна ГрязеваИспользование пользовательских сценариев приводит к росту важных для бизнеса метрик и показателей. Цель работы каждого дизайнера — не только сделать удобный пользовательский интерфейс, но и повлиять на бизнес: повысить конверсию и прибыль, увеличить лояльность клиентов, найти точки улучшения продукта.
