Содержание
- 1 Что такое дизайн-система
- 2 Как дизайн-система помогает компаниям, разработчикам и пользователям
- 3 Какому бизнесу не обойтись без дизайн-системы
- 4 Какие виды дизайн-систем существуют
- 5 Из чего состоит дизайн-система
- 6 Как создаются дизайн-системы
- 7 В заключение
28 июня 2024 г.
Дизайн-система – единая база, в которой компания аккумулирует компоненты, необходимые разработчикам, дизайнерам и другим специалистам для создания приложений, сайтов, интерфейсов. Сюда входят стили, принципы, документация и другие элементы, обеспечивающие стабильно высокое качество, экономию ресурсов, достойный пользовательский опыт и снижение сроков реализации проектов. Рассказываем, что такое дизайн-система простыми словами, разбираем примеры использования, виды, составляющие и способы создания.
Что такое дизайн-система
Дизайн-система – это не просто библиотека иконок, шрифтов, руководств и других объектов. В ней важны не столько компоненты, сколько связывание их в единое целое. Создаются своды правил, ограничений и рекомендаций – структура, указывающая, как компоненты взаимодействуют друг с другом, и упорядочивающая процессы проектирования. Она направляет и делает разработку более осмысленной, предлагая:
- наполнение, куда входят UI-киты, UX-паттерны, документация и многое другое;
- распределение зон ответственности, четкое определение ролей специалистов;
- ключевые принципы взаимодействия, проектирования, управления.
Происходит объединение программистов и дизайнеров, в его основу ложится свод стандартов и правил. Взаимодействие с системой помогает быстрее установить взаимопонимание, что положительно сказывается на ключевых показателях реализации проекта:
- достигается единый стандарт продуктов;
- время разработки сокращается, ведь уже есть готовые элементы и понимание применения, не придется делать их с нуля;
- коммуникация между участниками улучшается.
На финише создаются продуманные до мелочей интерфейсы, лишенные ошибок и недоработок: растет репутация бренда, как и пользовательский опыт.

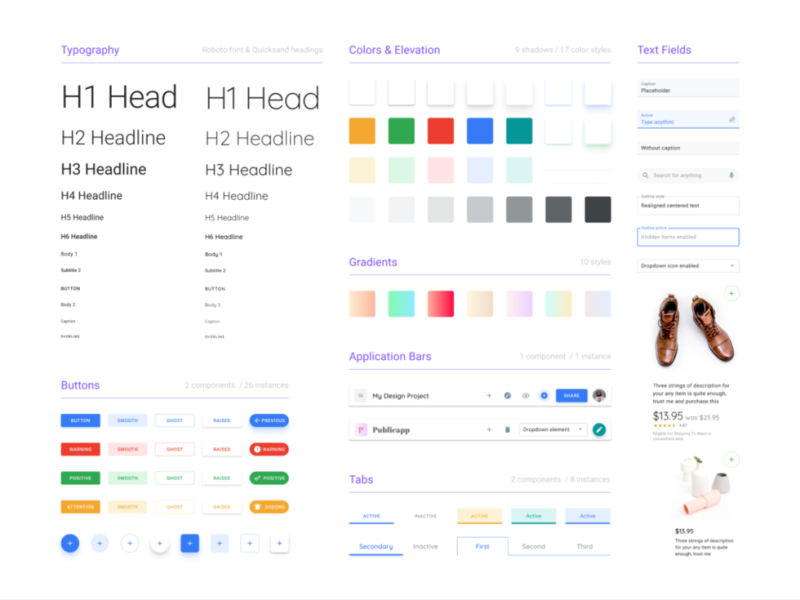
Как выглядит дизайн-система
Как дизайн-система помогает компаниям, разработчикам и пользователям
Компании и бренды
Единый стандарт для всех продуктов – часть уникального образа бренда: фирменные цвета, шрифты и кнопки всегда напоминают потребителям о любимой компании. Помимо этого, дизайн-системы в бизнес-среде обеспечивают:
- передачу философии. При создании, если мы говорим об индивидуальной разработке, выполняется закладка ценностей бизнеса. Реализуются основные цвета, настроение, характер и другие элементы брендинга, которые потом применяются во всех продуктах;
- повышение качества. Система оптимизирует и автоматизирует разработку, сокращая количество ошибок и делая UI/UX более совершенным;
- слаженную работу персонала. Можно не опасаться, что после смены дизайнера концепция трансформируется и станет непонятной для пользователя. Достаточно предоставит новичку доступ к системе: здесь уже есть инструкции о том, что и как он должен делать, какие элементы и зачем обязан применять. Можно сравнить систему с брендбуком: независимо от персонала, визуальный образ компании всегда стабильный.
Команды разработки
Для разработчиков и дизайнеров рассматриваемые системы – mast have, обеспечивающий синхронизацию всех процессов и быстрое погружение в проект на любой стадии создания. Они помогают:
- сократить время от старта до результата. Команде не нужно осуществлять разработку с нуля, ведь уже есть необходимые элементы и инструкции, существенно ускоряющие основные процессы и оставляющие пространство для улучшения пользовательского опыта;
- предупреждает недопонимание и споры. Системы определяют роли и обязанности каждого участника команды, даже если кого-то заменили – новый сотрудник быстро вливается в коллектив, имея под рукой готовый мануал со всеми необходимыми руководствами и компонентами;
- ускоряет разработку и проверку гипотез. Разработчики получают своеобразный конструктор, на сборку чернового прототипа могут тратить несколько часов.

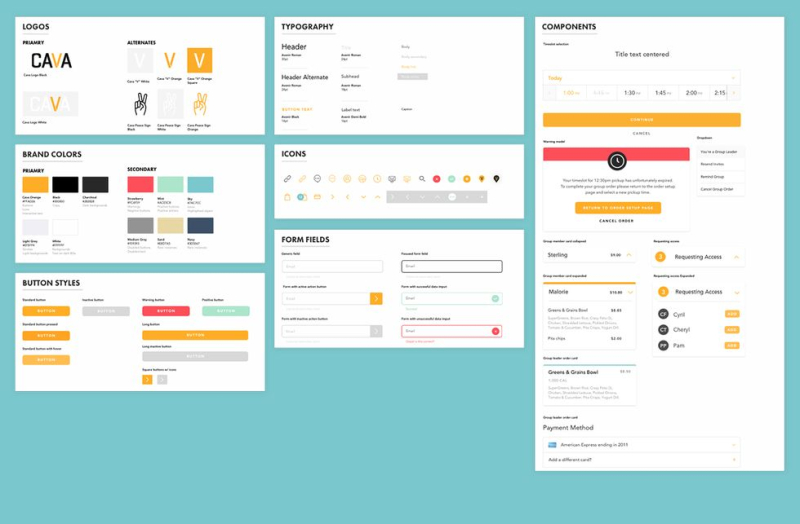
Пример оформления дизайн-системы
Пользователи
Конечно, рядовой пользователь не задумывается о технических деталях, основным для него является результат. Последний радует, если при разработке применялась дизайн-система:
- стабильность. Потребители всегда получают продукт с одинаковым качеством и привычным интерфейсом. Вспомним смартфоны популярных брендов: они имеют разный внешний дизайн, однако наполнение всегда стандартное – это кнопки, разделы, навигация и многое другое. Сформирована единая логика использования, что обеспечивает абсолютно бесшовное взаимодействие;
- скорость. Наличие системы ускоряет процесс разработки, поэтому новые продукты быстрее поступают на рынок, а обновления соответствуют ожиданиям аудитории и современным трендам;
- улучшение опыта. Разработчики имеют готовый набор элементов, сокращающий долю рутинных задач. В связи с этим удается высвободить больше времени на внедрение действительно классного UX.

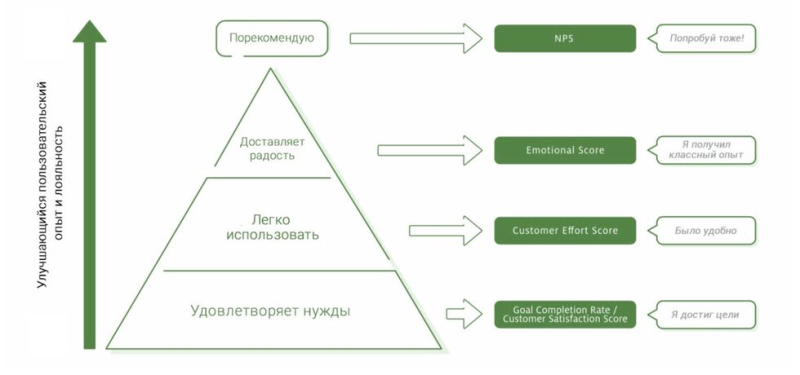
Как измеряется пользовательский опыт
Какому бизнесу не обойтись без дизайн-системы
Дизайн-система – дорогое мероприятие, решение сложное и требует как инвестиций, так и тщательной проработки всех деталей. Это подтверждает тот факт, что некоторые компании присваивают системам названия, например, Paradigm у Mail.ru. Еще один момент – потребность в постоянной поддержке: собирается команда ответственных сотрудников, которые обеспечивают обслуживание системы, ведь она является отдельным продуктом.
Если к проекту привлекаются 2 разработчика и 1 дизайнер – они легко договорятся друг с другом: чем больше ответственных лиц и тех, кто принимает решения, а также отделов – тем востребованнее рассматриваемые системы. Представим агентство, в котором тысячи сотрудников: они не могут коммуницировать друг с другом постоянно, что повышает срок реализации проектов и разрушает бесшовность. В этом случае без единого стандарта не обойтись: инвестиции в него быстро окупаются за счет общего роста производительности и финишного качества.
В компаниях, не имеющих собственной дизайн-системы, разработка протекает примерно так:
- собираются требования, осуждаются основные цели и задачи продукта;
- дизайнеры долго выбирают стили и компоненты в разных частях проекта;
- после подготовки макета в дело вступают разработчики, однако вновь требуются консультации, чтобы избежать неправильной интерпретации;
- продукт тестируется – выявляются несоответствия и ошибки, вносятся правки. Процедура повторяется – могут быть сделаны несколько «кругов» до полной отладки и получения хорошего результата.

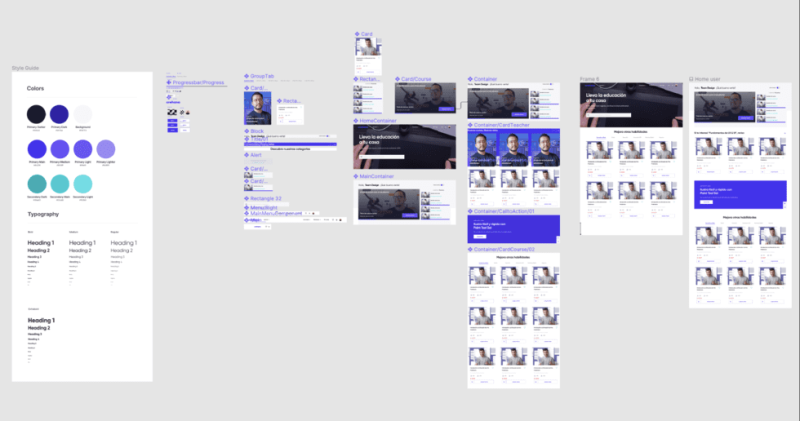
Оформление Paradigm: Фигма
Дополнительные ошибки нередко выявляются на стадии, когда продукт уже применяют/посещают пользователи, что наносит урон репутации компании. Все эти проблемы провоцирует отсутствие стандартов, распределения обязанностей и базового набора элементов. Эксперты рекомендуют задуматься о дизайн-системе в следующих случаях:
- уходит много времени на создание однотипных компонентов;
- дизайнеры и разработчики повторяют друг друга и не могут найти точки соприкосновения;
- неравномерное развитие продукта;
- в команде больше 3 разработчиков и дизайнеров.
Когда базис заложен и есть правила – сотрудникам проще фокусироваться на ключевых продуктовых задачах и обеспечивать достойный пользовательский опыт.
Какие виды дизайн-систем существуют
Классификации нет, так как проекты являются индивидуальными и создаются под задачи каждой отдельно взятой компании. Однако существует деление по типу кода:
- открытый. Распространяется свободно, любой бизнес может применять для своих нужд и адаптировать под специфику проекта. Хороший пример – Material Design (выбираем элемент – просто копируем исходный код);
- закрытый. Речь идет о системах, которые компании создают для внутреннего использования. Доступ только для персонала.
Третий вариант – открытые, но для разработчиков, которые создают продукты для определенных платформ. Например, реализуют решение для последующего размещения в AppStore или Google Play: если оно не будет соответствовать внутренним стандартам – добавление не произойдет.
Из чего состоит дизайн-система
Гайдлайны
Представлены набором стандартов, рекомендаций и правил, необходимых для фиксирования визуала и поведения элементов. Сюда вносят цвета, отступы, размеры, типографику и другие компоненты, а также рекомендации, например, по реализации переходов при проектировании интерфейса. Необходимы для обеспечения моментальной узнаваемости, уменьшают срок создания и облегчают работу специалистов.
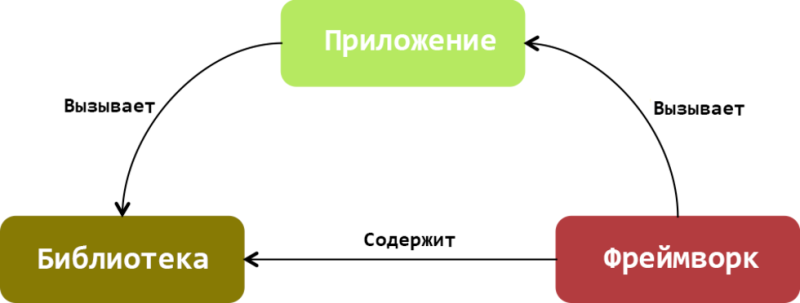
Фреймворки
Доступны инструменты, библиотеки кодов и компоненты, применяемые при создании функционала и интерфейса. Оформлены в виде кода, направлены на решение типовых задач. Структурированы, проверены и лишены каких-либо ошибок, продуманы до мелочей, охватывают основные моменты разработки и дизайна – от адаптивности до взаимодействия. Код не придется переписывать каждый раз или делать с нуля, что ценно в случае с типовыми и базовыми элементами.

Что такое фреймворк
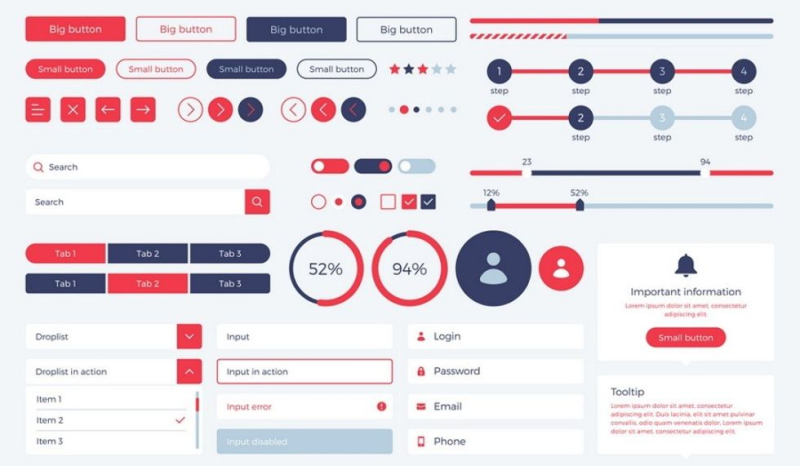
UI-киты
Выполняют функцию визуального языка, включают иконки, кнопки, тумблеры, буллиты, анимацию, изображения и другие элементы. В состав UI-китов могут входить разные компоненты, что зависит от специфики создаваемого продукта. Применимы для сборки видимой части интерфейса для последующих узнаваемости и легкого взаимодействия со стороны пользователей. Отдельный подвариант – готовые шаблоны, например, в Фигме.
Дизайн-токены
Регламентируют правила использования элементов в коде и сторонних программах (Фигма). Здесь сохраняются (форматы JSON, YAML и аналогичные) переменные атрибуты визуального дизайна, их легко использовать/обновлять. Актуальны при реализации кроссплатформенности, когда продукт создается под разные браузеры и операционки.
UX-паттерны
Наборы типовых вариантов, необходимых для благоприятного пользовательского опыта. В качестве примера – сценарии взаимодействия с интерфейсом (клик, жест, иное) или же правила организации данных на странице. С их помощью дизайнер продумывает последовательность, поэтому пользователю проще и приятнее использовать готовый интерфейс.

UX-паттерны
Библиотеки готовых компонентов
Объединяют кнопки, карточки и другие элементы: они уже отлажены и готовы к применению. Подходят для многоразового использования, типовые наборы обеспечивают ускорение и упрощение интерфейсов. Достигается однообразие, что необходимо при реализации стандартных решений в продуктах брендов. Еще плюсы – существенная экономия ресурсов и сокращение времени от идеи до выхода.
Документация
Технический мануал по принципам, стандартам и другим аспектам использования всей системы и отдельных частей. Необходим для установления «общего языка» коммуникации для всех участников команды разработки.
Плюсы и минусы дизайн-системы
Плюсы
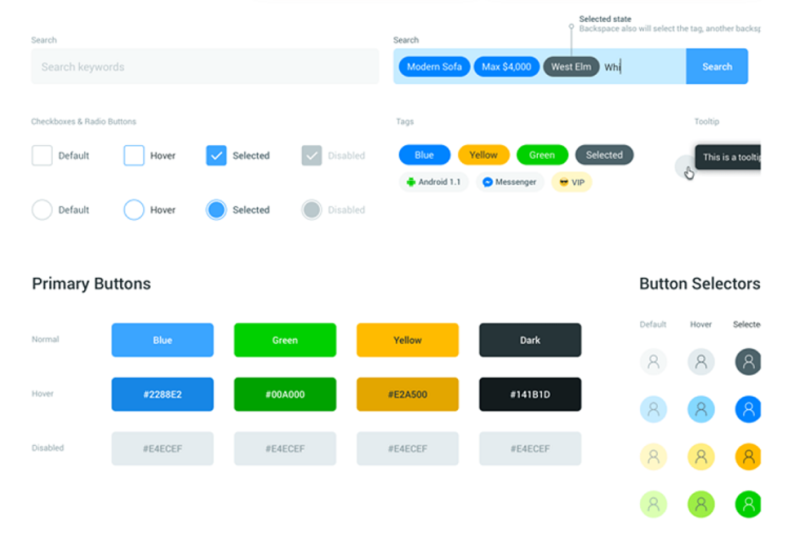
Однородность интерфейсов
Визуальные составляющие интерфейсов и поведение всех элементов согласованны. Открывая любые страницы и разделы, клиент видит и одинаково использует кнопки, поля ввода и другие компоненты, от которых зависит как качество взаимодействия, так и приобретаемый опыт. Создается ощущение целостности в конкретном продукте, если потребитель предпочитает один и тот же бренд – он получает знакомые образы и управление, независимо от модели.
Автоматизация и ускорение
Дизайнеры и разработчики быстрее создают страницы сайтов и приложений. Важный плюс – не теряется качество, остается больше времени для проработки составляющих, от которых напрямую зависит пользовательский опыт.

UI-элементы в дизайн-системе
Обеспечение централизации
Когда в компании много сотрудников, неожиданно уходит ведущий дизайнер или есть потребность в привлечении дополнительных специалистов – не придется проводить вводный инструктаж и рассказывать, какие элементы и принципы применяются. В системе есть все необходимое для оперативного ввода в курс дела: достаточно уделить время знакомству с ней. Достигается бесшовность, не зависящая от кадровых перестановок и прочих внутренних факторов.
Синхронизация
Можно не писать сложные технические задания и объяснять по несколько раз. Все уже реализовано в дизайн-системе, достаточно указать на определенные пункты/разделы, чтобы сотрудники их изучили.
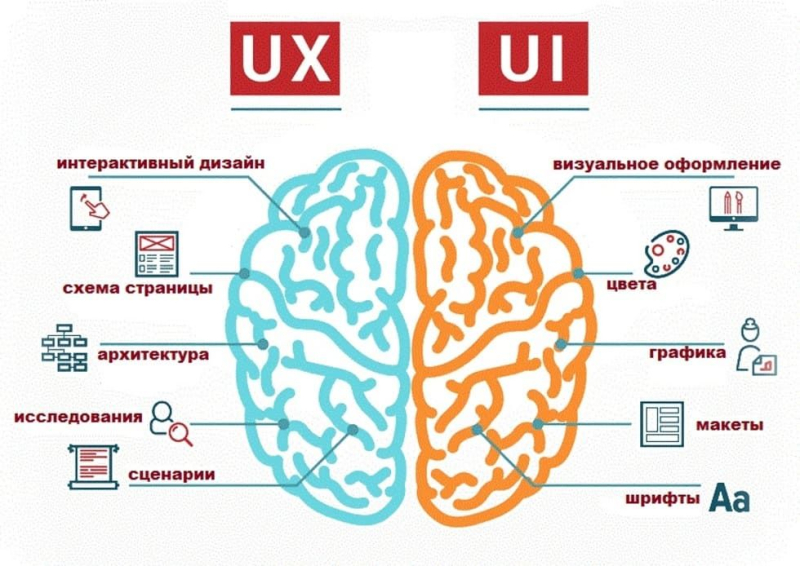
Улучшенный UX/UI дизайн
Комплексность и стандартизация делают интерфейсы завершенными, проработанными и качественными. Они становятся более удобными и доступными для пользователей, которые сразу понимают принцип функционирования и находят привычные элементы в продуктах брендов.

UX/UI дизайн: в чем разница
Экономия
Сокращается потребность в ресурсах, уменьшается время реализации проекта, не требуется постоянный контроль. Бизнес экономит, инвестируя в создание дизайн-системы и ее дальнейшую поддержку. Еще один косвенный фактор – сохранение лояльности клиентов и динамичный рост продаж: люди заказывают и используют то, что удобно, доступно и понятно.
Минусы
Высокая стоимость разработки
Одна из самых важных причин, из-за которой компании отказываются от реализации собственной системы. Необходимо проводить комплексный анализ и привлекать специалистов, имеющих опыт решения подобных задач. Нужны дизайнеры, менеджеры проектов, программисты, эксперты по маркетингу, а также ресурсы, технические возможности и многое другое. Помимо стартовых инвестиций, возникает потребность в дальнейшем обновлении и поддержке системы.
Ограничение видения
Наличие стандартизации ограничивает фантазию исполнителей: они работают шаблонами, не имея возможностей для инноваций и креативности. С одной стороны, это хорошо – получается стабильное качество без сюрпризов, с другой – плохо, ведь со временем интерфейсы начинают выглядеть однотипно и скучно.
Обучение
Персонал нужно обучить взаимодействию. Не каждый, даже самый опытный специалист, легко переходит на жесткие стандарты. Команда, привыкшая к иным подходам и принципам, должна адаптироваться к внедренной новинке.
Без гибкости
Системы чрезмерно ограничивают возможности гибкости, поэтому их сложно применять к нестандартным и часто изменяющимся проектам. Возникают проблемы при работе с уникальными решениями.
Нет мобильности
При проведении редизайна и ребрендинга система тоже требует полного обновления. Придется изменять ее под трансформированный фирменный стиль – от библиотеки кода до правил и элементов. Вновь встает вопрос и большом количестве временных и финансовых ресурсов.
Как создаются дизайн-системы
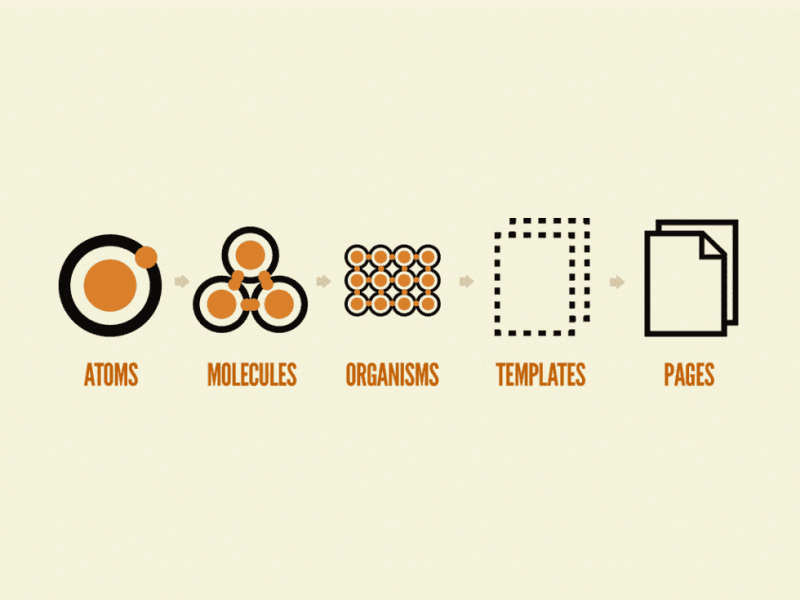
В основе систем лежит атомарный дизайн – 5 уровней проектирования интерфейсов, включающих следующие шаги:
- атомы – мельчайшие компоненты, являющиеся основой. Сюда входят иконки, поля ввода, шрифты, кнопки, формы и прочие элементы;
- молекулы, получающиеся в результате компоновки атомов. В качестве примера – кнопка поиска и поле ввода, текст и чекбокс, прочее;
- организмы, формирующиеся из молекул. Речь идет о завершенных компонентах – фильтр, навигация, блок со ссылками на соцсети, иное;
- шаблоны без контента, сложенные из предыдущих компонентов. Способны схематично указывать на расположение элементов, конкретизируют задачу;
- страницы, наполненные контентом – финишный этап разработки.

Визуализация атомарного дизайна
Классификация может быть иной в зависимости от проекта, но принцип остается единым. Процесс создания системы протекает так:
- исследование. Основный этап разработки, привлекаются опросы команды, изучение макетов и реализованных успешных интерфейсов. Собираются части, которые уже есть, – с ними чаще всего взаимодействуют специалисты;
- разработка элементов и документации. Формируются общие принципы и осуществляется описание всех компонентов, создается структура (организация системы), планируются элементы под разные кейсы и реализуются в виде кода. Завершает процесс написание руководств и инструкций для разработчиков, а также собираются референсы, чтобы визуализировать задачу;
- интеграция. Готовые решения интегрируются в существующие или создающиеся проекты, выполняется адаптация под уникальные требования. Параллельно проводится обучение дизайнеров и программистов, которые могут применять обновления на практике;
- тестирование. Необходимо для оценки функциональности и эффективности. Компоненты исследуются на предмет корректности, выполняется проверка на разных платформах и устройствах, собираются мнения сотрудников. При необходимости – вносятся правки, основой причиной является именно опыт разработчиков.
После внедрения системы требуется проведение периодического пополнения и расширения: здесь приоритетны требования проекта, изменение запросов аудитории и другие факторы, прямо влияющие на актуальность. На первый взгляд все просто, однако создание дизайн-системы может занять месяцы и даже годы.
В заключение
Дизайн-система – единый стандарт, объединяющий все аспекты программной разработки и веб-дизайна. Чаще всего выстраивание проводится не с нуля, а на основе имеющихся проектов, UI-китов, брендбуков и других вспомогательных инструментов. Компания может использовать чужие решения с открытыми исходным кодом, адаптируя их под свои продукты. При большом количестве сотрудников и задач – без системы будет сложно обойтись, в этом случае она быстро себя окупает и становится основным руководством для всех членов команды.
