Содержание
Раскрываем секреты Auto Layout и даём практические пошаговые инструкции по его использованию в работе.
Что такое Auto Layout
Auto Layout — это свойство, которое можно добавлять к фреймам и компонентам. Оно позволяет автоматически задавать отступы и расположение элементов внутри контейнера. Такая опция помогает создавать дизайн, который будет адаптироваться к изменениям размера элементов и автоматически переформатироваться при изменении содержимого.
Auto Layout удобно использовать, когда нужно сделать адаптивные элементы, добавить новые блоки внутри существующих, изменить объём контента или сохранить выравнивание при создании адаптивной версии проекта.
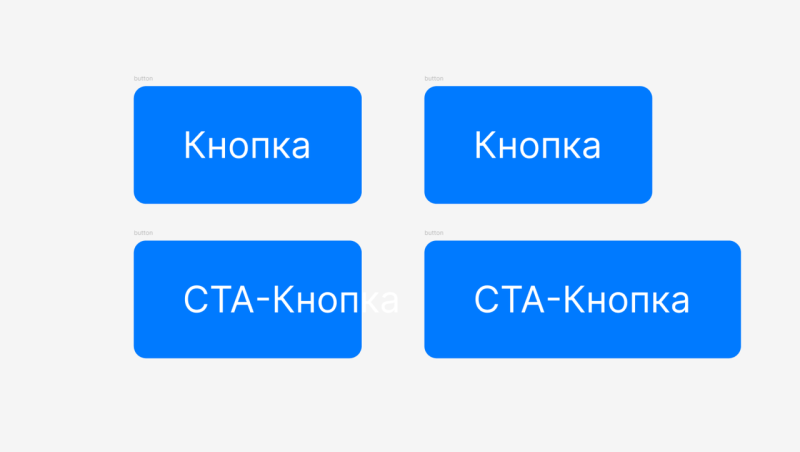
Например, у нас есть список, а под ним иллюстрация. Если Auto Layout включён, то при изменении длины списка расстояние между списком и иллюстрацией меняться не будет. В случае с кнопкой с текстом и фоном Auto Layout позволяет при изменении длины текста автоматически подстраивать фон под текст — дизайнеру не придётся изменять его ширину вручную.

Слева фрейм без Auto Layout, справа — с ним. Из личного архива эксперта
Чтобы создавать с нуля макеты сайтов и сервисов любой сложности, одного знания Auto Layout будет недостаточно. Освоить все необходимые для работы инструменты поможет курс «Веб-дизайнер». Обещаем: практики будет очень много! А начать учиться можно бесплатно.


Станьте веб-дизайнером с нуля за 9 месяцев
Освоите Figma, Adobe Photoshop и Tilda, сделаете 6 проектов для портфолио и найдете первых заказчиков сразу после курса.Начать учиться бесплатно
Как создать Auto Layout
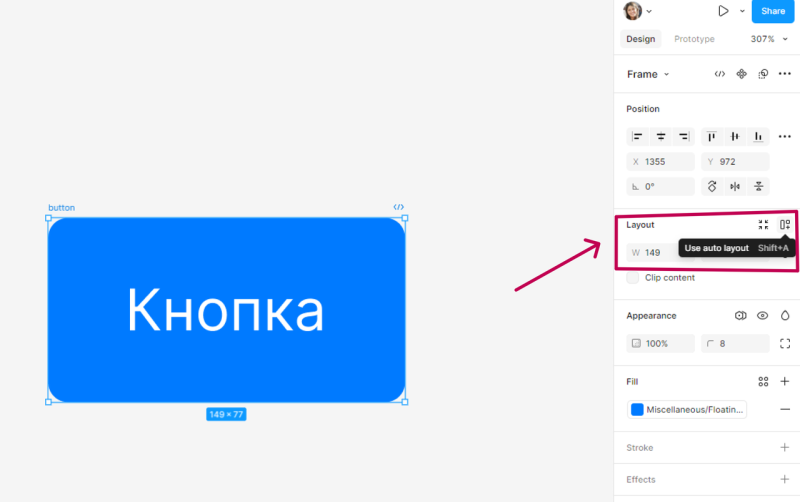
Первым делом надо выбрать фрейм или группу элементов. Затем на правой панели в блоке Layout нажимаем правую иконку «Use auto layout» или используем горячую клавишу Shift + A. Также можно кликнуть на фрейм правой кнопкой мыши и в выпадающем меню выбрать «Add auto layout».

Добавление Auto Layout. Из личного архива эксперта

После добавления блок будет переименован в «Auto layout». Из личного архива эксперта
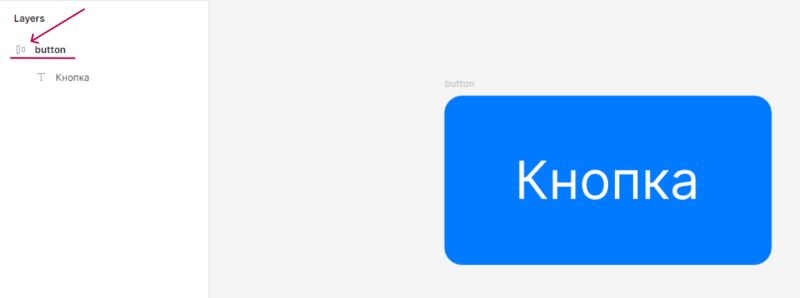
В меню слоёв на левой панели элементы с Auto Layout также выглядят особенным образом. Вместо иконки группы или фрейма у них есть отдельная иконка Auto layout — она выглядит как пара различающихся по размеру прямоугольников. При этом в зависимости от направления Auto Layout иконка визуально отличается.

Вид Auto Layout на панели слоёв. Из личного архива эксперта
Чтобы выключить Auto Layout, надо нажать на иконку Auto Layout на правой панели или применить горячую клавишу Alt + Shift + A. Элемент будет преобразован во фрейм.
Параметры Auto Layout
Разберём главные параметры Auto Layout и варианты их настройки.
W (width) и H (height) — регулируют ширину и высоту блока. Можно задать фиксированный размер блока либо указать, чтобы размер подстраивался под контент.

Также дизайнер может указать максимальный и минимальный размеры блока. Из личного архива эксперта
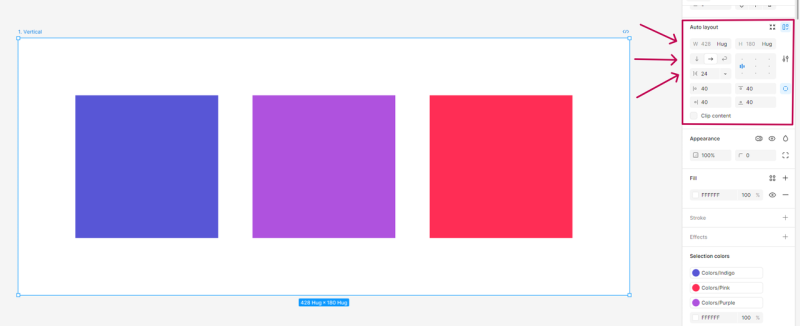
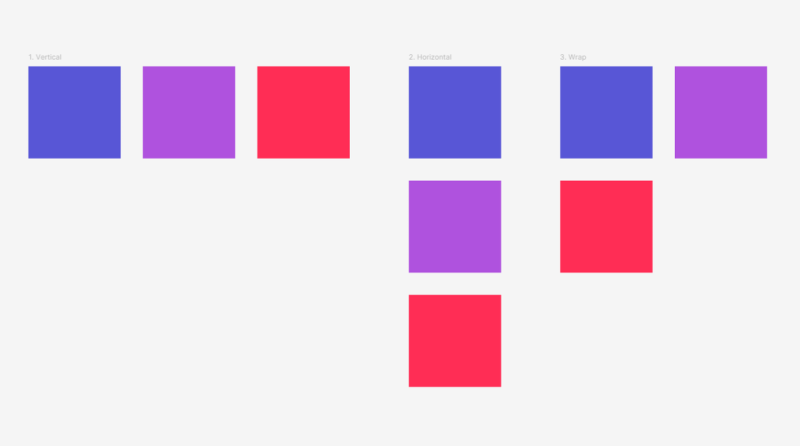
Стрелки в строчке ниже размера показывают, как будут располагаться элементы внутри блока. Есть три варианта выравнивания:
● вертикальное — элементы располагаются по оси Y;
● горизонтальное — элементы располагаются по оси X;
● перенос — при заданной ширине блока объекты будут располагаться по горизонтали и переноситься на другую строку.

Разные типы выравнивания внутри блока: 1 — вертикальное, 2 — горизонтальное, 3 — перенос. Порядок элементов можно менять с помощью стрелок на клавиатуре. Из личного архива эксперта
Под стрелками расположен параметр, который задаёт отступ между элементами. Отступ может быть отрицательным — тогда элементы будут накладываться друг на друга.
Ещё ниже расположены настройки внешних полей: слева-справа и сверху-снизу. Нажав на иконку справа, можно задать отступ для каждого поля по отдельности.
Блок с девятью точками — это настройка выравнивания элементов внутри блока. Под узнаваемой иконкой «Настройки» скрываются дополнительные параметры:
● обводка блока — включена или выключена;
● порядок перекрытия элементов при отрицательном значении отступа — сверху будет либо первый, либо последний элемент списка;
● выравнивание текста по базовой линии — включено или выключено.

Обводка блока включена в Auto Layout. Из личного архива экспертаИрина Бушуева, UX/UI-дизайнер, Брусника
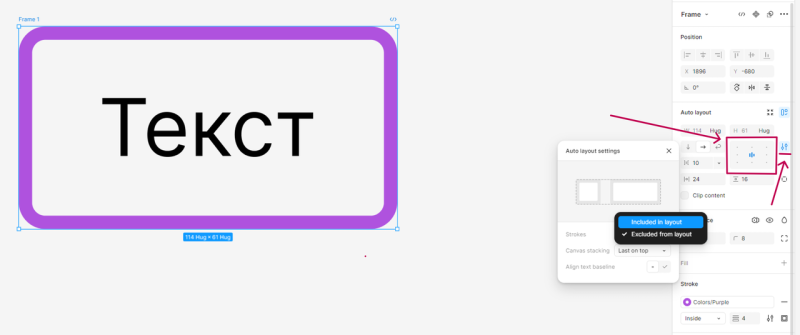
Ещё одна крутая фишка Auto Layout — возможность исключить объект, задав для него абсолютное позиционирование. Для этого надо выбрать элемент и на правой панели в блоке «Position» кликнуть на иконку «Ignore auto layout». Объект с включённым параметром Аuto layout исключается из Auto layout, но остаётся в его рамках. Объект и окружающие его элементы игнорируют друг друга, даже если они изменяют размер и перемещаются. В меню слоёв такие элементы также отличаются особой иконкой.
Например, у нас есть диалоговое окно с набором полей, и у одного поля надо добавить курсор, чтобы показать состояние ховера. Чтобы не выключать Auto Layout, мы просто задаём для курсора абсолютное позиционирование.
Также настройки параметров Auto Layout можно скопировать и применить для другого объекта. Для этого воспользуйтесь клавишами OPTION + CMD (Mac) / CTRL + C (Windows) и OPTION + CMD / CTRL + V.
Использование Auto Layout для создания кнопок и модулей
Разберём по шагам применение Auto Layout для создания кнопок.
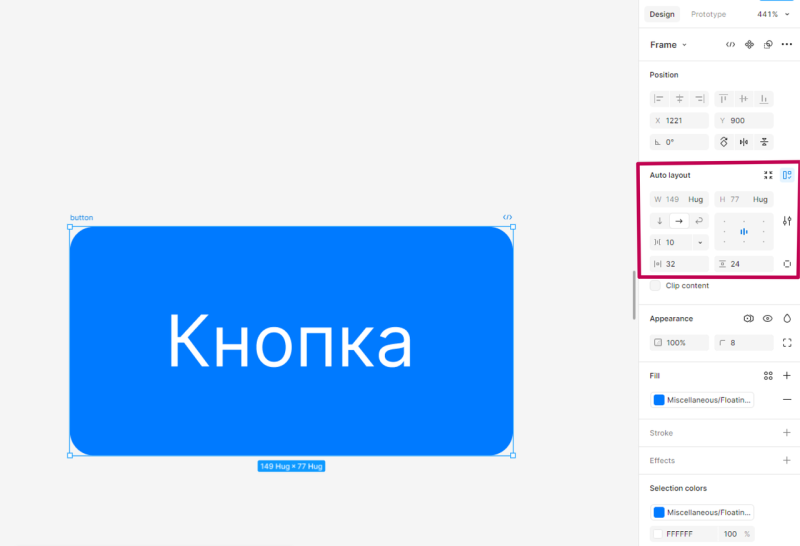
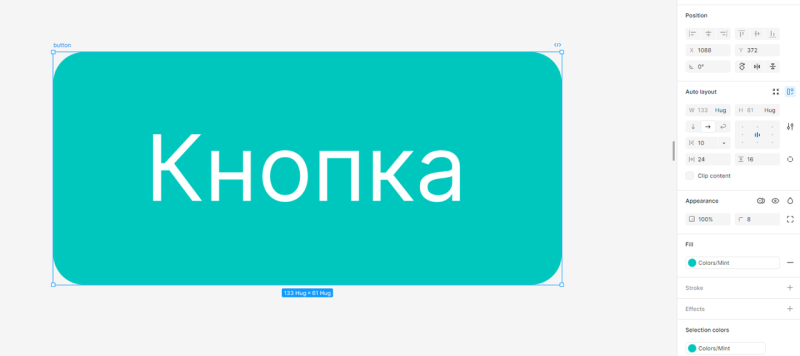
Шаг 1. Чтобы создать кнопку, нужно написать текст и нажать горячую клавишу Shift + A.
Шаг 2. Затем задать для фрейма заливку (fill) и/или обводку (stroke).
Шаг 3. После задать отступы сверху/снизу и слева/справа.
Важно: при изменении текста фон подстраивается под его длину. Это происходит благодаря параметру Hug в ширине блока.

Кнопка с настроенным Auto Layout. Из личного архива эксперта
Создать модуль можно двумя способами:
1. Создать все нужные элементы и объединить их в Auto Layout.
2. Создать из элементов отдельные блоки с Auto Layout и объединить их в единый Auto Layout. Это способ удобнее и позволяет более гибко задавать параметры элементов.
Процесс создания модуля по шагам:
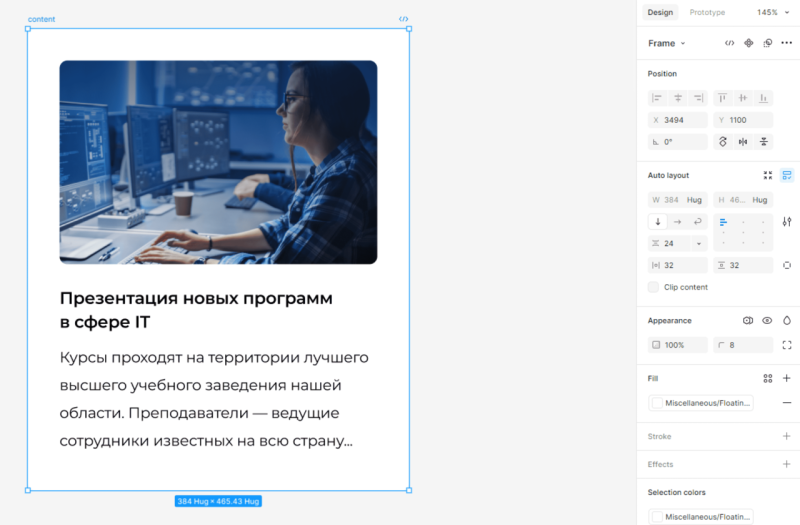
Шаг 1. Объединяем заголовок и подзаголовок в Auto Layout, задаём вертикальное выравнивание и отступ — например, 12 пикселей.
Шаг 2. Добавляем изображение, объединяем его и текст в Auto Layout. Задаём отступ между изображением и контентом — 24 пикселя. Задаём внешние отступы — например, по 32 пикселя. Затем добавляем заливку — и наш модуль готов.

Модуль, собранный на Auto Layout. Из личного архива эксперта
Продолжать использовать Auto Layout можно практически бесконечно. Например, объединить карточки в ряд, добавить модулю заголовок, слева сделать фильтры, вверху добавить хедер, между карточками добавить рекламный баннер, внизу — футер. При грамотной настройке Auto Layout дизайнеру даже не придётся делать адаптив — Figma сделает всё сама.
Ещё одна важная особенность Auto Layout в том, что он значительно упрощает жизнь фронтендеру. В режиме dev mode при настроенном Auto Layout фронтендер видит все отступы у элемента, что значительно ускоряет процесс вёрстки. Но эта опция доступна только на платном тарифе.
Совет эксперта
Ирина Бушуева
Auto Layout — это мощный инструмент Figma, который значительно упрощает работу дизайнера и позволяет сосредоточиться на творческой составляющей, вместо того чтобы вручную перемещать каждый элемент интерфейса.
При создании новых компонентов или макетов сразу же применяйте Auto Layout, как только у вас сформировалось чёткое представление о структуре и расположении элементов. Если вы работаете над компонентами для дизайн-системы, использование Auto Layout станет вашей волшебной палочкой, так как сэкономит много времени при разработке и поддержке системы.
Поощряйте своих коллег и разработчиков использовать возможности Auto Layout, делитесь опытом и обучайте их работе с этим инструментом. Таким образом вы сможете повысить эффективность всей команды и повысить качество создаваемых интерфейсов.
