Содержание
Рассказываем, зачем нужны прыгающие буквы и какие правила нужно соблюдать при анимировании текста.
Что такое кинетическая типографика
Кинетическая типографика — это анимирование любого набора букв, цифр и знаков: текста, логотипа, кода и т. д. В статическом варианте работа дизайнера с типографикой подразумевает взаимодействие с формой, масштабом, гарнитурой и цветом текста. Воспринимая слово или букву как объект, дизайнер встраивает его в композицию, создавая контраст, ритм, или, наоборот, равновесие.
В противовес статической, кинетическая типографика добавляет тексту движение. Это способ привлечь внимание к слову, визуально выделить некую информацию среди других элементов, блоков и сцен. Классический пример кинетической типографики, знакомый большинству из нас, — заставки или титры фильмов.

Крутая монохромная визуализация исчезающей молодости, выполненная с помощью кинетической типографики. Источник: behance
Среди дизайнеров есть негласная договорённость, что слишком простые эффекты анимирования текста, например «возникновение» или «вылет» из PowerPoint и Keynote, — это не кинетическая типографика.
Обязательная составляющая качественной кинетической типографики — присутствие интересной задумки. Дизайнеру в процессе работы полезно задавать себе вопросы: почему используется тот или иной эффект, чем он обогащает дизайн, чему служит?
Найти ответы на эти вопросы и научиться работать на стыке анимации, режиссуры и монтажа помогает курс «Моушн-дизайнер». Освоить профессию с нуля получится за 9 месяцев, а начать учиться можно бесплатно.


Освойте профессию моушн-дизайнера за 9 месяцев
Освоите Adobe After Effects, Adobe Illustrator, Cinema 4D, добавите в портфолио 7 проектов. Поможем в поиске заказчиков после курса.Начать учиться бесплатно
Сферы применения и примеры кинетической типографики
Кинетическую типографику используют во многих областях дизайна и за его пределами:
- Графический дизайн — как способ самовыражения брендов и донесения смыслов, в том числе в области цифровой рекламы, презентаций.
- UX-дизайн — в интерфейсах сайтов и приложений.
- Реклама — различные рекламные ролики, баннеры, билборды и т. д.
- Брендинг — анимация логотипов и слоганов.
- Кино — создание титров и отдельных разбивок вроде «прошло два года».
- Современное искусство — оформление мультимедиа-пространств и музейных экспозиций, создание афиш, украшение общественных и частных пространств.

Кинетическая типографика позволяет превращать идеи в динамичные визуальные истории. Источник: pinterest

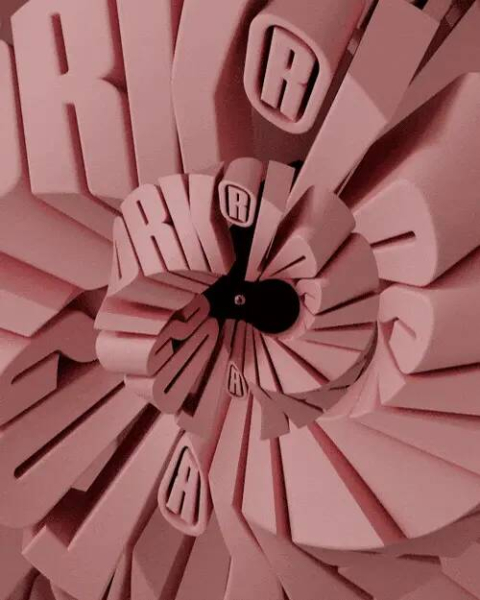
Творческие эксперименты с 3D-графикой. Источник: behance
Словно бы рассыпающиеся титры к фильму «Психо» Альфреда Хичкока работают на общее восприятие фильма. Источник: youtube
Основные принципы и правила кинетической типографики
● Читабельность. Текст обязательно должен быть читабельным, то есть в какой-то момент движения складываться комфортным для чтения образом. При построении композиции дизайнер должен соблюдать её основные правила.
Хаотично прыгающие изогнутые буквы, которые невозможно прочитать, не помогут донести идею. Конечно, творчество безгранично, но если дизайнер хочет передать некий смысл, буквы должны всё-таки складываться в слова, а посыл — чётко считываться зрителем.

Приятно посмотреть, как хаос превращается в лаконичный логотип. Источник: artlebedev
● Баланс динамики и статики. Не обязательно анимировать все элементы. Например, на афише можно с помощью кинетической типографики оформить названия фестиваля или имя исполнителя, но дату и место проведения мероприятия оставить статичными. Или при создании рекламного баннера основной текст сделать статичным, а акценты выделить с помощью кинетической типографики.
● Разделение текста по уровням. Важно выделять заголовки и подзаголовки, так как читабельность анимации будет уступать читабельности статичного текста. Соблюдение смысловой и текстовой иерархии поможет избежать возможных каламбуров при чтении.

Пример статичен, но идея, думаем, понятна. Источник: fishki
● Соблюдение принципов анимации. Соотношение движения и пауз, работа с направлением движения, придание ему в некотором смысле физических свойств.
● Высокая контрастность. Важно использовать контрастные цвета, чтобы движущиеся объекты можно было легко прочитать за короткое время. Мелкие, сливающиеся с фоном элементы прочитать будет почти невозможно.
Такую гармоничную анимированную рекламу агентства зрители наверняка запомнят. Источник: pinterest
Программы для работы с кинетической типографикой
Создать статичный интересный текст можно в Photoshop или Illustrator, а затем заанимировать его в After Effect или Animate. Веб-дизайнеры чаще используют для подобных задач графический редактор Figma, однако простор для кинетических эффектов у Figma сильно проще и уже, чем у After Effect.
Выполнить 3D-анимацию можно в любом 3D-редакторе в зависимости от предпочтений дизайнера. Чаще используют Cinema 4D и Blender. Сделать реалистичную текстуру поможет любой 3D-рендер: Redshift, Octane или Corona.
Также сейчас набирают популярность браузерные программы для 3D-моделирования, например Spline. Пользователи отмечают простоту интерфейса программы и лёгкость работы с анимацией, а также наличие набора интересных текстур и библиотеки готовых решений.
Совет эксперта
Дарья Сидорук
С моей точки зрения, один из лучших навыков дизайнера — умение комбинировать используемые инструменты и софты, например 2D с 3D. Смоделированную текстовую композицию в Cinema можно классно заанимировать в After Effects, а при монтаже и работе со звуком использовать Adobe Premiere.
Важно интересоваться разным софтом, пробовать новое и нарабатывать опыт. И, конечно, использовать нейросети, в том числе для вдохновения.
