Содержание
Создавать новый сервис под каждый смартфон было бы слишком сложно, поэтому появились кросс-платформенные приложения. Разбираем их преимущества и недостатки.
Что такое кросс-платформенные приложенияОтличия кросс-платформенной разработки от нативнойПреимущества и недостатки кросс-платформенных приложенийИнструменты для разработки кросс-платформенных приложенийСовет эксперта
Что такое кросс-платформенные приложения
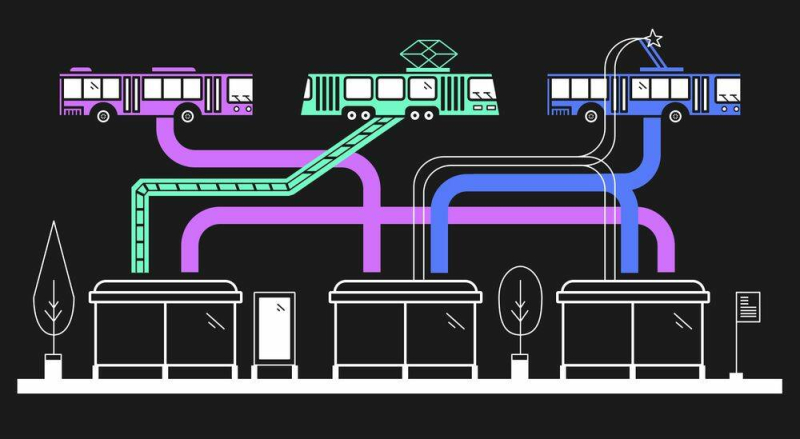
На секунду забудем о гаджетах и перенесёмся на улицу. Вокруг мелькают лица и не смолкает гул голосов. Светофоры мигают то зелёным, то красным, машины нервно сигналят друг другу. Люди толпятся на остановке, высматривая нужный транспорт.
Автобус едет по улицам, сворачивая в переулки, и может оказаться на любой остановке — это мультиплатформенный сервис. Он обеспечивает одинаковую функциональность и пользовательский опыт независимо от платформы.
Троллейбус едет только туда, где проложена контактная сеть. Специалисты могут настроить новые маршруты, но на это нужно время. Троллейбус — кросс-платформенный продукт. Его функциональность подходит только для части платформ.
Трамвай довезёт только на остановку, к которой ведут и провода, и рельсы. До остальных остановок пассажирам придётся добираться на другом транспорте. Трамвай — это нативный продукт. Он предназначен только для одной платформы, его функциональности не хватит, чтобы попасть на другие.

Людям важно внимательно выбирать транспорт, чтобы оказаться на нужной платформе. Например, трамвай довезёт только до одной остановки — тут он проигрывает автобусу. Зато не будет стоять в пробках, потому что едет по рельсамСегодня многие продукты, как и автобусы, могут добраться до разных платформ. Например, до веба, мобильных устройств, смарт-часов и смарт-телевизоров.

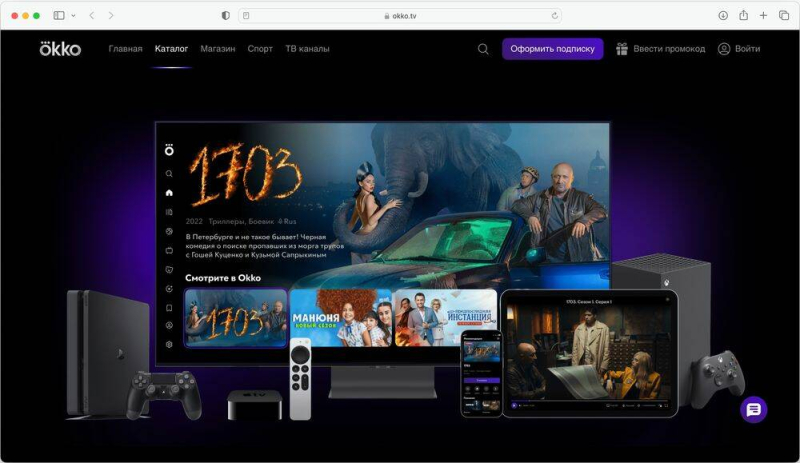
Яркий пример мультиплатформенных продуктов — онлайн-кинотеатры. С их помощью можно смотреть фильмы на смартфоне, на планшете и в телевизореТакие сервисы могут существовать на разных платформах, при этом не все из них можно назвать кросс-платформенными. Чтобы избежать путаницы и провести параллель с разработкой, разделим термины:
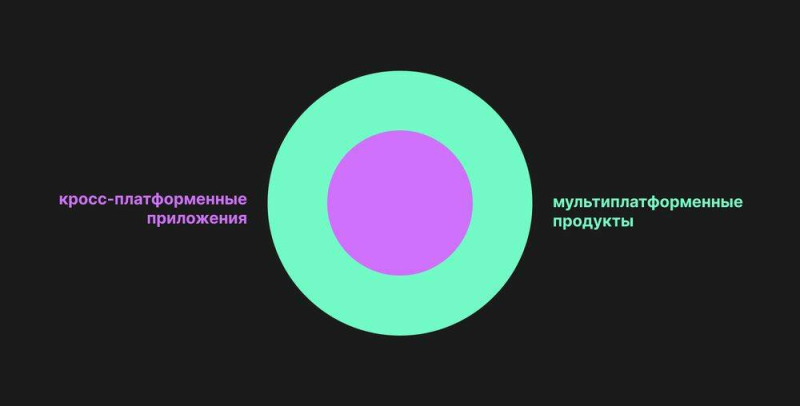
Мультиплатформенные продукты —
это сервисы, приложения которых доступны на нескольких платформах. Например, Spotify доступен на iOS, Android, веб, смарт-телевизорах и смарт-часах.
Кросс-платформенные приложения
имеют единую кодовую базу для нескольких платформ. Чаще всего этот термин используют в контексте мобильных приложений для iOS и Android.

Не у всех мультиплатформенных продуктов есть кросс-платформенные приложения, но каждое кросс-платформенное приложение будет частью мультиплатформенного продуктаВ этой статье мы сконцентрируемся на втором термине. Разберём, как создать кросс-платформенное приложение и чем кросс-платформенная мобильная разработка отличается от нативной. Выясним, какие у неё преимущества и недостатки и на чём писать кросс-платформенные приложения.
Отличия кросс-платформенной разработки от нативной
Существует два подхода к разработке мультиплатформенных приложений:
1. Кросс-платформенная разработка. С её помощью можно создать одно мобильное приложение, которое одинаково хорошо работает на нескольких операционных системах (ОС). В этих приложениях часть кода или даже весь исходный код могут быть одинаковыми на разных платформах. Так разработчикам не приходится писать отдельные мобильные приложения для iOS и Android, а дизайнерам — готовить отдельные макеты.
2. Нативная разработка. Нативные приложения создают для конкретной ОС. В этом случае разработчики используют инструменты и языки программирования, созданные специально для одной платформы: Objective-C или Swift — для iOS, Kotlin или Java — для Android. А дизайнеры следуют рекомендациям: Human Interface Guidelines от Apple и Material Design от Android.
Дизайнеры могут выбрать кросс-платформенный подход, даже если компания создаёт нативные приложения отдельно для каждой платформы. Но если разработка будет писать кросс-платформенное мобильное приложение, дизайнеры не смогут следовать гайдлайнам обеих платформ. В этом случае придётся искать компромиссы при выборе стилевых решений или паттернов навигации и управления.
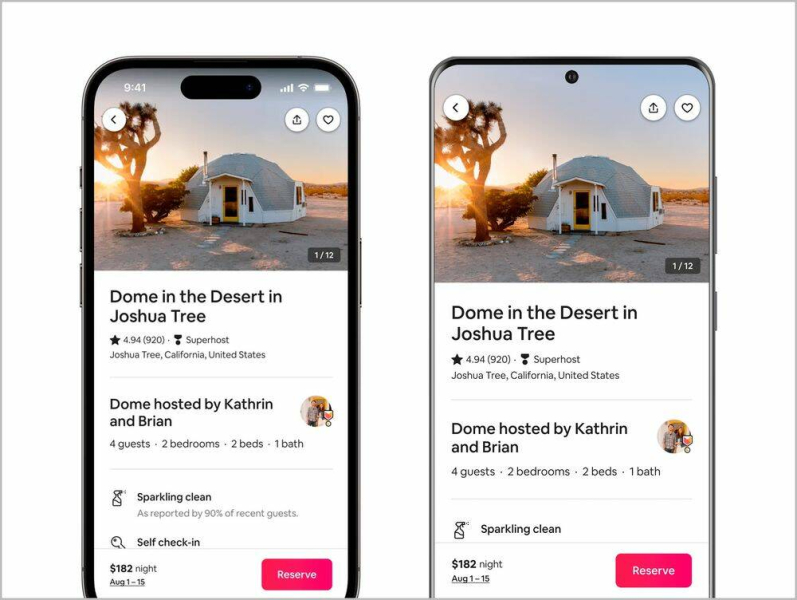
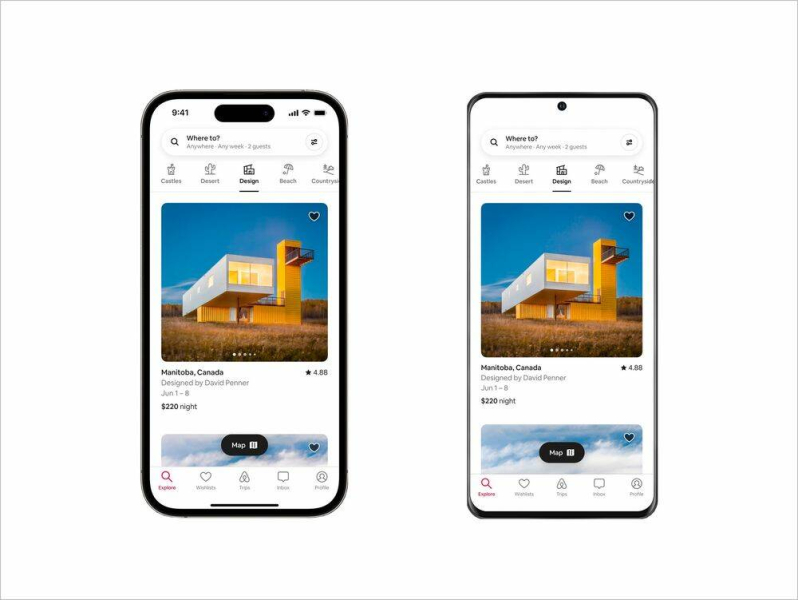
Как выбрать подходЕсли компании важно, чтобы приложение выглядело и работало одинаково на всех платформах, стоит выбирать кросс-платформенную разработку. Например, как в Airbnb.

Приложения для iOS и Android выглядят абсолютно одинаково

Одинаковы системные компоненты (Navigation Bar и Tabbar) и стилизация (скругления и тени)При этом некоторые сервисы используют кросс-платформенный подход не полностью.

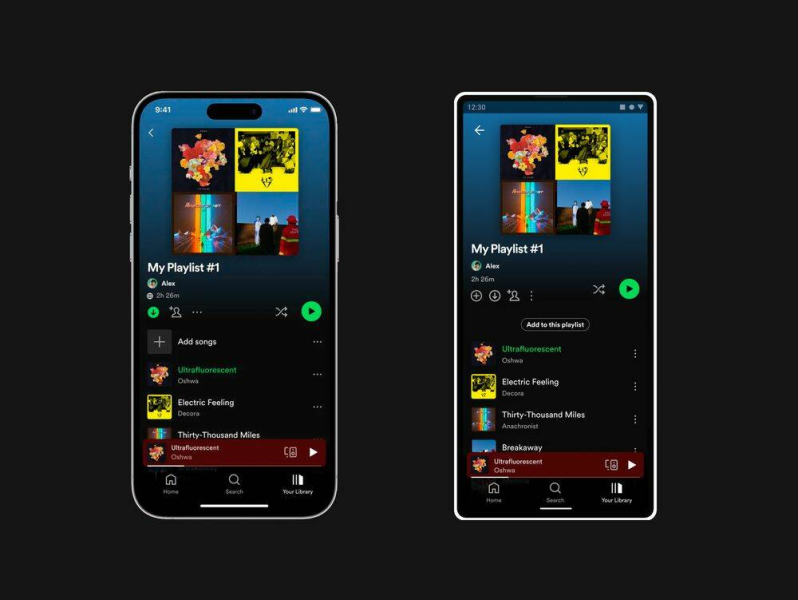
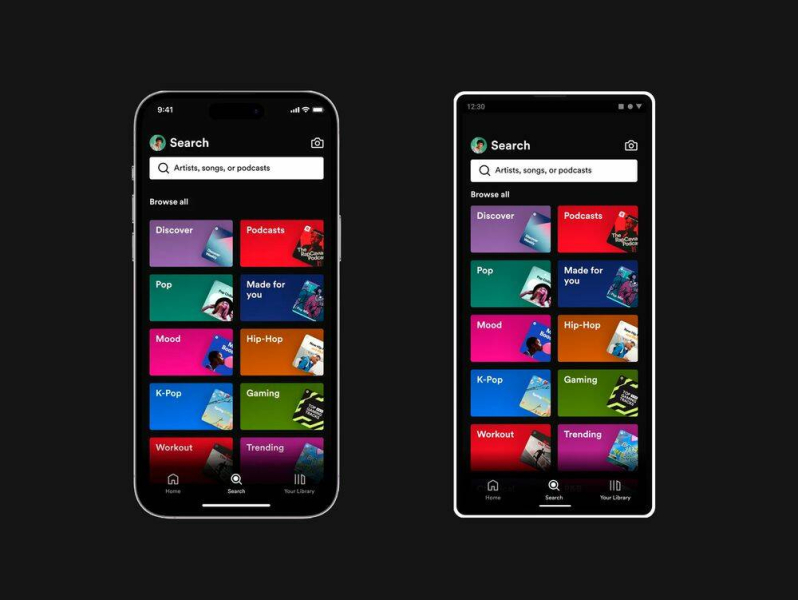
Приложение Spotify кросс-платформенное, но с некоторыми допущениями

Например, системный Navigation Bar зависит от ОС (iOS или Android), но остальные компоненты стилизованы одинаково
Правильно выбирать подход к мобильной разработке учат на курсе «Дизайн мобильных и кросс-платформенных приложений». Студенты курса знакомятся с гайдлайнами Android и iOS и учатся адаптировать интерфейс для разных устройств. Во время обучения они проходят весь цикл разработки и дизайна на собственном большом проекте, который потом могут добавить в портфолио.


Получите навыки создания дизайна приложений за 3 месяца
Разберётесь в гайдлайнах iOS и Android, получите реальный кейс в портфолио. Этот курс для дизайнеров с опытом — только нужные навыки без повторения основ.Пройти входной тестЧтобы в итоге выбрать кросс-платформенный подход, важно сразу оценить преимущества и недостатки такого метода. Поговорим о них подробнее.
Преимущества и недостатки кросс-платформенных приложений
Для начала разберём преимущества:
✅Экономия времени. Кросс-платформенные приложения разрабатывают за более короткий срок. К примеру, дизайн можно сделать в два раза быстрее — при нативном подходе приходится создавать два разных варианта для каждой ОС.
Для разработчиков зависимость не так очевидна. Кодовая база одна для двух платформ, но отладка и тестирование кросс-платформенного мобильного приложения могут занять больше времени, чем для одного нативного. В сумме экономия времени всё же будет, но не в два раза.
✅Эффективное использование ресурсов. Для разработки кросс-платформенного приложения нужно в два раза меньше специалистов, чем для нативного. Если компания не может нанять две команды для создания приложений iOS и Android, она выбирает кросс-платформенный подход и работает с одной командой.
✅Одновременный запуск и выпуск обновлений. Некоторые компании объявляют о запуске приложения только на одной платформе. Тогда пользователям другой приходится ждать, пока появится приложение для их устройства. Кросс-платформенный подход позволяет избавится от неравенства. И выпускать обновления одновременно на обеих платформах, не прикладывая дополнительных усилий, чтобы синхронизировать разработку.
✅Единый UI и UX. Единицы одновременно используют смартфоны с разными ОС. Благодаря кросс-платформенному подходу дизайнеры поддерживают одинаковый интерфейс на iOS и Android, чтобы все пользователи получали консистентный опыт.
✅Более гибкая кастомизация. У гайдлайнов iOS и Android есть различия, а у платформ — технические ограничения, из-за которых сложнее кастомизировать приложение по задумке дизайнера. Кросс-платформенные фреймворки дают больше гибкости. Особенно если они основаны на веб-технологиях: так можно создать более сложную вёрстку, применить больше визуальных эффектов и анимаций.
Если учитывать только преимущества, кросс-платформенная разработка кажется лучшей для создания мобильных приложений. Но у этого метода есть и минусы, из-за которых многие бизнесы по-прежнему предпочитают нативный способ:
❌Стабильность и скорость работы. Нативные технологии оптимизированы под конкретные устройства, поэтому требуют меньше ресурсов от системы. А кросс-платформенные приложения используют ненативные функции, которые больше нагружают устройство. Из-за этого приложение может работать нестабильно, что ухудшает опыт пользователя.
❌Ненативный опыт пользователя. Большинство кросс-платформенных приложений успешно притворяются нативными, но можно заметить отличия в поведении и внешнем виде. Особенно когда приходится выбирать в пользу UI/UX-паттернов одной из платформ. Приложение по гайдлайнам Apple никогда не будет ощущаться нативным в рамках Android-системы и наоборот. Из-за непривычных паттернов пользователь будет долго привыкать к интерфейсу или постоянно сталкиваться с ошибками.
❌Ограниченный доступ к платформенным функциям. В отличие от нативных инструментов, кросс-платформенные имеют ограниченный доступ к встроенным системным функциям или их обновлениям. Если приложение тесно завязано на возможностях системы, лучше отказаться от кросс-платформенного метода. Например, это касается приложения фотокамеры с возможностью обработки снимков.
Современная разработка кросс-платформенных приложений продолжает развиваться и всё чаще позволяет создавать приложения, похожие на нативные. Если приложение написано качественно, пользователь может и не заметить разницу. Рассмотрим инструменты для кросс-платформенной мобильной разработки.
Инструменты для разработки кросс-платформенных приложений
Дизайн создают в Figma, вне зависимости от подхода. А вот разработчикам можно выбирать, на чём писать кросс-платформенные приложения. При этом дизайнерам важно понимать технические ограничения и требования разработки, ведь от этого зависит выбор дизайн-решений.
Сегодня на рынке много вариантов фреймворков, которые позволяют создать кросс-платформенное приложение. При этом нет универсального инструмента, который был бы идеальным для всех. Выбор фреймворка во многом зависит от конкретного проекта, например от его технических требований.FlutterЭто кросс-платформенный фреймворк для разработки от Google. В нём используют язык программирования Dart. Flutter поддерживает встроенные функции, например службы геолокации или возможности камеры.
Фреймворк даёт доступ к библиотеке компонентов Material Design, которые могут подтолкнуть к выбору дизайн-решений. А ещё Flutter позволяет менять код и видеть результаты без долгой пересборки приложения.
Приложения на Flutter: Google Ads, Alibaba.React Native
React Native представили в 2015 году как фреймворк с открытым исходным кодом, который упрощает создание кросс-платформенного приложения. React Native основан на ReactJS, библиотеке JavaScript для разработки пользовательских интерфейсов.
React Native использует нативные компоненты, благодаря которым пользовательский интерфейс выглядит и ощущается как нативное приложение. Как и Flutter, он позволяет сразу видеть изменения благодаря функции быстрого обновления.
Приложения на React Native: Skype и Uber Eats.
Kotlin Multiplatform MobileKotlin Multiplatform Mobile — это набор инструментов от JetBrains для создания кросс-платформенных приложений для Android и iOS. В нём можно выбирать как общий для двух платформ код, так и специфичный — для конкретной ОС. Например, второй вариант подойдёт, если нужно сделать особенный UI/UX для одной из платформ.
Приложения на Kotlin Multiplatform Mobile: Netflix, Leroy Merlin.
Это не исчерпывающий список инструментов: существует ещё множество опций, например Xamarin, Ionic или Native Script. Но это основные варианты, о которых полезно знать дизайнерам кросс-платформенных приложений.
Совет эксперта
Илона Золотаревич
Кросс-платформенная разработка мобильных приложений позволяет сэкономить ресурсы и быстрее выйти на рынок на всех платформах. А нативная обеспечивает высокую производительность, лучший пользовательский опыт и доступ к встроенным функциям платформы. У обоих методов есть свои преимущества и недостатки, которые могут упростить или, наоборот, усложнить создание приложения. Важно заранее разобраться во всех особенностях, чтобы выбрать эффективный подход, подходящий под цели и задачи конкретного продукта.
