Содержание
Цветовая схема сайта помогает сформировать имидж бренда и влияет на эмоции пользователей. Разбираемся, как подобрать подходящие цвета и какие сервисы полезно использовать.
Как подобрать цветовые схемы для сайтаПсихология цветаВыбор цвета в зависимости от отраслиСервисы для подбора цветовых схем для сайтаПопулярные цветовые схемы для сайтовСовет эксперта
Как подобрать цветовые схемы для сайта
С помощью цвета можно задать тон и сформировать имидж бренда, привлечь внимание аудитории, повлиять на её эмоции и повысить удобство использования продукта. Цветовая схема — это набор сочетаний цветов, который используется для сайта или продукта и помогает создать гармоничный дизайн, передать атмосферу продукта и улучшить восприятие информации. Работа по определённой цветовой схеме упрощает процесс разработки и экономит время.
Обычно цветовая схема проекта прописана в брендбуке или в дизайн-системе. Если их нет, дизайнеру нужно создать такую схему самостоятельно. Это можно сделать вручную или с помощью специальных сервисов.

В брендбуке обязательно прописывают основные и дополнительные фирменные цвета проекта. Источник
Подобрать цветовую схему, которая отвечает целям проекта, может быть нелегко — для этого нужно знать, как работать с цветом и визуальным повествованием. Получить эти знания можно на курсе «Веб-дизайнер», где студенты не только изучают теорию, но и решают реальные задачи, получают обратную связь от практикующих веб-дизайнеров, а также создают проекты для портфолио.
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Психология цвета
Существует общепринятая интерпретация психологии цвета:
● Красный — сила и страсть, вызывает сильные эмоции, может ассоциироваться с революцией и властью. Среди известных брендов и сайтов — Coca-Cola, Canon, Netflix.
● Синий — уверенность, доверие, надёжность, стабильность. Часто используется в сфере материнства и детства, а также финансов и страхования: банк ВТБ и платёжная система Visa, бренд косметики Nivea, магазин «Детский мир».
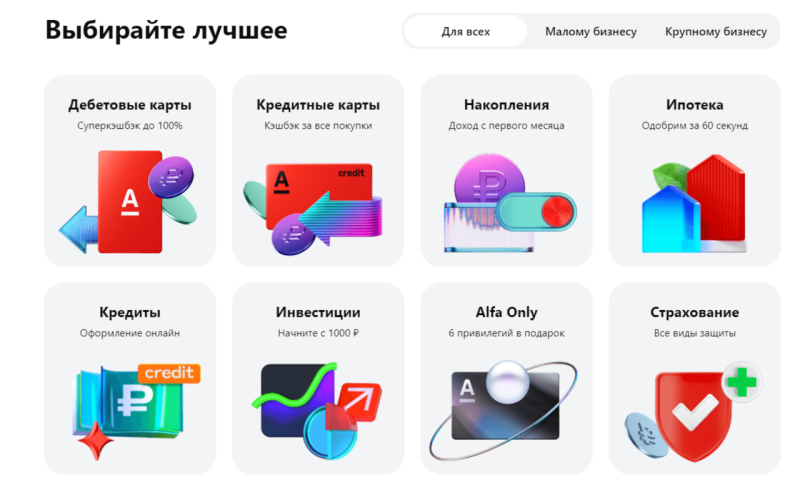
● Зелёный — экологичность, доверие, спокойствие, также используется финансовыми организациями и банками — фирменный цвет Сбербанка.
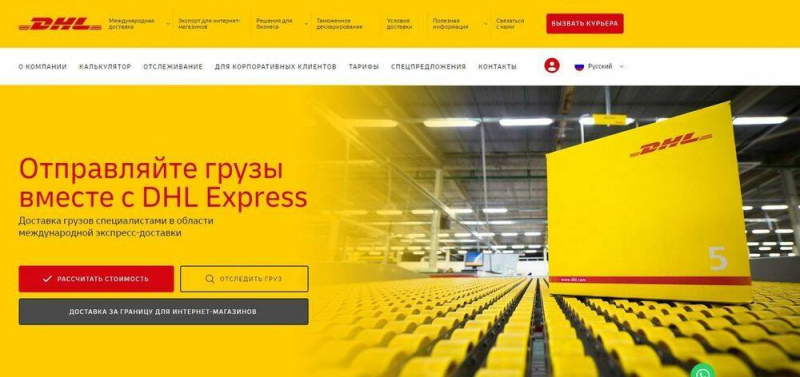
● Жёлтый — позитив, оптимизм, солнечный свет: McDonald’s, бренд DHL.
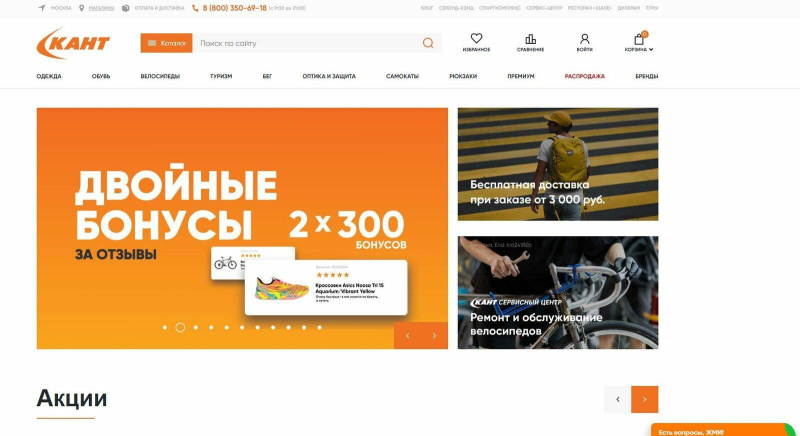
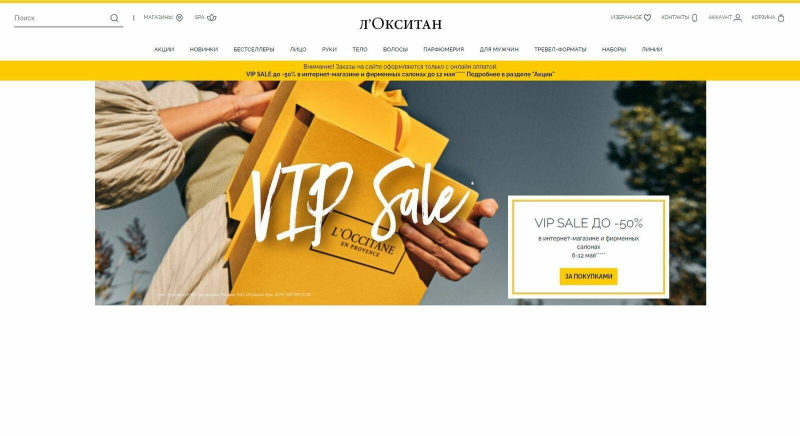
● Оранжевый — дружелюбие, уверенность, радость, развлечения, позитив: например, «Додо Пицца». Также часто используют онлайн-магазины.
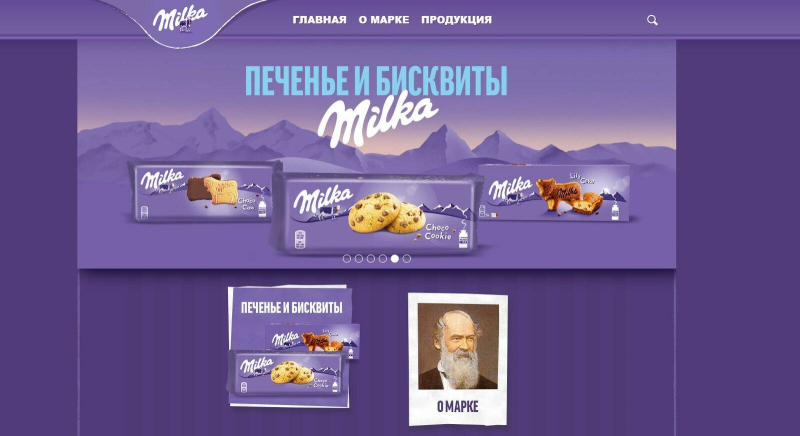
● Фиолетовый — креативность, фантазия, романтика. В тёмном варианте ассоциируется с превосходством: например, бренд Milka.
● Белый — нейтральный, спокойный, символ чистоты.
● Чёрный — строгий, официальный, может ассоциироваться как со скорбью и трауром, так и с премиальностью.

Оранжевый цвет на сайте outdoor-магазина — отсылка к спорту, который связан с позитивом и радостью. Источник

Фиолетовый шоколад — конечно, Milka! Источник

Позитивный оранжево-жёлтый — основной цвет в палитре на сайте магазина французской косметики. Источник
Выбор цвета в зависимости от отрасли
Интерпретация цвета во многом зависит от особенностей культурной среды, устоявшегося паттерна восприятия и менталитета пользователей. Об этом важно помнить, особенно при работе с международными брендами. Чтобы цвет с большей вероятностью вызывал запланированные эмоции, нужно хорошо знать аудиторию, то есть опираться на исследования и факты. Не обязательно проводить масштабное исследование — помочь в выборе палитры цветов для создания дизайна сайта может быстрое А/Б-тестирование.
Чтобы выбрать подходящие цвета для сайта в зависимости от отрасли проекта, стоит выполнить следующие шаги:
1. Определить главную цель сайта, целевую аудиторию и основное маркетинговое предложение — что и кому нужно презентовать. Пользователи разных возрастных групп могут по-разному воспринимать цвета: например, чёрный цвет у пользователей старше 60 лет может ассоциироваться с трауром, а у ЦА 25–35 лет — с премиальным сегментом.
2. Проанализировать сайты конкурентов в нише и изучить отраслевые тенденции. Среди десятков сайтов одной тематики с одинаковой цветовой гаммой найдутся один-два с интересными решениями, которые можно взять на заметку.
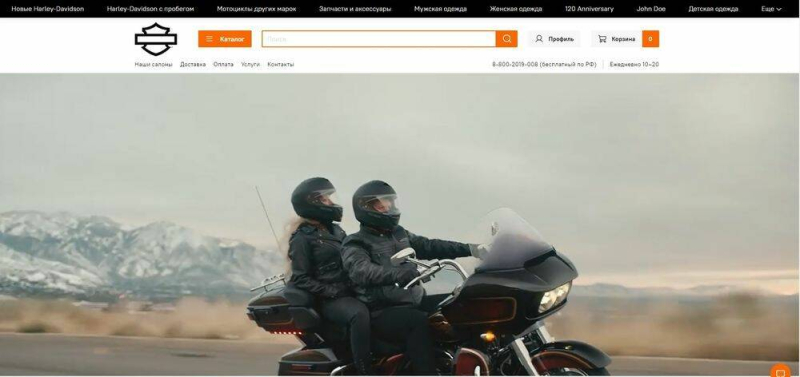
3. Подумать над психологией цвета с точки зрения специфики бизнеса — какие эмоции и ощущения нужно вызвать у пользователей. Будет ли сайт внушать уверенность благодаря зелёному цвету или намекать на смелость с помощью акцентного красного. Например, пастельные оттенки хороши для салонов цветов, но будут неуместны на сайте Harley-Davidson: ему больше подойдёт брутальный чёрный с ярким акцентом.
4. Подобрать вручную или сгенерировать цветовую схему с помощью онлайн-сервисов. Выделить основной, дополнительный и акцентные цвета. В процессе работы над дизайном сайта важно соблюдать правило 60-30-10 по распределению цветов в интерфейсе: 60% — основной цвет, 30% — дополнительный, 10% — акцентный.
5. Провести тестирование и убедиться, что цветовая схема корректно отображается на разных устройствах. Важно обратить внимание на доступность сайта, которая зависит от контрастности и яркости цветов: смогут ли пользователи с различными особенностями восприятия легко прочитать текст и увидеть элементы сайта.

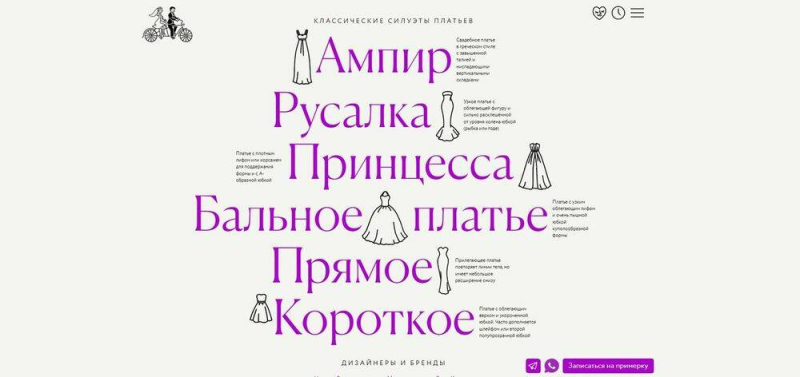
Дымчато-белый цвет фона на сайте салона свадебных платьев помогает раскрыться акцентному лавандовому. Источник

На сайте известных мотоциклов сложно представить акцентный синий вместо оранжевого. Источник

Основной цвет палитры обычно используют для выделения главных элементов — кнопок и заголовков, реже — для заливки фона. Источник
Сервисы для подбора цветовых схем для сайта
Дизайнеру не обязательно подбирать цветовые схемы самостоятельно — есть множество сервисов для создания цветовых схем. Вот несколько популярных:
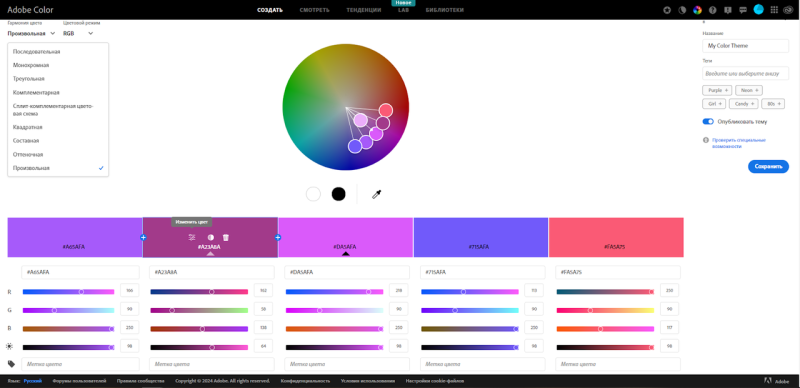
● Adobe Color — простой и удобный инструмент от Adobe. Сначала нужно выбрать основной цвет, а затем — правило гармонии, по которому будет подбираться палитра цветов для сайта. Сервис предложит подходящие цвета для создания сайта в соответствии с выбранным вариантом: последовательность, комплементарные цвета и т. д.

В палитре Adobe Color под каждым цветом есть меню для настройки оттенков. Здесь же можно прописать метку цвета. Источник
● Colormind — генератор случайных цветовых палитр, позволяет получить набор из пяти подходящих друг другу оттенков. Цвета можно менять местами и отдельно настраивать. Чтобы зафиксировать определённый оттенок, нужно нажать на иконку замка — остальные оттенки адаптируются.

В разделе Website Colors сервиса Colormind можно выбрать одну из готовых цветовых схем для сайта и посмотреть, как она будет выглядеть в интерфейсе. Источник
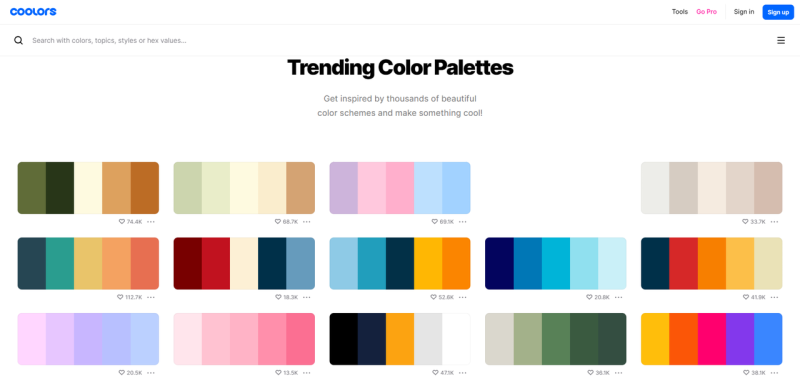
● Coolors — бесплатный онлайн-инструмент для создания цветовой палитры. Если предложенный набор не подходит, можно сгенерировать новый: выбрать конкретные цвета и изменить их оттенки. Также доступна база цветовых схем с самыми популярными вариантами, выбранными на сайте. Создатели сервиса дополнительно разработали плагин для Figma.

Подборка трендовых палитр для сайтов в сервисе Coolors. Источник
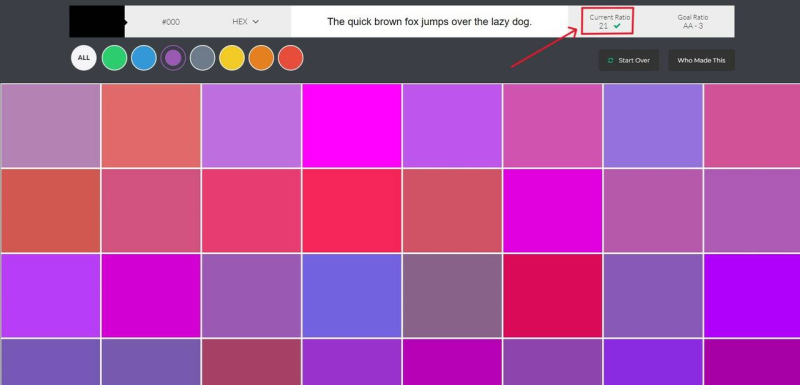
● Color Safe — генератор учитывает параметры доступности для каждого цвета по WCAG — руководству по обеспечению доступности веб-контента. Минимально допустимое значение контрастности — 4,5. Палитру нужно создавать самостоятельно. Сервис удобно использовать в комплекте с другими генераторами.

Сервис указывает параметр доступности для каждого цвета: в данном случае это 21, то есть сильный контраст. Источник
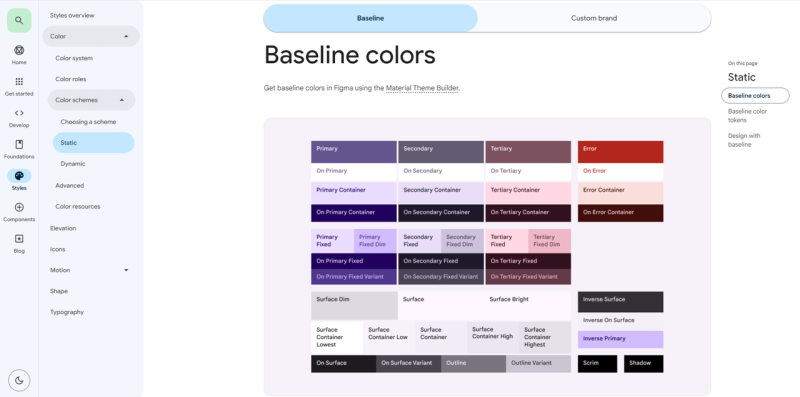
● Material Design Color System — часть Material Design от Google. Особенность инструмента — в возможности сразу применить выбранную палитру к макету веб-страницы и увидеть, как она будет выглядеть. Есть плагин Figma для генерации цветовой схемы.

Один из возможных вариантов цветовой схемы. Источник
Популярные цветовые схемы для сайтов
Универсальных рекомендаций по подбору цветовых палитр нет: нельзя утверждать, что какая-то конкретная комбинация выведет сайт в лидеры. Тем не менее можно выделить популярные цветовые схемы для сайтов разных тематик:
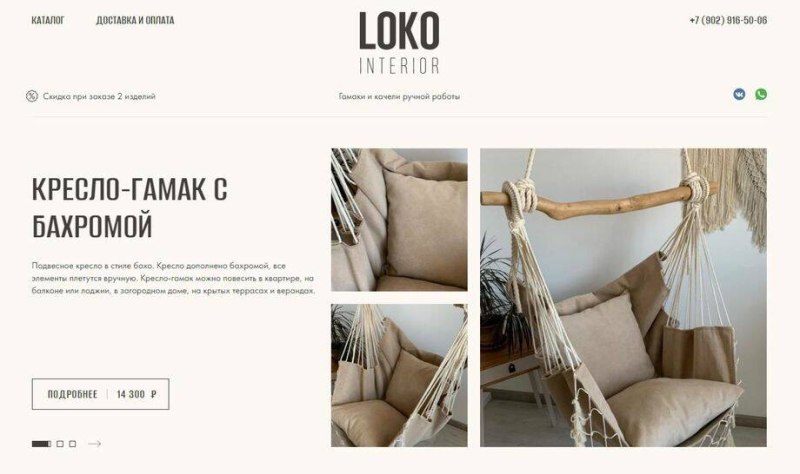
● Пастельные цвета с мягкими переходами. Подходят для брендов домашней одежды, магазинов домашнего текстиля и товаров для дома.

Магазин авторских товаров для дома использует нежный цветочный белый, чтобы подчеркнуть ощущение спокойствия. Источник
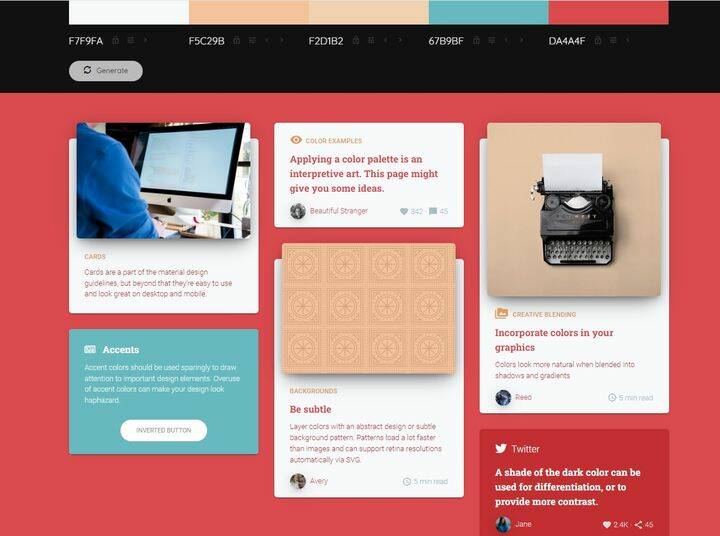
● Красный + нейтральный цвет. Красный выгодно подчёркивает акценты и привлекает внимание.

Пользователю будет трудно пролистать и не заметить красные акценты в иллюстрациях. Источник
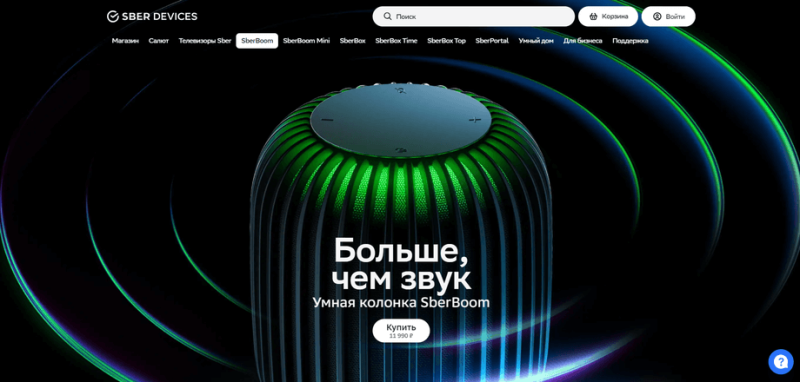
● Фоновый чёрный и яркие акценты. Футуристичность, движение в будущее, выход в открытый космос — хороший вариант для инновационных технологичных проектов.

В таком дизайне подсознательно чувствуется стремительное движение в будущее. Источник
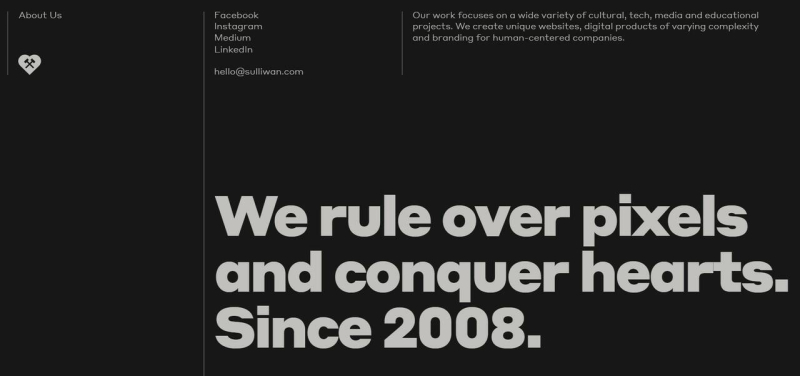
● Монохромная схема. Ощущение спокойствия и согласованности, облегчённое восприятие, внимание концентрируется на главном.

Сайт дизайн-студии в монохроме выглядит интригующе и привлекательно. Источник*
Совет эксперта
Ирина Бушуева
При создании цветовой схемы нужно учитывать цель проекта, контекст и целевую аудиторию. Стоит использовать максимум три цвета, не забывать про правило 60-30-10, проверять контрастность цветов. Умение создавать цветовые схемы требует практики и насмотренности, поэтому даже опытным дизайнерам полезно просматривать и использовать сервисы для их генерации. И не нужно бояться экспериментировать!
* сервис предоставляется организацией, признанной экстремистской на территории РФ
