Содержание
Чтобы интерес пользователей сохранялся, любой дизайн должен со временем меняться. Разбираемся, какие инструменты помогут специалистам создавать актуальный дизайн.
Для чего нужно использование и понимание трендов UI/UX-дизайнаВизуальные трендыТренды в проектировании интерфейсовТрендовые инструменты UX/UI-дизайнераСовет эксперта
Для чего нужно использование и понимание трендов UI/UX‑дизайна
UX-дизайнер отвечает за User Experience (с англ. «пользовательский опыт») и юзабилити, UI-дизайнер — за User Interface (с англ. «пользовательский интерфейс»), то есть визуальное представление.
В обязанности любого дизайнера входит следить за трендами и тенденциями. Даже самое удобное приложение должно со временем визуально меняться, чтобы подогревать интерес пользователей и привлекать новую аудиторию. Поэтому профессиональные UI/UX-дизайнеры постоянно добавляют новые фишки и «задают настроение» цифровому продукту.
Чтобы быть в тренде, необходимо развивать насмотренность. Это базовый софтскил для джуниор-специалистов: уметь работать со сложными макетами недостаточно, нужно использовать актуальные приёмы. Развивать насмотренность помогает «большая тройка» сайтов для дизайнеров: Dribbble, Behance, Dprofile.

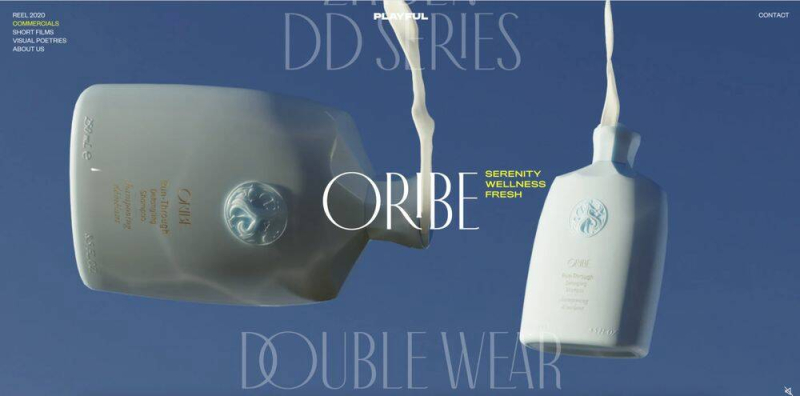
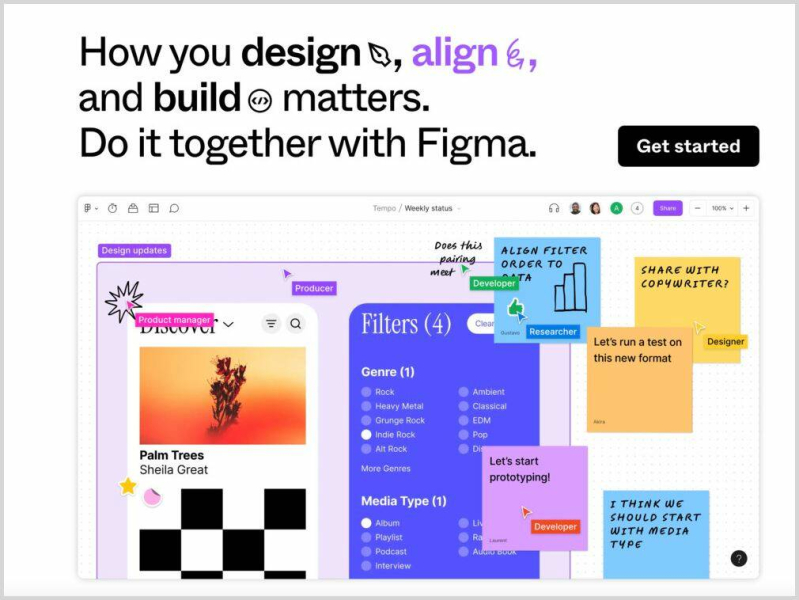
Вдохновляющий пример, где в работе над визуалом дизайнер использовал трендовую типографику
На курсе «Дизайнер интерфейсов» студенты развивают насмотренность, учатся искать референсы, проводить исследования, создавать актуальные интерфейсы сайтов и мобильных приложений, чтобы облегчить взаимодействие пользователя с цифровыми продуктами в интернете.


Станьте дизайнером интерфейсов за 9 месяцев
Освоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно
Визуальные тренды
Основной тренд UX / UI-дизайна в 2024 году — совершенствование нашумевших новинок. Дизайнеры продолжают экспериментировать с типографикой, используют вместо фотографий 3D-иллюстрации и создают аккуратные сайты с яркими акцентами.
Разберём подробнее, как за счёт трендов меняется визуал сайтов и приложений:
1. Типографика
Тренды в типографике UI-дизайна можно описать тремя словами: big, bold, capitalized. UX-дизайнеры смешивают стили типографики, чтобы подчеркнуть слова или привлечь внимание пользователей.
Разберём подробнее, что происходит со шрифтами в 2024 году:
● Смешивание гарнитур. Самый простой способ «освежить» дизайн — взять две гарнитуры, например гротеск и курсив, и совместить их в рамках одного текста. Если правильно подобрать фоновый цвет, получится создать выгодный контраст и акцентировать внимание пользователей на тексте.

Пример смешения двух гарнитур и акцента на типографике
● Анимированная типографика. Например, шрифт в одну строку, которая прокручивается справа налево, а текстовые элементы анимируются. Или надписи, которые меняют положение при скроллинге страницы. Основные риски — попытаться «запечатать» в текст слишком много смыслов и этим отпугнуть пользователей.

Этот тренд типографики работает лучше всего, когда на экране нет другого отвлекающего текста, а смысл слов можно уловить всего за несколько секунд
Важно выдерживать правильную скорость анимации — если текст будет двигаться слишком быстро, пользователи полностью пропустят сообщение; если медленно — могут заскучать. Идеальную скорость помогают найти UX-исследования.
2. Кастомные иллюстрации
Стоковые картинки теряют популярность: в 2024 году нужна индивидуальность.Чтобы быть в тренде, дизайнеру полезно уметь рисовать в программах вроде Cinema 4D, Spline или работать в связке с иллюстратором.

Плоские фигуры без лиц (слева) выглядят скучно. Их легко заменить на более выигрышный дизайн (справа): например, выбрать подходящие палитры, размыть фон, зациклить анимацию. Так удастся уйти от стоковости и создать простой, но визуально приятный дизайн
3. Необрутализм
На смену брутализму — неожиданному сочетанию цветов и асимметричной вёрстке — пришёл необрутализм: аккуратный дизайн с кастомными иллюстрациями, мощной типографикой и яркими акцентами. Такой стиль помогает найти баланс между хаосом и чрезмерно «причёсанным» минимализмом.

Для необрутализма характерно использование крупной типографики, насыщенных цветов и чётких границ
4. Бенто-бокс (Bento UI)
Бенто-бокс — это концепция дизайна пользовательского интерфейса, вдохновлённая японскими бенто-ланчами. Такой подход часто используется в веб-дизайне и разработке приложений, чтобы создать интуитивно понятный и приятный пользовательский опыт. Bento UI предполагает создание модульных, гибких и легко воспринимаемых интерфейсов, где элементы размещены в отдельных «коробках», или секциях.
К основным характеристикам Bento UI относятся:
- Модульность — интерфейс состоит из отдельных компонентов, которые можно легко перемещать и заменять.
- Удобство восприятия — элементы визуально отделены друг от друга, что облегчает восприятие информации пользователем.
- Адаптивность — дизайн хорошо смотрится на различных устройствах и экранах.
- Гибкость — пользователи могут настраивать интерфейс под свои нужды, добавляя или убирая элементы.

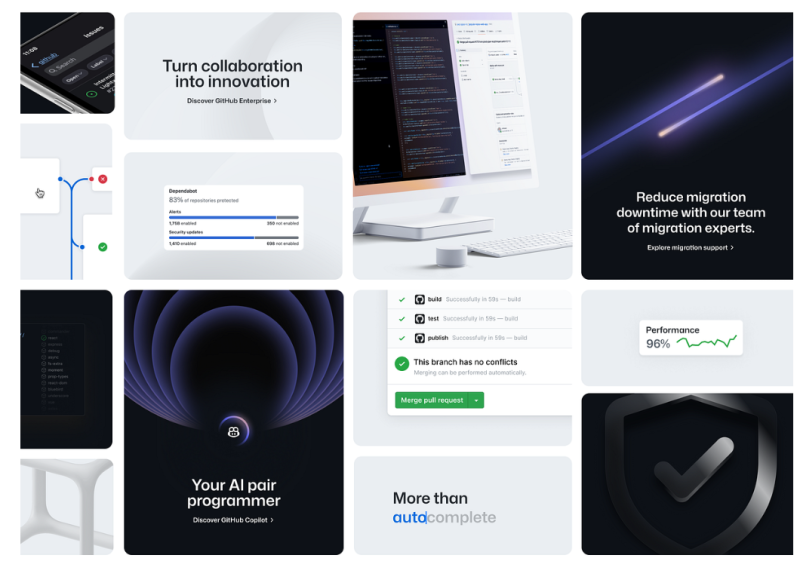
Bento можно использовать для презентаций, сайтов, запуска. Источник
Тренды в проектировании интерфейсов
Иногда кнопки можно заменить жестами: чтобы пользователи не скучали, им предлагают сыграть в игру уже на этапе пролистывания страницы. А когда листать сайт сверху вниз становится скучно — появляется горизонтальный скролл.
Вот основные новинки в проектировании интерфейсов:
1. Горизонтальный скролл.
Инструменты, которые используются при создании горизонтального скроллинга: непривычное размещение навигации, движущиеся по экрану элементы, использование анимации и так далее. Такая смена правил игры вызывает любопытство у пользователей: взаимодействовать с ресурсом становится интереснее, чем со статичными площадками.

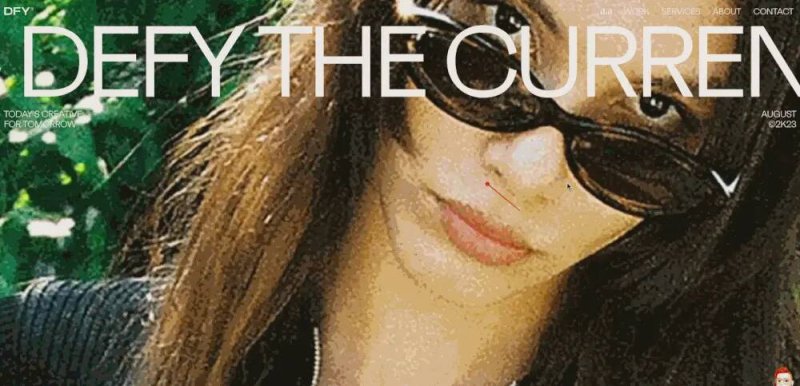
Прокрутка сайта неожиданно сменяется с привычной на горизонтальную
Главное — помнить, что такой приём подходит не для каждого продукта. Горизонтальный скроллинг подойдёт, например, для рекламы бренда косметики, когда нужно наглядно показать преимущества продукта. А вот в приложении банка, где пользователи ждут привычных сценариев, лучше обойтись без этого тренда.
2. Бескнопочные интерфейсы
Благодаря популярности минимализма появились интерфейсы без кнопок: большинство мобильных устройств используют для настроек шаблоны, которые позволяют настраивать параметры с помощью касания, скольжения и смахивания.

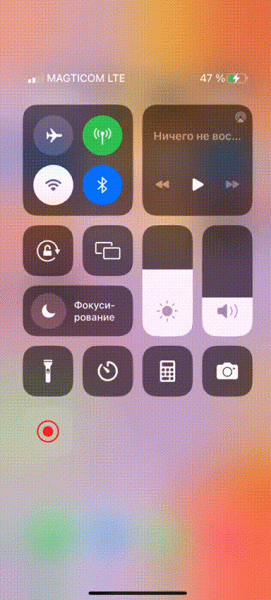
На iPhone вместо кнопок + и – громкость регулируется с помощью перемещения компонентов вверх или вниз
Где ещё можно отказаться от кнопок:
● Вход в учётную запись. Face ID вместо полей для логина и пароля;
● Поиск в интернете. Голосовой поиск вместо поисковой строки;
● Функции мессенджеров. Перетаскивание или смахивание сообщений и всплывающих окон;
● Функции соцсетей. Двойное нажатие, чтобы поставить лайк или добавить пост в избранное.
3. Микровзаимодействия
Это небольшие анимации или визуальные подсказки, которые добавляют интерактив в пользовательский интерфейс, делая его более привлекательным и понятным. Если раньше было достаточно, чтобы ракета полетела, то сейчас пользователи ожидают, что она будет облетать астероиды, а из иллюминатора будет махать котик.

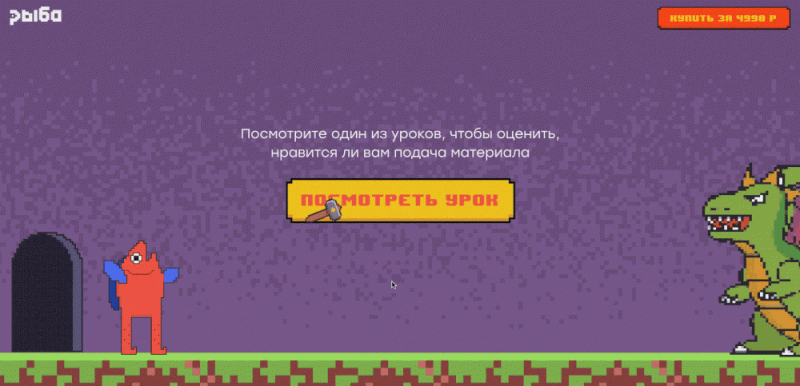
Агентство «Рыба» продаёт курс по IT-текстам и превращает просмотр лендинга в забавную игру
Трендовые инструменты UX/UI-дизайнера
В 2024 продолжается тренд на внедрение нейросетей в привычные инструменты для дизайна:
1. Figmа
Программа позволяет создать библиотеку визуальных элементов: кнопок, иконок, лид-форм — и собирать из них интерфейсы. Однако некоторые функции всё же не предусмотрены, тогда на помощь приходят плагины с искусственным интеллектом. Например:
● Ando. Предлагает более 50 готовых виджетов и шаблонов, создаёт иллюстрации на основе примитивов и текстовых запросов. В бесплатной версии за месяц можно делать 642 картинки, а с подпиской за 18$ в месяц можно получить улучшение качества изображения, а также генерацию 3D-иконок и иллюстраций.
● Unbackground. Бесплатный плагин, который позволяет удалить фон с любого изображения или фотографии с помощью искусственного интеллекта. Подходит для Figma, Photoshop, Illustrator и Sketch.
● Magestic. Может сгенерировать иконки разных стилей из одного исходного изображения или ключевого слова. Позволяет выбрать цветовую тему и создать значки на основе логотипа и фирменных цветов компании. Наборы иконок можно использовать как в личных, так и в коммерческих целях.

В новой версии Figma больше нет ИИ. Поэтому если этот функционал важен, лучше выбирать Pixso
2. Pixso
Инструмент предназначен для дизайна и прототипирования пользовательских интерфейсов. С помощью него можно создавать и редактировать проекты и совместно работать над ними в реальном времени. В новой версии Pixso появился встроенный ИИ, но нет Variables, как в Figma.
Основные функции Pixso включают следующее:
- Совместная работа — возможность одновременной работы нескольких пользователей над одним проектом.
- Прототипирование — создание интерактивных прототипов, которые помогают визуализировать, как будет работать конечный продукт.
- Компоненты и библиотеки — наличие готовых компонентов и библиотек.
- Интеграция — возможности интеграции с другими инструментами и платформами.

Pixso часто используют дизайнеры для разработки интерфейсов веб- и мобильных приложений
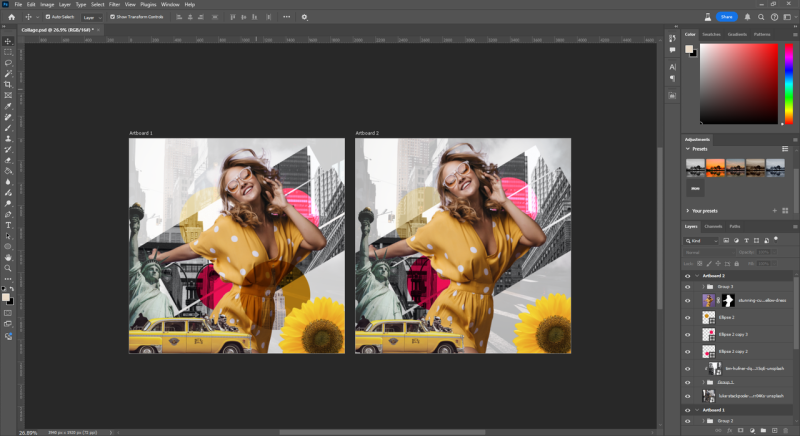
3. Adobe Photoshop
Умеет работать с фотографиями, 3D-объектами, анимацией, типографикой. С помощью Photoshop можно решить такие задачи, как: разработка макетов для сайта, обработка фотографий, создание иллюстраций, гифок, анимаций и многое другое.
Недавно в Photoshop появилась генеративная заливка (Generative Fill) — инструмент, позволяющий работать с нейросетями. Его можно использовать, чтобы дорисовать часть изображения, удалить или заменить часть фотографии, сгенерировать картинку с нуля. Сейчас функция доступна только в бета-версиях.

Photoshop — основной инструмент веб-дизайнеров
4. Vectorizer AI
Позволяет конвертировать растровые изображения JPEG и PNG в векторы SVG. Искусственный интеллект помогает выявить детали, которые упускают традиционные методы конвертации, а также улучшить геометрические фигуры, очистить углы, сопоставить касательные, сгладить кривые и так далее.

ИИ превратил набор квадратиков в тигра
Совет эксперта
Александр СтаринскийВ начале пути важно работать над базой, тренировать насмотренность, оттачивать навыки работы в Figma и следить за тем, как изменяются тренды. А ещё не стоит бояться, что искусственный интеллект отнимет у дизайнеров работу. UX/UI-дизайнеры, по сути, переводят с машинного языка на человеческий, и эта профессия по-прежнему остаётся «от людей к людям». ИИ лишь упрощает базовые задачи: о полной замене человеческого труда речь не идет.
