Содержание
Чтобы не рисовать каждую кнопку вручную, дизайнер может использовать набор готовых компонентов. Разбираемся, что такое UI Kit, из чего он состоит и где его применяют.
Что такое UI KitКакие задачи решает UI Kit в дизайнеКак создать UI KitПримеры UI KitСовет эксперта


Получите навыки создания дизайна приложений за 3 месяца
Разберётесь в гайдлайнах iOS и Android, получите реальный кейс в портфолио. Этот курс для дизайнеров с опытом — только нужные навыки без повторения основ.Пройти входной тест
Что такое UI Kit
User Interface Kit (UI Kit) — набор готовых компонентов, с помощью которых можно создать графический мобильный или веб-интерфейс. Удобная и визуально приятная главная страница проекта — визитная карточка любого бренда. Когда клиент заходит на сайт или в приложение, он обычно с первых секунд понимает, чего ждать от сотрудничества.
В UI Kit собрана информация о возможных состояниях каждого элемента интерфейса: отступы, цвета, типографика, эффекты. Придумывать ничего не надо: дизайнеру остаётся только выбрать нужную форму, размер, цвет и шрифт компонента, скопировать его и вставить в свой макет. При желании можно менять уже готовые элементы, исходя из потребностей проекта, — на это уйдёт всего несколько минут.

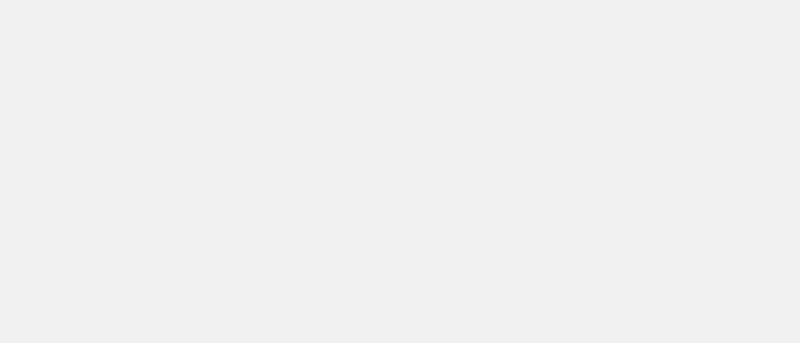
Фрагмент компонента «Кнопка» в Consta UI-Kit. Приведены все возможные состояния от default (по умолчанию) до disabled (неактивное). Источник: Figma Community
UI Kit — это живая дизайн-система, которую нужно поддерживать в актуальном состоянии: добавлять новые компоненты, настройки и цвета. Обычно его создают в виде файла в Figma или другом графическом редакторе, доступного всем членам команды разработки.

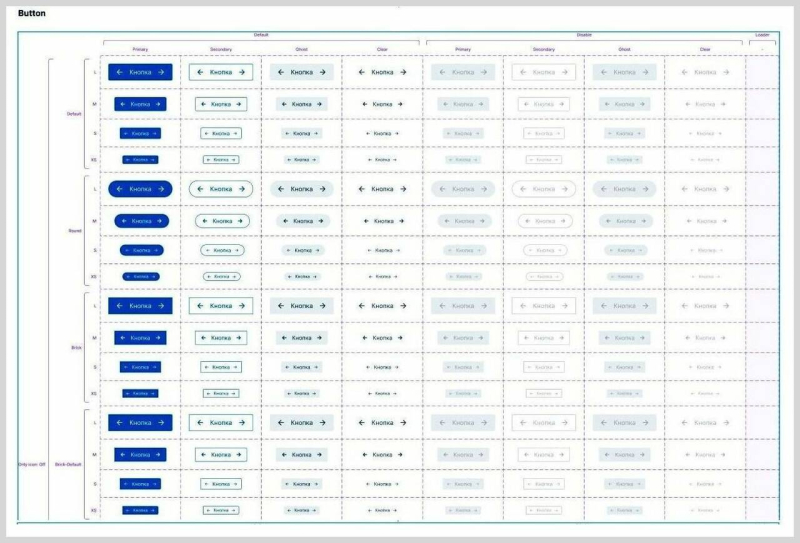
Крупные компании выкладывают свои гайды в открытый доступ — дизайнеры могут посмотреть, как сделан тот или иной элемент. Источник: Figma Community
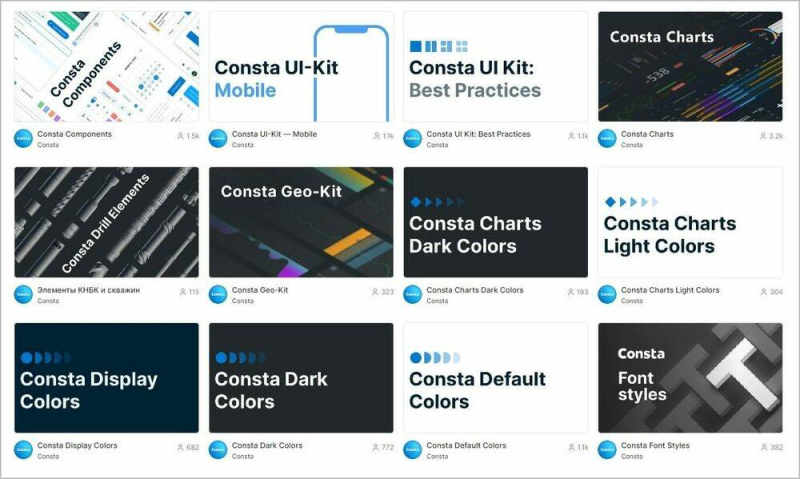
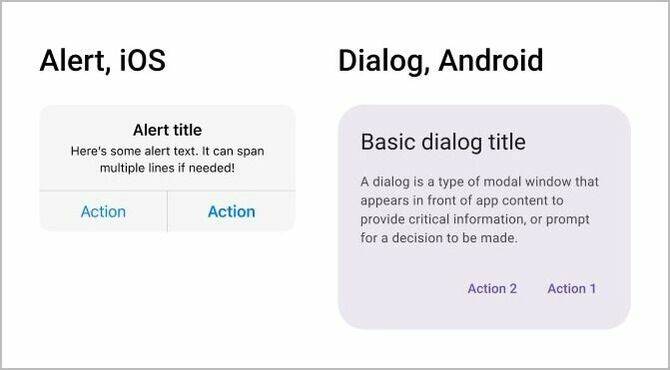
UI-киты для разных платформ — MacOS и Windows, iOS и Android — имеют существенные различия, так как учитывают ограничения и особенности интерфейсов разных типов. Например, навигация по разделам в iOS происходит с помощью элемента tab bar, а в Android — с помощью navigation bar.

Слева — пример навигации по разделам в iOS, справа — в Android

В iOS в качестве диалогового окна используется компонент alert, а в Android — dialog
Какие задачи решает UI Kit в дизайне
Для дизайнера UI Kit — незаменимый помощник, который позволяет:
● Повышать и поддерживать консистентность и качество пользовательского опыта. UI Kit помогает создать единое визуальное представление и понятную логику работы компонентов. Сайт или приложение выглядят как единое целое: даже новые формы или страницы кажутся пользователю знакомыми благодаря использованию одних и тех же форм, шаблонов и цветов.
● Экономить ресурсы. С UI Kit увеличивается скорость проектирования, а итоговая стоимость разработки снижается.
● Уменьшить вероятность ошибок и сделать коммуникацию внутри команды более эффективной. Например, при разногласиях из-за разного восприятия оттенков цветов можно просто сверить кодировку с UI Kit: все решения внутри согласованы и зафиксированы.
● Упростить масштабирование продукта. Собрать новый интерфейс из готовых компонентов значительно быстрее, чем создавать страницу с нуля.
Плюсы и минусы UI Kit
✅ Плюсы
● Высокая скорость разработки дизайна, избавление от рутинных задач, удешевление разработки.
● Консистентность дизайна и пользовательского опыта.
● Доступность информации для всей команды.
● Множество вариантов UI Kit в открытом доступе, их можно использовать как базу для проектов.
❌ Минусы
● Необходимы ресурсы на создание и поддержку UI Kit в актуальном состоянии.
● Бесплатные наборы компонентов могут «надоедать» пользователям из-за их популярности.
● Необходимо дорабатывать UI Kit под конкретный проект и отрисовывать недостающие элементы.
● UI Kit может не покрывать все состояния и corner-case (крайние случаи, например, если в выпадающем списке будут очень длинные названия).
Какие элементы входят в UI Kit
Наполненность UI Kit зависит от специфики проекта ― дизайнер может его адаптировать и изменять. Как правило, в каждый UI Kit включены базовые компоненты:
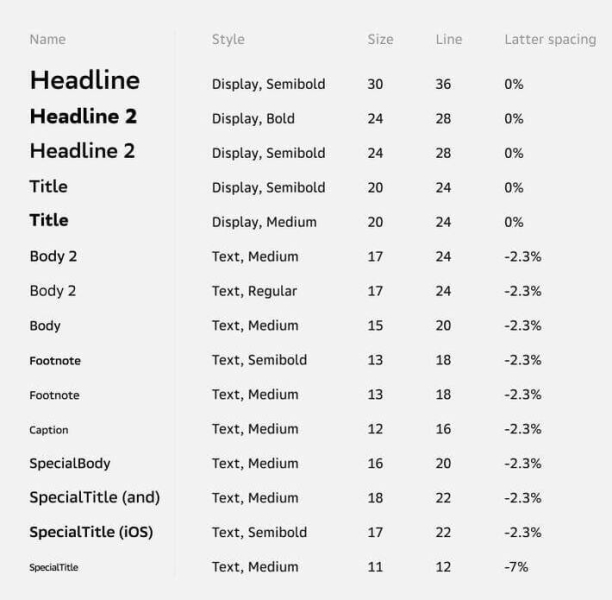
● Типографика. Описание и размер шрифтов, начертания текста, варианты использования интерлиньяжа и межбуквенного расстояния.

Фрагмент раздела UI Kit «Шрифты и типографика» с примерами текста разного кегля и начертания.
Источник: дизайн-система Nova (СберБанк Онлайн)
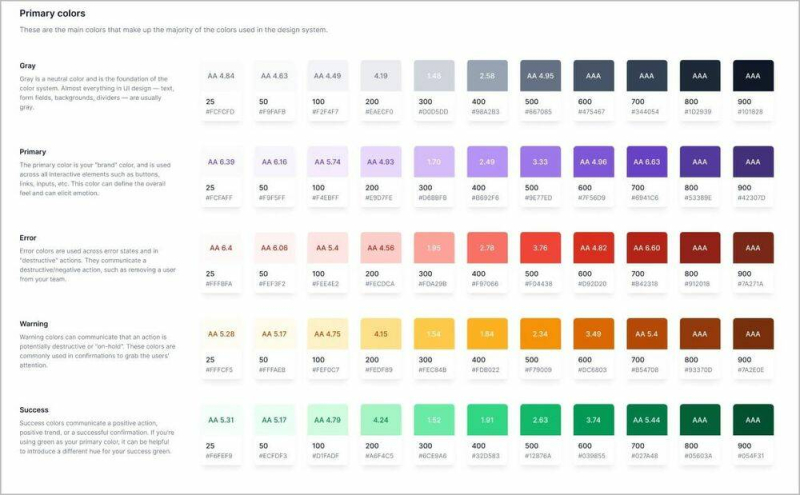
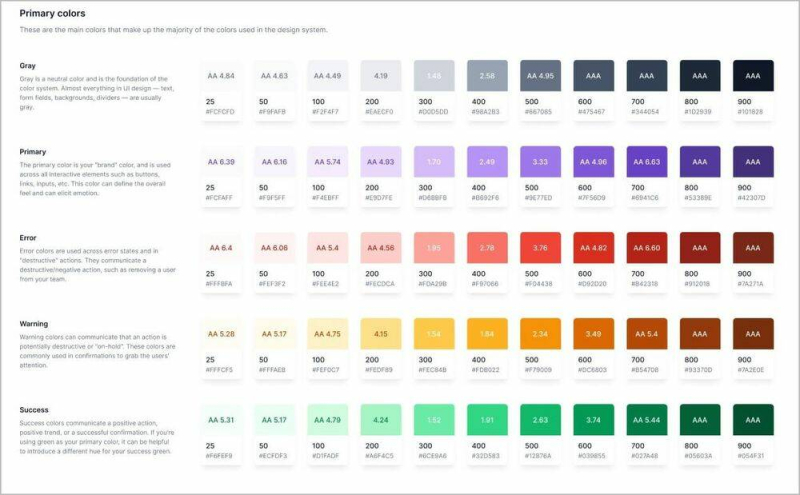
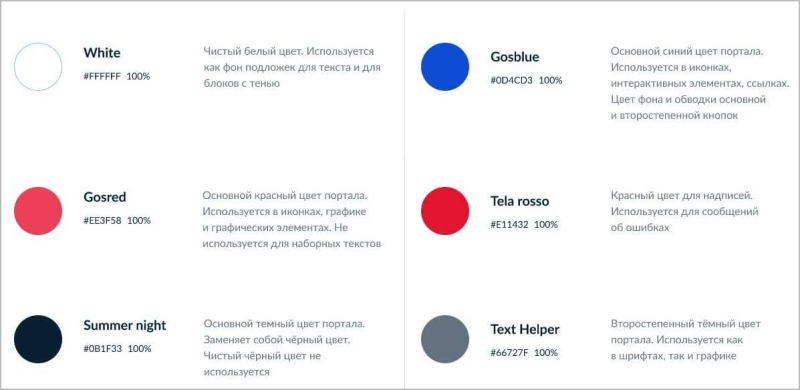
● Цвета. Описание основных, смысловых и фирменных цветов, их задач и правил использования.




В UI Kit цвета указываются с кодировкой, чтобы их было удобно копировать. Также прописываются правила и рекомендации для использования цветов. Источники: Cardbox UI, Figma Community
● Модульная сетка и система отступов — для корректного расположения элементов на странице.
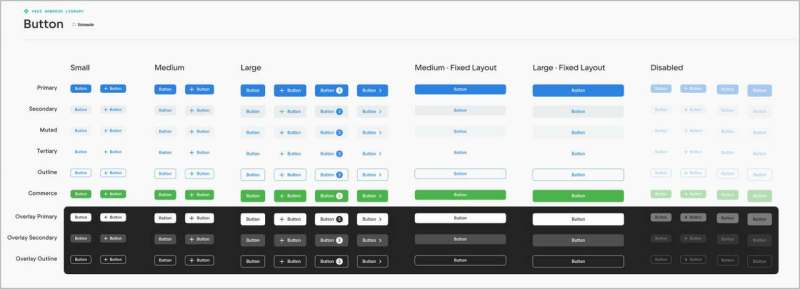
● Основные элементы управления — кнопки, буллиты, ссылки, чекбоксы, поля ввода, тоглы, отступы, тени. Для того чтобы получить оптимальный результат, необходимо описать все состояния элементов. Например, кнопка может иметь такие состояния: дефолтное, при наведении, при нажатии, в процессе совершения действия, неактивное.

С помощью UI Kit разработчик понимает, как должен выглядеть каждый элемент в любом состоянии.
Источник: VK UI Android Library
● Основные элементы навигации — меню разных видов, скролл, бесконечный скролл, табы, пейджинг.
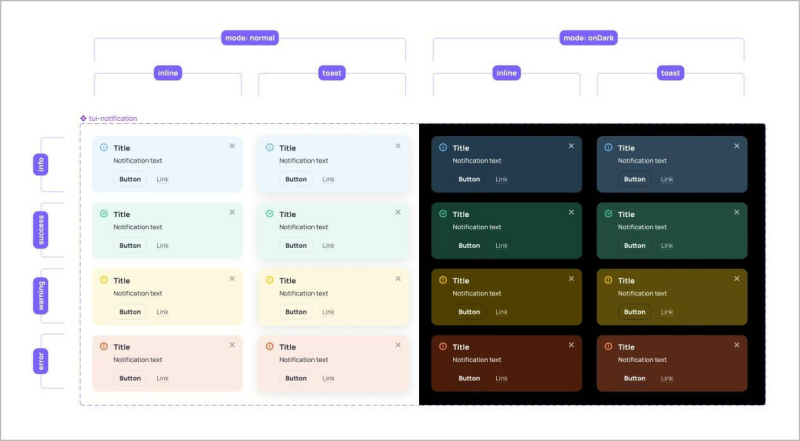
● Попап-элементы — тултипы, тосты, модальные окна, всплывающие подсказки.
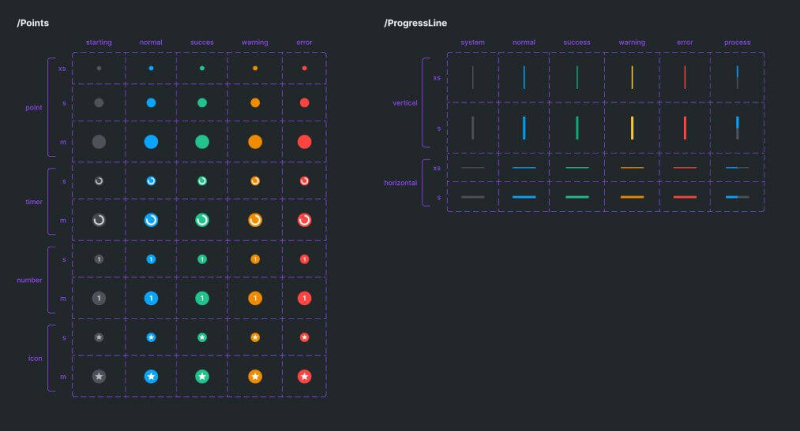
● Индикаторы прогресса — спиннер, прогресс-бар, лоадер.

В UI Kit подробно описаны даже такие маленькие элементы, как прогресс-бар или тогл. Источник: Consta UI-Kit
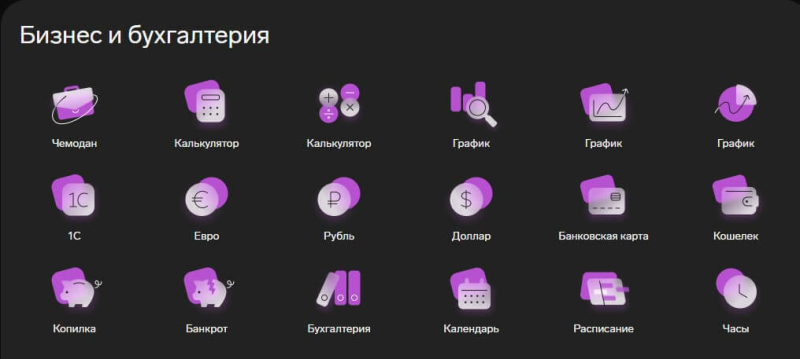
● Иконки, необходимые для конкретного проекта: у приложения мобильного банка и спорт-трекера наборы иконок в UI Kit будут различаться.

Примеры иконок в гайдах Контура. Источник: guides.kontur
● Эффекты, например тени в Android, которые создают иерархию глубины.
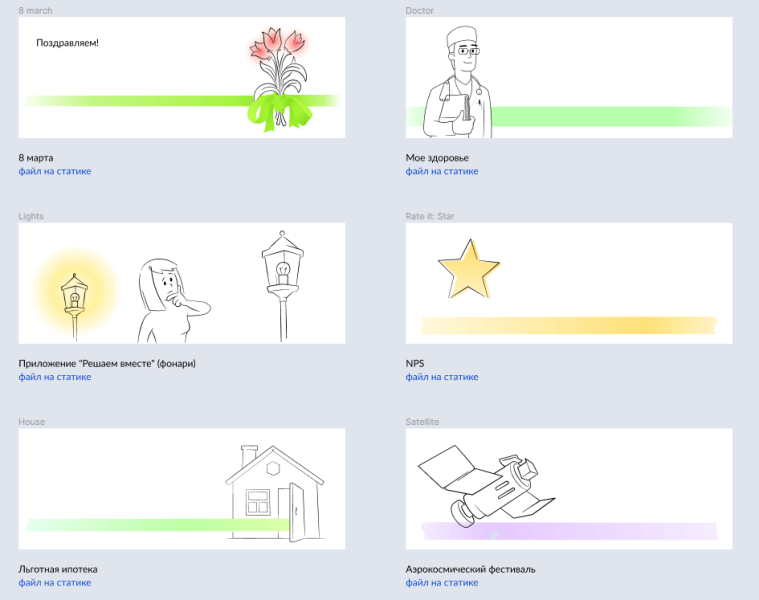
● Дополнительные элементы. Например, шаблоны экранов, блоков и отдельных страниц, логотипы, виджеты, анимация, фотографии и иллюстрации.

В UI-кит сервиса Госуслуги собраны разные варианты иллюстраций. Источник: Figma Community
Как создать UI Kit
Чтобы получить набор компонентов для конкретного проекта, нужно либо адаптировать готовый UI Kit, либо сделать новый. Разберём оба варианта.Редактирование готового UI Kit
Наборы компонентов для дизайна есть в Figma Community, на сайтах крупных компаний, на специализированных сайтах, Behance, Dribbble, Creative Market и других подобных площадках. UI-киты, представленные в открытом доступе, могут быть как бесплатными, так и платными. Стоимость зависит от способа использования, например:
● $39 — персональная лицензия на UI Kit для Figma;
● $59 — коммерческая лицензия на UI Kit для Figma;
● $119 — PRO-версия для индивидуальных дизайнеров на Untitled UI;
● $349 — PRO-версия для команды до 5 человек на Untitled UI.
Создание нового UI Kit
Собственный UI Kit можно создать за четыре шага:
1. Отрисовать прототипы интерфейса и утвердить их с командой.
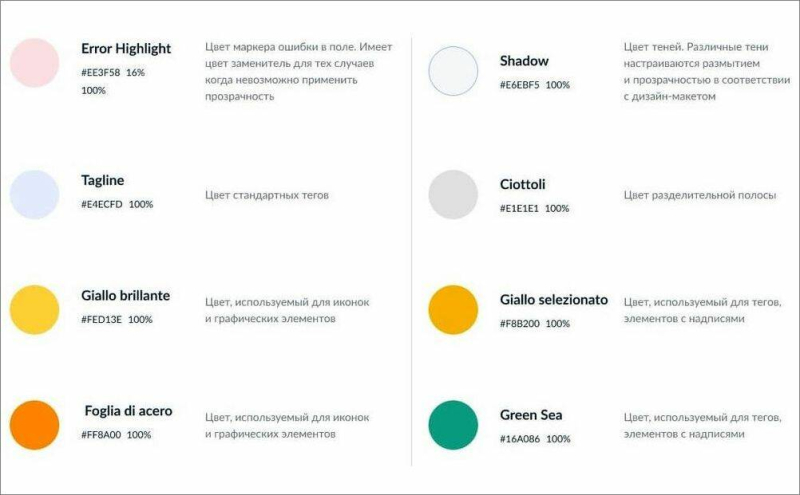
2. Создать текстовые и цветовые стили, ориентируясь на фирменный стиль бренда и пожелания заказчика.

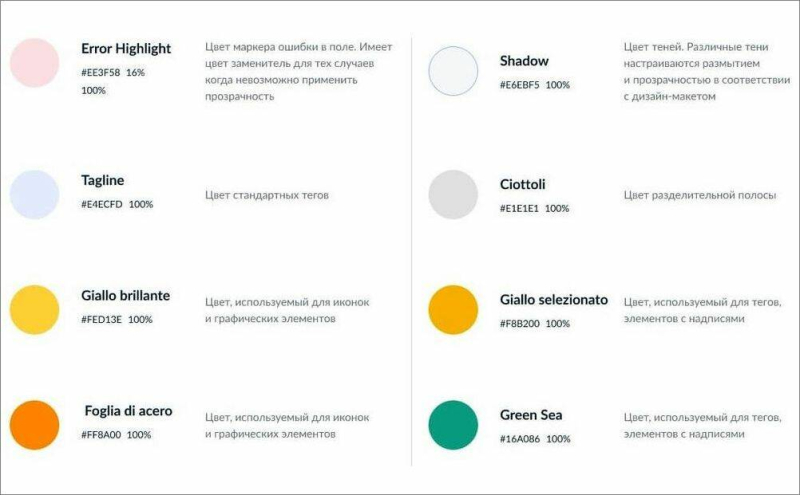
В UI Kit нужно приписать основные и второстепенные цвета. Источник: Cardbox UI
3. Создать компоненты в графическом редакторе, например в Figma или Sketch. Список необходимых элементов можно заранее зафиксировать в Miro, FigmaJam, Notion, Confluence или Google Docs. Состав UI Kit зависит от целей продукта, фирменного стиля и запланированных пользовательских сценариев. При создании компонентов для UI Kit важно:
● работать по принципам атомарного дизайна;
● задать модульную сетку и работать по ней;
● дать осмысленные названия всем элементам.

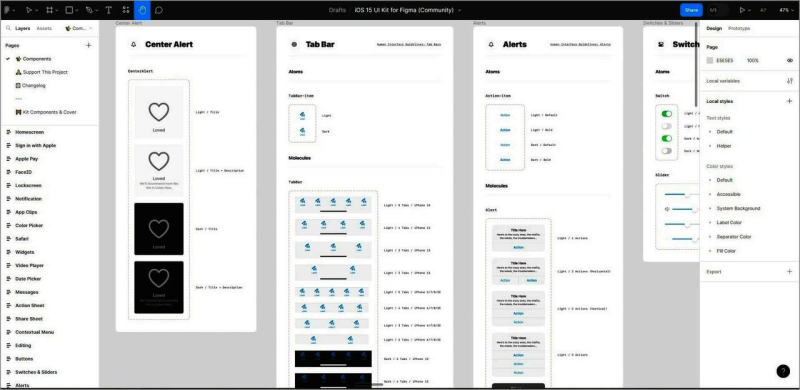
Работа над компонентами строится по принципу «от малого к большему»: от атомов к шаблонам.
Источник: iOS 15 UI Kit for Figma
«Атомы» — самые маленькие элементы интерфейса: кнопки, чекбоксы, инпуты, иконки. Из атомов складываются группы — «молекулы», например поле ввода или кнопка. Молекулы объединяются в «организмы» — хедер, футер или карточку товара. Из нескольких организмов получается шаблон, например страница товара в интернет-магазине. Атомы и их состояния нужно занести в UI Kit и на их основе собирать молекулы, организмы и шаблоны интерфейса.

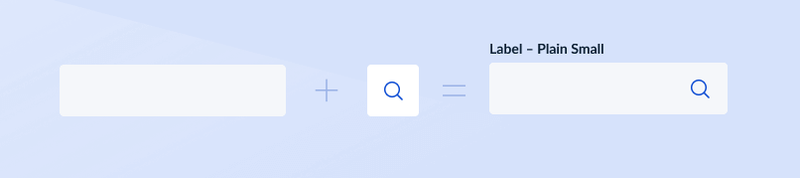
Атомы «поле ввода» и «иконка» образуют молекулу «строка поиска». Источник: Cardbox UI
4. Разработка UI Kit закончена, осталось его сохранить и открыть доступ всей команде.
Примеры UI Kit
Чтобы развивать насмотренность и учиться составлять и применять UI Kit, необходимо изучать дизайн-системы, созданные разными специалистами. Примеры UI Kit можно найти в Figma Community, Behance, Dribbble, КОД и других.

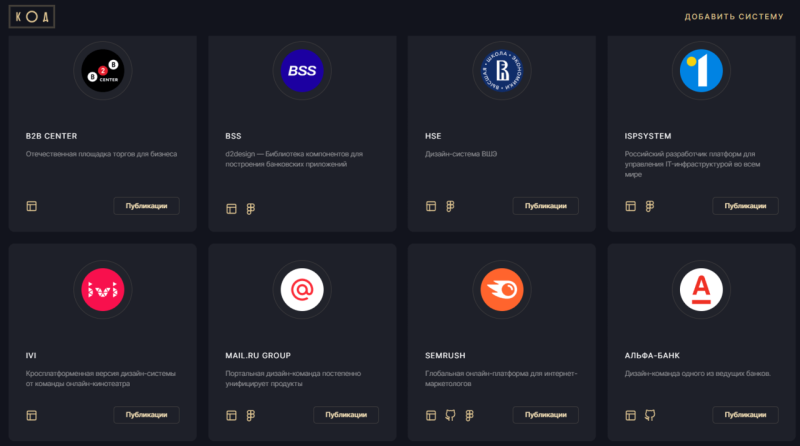
В каталоге КОДА (клуб отечественных дизайн-систем) собраны UI-киты проектов из разных сфер, от Росатома до ВШЭ. Источник: designsystemsclub
Примеры UI Kits от российских компаний:
● В Газпроме создали лучший на рынке пример подробного UI Kit: в рамках дизайн-системы приведены библиотеки компонентов и расписаны правила их использования.

В UI Kit Газпрома собраны гайды и наборы компонентов для разных операционных систем. Источник: Consta
● Вконтакте выложили в открытый доступ несколько подробных UI Kits для Android, iOS и Web.

UI Kit вконтакте для веба пока представлен в бета-версии. Источник: Figma Community
● Госуслуги выпустили качественный гайд по дизайну с UI Kit.

UI-гайды Госуслуг постоянно обновляются. Источник: Cardbox UI
● В Тинькофф разработали общедоступный UI Kit, пригодится дизайнерам, которые работают в сфере финансов.

В UI Kit банковского приложения заложен компонент «пуш». Источник: Figma Community
Совет эксперта
Ирина БушуеваСоздание и поддержка UI китов — прекрасный способ прокачать системное мышление. Важно использовать возможности Figma, которые сильно упрощают работу: если следовать принципам атомарного дизайна и задавать разные состояния для каждого компонента, то можно создать гибкую систему, которую легко поддерживать и редактировать.
