Содержание
Рассказываем про склад инструментов «Собаки», в котором графические редакторы занимают от силы десятую часть всего имущества. Только наша практика.
Н.С. Гончарова. «Динамо-машина»
Аналитика
Когда мы только начинаем работать на проекте, у нас есть много вводных, но нет никакой системы. Их нужно где-то собирать, хранить и, внимание, обрабатывать. Просто складывать и смотреть — недостаточно. Мы используем облачные хранилища и специальные сервисы.
Наш фаворит — Google.Drive. Раньше был DropBox, но отвалился. А Яндекс.Диск не прижился, хотя почтой Яндекса пользуемся только так. В Google. Drive можно хранить файлы и ссылки, писать тексты, создавать таблицы, шарить все что угодно. Мы им пользуемся каждый день, но все задачи он решить не может.

Так что GD помогают два других инструмента для обработки вводных: Miro и AirTable.
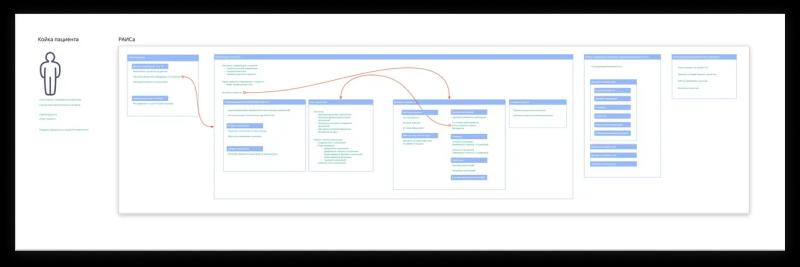
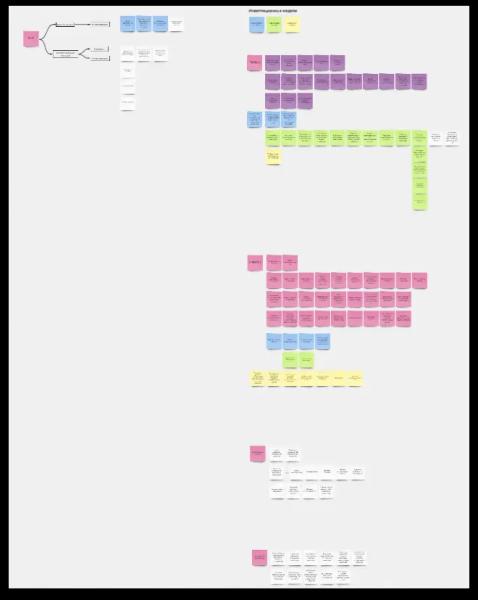
Miro — для визуалов. В нем можно хранить ссылки, картинки, тексты на одной бесконечной доске и проводить между ними связи. И все это будет прямо перед глазами. Да, у него есть много других возможностей, но мы пока только про аналитику.

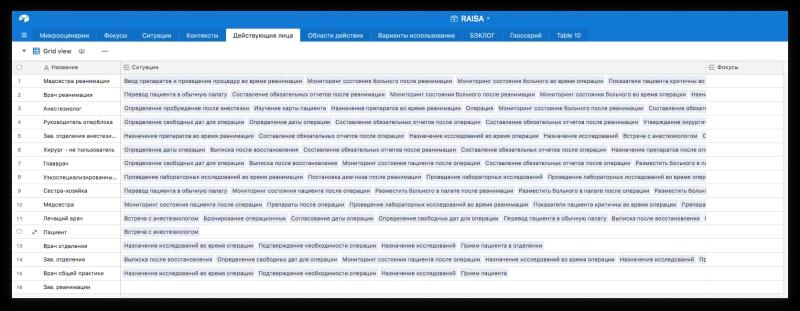
AirTable — для тех, кто любит систематизировать информацию в табличном виде. Между таблицами можно проводить связи, а сами таблицы — превращать в канбан-доски или карточки. Сервис позволяет систематизировать информацию как угодно — если честно, на этапе аналитики мы используем не больше 20% возможностей инструмента.

Другие инструменты применять не запрещено. Но эти три — самые важные для нашего процесса.
Концептуальное проектирование
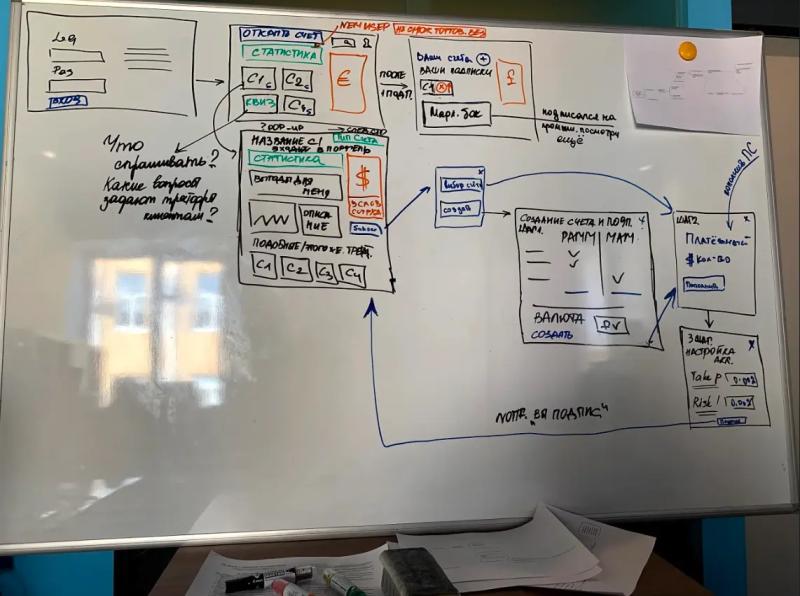
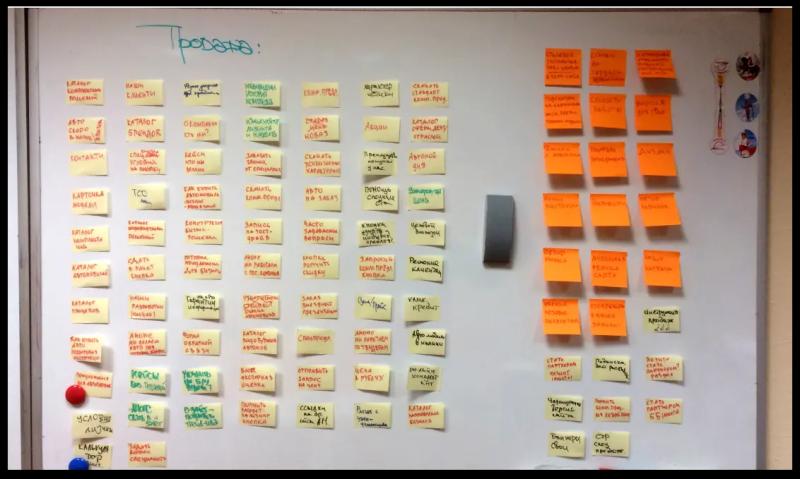
В офисе мы используем бумагу, доску и стикеры.
Работает это так: дизайнеры встают у доски и начинают вместе рисовать. Иногда то же самое они делают на бумаге формата А3, но смысл остается тем же.

Стикеры нужны в разных ситуациях. Например, чтобы декомпозировать список функций — выписываешь по одной на стикер, получается большая стена возможностей продукта. Можно делать вложенности, разделять их разными цветами, собирать разнообразные чеклисты — на что хватит воображения. Все функции находятся перед глазами, ни одну не забыли.

Два месяца назад мы бы сказали, что главное в этом всем наборе — его физическая сущность. Стикеры, доски и бумага позволяют не привязываться к каким-то цифровым инструментам с их цифровыми ограничениями, таким как размер экрана или необходимость настраивать и шерить проект, а сразу садиться и проектировать.

Но реальность рассадила нас по квартирам, и теперь мы все же занимаемся концептуальным проектированием в связке Miro + Discord. Первый позволяет вместе работать на одной доске, второй — находиться постоянно онлайн и созваниваться без необходимости кому-то набирать. Достаточно зайти в один канал, и вот вы уже общаетесь. У Miro тоже есть возможности конференц-связи, но нам больше понравился Discord.
Поиск референсов
Когда нужно найти какой-то референс, мы идем сразу на знакомые ресурсы. Просто так ничего не гуглим — выйдет дольше.
Для мобильных интерфейсов ищем референсы на Mobbin, для веба — на Pinterest и Контур.гайдах.

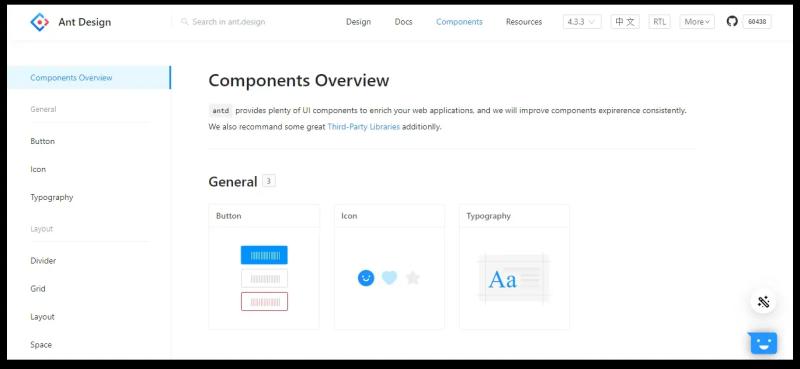
В одном из прошлых материалов мы рассказывали, что используем UI-киты из интернета. Чаще всего берем компоненты фреймворка Ant Design — там есть все, что нужно. Самое главное — в нем уже забиты все стили, а каждый элемент реализован в коде. Это здорово ускоряет работу и нам, и разработчикам.

Если заказчику нужно поменять цвета множества элементов или шрифты сразу везде, в Ant Design это можно сделать в несколько кликов.
Дизайн
Мы используем Figma. Это и так мощный инструмент, а с помощью плагинов он может заменить вообще все остальные сервисы.

Раньше мы использовали Axure, потом перешли на Sketch в связке с Invision, чтобы демонстрировать заказчикам интерактивные прототипы, иногда выгружали макеты в Zeplin.
В Figma можно хранить референсы, собирать информацию на этапе аналитики, раздавать права доступа, хранить промежуточные версии дизайна, выгружать интерактивные макеты и показывать их заказчику, передавать, в конце концов, разработчикам.
Правда, мы все еще используем Miro. Для демонстрации и обсуждения дизайна он удобнее.
Общение с заказчиком
Презентуем дизайн в Miro или Figma, при этом обязательно созваниваемся в Скайпе и обсуждаем результаты с заказчиком. Просто ссылку на макеты не даем.
Письменно общаемся в Телеграме, Скайпе и по почте. Созваниваемся в том же Скайпе или Zoom.
Командная работа
Письменно общаемся только в Slack. Голосом — только в Discord. Никаких почт, телеграмов и скайпов.
Поскольку мы практикуем именно командную работу, созваниваемся в Discord и вместе работаем в Miro или Figma.
