Содержание
Дизайнеры проходят путь пользователя, чтобы спроектировать удобный сценарий взаимодействия с продуктом. Разбираемся, как создать User Flow и чем он отличается от User Story.
Что такое User Flow и зачем его разрабатыватьИнструкция по разработке User FlowЧто важно учесть при построении User FlowПримеры User Flow для мобильного приложения и веб-сайтаПрограммы для создания User FlowСовет эксперта


Освойте продуктовый подход для дизайнеров за 4 месяца
Изучите фреймворки Lean Startup и JTBD, сможете составлять CJM, работать с гипотезами и исследованиями. Курс для дизайнеров с опытом.Пройти входной тест
Что такое User Flow и зачем его разрабатывать
User Flow (англ. пользовательский поток, или путь пользователя) — это схема движения пользователя, наглядный разветвлённый сценарий его взаимодействия с конкретным цифровым продуктом: приложением или сайтом. Юзер-флоу показывает точки входа в сценарий, все переходы и страницы на пути к достижению пользователем его цели. Путь пользователя — это визуализация решения определённой задачи или цели пользователя: войти в приложение, заказать пиццу, купить билет или подать заявление.
Проработка User Flow — важный этап проектирования интерфейса: от того, насколько понятным и быстрым будет путь пользователя, зависит удобство и простота конечного продукта. Если заранее детально не проработать схему взаимодействия пользователя с системой, дизайнерам и разработчикам будет сложно ориентироваться в сценарии, а клиентам — выполнять целевые действия.

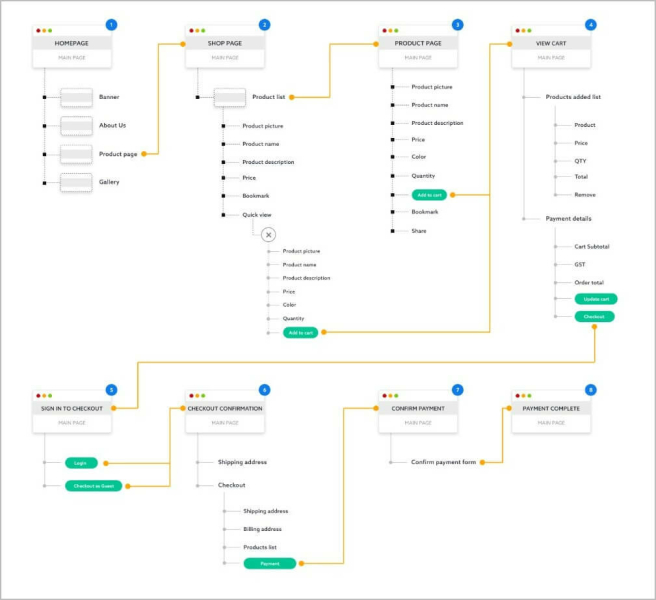
Без полноценного описания сценария создать жизнеспособный и удобный продукт не получится. Источник: behance
Без User Flow можно упустить важные моменты: например, опцию входа в личный кабинет через соцсети, возможность восстановить забытый пароль или добавить понравившийся товар в избранное. User Flow строится на основании пользовательских историй, но в отличие от них это полноценный сценарий взаимодействия пользователя с системой. Доступная всей команде проекта User Flow позволяет избежать ошибок на ранних этапах работы над продуктом.
User Flow применяют для:
● создания понятных интерфейсов;
● проверки соответствия готовых интерфейсов целям проекта;
● демонстрации действий пользователя и логики продукта команде или заказчику.
В User Flow как в блок-схеме выделяют определённые шаги:
1. Старт, или точка входа в сценарий, — открыть приложение, войти в личный аккаунт, положить товар в корзину.
2. Точка принятия решения — момент, когда путь пользователя распадается на два или больше вариантов.
3. Переходы — все этапы, которые проходит пользователь в процессе решения своей задачи. Например, чтобы заказать такси, пользователю приложения нужно указать, для кого заказ, с какого адреса и куда будет поездка, в какое время.
4. Финал, или точка выхода, — то, что видит пользователь после успешного решения своей задачи и куда он возвращается в сценарии.

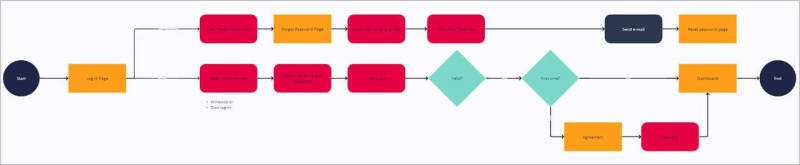
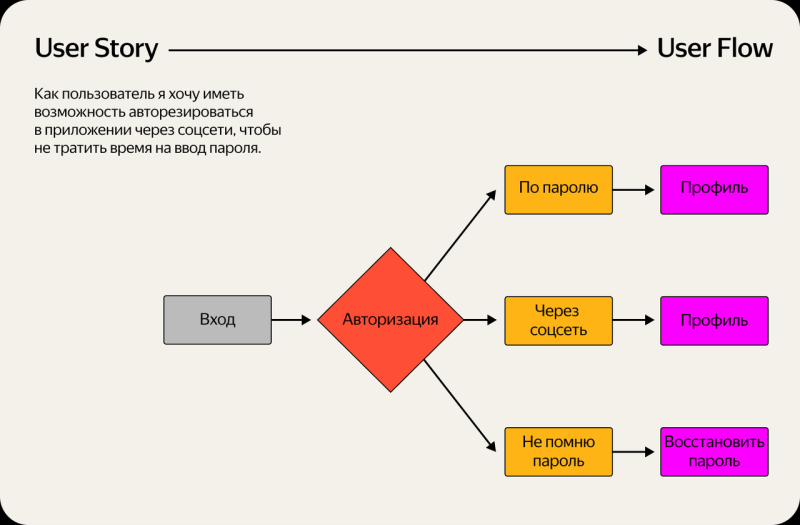
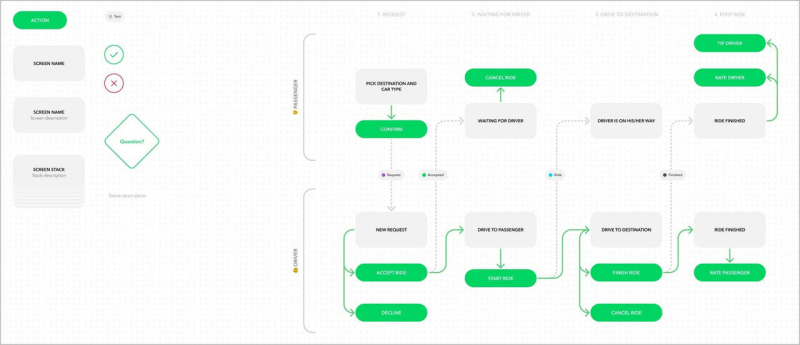
User Flow процесса регистрации на сайте или в приложении. Источник: miro
Для каждого проекта нужно создавать собственные пути пользователя — это фундамент будущего продукта. Если скачать готовые User Flow, например из Figma Community, и вставить их в презентацию продукта, интерфейс будет спроектирован неправильно, пользователь не сможет решить свою проблему и будет вынужден использовать другой цифровой продукт.
Научиться разрабатывать User Story и User Flow и создавать ориентированные на пользователя сервисы можно на курсе «Продуктовый подход для дизайнеров». Практикующие эксперты на групповых воркшопах помогут разобраться в нюансах продуктового цикла и понять, как работает продукт.
Инструкция по разработке User Flow
Приступать к созданию User Flow нужно:
● На старте проекта — когда команда только приступает к работе. Из общего понимания сценария будущего продукта с опорой на необходимую и определённую функциональность создаётся User Flow.
Например, команде нужно разработать интерфейс для электронного школьного журнала. Специалисты понимают, что должен сделать классный руководитель или родитель, чтобы зайти в продукт и достичь своей конкретной цели. Сначала прописывают User Story, затем User Flow, и только потом приступают к прототипированию будущего интерфейса.
● Во время работы над продуктом — когда дорабатывают новые опции и возможности, вносят правки в первоначальный сценарий. В электронном журнале это может быть добавленная возможность импортировать оценки нового ученика из аналогичного сервиса.
Рассмотрим подробнее процесс создания User Flow:
Шаг 1. Выяснить, какие пользовательские сценарии нужны в продукте. Для этого нужно уточнить пожелания заказчика, планируемые возможности сервиса и контекст разработки: доработка ли это уже существующего проекта или старт работ с нуля.
Шаг 2. Учесть точки входа в сценарий — указать, где начинается путь пользователя для решения конкретной задачи и в каких условиях он находится.
Шаг 3. Продумать и прописать основные точки принятия решений, переходы и связи в сценарии — на какие страницы и с помощью каких элементов пользователь попадёт в процессе выполнения задачи. Это можно быстро сделать в виде простой рукописной схемы или воспользоваться специальными сервисами, например Miro, FigJam или FlowMapp.
Шаг 4. Дополнить схему подробностями и второстепенными элементами: уведомлениями, подсказками, всплывающими окнами. Чтобы не перегружать общую схему, можно выносить юзер-флоу отдельных процессов на разные доски.
Шаг 5. Продумать узкие места и экстренные сценарии, с которыми могут столкнуться пользователи. Например, как в приложении заказать такси для поездки с велосипедом в объёмном пластиковом боксе. Если не учитывать подобные нюансы, в прототипах появляются бреши, и пользователь не сможет решить свою задачу.
Шаг 6. Визуализировать готовый User Flow, чтобы результат работы было легче презентовать команде или заказчику.

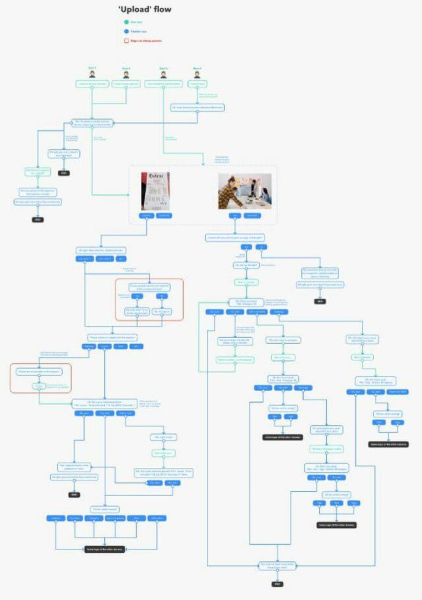
Разработка пути пользователя для чат-бота: на схеме собрано четыре точки входа. Источник: behance
Над созданием User Flow обычно вместе работают UX/UI-дизайнер и аналитик. Также к ним может присоединяться исследователь, это зависит от структуры компании. Допустимо в качестве базы использовать готовые шаблоны, чтобы сэкономить время команды.

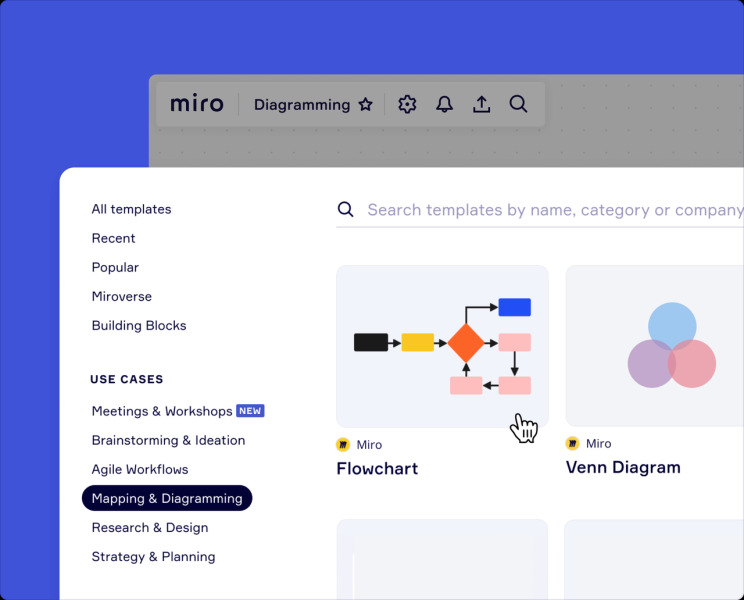
В сервисе Miro собраны шаблоны User Flow, которые можно адаптировать под нужды конкретного проекта. Источник: miro
Что важно учесть при построении User Flow
Правила создания User Flow следует учитывать вне зависимости от объема проработки, по ним строится и полноценный сценарий всего сервиса, и схема отдельного действия:
1. Следить, чтобы путь пользователя соответствовал первоначальным User Story

Точное отражение User Story в User Flow позволяет спроектировать сервис, максимально отвечающий запросам и требованиям пользователей
2. Помнить, что путь пользователя должен быть понятным дизайнеру и всей команде
Если при взгляде на User Flow дизайнер не понимает, как из него сделать прототип, путь пользователя слишком запутан и его нужно упрощать. Если же он может посмотреть на путь пользователя и быстро нарисовать идеально соответствующий ему прототип, — это качественный User Flow.
Например, пользователь открыл главную страницу, затем перешёл в профиль или на страницу заказа — дизайнер должен по этому сценарию примерно понять, где какие страницы и переходы будут нужны.

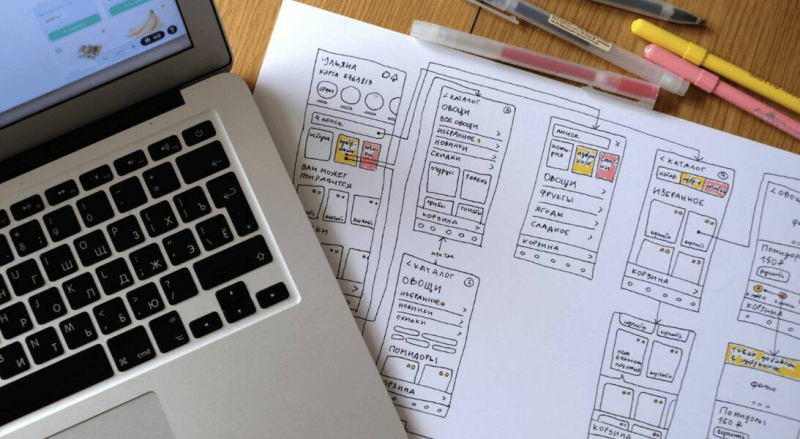
Иногда быстрее набросать путь пользователя от руки. Источник: nimax
3. Не пытаться расположить все пути на одной схеме
Сложная разветвлённая блок-схема не добавит ясности, а только запутает команду. Не нужно перегружать User Flow.
4. Указать, как читать User Flow
Если в компании нет единого стандарта оформления, к User Flow нужно добавить пояснения с расшифровкой условных обозначений: прописать, что жёлтый круг — это точка входа, зелёная стрелка — ответ «Да», красная — «Нет». Так схему будет проще читать заказчику и новым участникам проекта.

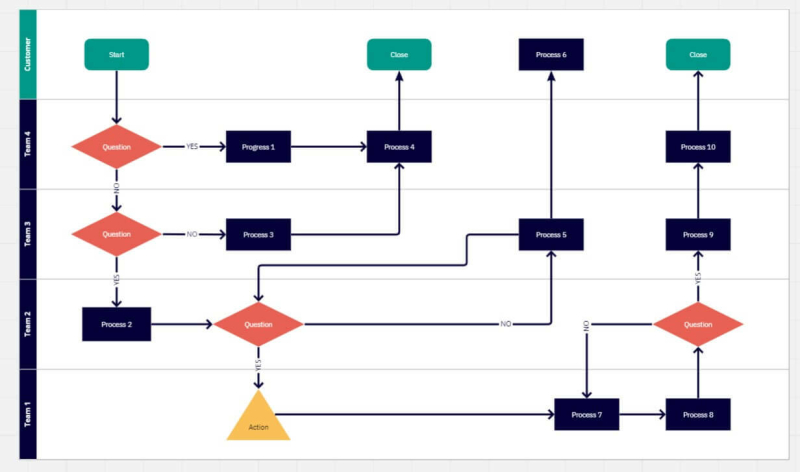
Так может выглядеть описание к юзер-флоу. Источник: miro
Примеры User Flow для мобильного приложения и веб-сайта
Принципы разработки User Flow для мобильного приложения и веб-сайта одинаковы, разница только в объёмах и степени детализации. Для одностраничного лендинга конференции может быть достаточно одной разветвлённой юзер-флоу, а для многостраничного маркетплейса их потребуются десятки: разбираться в хитросплетениях всех процессов на одной схеме будет неудобно.

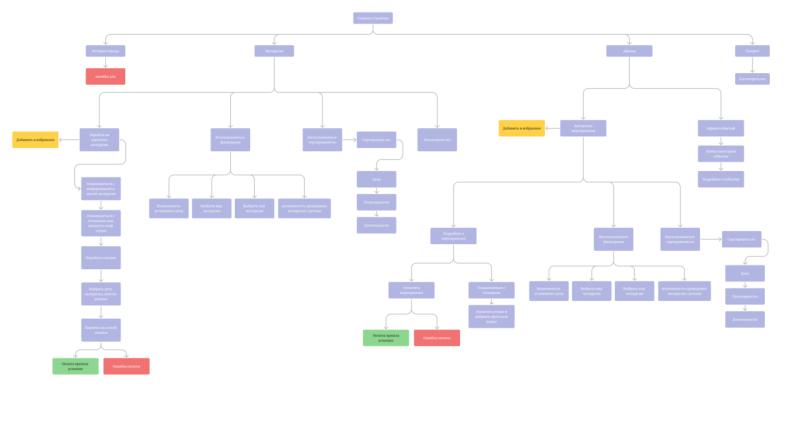
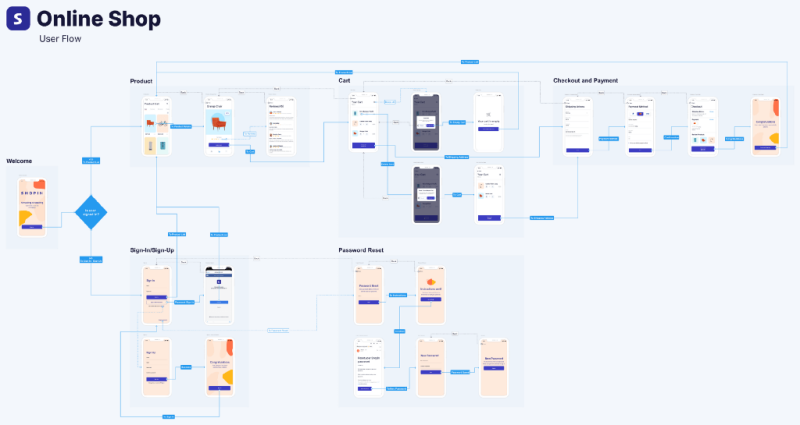
User Flow проекта веб-сервиса по поиску интересных событий в городе. Дипломная работа выпускницы курса «Дизайнер интерфейсов» Элины Корниловой

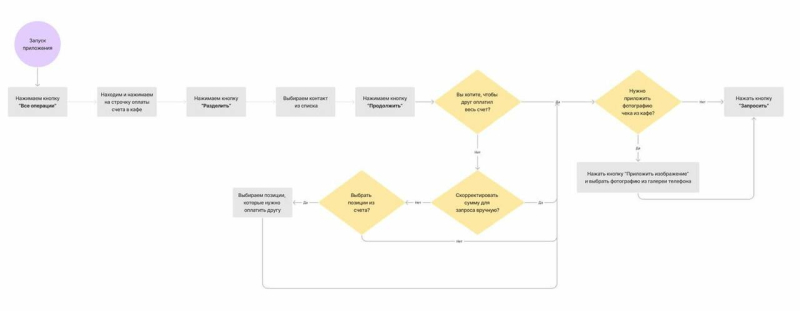
Выделенный сценарий разделения суммы счёта для банковского приложения. Источник: behance
Программы для создания User Flow
Для визуализации User Flow можно использовать FigJam — с этой интерактивной доской довольно удобно работать. В открытом доступе можно найти множество бесплатных шаблонов.

Готовые шаблоны станут основой User Flow в конкретном проекте. Источник: figma
Другой подходящий инструмент — онлайн-доска для совместной работы Miro.

Этот шаблон можно адаптировать для процесса заказа билетов на концерт в приложении. Источник: miro
Сервис Overflow также позволяет всей команде одновременно работать над User Flow в режиме реального времени с неограниченной историей версий.

Сервис позволяет настроить цвета, типографику и даже фирменный стиль. Источник: overflow
Совет эксперта
Елена Мойся
Создание User Flow, наверное, один из самых сложных этапов в проектировании интерфейса. Нужно трезво оценить, насколько User Flow понятен самому дизайнеру, очевидно ли команде, как пользователь проходит по сценарию. Важно уточнять все непонятные моменты и уметь задавать наводящие вопросы.
Дизайнер должен сам пройтись по User Flow как пользователь и осмыслить, насколько путь понятен и ясен. Хороший подход к созданию User Flow — сначала прописать его от руки, например нарисовать блок-схему на листе бумаги или на доске. В этом случае можно быстро увидеть, где остались неясности и пробелы.
