Содержание
Объясняем, что такое эвристики Якоба Нильсена, почему они так важны и как применять их на практике при разработке интерфейсов.
Кто такой Якоб Нильсен и что такое эвристики
Якоб Нильсен — датско-американский специалист в области юзабилити, который считается одним из ведущих экспертов в этой сфере. Он обладает 38 патентами на разработки, ориентированные на повышение удобства работы пользователей.
В 1990 году Якоб Нильсен сформулировал десять эвристик — принципов, которые позволяют оценивать и улучшать юзабилити веб-сайтов, приложений и других цифровых продуктов. Они основаны на глубоком понимании психологии пользователей и их поведения. Эвристики Нильсена помогают разработчикам, дизайнерам и другим специалистам создавать продукты, которые соответствуют ожиданиям и потребностям пользователей.
Научиться разрабатывать продукты, которые будут удобны и полезны людям, можно на курсе «Дизайнер интерфейсов». Занятия помогут освоить UX/UI-дизайн, разобраться, как создавать сайты, приложения и сервисы, а также собрать по итогам обучения портфолио из пяти проектов.


Станьте дизайнером интерфейсов за 9 месяцев
Освоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно
Обзор 10 эвристик Нильсена
Разберём подробно, в чем суть эвристик Якоба Нильсена.
1. Ясный статус системы
Когда пользователь работает с какой-то системой, ему важно понимать, что происходит, и видеть результат своих действий. Эту эвристику Нильсена можно реализовать, например, с помощью уведомлений о выполнении операций или визуальных индикаторов статуса. Представим, что человек вызывает такси через приложение агрегатора. Когда он нажимает кнопку «Заказать такси», нескольким водителям приходят уведомление о новом заказе, а пользователю нужно дождаться, когда один из них согласится на поездку. В это время в приложении появляется статус «Ищем водителя», без которого пассажиру будет непонятно, удалось ли ему вызвать такси и что вообще сейчас происходит.

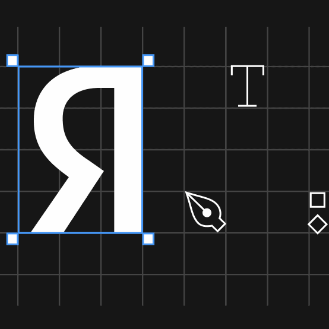
При загрузке ролика в «VK Видео» пользователь видит прогресс-бар обработки и понимает, что по её завершении он сможет выбрать обложку из кадров ролика
2. Соответствие реальному миру
Суть этой эвристики Якоба Нильсена заключается в том, что интерфейс любой программы должен «говорить на языке пользователя», используя знакомые ему слова, фразы и концепции, а не технические термины. Именно в соответствии с этим принципом иконка корзины в большинстве интернет-магазинов выполнена в виде продуктовой корзины.

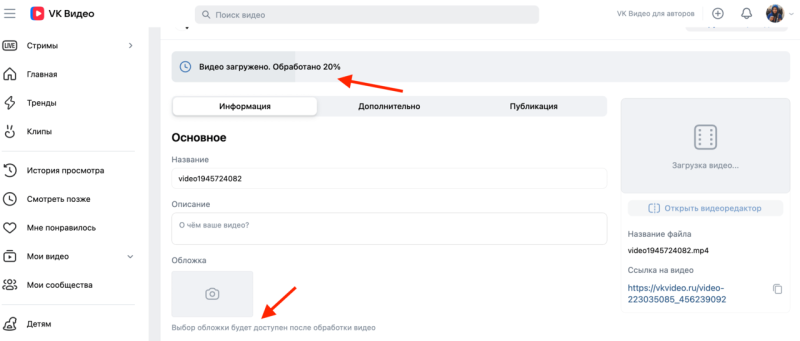
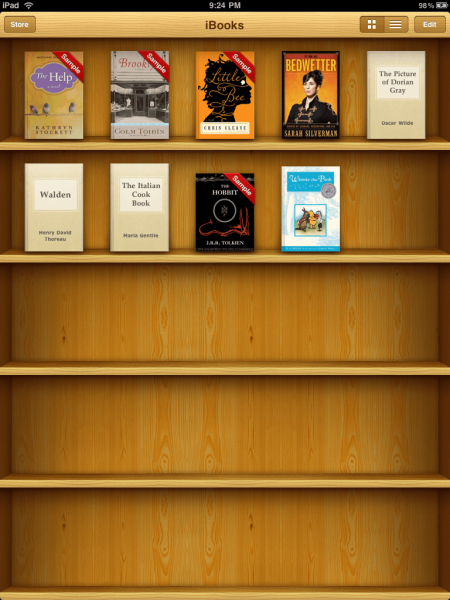
В ранних версиях приложения iBooks для iOS список загруженных книг был представлен в виде книжной полки. Позже дизайнеры отказались от этой идеи, и сейчас этой эвристике соответствует только иконка библиотеки
3. Контроль и свобода
Эта эвристика Нильсена предполагает, что дизайнер должен создать несколько сценариев использования системы для людей с разными привычками. Представим, что человек заполняет форму контактов. Кому-то удобно сначала указать номер телефона, а кому-то — имейл, то есть важно дать людям возможность заполнять поля в произвольном порядке.

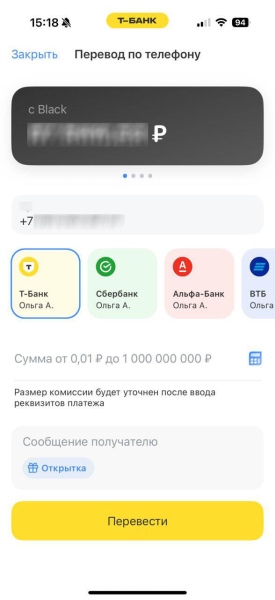
Пример реализации принципа контроля и свободы — функция перевода в приложении «Т-Банка». Пользователь может выполнить шаги по указанию суммы, выбора счёта и банка назначения в любом порядке
4. Последовательность и стандарты
Система должна быть однородной, с едиными функциями, обозначениями и понятиями. Пользователи должны иметь возможность применять свои знания, полученные в одной части системы, в других её частях. Говоря простыми словами, если на девяти страницах сайта кнопка «Далее» была одного размера и синего цвета, не стоит делать её в три раза больше и красной. Человек уже привык к определённым элементам, и изменения могут вызвать замешательство. Последовательность и стандарты — особенно важные правила, если дело касается кросс-платформенных систем, где важно единообразие интерфейсов.


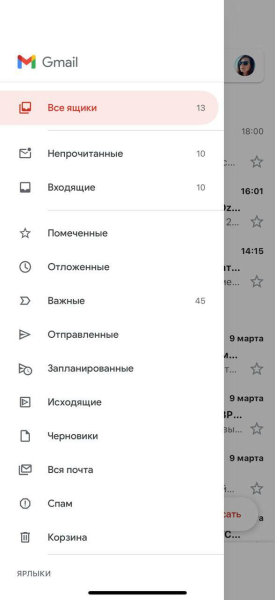
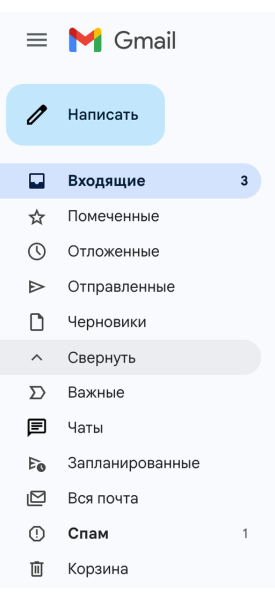
Gmail показывает пример последовательности в интерфейсе, располагая одинаковые меню и иконки в приложении и веб‑версии
5. Предотвращение ошибок
Смысл этой эвристики Нильсена заключается в том, что лучше предотвратить ошибку, чем её исправлять. Это реализуется, например, с помощью предупреждений о потенциально ошибочных действиях, подтверждения критических операций и ограничения ввода некорректных данных. Сегодня благодаря развитию искусственного интеллекта и машинного обучения системы могут предугадывать ошибки пользователей и предлагать решения ещё до их совершения.
Например, при вводе текста в смартфоне система заранее даёт подсказки пользователю и автоматически исправляет ошибки
6. Узнаваемость, а не запоминание
Эта эвристика Якоба Нильсена особенно важна в эпоху больших данных и сложных систем. Интерфейсы должны быть устроены так, чтобы пользователям не приходилось запоминать информацию, например сложные последовательности действий или пароли. Допустим, благодаря функции распознавания лиц людям не нужно вводить пароль для от смартфона.
К этому же принципу можно отнести расположение важной информации там, где она актуальна. Например, большинство людей не читает сноски к тексту, если они расположены в конце книги или документа. С точки зрения юзабилити удобнее расположить их на полях рядом с текстом, к которому они относятся.

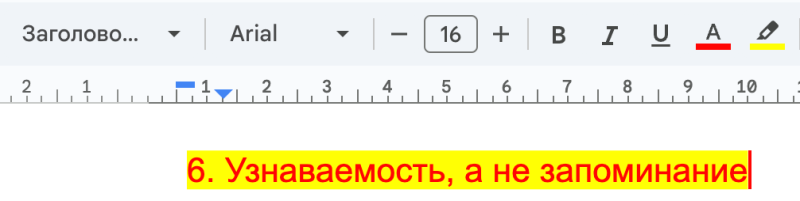
В Google Docs принцип узнаваемости реализован таким образом, что иконки цвета шрифта и выделения окрашиваются в те оттенки, которые используются в выделенном фрагменте текста
7. Гибкость и эффективность
Эта эвристика Нильсена говорит о том, чтобы можно было адаптировать интерфейс под потребности как новых, так и опытных пользователей. Например, для новичков это делается с помощью подсказок и инструкций. Для опытных пользователей правило можно реализовать с помощью настраиваемого интерфейса и расширенных возможностей.

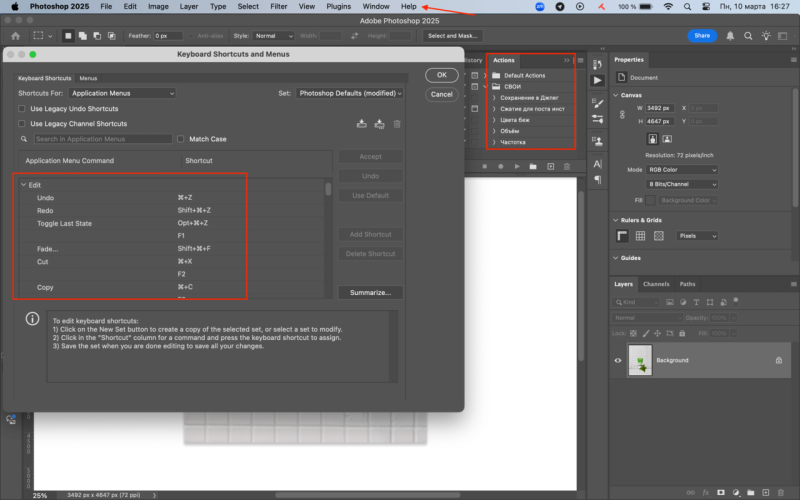
В Adobe Photoshop гибкость достигается за счёт экшенов и горячих клавиш, настроенных на разные команды. При этом те же действия новички могут выполнять вручную, при необходимости пользуясь подсказками
8. Эстетика и минимализм
Согласно этому правилу, интерфейс должен быть свободен от лишней информации, чтобы пользователь мог сосредоточиться на решении своих задач. Эта эвристика Якоба Нильсена особенно актуальна при разработке дизайна бизнес-программ. Она может быть реализована с помощью сдержанной цветовой гаммы, скрытия второстепенной информации, приоритизации контента и группировки элементов.
Современные дизайнеры творчески подходят к использованию эвристик Нильсена. Например, сайт агентства Redis необычен, но остаётся эстетичным и минималистичным
9. Помощь пользователям в распознавании, диагностике и исправлении ошибок
Если человек совершил ошибку при использовании системы, ему нужно дать понять, что возникла проблема, и предложить варианты решений. Например, уведомления об ошибках 404 или 401 ничего не говорят рядовому пользователю, потому что он не разбирается в HTTP. Но если использовать правило Нильсена, ему можно подсказать причины неполадки и дальнейшие действия.

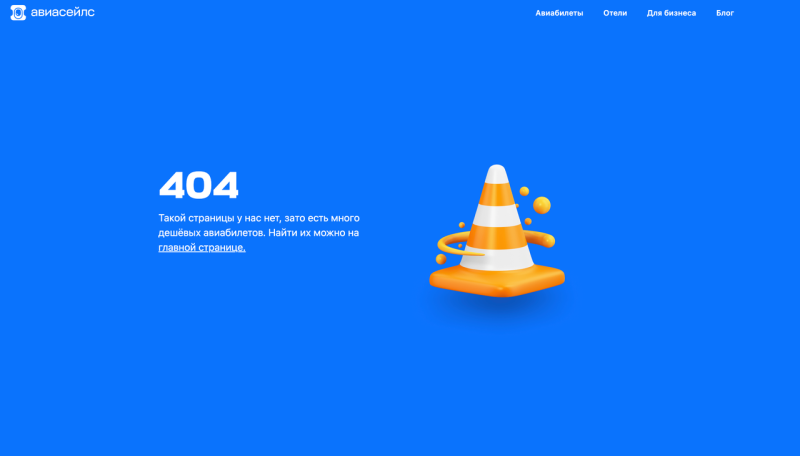
В случае ошибки 404 «Авиасейлс» объясняет посетителю сайта, что такой страницы не существует, и предлагает вернуться на главную
10. Справка и документация
Если у пользователя возникают затруднения при работе с системой, у него должна быть возможность получить помощь. Эту эвристику Нильсена можно реализовать за счёт документации, интегрированной в интерфейс в виде интерактивных помощников, например чат‑ботов с AI или контекстных подсказок.

Например, в интерактивном учебнике Практикума есть возможность получить краткий пересказ урока с помощью YandexGPT
Как применять эвристики Нильсена на практике
При использовании десяти эвристик Нильсена на практике не стоит воспринимать их как непреложную истину. В зависимости от конкретной задачи дизайнер интерфейсов может пренебречь некоторыми правилами или трактовать их по-своему.
Возьмём для примера правило о соотношении дизайна с реальным миром. Не стоит им злоупотреблять и делать интерфейсы копиями материальных вещей. Суть не в том, чтобы нарисовать книжную полку: мода на скевоморфизм (копирование форм) уже прошла, а в том, чтобы использовать привычные людям элементы интерфейса.
Также не всегда нужно следовать эвристике, в которой Якоб Нильсен советует соблюдать последовательность в дизайне. Допустим, перенос меню сайта из привычного левого верхнего угла или шапки профиля вниз действительно будет для многих пользователей неудобным и непривычным. Но изменение положения логотипа не так важно: это вряд ли сильно скажется на удобстве сайта.
Эвристиками Нильсена можно пренебречь, если дизайн преследует конкретную практическую цель. Например, пользователи привыкли, что при выборе вариантов оплаты в интерфейсах обычно первой стоит оплата банковской картой. Но если магазину важно повысить долю платежей через СБП или по QR-коду, можно поставить их первыми или выделить нестандартным цветом, чтобы привлечь внимание людей.
Ещё одна особенность применения эвристик Нильсена на практике — угодить всем невозможно. То есть сделать интерфейс, которым на 100% будет удобно пользоваться и новичкам, и людям с опытом, и людям с особенностями, практически нереально. Поэтому при разработке дизайна стоит ориентироваться на большинство. К примеру, при создании программы для инженеров саппорта для опытных пользователей важно ориентироваться именно на их удобство. А для неопытных стажёров достаточно сделать понятную справку.
Также не стоит воспринимать буквально правило о предотвращении ошибок. Допустим, если программа каждый раз перед удалением файла просит повторное подтверждение, пользователя это может раздражать. Кроме того, со временем подтверждение становится автоматическим и не помогает избежать случайного удаления данных. С этой точки зрения лучше не добавлять подтверждение на каждом шаге, а реализовать возможность отмены действий.

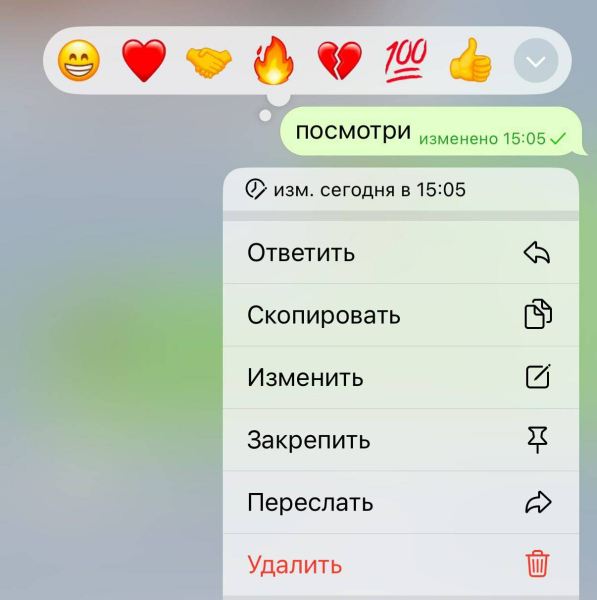
В телеграме и других сервисах для общения есть функции удаления и изменения сообщения после отправки
Совет эксперта
Александр Кириллов
Дизайнеру важно знать десять эвристик Нильсена, потому что о них, например, могут спросить начинающего специалиста на собеседовании. Однако ещё важнее не просто знать их, но и понимать их смысл. За каждым из этих правил стоит особенность человека. Например, принцип узнаваемости работает потому, что пользователю сложно что-то запомнить в современном потоке информации. А принцип последовательности и необходимость связывать интерфейс с реальным миром возникли, чтобы позволить человеку работать с системой быстро, не задумываясь над тем, что значит та или иная кнопка. То есть в основе всех десяти эвристик Нильсена — привычки и потребности пользователей.
