Содержание
Рассказываем, как появилась теория цвета, что такое цветовой круг и как подбирать цвета в дизайне, в том числе для маркетинговых задач.
Цвет и его теорияЦветовые палитрыПравила цвета в дизайнеПсихология цветаКак подбирать цвета в дизайнеСовет эксперта


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Цвет и его теория
Теория цвета — это совокупность исследований, теорий и моделей, которые объясняют природу цвета, его свойства и восприятие человеком. Это обширная сфера знаний, которая включает множество дисциплин и направлений науки и искусства.

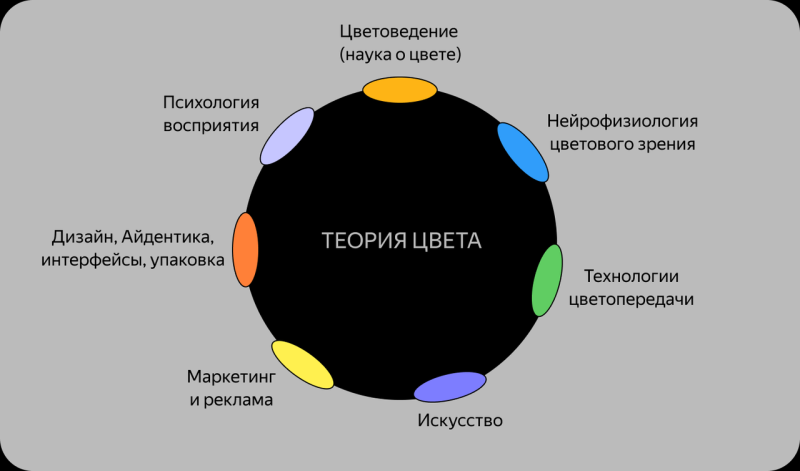
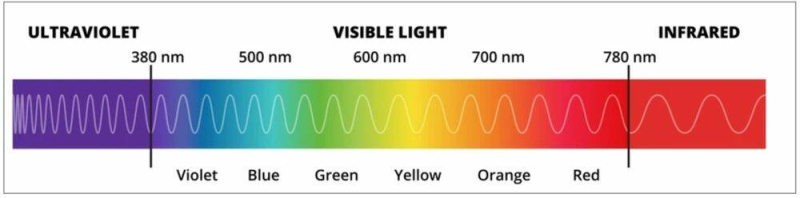
Области знаний, связанные с изучением теории цветаПонятие «теория цвета» широко используется в научных кругах и литературе с XIX века. Цветовой спектр, из которого традиционно выделяют семь цветов, был открыт Исааком Ньютоном ещё раньше, в 1672 году. Во время экспериментов с преломлением он заметил, что белый свет, проходящий через стеклянную призму, расщепляется на разноцветный луч, состоящий из цветов радуги: красного, оранжевого, жёлтого, зелёного, голубого, синего и фиолетового.
С точки зрения физики каждый оттенок — это длина волны видимого света, поэтому разбить диапазон на части можно по-разному. Например, с 2023 года в каталог цветов Pantone Color Bridge Guide входит целых 28 139 оттенков с разными названиями.

База остаётся неизменной: в каталоге Pantone оттенки укладываются в спектр основных цветов
Согласно трихроматической теории, в глазу человека присутствует три типа светочувствительных клеток, которые определяют красный, зелёный и синий цвета. Комбинация сигналов от этих клеток позволяет различать разные оттенки. Благодаря трихроматической теории была создана цветовая модель RGB, по которой разработаны современные дисплеи, графические программы и методы печати.
RGB — цветовая модель, с помощью которой изображение формируется на экранах. Согласно модели RGB, в основе любой иллюстрации лежат красный, зелёный и синий цвета, которые смешиваются между собой в разных пропорциях.
Материал по теме:Между RGB и CMYK: как работать с цветовыми профилямиПодробнее

Цветовые палитры
Цветовая палитра ― фиксированный набор цветов и оттенков, которые реализованы на физическом или цифровом носителе. Эта группа цветов сохраняется в виде инструкции или цветовых кодов в программах Figma, Adobe Illustrator, Indesign или на материальных носителях — например, это могут быть образцы ткани или керамической плитки.

Дизайнеры используют цветовую палитру при разработке объектов в определённом стилеПалитра может быть простой, из одного-двух цветов, или сложной ― с указанием основных, вспомогательных и фоновых цветов, требований к фотографиям и элементам интерфейса.








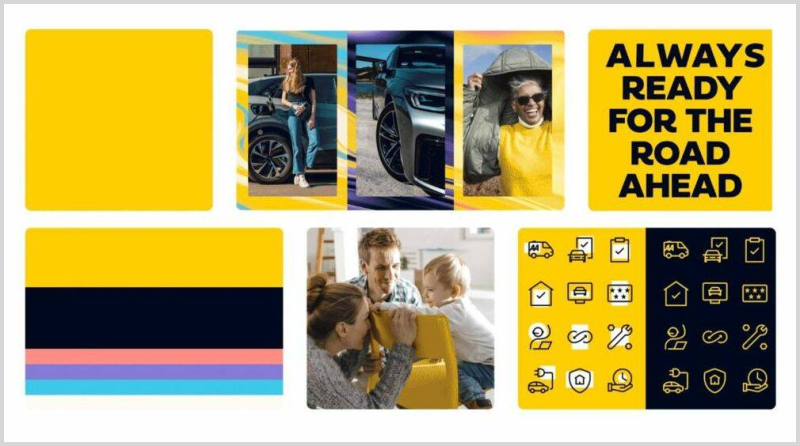
В сложной палитре оформления бренда Nanoprotech доминируют жёлтый и чёрный цвета, но иногда включаются дополнительные. Например, голубой, красный и серый
При создании айдентики — выдержанных в едином стиле элементов, формирующих образ и восприятие бренда, выбор фирменных цветов ― обязательный этап. Дизайнер использует их для разработки консистентных, узнаваемых объектов: сайтов, полиграфии, мобильных приложений, различных товаров.

M&M’s — пример компании, чей продукт трудно представить без работы с цветом на всех этапах, от производства до миссии и ценностей
Правила цвета в дизайне
При выборе цветового решения дизайнеру следует ориентироваться на следующие правила:
1. Никаких жёстких правил
Нет однозначного алгоритма, который поможет найти единственный цвет для решения задачи. Несмотря на то что обычно дизайнер работает по ТЗ, у него остаётся много пространства для креатива, в том числе за счёт разнообразия цветовой палитры. Дизайн всегда служит для чего-то, поэтому, прежде чем приступать к проектированию решений, нужно понять, какой нужен результат. Отсюда второе правило.
2. Нужно понимать, зачем используется цвет
У цвета в дизайне несколько ключевых функций, которые можно воспринимать как инструменты для достижения конкретных целей.

Каждая функция может найти применение в разработке дизайна продуктаУзнавание. Цвет выполняет функцию идентификации бренда или товара. Например, упаковке цвет нужен для того, чтобы покупатель издалека узнавал продукт.

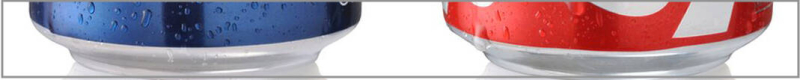
Цвета достаточно, чтобы без остальных деталей понять, где Pepsi, а где Coca-ColaНиже — три банка, которые можно узнать несмотря на то, что дизайнер намеренно размыл баннеры.

Цвет часто становится запоминающимся атрибутом бренда. Зелёный, например, ассоциируется со Сбербанком, красный — с Альфа-Банком, а жёлтый — с ТинькоффПри планировании цветовой гаммы для бренда Nanoprotech команда опиралась на исследование рынка: одним из основных конкурирующих продуктов в сегменте смазок был бренд WD-40. В зависимости от поставленной цели можно было добиться как отличия, так и сходства с продуктом.

Дизайнер мог придумать свою палитру или стилизовать товар под узнаваемыйЦветовое кодирование. Цвет помогает различить товары одной линейки, например если на полке стоит три упаковки йогурта одного бренда, но с разными вкусами.

Такой приём используют не только для физических товаров, но и для организации логической структуры на сайтах и в других цифровых продуктахПривлечение внимания. Контрастные цветовые сочетания помогают привлечь внимание к товару. К примеру, чёрно-жёлтые оттенки, которые используют в упаковках смазки Nanoprotech, также можно встретить на заградительных лентах, которые оформляют в таких цветах, чтобы привлечь максимум внимания.

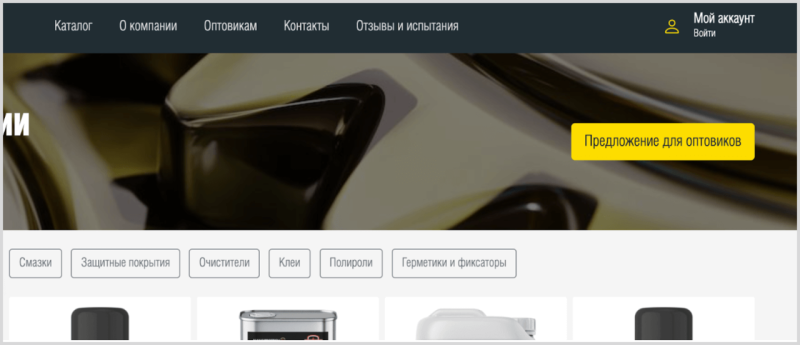
Жёлтый цвет в сочетании с чёрным образует контрастную пару, достаточно вспомнить дорожные ограждения или униформу рабочихОрганизация иерархии в подаче информации. Цвет используют, чтобы установить иерархию элементов в дизайне ― выделить самые важные элементы. Например, если кнопка на сайте привлекает внимание, клиент точно её заметит и с большей вероятностью совершит целевое действие.

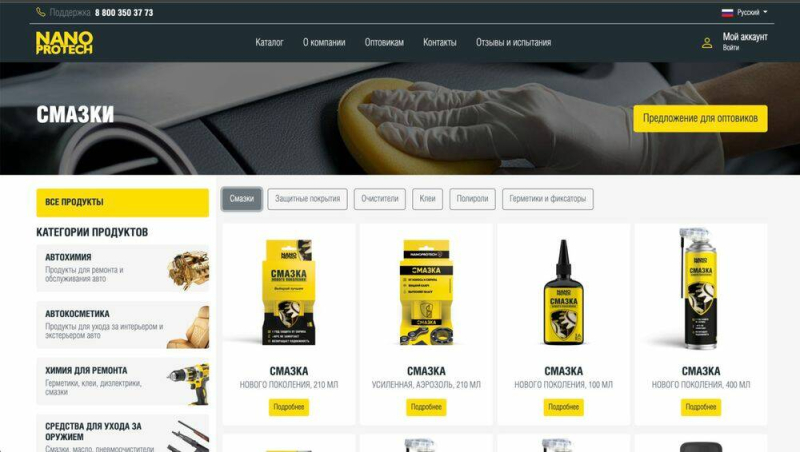
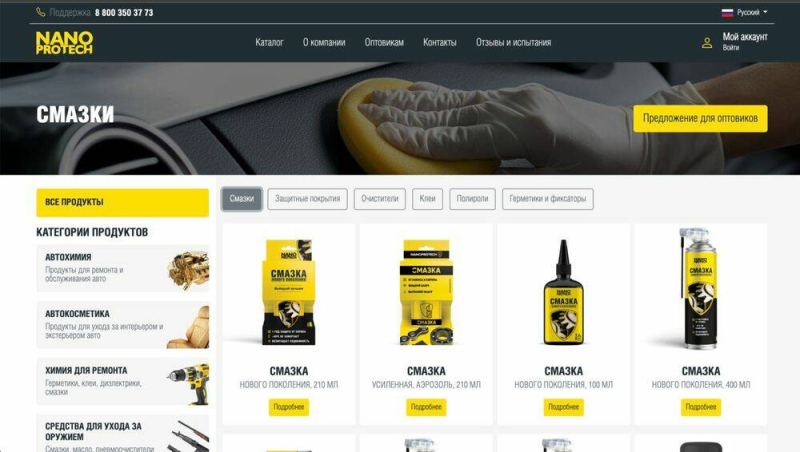
Самый важный элемент в этом примере — кнопка для привлечения оптовых покупателей
Ассоциации. Цвет в дизайне может вызывать ассоциации и влиять на отношение к продукту. При разработке цветовой гаммы смазок Nanoprotech одна из причин, по которой было выбрано сочетание жёлтого и чёрного цветов, — ассоциация с «немецким качеством». Эти цвета присутствуют на флаге Германии, а также их используют многие немецкие бренды. К примеру, известный производитель техники для уборки Kärcher.

Служба доставки DHL, штаб-квартира которой находится в Германии, ассоциируется с высокими стандартами и немецкой точностью
3. Важен контекст применения цветов
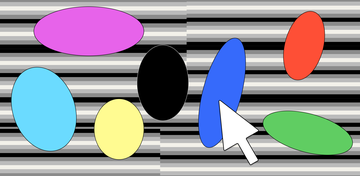
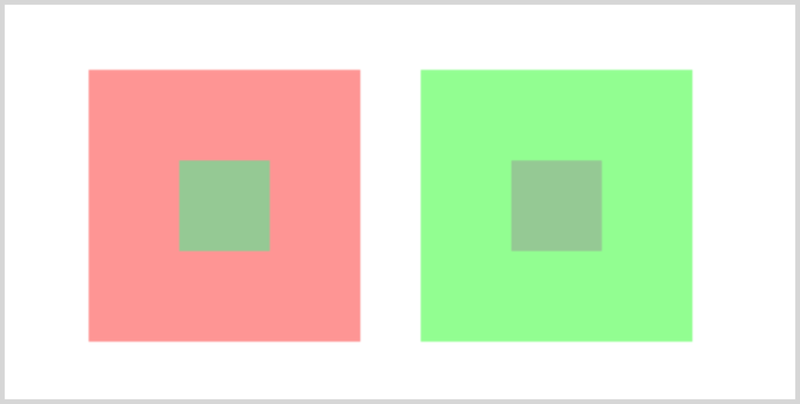
Цвет не существует сам по себе, без фона или соседних цветов. Лист белой бумаги окружён цветом поверхности стола, на котором он лежит, логотип находится на сайте в окружении цветов интерфейса, а цвет упаковки продукта в магазине воспринимается вместе с упаковками других товаров. Чтобы проверить, как работает это правило, достаточно взглянуть на иллюстрацию ниже.

Квадрат в центре слева кажется зеленоватым, но на самом деле он такого же серого цвета, как и квадрат справа
Психология цвета
Психология цвета в дизайне — один из самых интересных и противоречивых аспектов маркетинга. Он рассказывает о том, как разные оттенки влияют на настроение и поведение человека. Согласно исследованию, до 90% моментальных суждений о продукте могут быть основаны только на цвете. Что касается роли, которую цвет играет в брендинге, — влияние будет зависеть от «предполагаемой уместности» оттенка для того или иного бренда. Проще говоря: соответствует ли цвет продукту, который продаётся.
Два самых популярных мифа:
|
❌ Люди одинаково реагируют на один и тот же цвет. |
✅ Эмоциональные реакции на цвета субъективны и зависят от культуры, контекста и других внешних факторов. Например, контекст — это освещение, свойства цифрового носителя, другие цвета. Из примера, приведённого выше, видно, что один и тот же оттенок серого может казаться более светлым или тёмным в зависимости от окружающих цветов. |
|---|---|
|
❌ Цвета влияют на психику. |
✅ Идея о том, что конкретные цвета способны вызывать определённые эмоции, — что-то из области эзотерики. Достаточно вспомнить фразу «зеленый — цвет спокойствия». Практика показывает, что зеленый используется для передачи абсолютно разных смысловых оттенков. Например, зеленый у Sprite означает свежесть, у Сбербанка — финансовую стабильность, а у WhatsApp — скорость и безопасность в передачи данных. |
Генетика и заболевания, безусловно, вносят свои коррективы в то, как люди воспринимают один и тот же цвет. Например, при цветовой слепоте или дальтонизме человек плохо различает цвета или видит их искажёнными. Цветовая слепота связана с неправильной работой конусов — специальных клеток в сетчатке глаза, ответственных за распознавание цветов. Но это физический аспект, не связанный с психологией восприятия.
Как подбирать цвета в дизайне
В конце XVIII века Гёте предложил свой цветовой круг, который до сих пор используется в дизайне. Последовательность цветов у Гёте формируется на основе цветовых пар. Есть три основных цвета — красный, жёлтый, синий. Они чередуются с тремя дополнительными — оранжевым, зелёным и фиолетовым, которые образуются путём попарного смешения лежащих рядом основных цветов.
Дизайнеры обращаются к кругу Гёте, чтобы определить удачные цветовые сочетания. Например, гармоничные цвета располагаются в круге друг напротив друга — это называется комплементарной цветовой схемой. Есть и другие варианты сочетания цветов, с которыми можно поэкспериментировать, используя онлайн-сервисы.

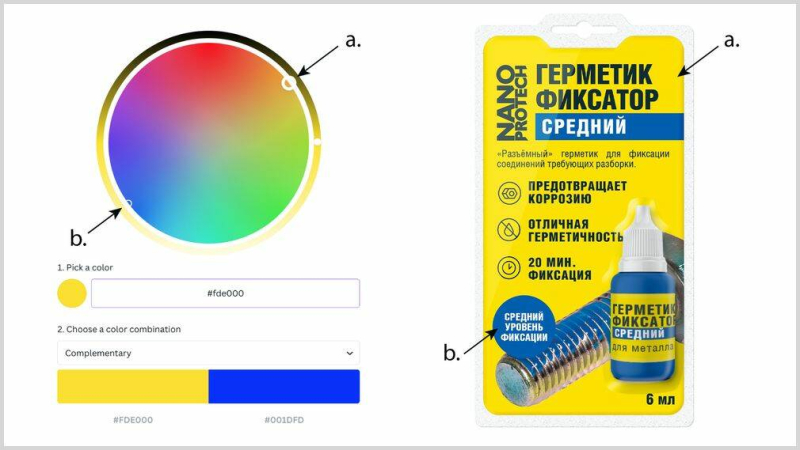
Чтобы подобрать цветовую пару для упаковки, дизайнер использовал концепцию цветового круга: выбрал «противоположные» цвета — синий и контрастный жёлтый
Вот некоторые из инструментов, которые помогают создавать удачные цветовые комбинации с учётом предпочтений заказчика и трендов в дизайне:
● Adobe Color — бесплатный онлайн-инструмент от Adobe, с помощью которого можно создавать цветовые палитры. Достаточно выбрать основной цвет и получить рекомендации для создания гармоничных комбинаций.
● Coolors — предоставляет случайно сгенерированные цветовые палитры и даёт возможность создавать собственные комбинации и сохранять понравившиеся.
● Paletton — позволяет создавать цветовые комбинации на основе цветового круга. Дизайнер может выбрать основной цвет и настроить соотношение соседних и противоположных цветов для создания желаемой палитры.
● Canva Color Palette Generator — помогает создавать цветовые палитры на основе загруженных изображений. Программа даёт рекомендации по цветам для создания соответствующей палитры.
● Color Hunt — онлайн-коллекция цветовых палитр. Доступны фильтры по настроению, цвету или популярности.
Совет эксперта
Никита КанюковВ выборе цветовой схемы для айдентики есть соблазн использовать трендовые сочетания, актуальные сегодня. Однако всегда стоит помнить, что фирменная палитра бренда не может меняться слишком часто. Поэтому лучше принять во внимание функцию цвета и специфику применения. Тренды изменятся со временем, но решение не устареет. Поэтому, прежде чем обращаться к трендам, рекомендую ответить на вопросы: какую функцию выполняет конкретный цвет? Как он производится? Выделяется ли среди других цветов? Как компания будет использовать его в будущем?
