Содержание
- 1 Делите большие проекты на страницы
- 2 Сохраняйте все версии дизайна на отдельной странице
- 3 Подписывайте макеты большими заголовками
- 4 Называйте макеты понятно
- 5 Группируйте макеты на артборде
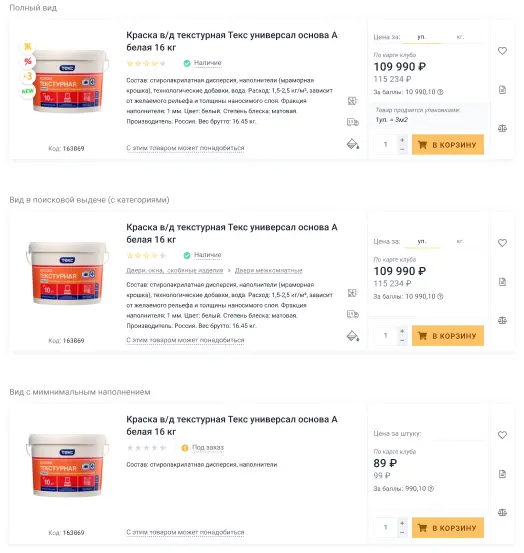
- 6 Показывайте состояния экранов под или рядом с основным экраном
- 7 Сохраняйте ключевые состояния блоков и экранов в отдельном месте
- 8 Это все?
Мы в «Собаке Павловой» практикуем командную работу. В нашем случае это означает, что дизайнеры совместно работают над проектом в едином артборде в Фигме. Иногда одновременно, иногда — нет. Понятно, что два дизайнера между собой всегда как-нибудь смогут договориться. А три? Ну, смогут кое-как. Притрутся, в конце концов.
И.Е. Репин. «Запорожцы»
Но каждый раз договариваться и подстраиваться друг под друга — так себе способ совместной работы. Поэтому у команды должны быть внутренние стандарты. Такие, чтобы их понимал каждый дизайнер, даже если мы его наняли вчера и погрузили в проект, когда тот уже идет полным ходом.
А чтобы повысить ставки, добавим еще менеджера проекта, заказчика и разработчиков, которым мы передадим дизайн. Никто из них ничего в Фигме не рисует, но разобраться в макетах должен-то каждый. И это тоже задача дизайнеров — сделать так, чтобы никто не потерялся и не затупил из-за беспорядка в артборде.
Вот к чему мы пришли и что советуем другим дизайнерским командам.
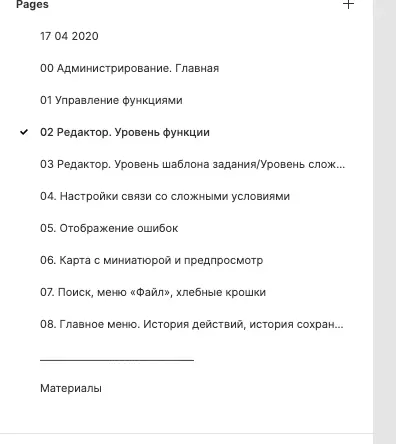
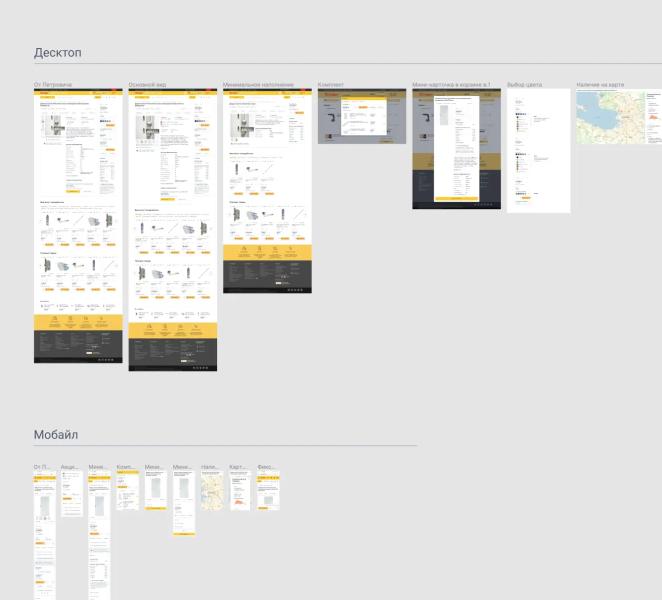
Делите большие проекты на страницы
Если проект большой, его можно поделить на несколько страниц. Не все дизайнеры работают за мощными компьютерами, у кого-то из-за десяти лишних картинок система может очень сильно тормозить.
Еще разделение проекта по страницам помогает концентрироваться на отдельных кусках дизайна. Перед глазами нет ничего лишнего, что могло бы отвлечь.

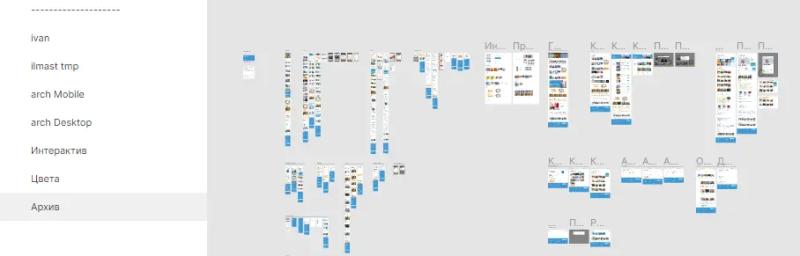
Сохраняйте все версии дизайна на отдельной странице
Фигма сохраняет историю версий дизайна. Это полезная функция, но мы складываем все «пережеванные» версии в архив на отдельной странице. Так удобнее.
Если вдруг нам понадобится посмотреть старые решения, достаточно будет зайти в архив. Там могут лежать рядом и несколько разных версий одной и той же страницы — мы поэкспериментировали, забили, через месяц вспомнили и поняли, что кое-что все-таки можем использовать.

Подписывайте макеты большими заголовками
Ваш коллега должен суметь прочитать текст, даже если на экране видно сразу весь артборд.
Не стесняйтесь — за большой кегль деньги не берут.

Называйте макеты понятно
Не «Попап», а «Предупреждение о сроках доставки». Не «Пока не трогать», а «Контакты.черновик».
Иногда подписываем макеты в таком формате: номер экрана, название экрана, состояние, платформа.
Выглядит это так: «12. Текстовый редактор. Нулевое состояние. Desktop».
Принцип понятен.
Делать пометки для себя недопустимо, даже если дизайнер работает один на каком-нибудь мелком проекте. Он может заболеть, тогда мы передадим его наработки коллеге, и тот должен с ходу во всем разобраться.

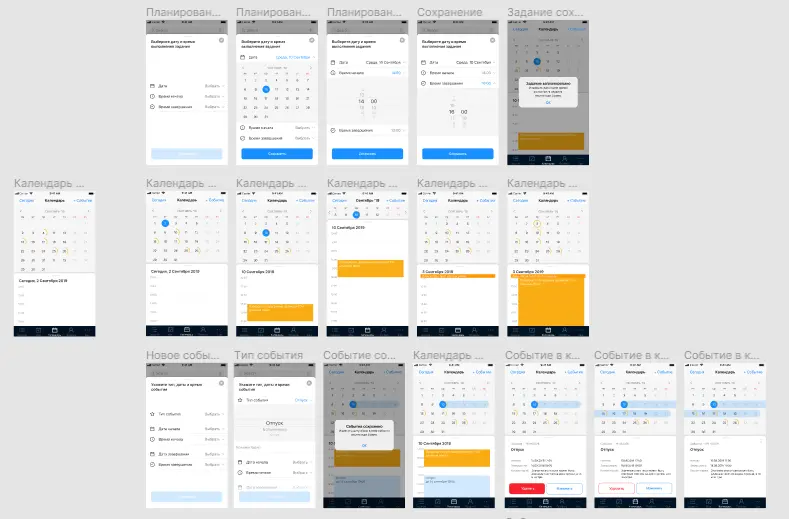
Группируйте макеты на артборде
Мы всегда декомпозируем проекты и группируем макеты по определенным принципам. Это помогает решать дизайн-задачи последовательно, буквально есть слона по частям. Ну и делить проект между дизайнерами. Они же не вдвоем-втроем корпят над одним экраном, у каждого своя область работы.
Само собой, чтобы разделить проект, нужно верхнеуровнево понять, из каких частей он состоит. Сразу резать по живому и надеяться, что потом получится разобраться, нельзя. Выйдет ерунда.
Каждую группу макетов отбиваем горизонтальными и вертикальными полосами. Это способ визуально разделить разные группы экранов и зоны работы разных дизайнеров.

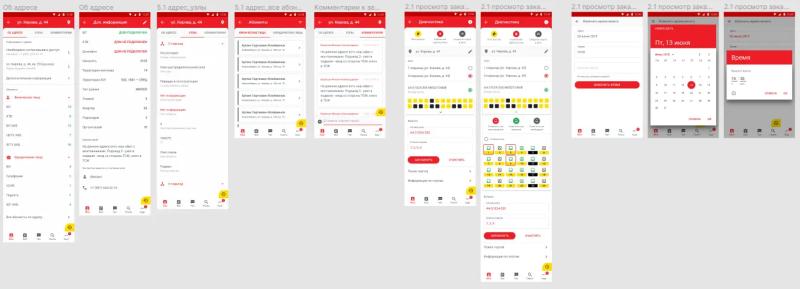
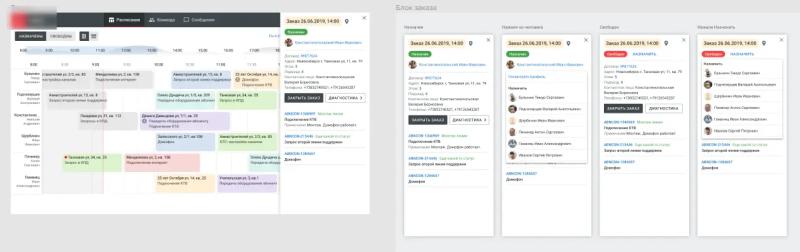
Показывайте состояния экранов под или рядом с основным экраном
Мы проектируем сценарий, и в нем 7 шагов. Рисовать для каждого шага целый экран — слишком жирно. Особенно если сценарий происходит где-нибудь в небольшом блоке. Семь десктопных экранов только сожрут место и нагрузят систему.
Поэтому мы проектируем поля с изменяющимися состояниями и располагаем их под основным экраном. Если сценарий нелинейный, проводим связи и рисуем стрелки.
Само собой, каждое состояние понятно подписываем.

Сохраняйте ключевые состояния блоков и экранов в отдельном месте
У элементов вроде виджетов может быть несколько разных состояний: скрытое, раскрытое, пустое, заполненное, активное, неактивное.
Мы их сохраняем в отдельном месте и подписываем, чтобы другой дизайнер мог быстро забрать любое состояние и не спрашивать, когда его можно использовать.
Получается что-то вроде мини-спецификации.

Это все?
Нет, только самое необходимое для совместной работы. Можно сказать, правила гигиены. Когда что-то идет не так, мы сразу обсуждаем ситуацию голосом и договариваемся, как начать работать нормально. Если всех все устраивает, используем этот способ в других проектах. И постепенно он становится правилом.
