Содержание
Анимацию используют, чтобы интерфейс приложения или сайта был удобным и понятным для пользователя. Разбираемся, как сделать свою первую анимацию в Figma.


Станьте дизайнером интерфейсов за 9 месяцев
Освоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно
Можно ли создать приложение или сайт без анимации
Цель любой анимации — подсказать пользователю, как взаимодействовать с теми или иными элементами интерфейса.

Анимация упрощает взаимодействие с интерфейсом, например оптимизирует работу с нужными функциями.
Источник: блог Figma
Дизайнер может придумать стильный и современный дизайн кнопки. Но если её будет неудобно нажимать, весь его смысл теряется. Анимация помогает посетителю сайта понять, кликабелен элемент или нет. Но слишком большое количество анимированных элементов или слишком долгие анимации могут раздражать пользователей.
Почему Figma
Для дизайнеров интерфейсов или продуктовых дизайнеров выбор однозначен: основная работа над прототипами проходит в Figma. С её помощью создают кликабельные прототипы, которые удобно презентовать клиенту и передавать разработчикам.
С помощью плагинов в Figma можно создать разные эффекты: от анимации кнопки или текста при наведении до более сложных, например параллакса — популярного эффекта, в котором разные элементы интерфейса двигаются с разной скоростью.
Инструменты для создания анимации в Figma
Чтобы сделать анимацию любого элемента, например текста или кнопки, нужна вкладка Prototype на правой верхней панели.

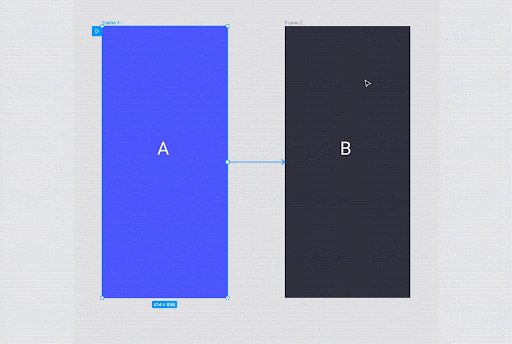
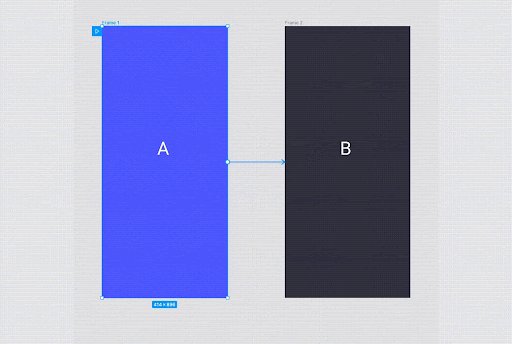
Нужно выделить один фрейм, потянуть за кружок и дотянуть стрелку до другого фрейма, так между ними образуется связь
Когда фреймы связаны, можно сделать, чтобы при клике по одному экрану происходил переход на второй. За это отвечают триггеры.
Триггеры — механизмы, с помощью которых в прототипе будет происходить действие. Вот несколько типов триггеров, которые существуют в Figma:
● on tap — действие произойдёт по тапу или клику;
● on drag — чтобы произошло действие, элемент требуется перетащить;
● while hovering — действие происходит при наведении на элемент;
● while pressing — действие происходит при удержании нажатия.
Действие показывает, что произойдёт дальше. Существует несколько типов действий:
● navigate to — переход к другому объекту или фрейму;
● open overlay — фрейм открывается поверх текущего (этот вариант удобно использовать для всплывающих окон);
● swap overlay — один фрейм заменяется другим;
● close overlay — фрейм, открытый поверх текущего, закрывается;
● back — возвращение к предыдущему экрану;
● scroll to — страница прокрутится до выбранного фрейма в рамках основного фрейма;
● open link — откроется ссылка.

Между этими фреймами — тип действия navigate to. Значит, один фрейм будет переходить к другому.
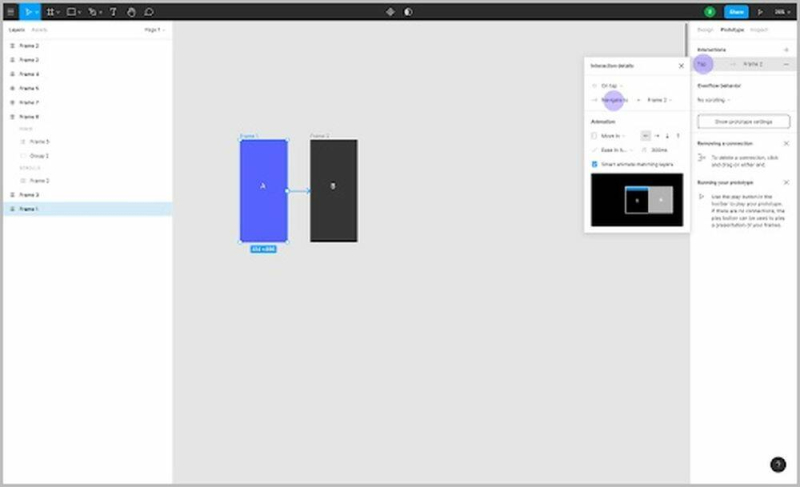
Источник: интерфейс Figma
Режимы анимации
Easing (с англ. «сглаживание») позволяет настроить для анимации текста или кнопки разные режимы, которые зависят от ускорения или замедления элемента в начале или в конце пути.
Вот основные типы сглаживания:
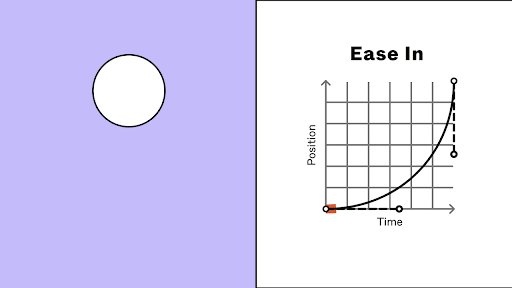
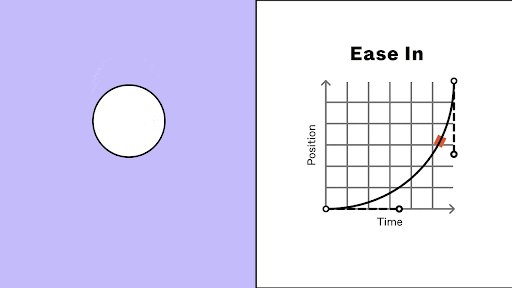
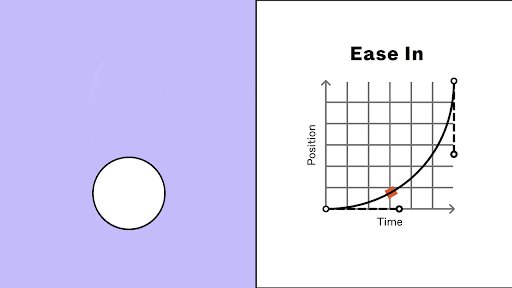
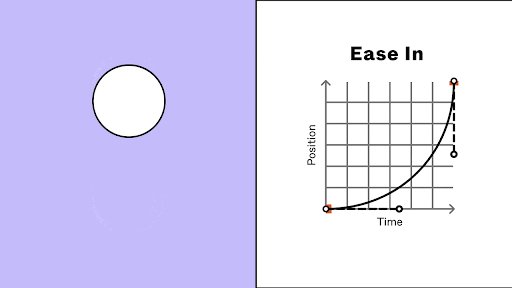
● Ease-in ― замедление в начале анимации

При наведении анимируемый элемент разгоняется в начале движения, а после двигается с постоянной скоростью. Это выглядит как старт автомобиля. Источник: Figma Community
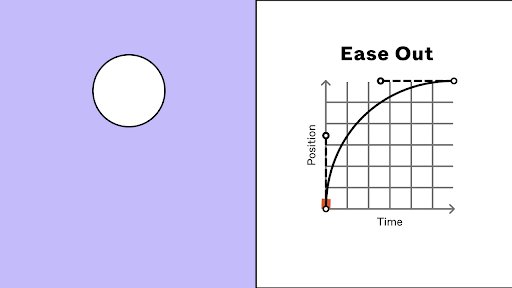
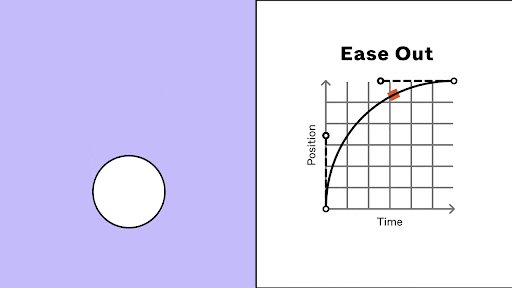
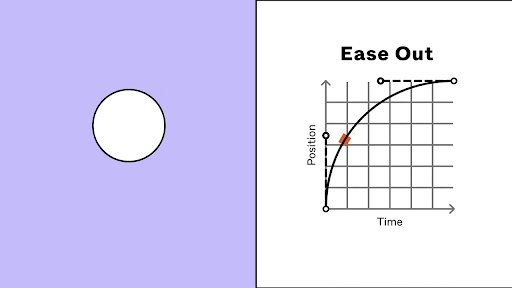
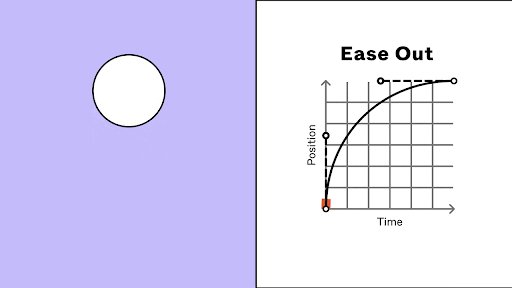
● Ease-out ― замедление в конце анимации

Отличительная черта такого режима — ускоренное движение в начале с замедлением в конце. Напоминает автомобиль, который резко останавливается. Источник: Figma Community
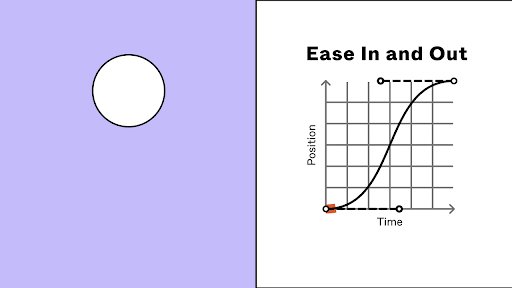
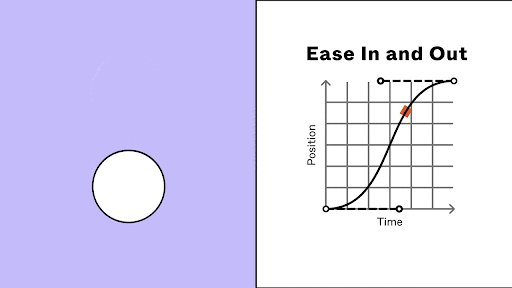
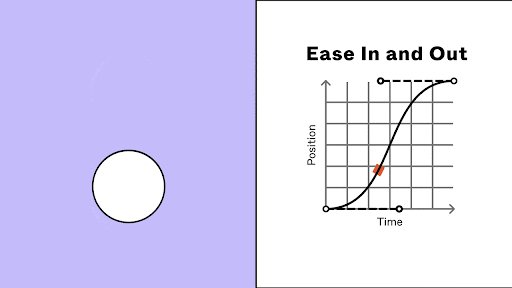
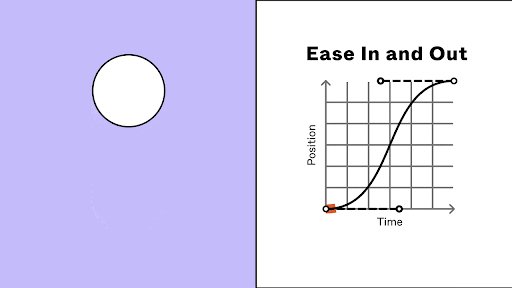
● Ease-in-out ― ускорение в начале, замедление в конце

Самый распространённый тип сглаживания. Элемент ускоряется в начале движения и останавливается в конце. Похоже на полноценный путь автомобиля: начинает движение на старте, останавливается на финише. Источник: Figma Community
Умная анимация в Figma
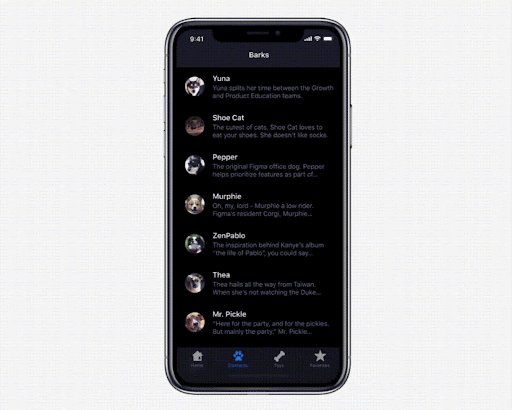
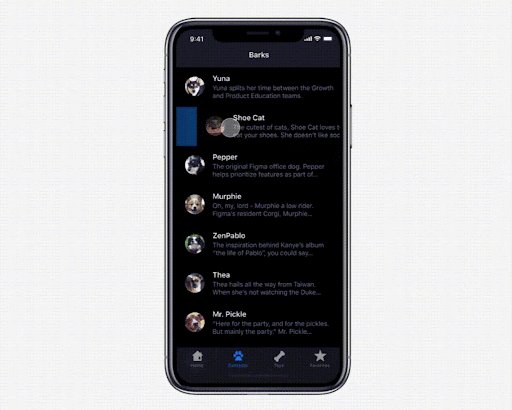
Smart animate (с англ. «умная анимация») — инструмент Figma, который позволяет быстро создавать анимацию при переходе от фрейма к фрейму. Особенность этого инструмента в том, что Figma сама достраивает промежуточные кадры между фреймами. Умная анимация позволяет создавать необычные кнопки или имитировать раскрытие элементов. Всё происходит автоматически, поэтому вникать в тонкости анимации не нужно.

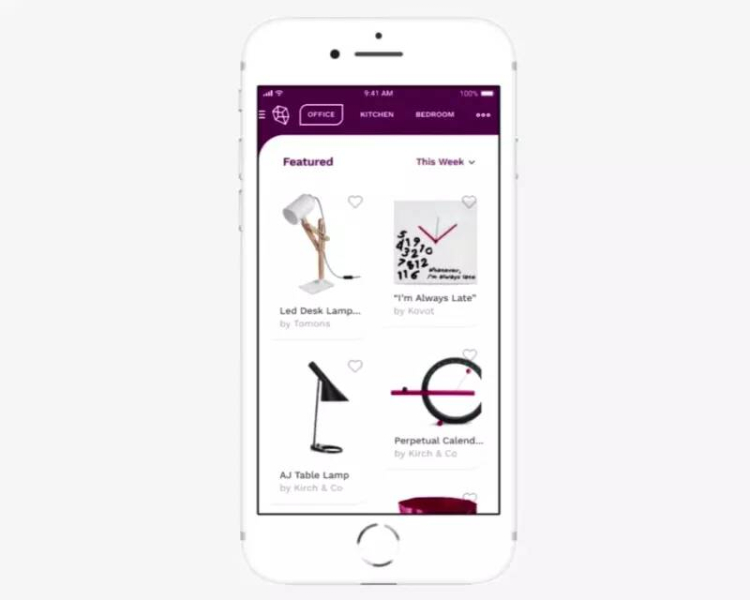
Например, при помощи умной анимации можно сделать переход от одной вкладки меню в другую. Источник: блог Figma
Попробуем Smart animate на практике.
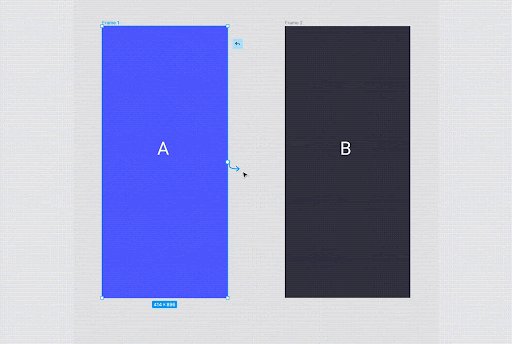
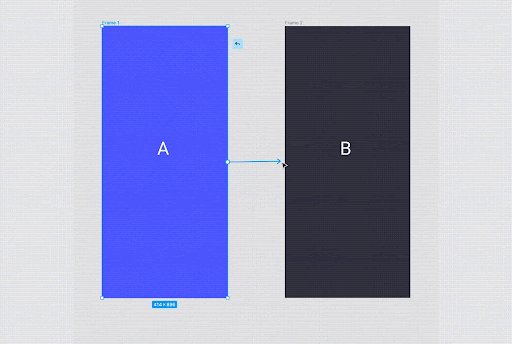
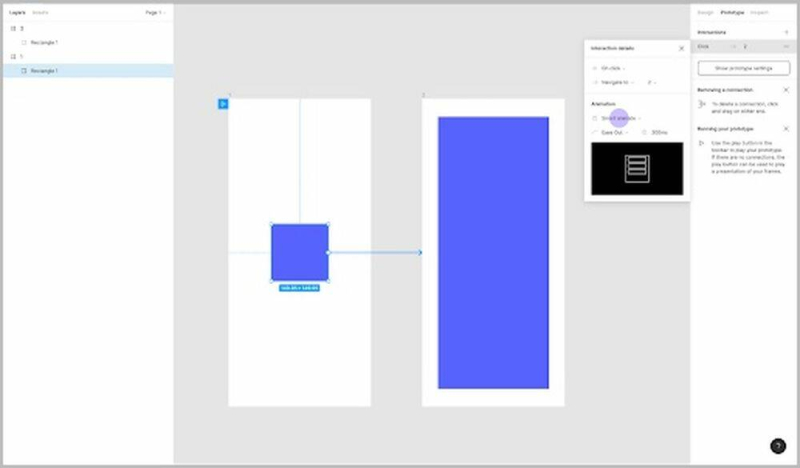
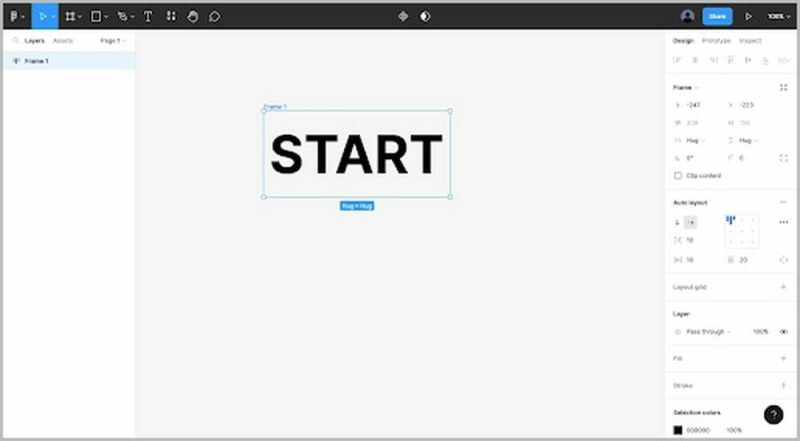
1. Нарисуем в первом фрейме прямоугольник.
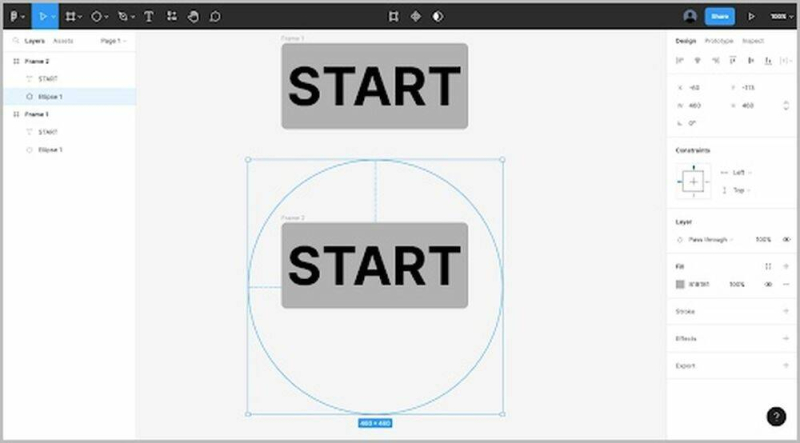
2. Продублируем фрейм и изменим размер прямоугольника во втором фрейме.
3. В настройках отметим переход по клику (on click) и выберем Smart animate.
4. Делаем обратный переход от второго фрейма к первому.

В качестве изинга здесь используется Ease Out. Источник: интерфейс Figma

Вот что должно получиться
Плагины, которые упрощают анимацию в Figma
Плагины — ещё один инструмент, с помощью которого можно автоматически добавить анимацию и добиться необычных эффектов. Плагинов множество, мы рассмотрим только некоторые из них:
● Physics animation

При помощи этого плагина можно создать эффект падающих фигур. Источник: davv.store
● Parallax

Визуальный эффект, при котором фон движется медленнее, чем объект на переднем плане. Так появляется ощущение объёма и глубины. Источник: awwwards
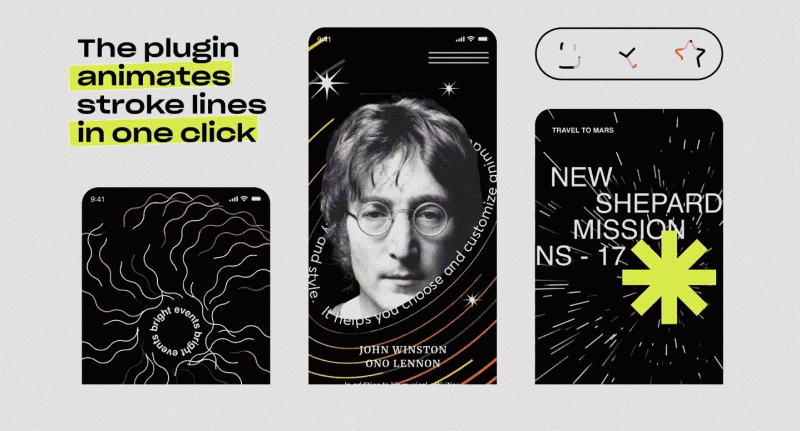
● SVG Motion

Этот плагин используют для анимации векторной графики. Источник: davv.store
● Figmotion
С его помощью создаются интерактивные прототипы сайтов и мобильных приложений.
Примеры простых анимаций
Один из примеров несложной анимации в Figma — анимация кнопки. Вот пошаговая инструкция, как её сделать:
1. Придумать текст для кнопки и обернуть его в Auto Layout (shift + A).
2. Выбрать размер отступов.

Размер отступов можно настроить в панели инструментов справа в разделе Auto Layout
3. В меню Fill сделать заливку кнопки.
4. Открыть меню Shape Tools в верхней панели и нарисовать круг.
5. Отключить у кнопки Auto Layout (shift + optinon + A).
6. Разместить круг по центру кнопки. Залить круг тем же цветом, что и кнопку.
7. Поставить галочку в меню Clip Content в правой панели и проследить, чтобы слой с текстом был под слоем с кругом.
8. Продублировать кнопку, увеличить круг во втором фрейме и поменять его цвет в цвет заливки кнопки.

Нужно, чтобы весь второй фрейм поместился в круг
9. Перейти в меню Prototype на правой панели и сделать переход.
10. В настройках отметить Mouse enter и выбрать одну из амплитуд, например ease-in-out.
11. Кликнуть на Flow 1, чтобы посмотреть анимацию.

Теперь при наведении курсора на кнопку будет виден переход от одного цвета к другому
Совет эксперта
Александр СтаринскийДизайнеру в работе очень помогает насмотренность, поэтому будет нелишним почаще заходить на Figma Community. Там собрана масса примеров анимаций, которые можно внедрять в свой дизайн. Кроме того, важно следить за порядком слоёв. Это может облегчить работу над анимацией и упростить процесс передачи прототипа в разработку. Не нужно бояться переделывать. Анимирование — скрупулёзный процесс, который требует внимательности и усидчивости. Поэтому важно не торопиться и быть готовым переделывать первые анимации по нескольку раз: рано или поздно это точно принесёт свои плоды.
