Содержание
Статья для тех, кто хочет разобраться, в чём разница между форматами JPEG и PNG, как сделать картинку прозрачной и масштабировать изображение без потери качества.
Какие бывают форматы изображенийВ чём разница между растровым и векторным изображениемКак конвертировать один формат изображений в другойСовет эксперта


Получите профессию дизайнера в IT за 9 месяцев
Освоите одно из популярных направлений дизайна. Изучите Figma, типографику, вёрстку и другие направления. Получите помощь в поиске работы.Начать учиться бесплатно
Какие бывают форматы изображений
В дизайне множество форматов цифровых изображений. Рассмотрим семь основных, которые дизайнер может встретить в работе.
1. PNG — Portable Network Graphics
Портативная сетевая графика — это растровый формат изображения, который чаще всего используется для создания иллюстраций, логотипов, иконок и простых картинок с небольшим количеством цветов. Основной плюс PNG — возможность создать изображение с прозрачным или полупрозрачным фоном: всего формат охватывает 255 степеней прозрачности. Это полезно в ситуациях, когда картинку нужно разместить на цветном фоне. Для фотографий, часть которых должна быть прозрачной, тоже лучше использовать PNG.

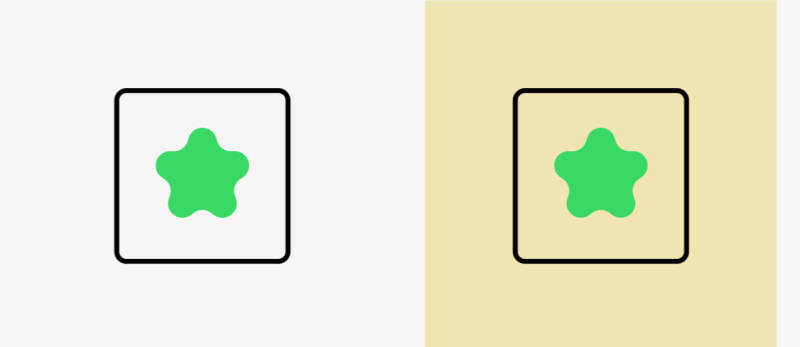
Картинку в формате PNG можно размещать на разных фонах — и она сохранит прозрачность
PNG достаточно эффективно сжимает простые цвета. При наличии градиента формат не хранит все переходные оттенки, а берёт только начальный и конечный цвет и самостоятельно выстраивает внутренний переход. Благодаря этому картинки с «плоскими» цветами в формате PNG занимают мало места.
2. JPEG — Joint Photographic Experts Group
Joint Photographic Experts Group — название комитета, который разработал этот растровый формат изображений. JPEG лучше всего подходит для картинок со сложными переходами цветов: бликами, полутонами и тенями. Обычно в этом формате публикуются фотографии — так они занимают меньше места, чем изображения в формате PNG. Минус формата в том, что он не поддерживает прозрачность: если логотип с прозрачной подложкой сохранить в JPEG, он будет на белом фоне.

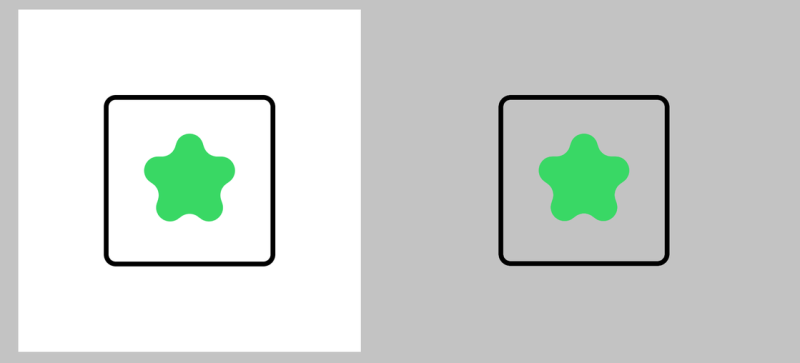
Слева на серый фон помещён рисунок, сохранённый в JPEG, справа — в PNG
Основные отличия JPEG и PNG
У JPEG алгоритм сжатия отличается от PNG, в котором картинка при сжатии не теряет в качестве. Поэтому одно и то же изображение в JPEG будет весить больше, чем в PNG. Кроме того, картинка в JPEG дополнительно сжимается при каждом следующем сохранении. К примеру, если открыть фотографию в JPEG через Adobe Photoshop и сохранить в том же формате, её качество ухудшается. При дальнейшем экспорте этого файла в Figma фотография опять сожмётся. Проще говоря, с каждой манипуляцией качество фото ухудшается. После 1–2 пересохранений это может быть незаметно, но после 3–4 становится очевидно.
3. WebP
Расшифровывается как web picture — «интернет-картинка». Это растровый формат изображений, который в 2010 году предложила использовать компания Google. Он отличается алгоритмом сжатия. По сути, это улучшенный JPEG, который сохраняет высокое качество изображения и при этом занимает меньше места. Формат WebP часто используется на сайтах с большим количеством изображений, например в соцсетях или фотостоках.
Поскольку ещё не все браузеры и сайты поддерживают загрузку WebP, вместо него можно использовать JPEG или PNG.

Из-за сложных переходов цветов такое изображение лучше сохранять в WebP — чтобы получить максимальное качество. Источник: Dribbble
4. TIFF — Tagged Image File Format
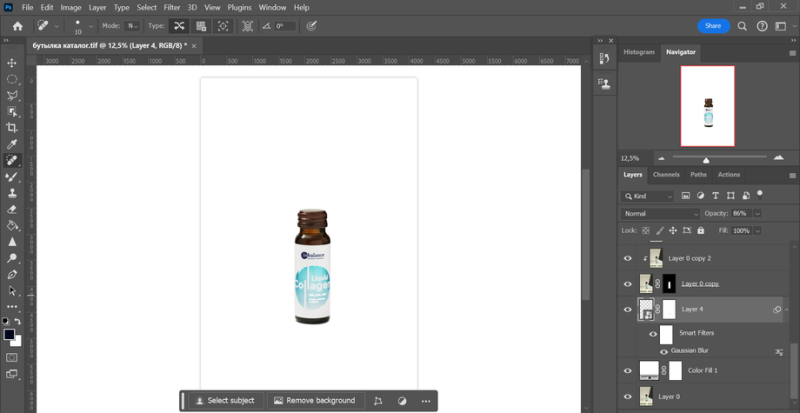
Формат изображения с тегами, которые содержат информацию об изображении: вид сжатия, тип данных в файле, автор и многое другое. Также поддерживает прозрачность картинки. Особенность формата в том, что он отлично передаёт цвета и идеален для исходного сохранения изображений. TIFF часто используют, когда важно сохранить 100% качества изображения — например, при подготовке макета для печати.
TIFF может хранить векторные линии обтравочного контура (clipping path) — точки и кривые, которые выделяют элементы изображения. Это особенно удобно при вёрстке, например, в Adobe InDesign, где векторные линии при необходимости можно включать или выключать.

При открытии TIFF в Adobe Photoshop могут быть видны рабочие слои, которые можно редактировать
Ещё два преимущества формата:
1. В TIFF можно контролировать сжатие картинки: в отличие от JPEG, который сжимает изображение при каждом сохранении, TIFF этого не делает. Также формат даёт возможность выбрать вариант сжатия без потери качества.
2. В отличие от SVG, который поддерживают только специальные программы — например, Adobe Illustrator, — формат TIFF открывается в большинстве программ для просмотра изображений. Это удобно, если не хочется покупать лицензионный дизайнерский софт.

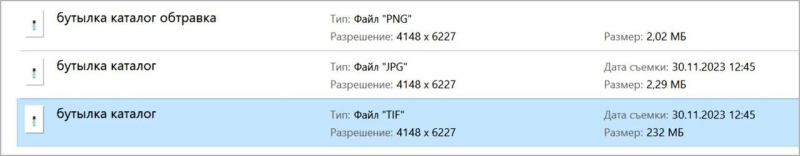
У изображения в TIFF — как и у простых растровых форматов — можно увидеть превью, не открывая картинку
5. SVG — Scalable Vector Graphics
Масштабируемая векторная графика. Формат используется для создания картинок с простыми цветами, например иллюстраций и логотипов. SVG отличается от PNG тем, что это векторный формат изображений — то есть можно масштабировать его без потери качества и изменять отдельные элементы.

Отдельные элементы такого изображения в формате SVG при необходимости можно перекрасить, не изменяя картинку целиком. Источник: Dribbble
Если изображение содержит растровые или 3D-элементы, его лучше сохранить в форматах JPEG или PNG.

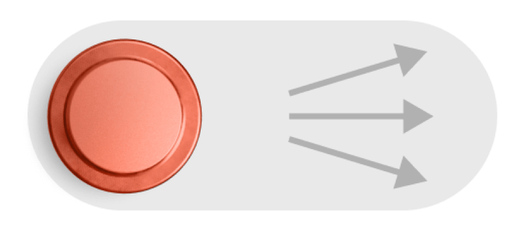
На этой картинке есть простые элементы — серый фон, стрелки, а также сложные — кнопка с тенями и бликами. Её лучше сохранить в JPEG, а если нужен прозрачный фон, то в PNG
6. EPS — Encapsulated PostScript
Векторный формат изображений, который был придуман при создании программы Adobe Illustrator. Чаще всего графические дизайнеры используют его для создания иллюстраций, логотипов и рисунков.

EPS, как и SVG, позволяет дизайнеру изменять отдельные элементы, не трогая всю картинку. Источник: Educadictos
Благодаря качественной передаче цветов формат EPS хорошо подходит для создания макетов под печать. При этом файл может содержать растровые изображения — например, при вёрстке журналов основная страница делается в векторе, а фотографии добавляются в растре.
Формат также позволяет масштабировать и изменять элементы изображения без потери качества. Даже небольшие изображения в формате EPS занимают достаточно много места, а браузеры обычно не поддерживают такой формат загрузки файлов. Поэтому перед публикацией онлайн файл нужно перевести в SVG или более лёгкие форматы, например JPEG, PNG или WebP.
7. AI — Adobe Illustrator
Векторный формат, который создан специально для Adobe Illustrator. Во многом схож с EPS: подходит для создания иллюстраций, рисунков и вёрстки.

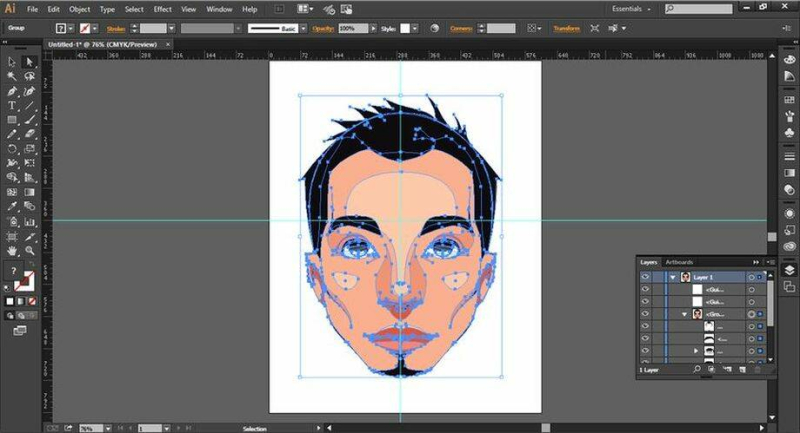
AI, в отличие от EPS, поддерживает прозрачность элементов. Источник: urgi-stv.ru
Формат удобен тем, что позволяет создать сразу несколько артбордов — рабочих областей. Это особенно полезно при вёрстке сайта, когда дизайнер может видеть сразу несколько страниц.
Возможности работы с форматом AI ограничены программой Adobe Illustrator. Для экспорта такого изображения в другие графические редакторы — например, Figma — придётся устанавливать плагин или переводить его в другие форматы. Adobe Illustrator не даёт возможности работать в формате AI с растровыми изображениями, поэтому при необходимости изображение нужно перевести в другой формат и продолжить работу, например, в Adobe Photoshop.
В чём разница между растровым и векторным изображением
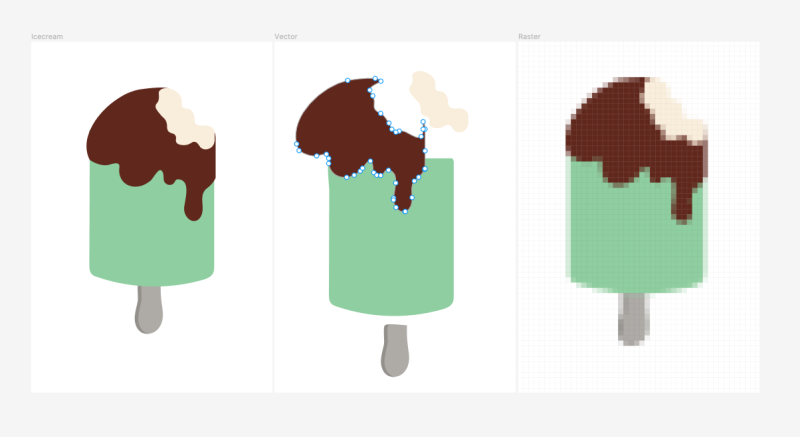
Основное различие между растровым и векторным изображением — в том, что у них внутри. Векторная картинка состоит из форм, которые описываются точками и кривыми. Это гибкое изображение, поскольку его элементы можно менять отдельно друг от друга. При этом векторный рисунок не теряет качество при увеличении. Растровое изображение состоит из пикселей, которые содержат информацию о цвете. Его сложнее видоизменять: например, можно сделать цветокоррекцию, но трудно изменить форму отдельных элементов, потому что это единое изображение. Кроме того, при сильном увеличении или низком качестве на растровой картинке можно увидеть пиксели.

Векторные изображения легче изменять из-за того, что они состоят из отдельных, независимых элементов
Для вектора и растра подходят разные графические редакторы. С вектором удобно работать в Adobe Illustrator и Figma, в которых удобно менять форму и цвета элементов. Для растровых картинок лучше использовать Adobe Photoshop или Fotor, которые отлично делают цветокоррекцию.
Как конвертировать один формат изображений в другой
Рассмотрим, как конвертировать вектор в растр и наоборот. Для этого можно использовать бесплатные онлайн-сервисы либо графические редакторы:
● Конвертация из вектора в растр
Перевести векторное изображение в растровое можно практически в любом графическом редакторе, который поддерживает векторные форматы, — например, в Figma или Adobe Photoshop. Перевести SVG в JPEG можно и в презентации MS PowerPoint — достаточно экспортировать картинку в JPEG.
● Конвертация из растра в вектор
Для конвертации растра в вектор нужен алгоритм трассировки изображений — так называется процесс перевода растрового изображения в векторное. Теоретически без него можно обойтись, но придётся долго вручную обводить все элементы картинки в векторном редакторе. Алгоритм по умолчанию есть в Adobe Illustrator. В Figma можно установить соответствующий плагин — достаточно перейти по ссылке и добавить его в избранное или сразу применить в проекте. Однако полученное векторное изображение требует ручной доработки.


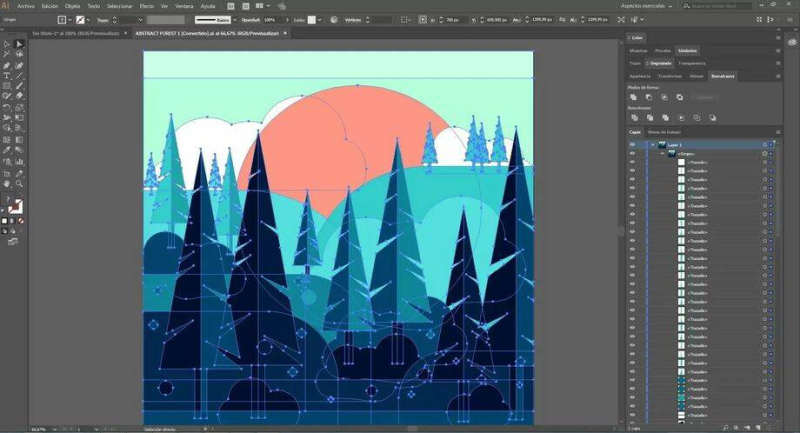
Это изображение было переведено из растрового формата в векторный и перекрашено в Figma.
Источник оригинала: Dribbble
Совет эксперта
Александр Кириллов
Дизайнеру стоит заранее выяснить, где и в каких форматах будет использоваться изображение, — чтобы сразу сохранить исходник в векторе или растре. Кстати, в Figma есть полезная функция, которая упрощает процесс: при экспорте макета можно сразу выбрать несколько вариантов, например PNG, JPEG и SVG, и получить три файла разных форматов.
