Содержание
Разбираемся, в чём разница между векторной и растровой графикой, а также что общего у фрактальной графики и компьютерных клубов 90-х.
Что такое компьютерная графикаОбласти примененияВиды компьютерной графики1. Растровая графика2. Векторная графика3. Фрактальная графика4. Трёхмерная графикаСовет эксперта
Что такое компьютерная графика
Компьютерная графика (англ. computer graphics, или CG) — способ создания графических изображений и визуальной информации с помощью специальных программ. Понятие компьютерной графики существует на стыке дизайна и искусства, объединяя классическое рисование и современные технологии. Компьютерная графика — это результат взаимодействия человека и машины.
Чтобы создать ручную графику, например, сложный градиент с помощью ватмана и аэрографа, потребуется 3-4 часа, а в Illustrator или Photoshop это займёт несколько секунд. При этом результат будет примерно одинаковый. Созданную вручную графику относят больше к изобразительному искусству, а компьютерную графику — к дизайну. Разница между двумя видами графики — в степени присутствия человека и в балансе искусства и технологий.

На создание такого градиента вручную художник потратит несколько часов. Источник: behance

Дизайнер, как и художники прошлого, рисует иллюстрации — только не карандашом на бумаге, а стилусом на планшете. Источник: behance
Области применения
Вся окружающая нас графическая информация сделана при помощи компьютера: книги, журналы, упаковки, обои, плакаты, инструкции, сайты и приложения и т. д. Часто ручная графика гармонично интегрируется в компьютерную: иллюстратор рисует изображение тушью, акварелью или любым другим инструментом, а затем оцифровывает его, встраивает в макет и обрабатывает. Такая интеграция превращает ручной рисунок в компьютерную графику.

Рукописные надписи и дизайн персонажей напоминают ручную графику и подчеркивают рукотворность продукта. Источник: behance
Рассмотрим области применения компьютерной графики:
● Дизайн — баннеры, обои для экранов, лендинги, сайты и т.д.;
● Анимация и игровая индустрия — ролики, фантазийные миры и персонажи;
● Полиграфия и реклама — от буклетов до огромных 3D-проекций;
● Киноиндустрия — спецэффекты;
● Промышленность — 3D-моделирование;
● Архитектура — визуализация проектов и создание рендеров;
● Живопись — цифровые картины;
● Медицина — обучающие симуляторы, например стоматологический VirTeaSy для создания имплантов и протезов с помощью 3D-технологий;
● Образование и культура — симуляторы и проекты дополненной реальности, например Google Arts&Culture.

С помощью виртуального стоматологического симулятора можно с высокой точностью отрабатывать клинические ситуации. Источник: medicalexpo

3D-кошка в Токио сначала отвлекала прохожих от мыслей о COVID-19, а затем стала рекламировать робот-пылесос. Источник: oohmag

В «Москва-Сити» трёхмерные Чебурашка и Крокодил Гена рекламировали «Сбербанк». Источник: youtube
Научится упаковывать смыслы в изображения и текст можно на курсе «Графический дизайнер». Заниматься можно в удобном месте и в любое время, без длинных видеолекций — вся информация собрана в удобном интерактивном задачнике. Каждый студент создаёт выпускной проект, который станет основой портфолио и плюсом при трудоустройстве.


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Виды компьютерной графики
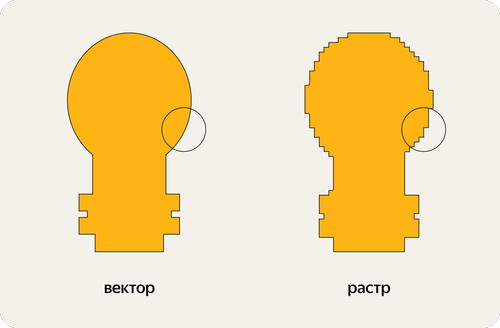
Существует четыре вида компьютерной графики в дизайне, разберём каждый из них:1. Растровая графикаРастровая компьютерная графика, или «растр» состоит из множества квадратов — пикселей. Такое изображение невозможно увеличить без потери качества: оно начинает видоизменяться, проявляются неровные края и отдельные пиксели. Растровая графика создаётся в цветовом пространстве RGB и часто имеет красивый градиент, сложные переходы, интересную заливку, много цвета и почти фотографический реализм.
Растровую графику используют, когда нужно нарисовать, например, большую и красочную иллюстрацию для сайта: момент коммуникации с целевой аудиторией играет здесь важную роль. Для создания растровой графики чаще всего используют Adobe Photoshop — в этом редакторе проще всего работать с кистями, оттенками и градациями цвета.

Если при увеличении изображения видны пиксели, это растр. Если картинка остаётся четкой — это вектор

Растровые изображения часто используют в качестве иллюстраций, поскольку они занимают мало памяти. Источник: dribbble2. Векторная графикаВекторная компьютерная графика состоит из опорных точек и соединяющих их кривых: такие изображения можно масштабировать без потери качества. Векторные изображения используют для создания инфографики, иконок и других элементов интерфейса, логотипов, персонажей фирменного стиля, лендингов, сайтов и приложений. Вектор, по сравнению с растром, более информативен.
Поскольку качество векторных изображений не зависит от разрешения, их используют на больших форматах: билбордах, автобусах, баннерах, растяжках и т. д. Создать векторную графику можно в Adobe Illustrator, Figma и CorelDRAW.

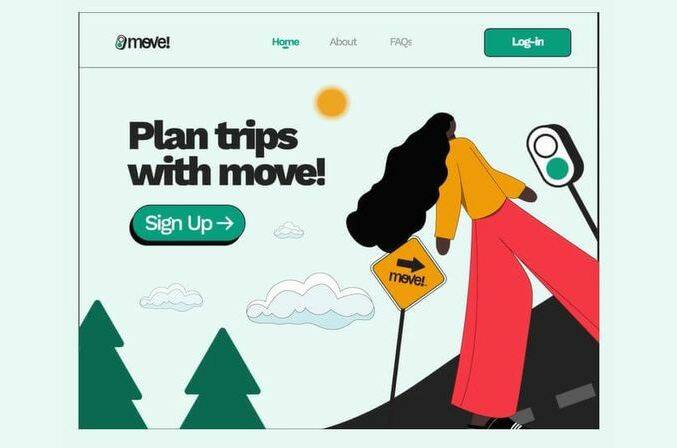
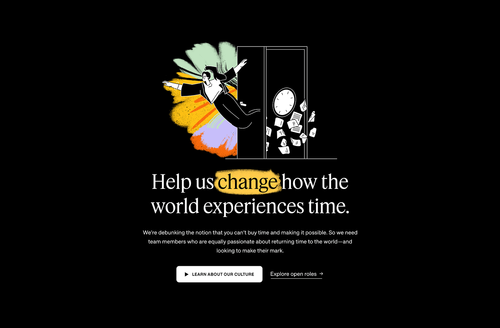
Векторная иллюстрация на постере маркетплейса. Источник: behance

Векторные иллюстрации для медицинской компании демонстрируют рабочие сценарии: сотрудники и клиенты показаны в разных ситуациях.
Источник: dribbble3. Фрактальная графика
Фрактальная графика связывает искусство и математику, это результат работы математических алгоритмов. Простейший пример фрактальной графики — калейдоскоп: механизм проектирует некий рисунок, выстраивая его без участия человека.
Фрактал — это бесконечно воспроизводимая самоподобная структура. В отличие от паттерна — бесконечно повторяемого рисунка, полностью предсказать внешний вид фрактала при его создании невозможно. Пример фрактальной графики — заставка на экране компьютера в спящем режиме, где похожие друг на друга геометрические объекты бесконечно сменяют друг друга. Фрактальную графику можно создать в Adobe Illustrator, Figma и в генераторах фракталов, например, в Fractal Generator или Frax.

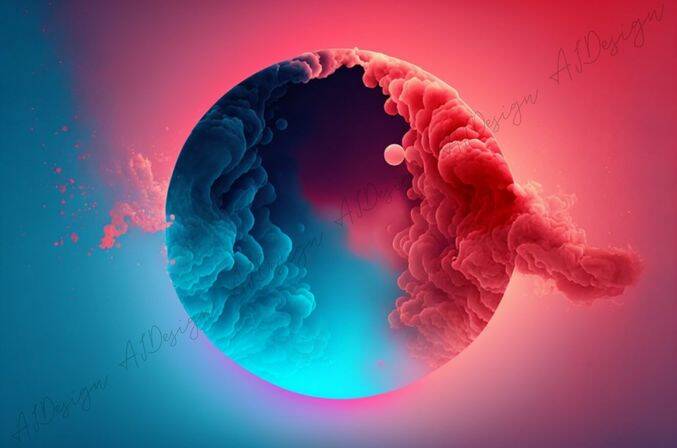
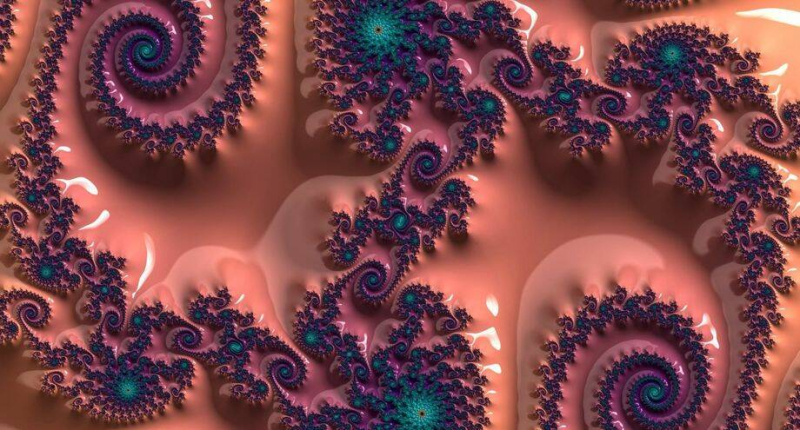
Пример созданного в генераторе фрактального изображения из глянцевых переливающихся спиралей. Источник: fr.ax
Фрактальная графика часто кажется устаревшей, поскольку ассоциируется с эпохой компьютерных клубов начала 90-х: сложные градиенты на тёмном фоне, кричащая подсветка — своеобразная красота фракталов воспринимается как клише. Тем не менее фракталы и сейчас можно встретить на заставках сайтов и приложений — ритмичные изображения в светлых тонах используют вместо паттернов.4. Трёхмерная графика
3D-графика передаёт ощущение объёма. Когда дизайнер рисует картинку в 2D, он использует две оси: высоту и ширину. В трёхмерной графике к ним добавляется третья ось — глубина. Каждая точка имеет свои координаты на каждой из трёх осей. Трёхмерная графика применяется в различных индустриях: от архитектуры до медицинской промышленности. В дизайне 3D-графика активно используется в сферах геймдева, брендинга, айдентики, дизайна сайтов и мобильных приложений: например, при создании иллюстраций, иконок и логотипов.

Такая 3D-иллюстрация будет хорошо смотреться на сайте клиники. Источник: dribbble

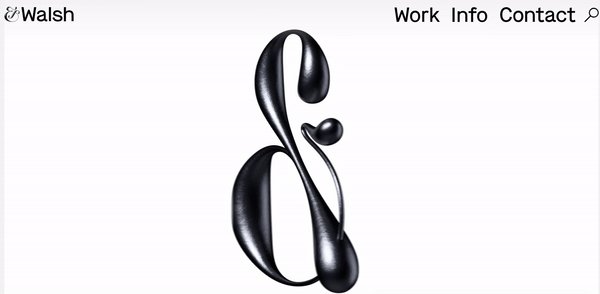
Пример интеграции 3D в брендинг. Источник: andwalsh
Для создания 3D-графики часто используют Blender, а также программу 3dsMax: в ней можно разбить экран на четыре поля, по одному на каждую ось, плюс вид в перспективе. Это позволяет менять направление каждой точки и видеть изменения во всех проекциях.
Совет эксперта
Анна ДенисенкоГрафические программы — это инструменты, которые помогают творческому специалисту в его работе. Не надо бояться проявлять себя: движущей силой творческого процесса остаётся дизайнер, он контролирует программу или приложение, продумывает детали и доводит результат до финала.
