Содержание
От знакомства с компанией на сайте до регулярных покупок через приложение — каждый шаг пользователя продуман командой дизайна. Направления UX и UI отвечают за удобное взаимодействие клиента с цифровым сервисом, а веб — за вид сайта. Графическому дизайнеру под силу придумать фирменный стиль, а продуктовому — объединить всё, что нужно для запуска проекта.
В статье расскажем, что общего у разных направлений дизайна и как выбрать интересные для себя. Материал пригодится будущему или действующему дизайнеру, который не определился с карьерным треком. От знакомства с компанией на сайте до регулярных покупок через приложение — каждый шаг пользователя продуман командой дизайна. Направления UX и UI отвечают за удобное взаимодействие клиента с цифровым сервисом, а веб — за вид сайта. Графическому дизайнеру под силу придумать фирменный стиль, а продуктовому — объединить всё, что нужно для запуска проекта.
В статье расскажем, что общего у разных направлений дизайна и как выбрать интересные для себя. Материал пригодится будущему или действующему дизайнеру, который не определился с карьерным треком.
- За консультацию при подготовке материала благодарим Евгения Одновала — академического руководителя курса по UX-дизайну на программах высшего образования в Нетологии и Product Owner в Software Country, которая занимается полным циклом разработки, включая дизайн.
Что объединяет профессии в сфере дизайна
Польза для человека
Все дизайнеры — одежды, интерьеров, ландшафтов, автомобилей и других продуктов — проектируют решения проблем. Если они работают над цифровым сервисом, то проблемой может быть заказ продуктов и одежды, покупка недвижимости или регулярные практики медитации. А решением — приложение, программа или сайт.
Поэтому дизайнер во время работы должен отталкиваться:
-
от основной проблемы человека, которую он решает;
-
возможностей и ограничений у пользователей;
-
доступных вариантов и форм решения этой проблемы.
При этом все функции должны быть понятными и удобными в применении. А на возникающие вопросы стоит заготовить ответы в подсказках или FAQ.

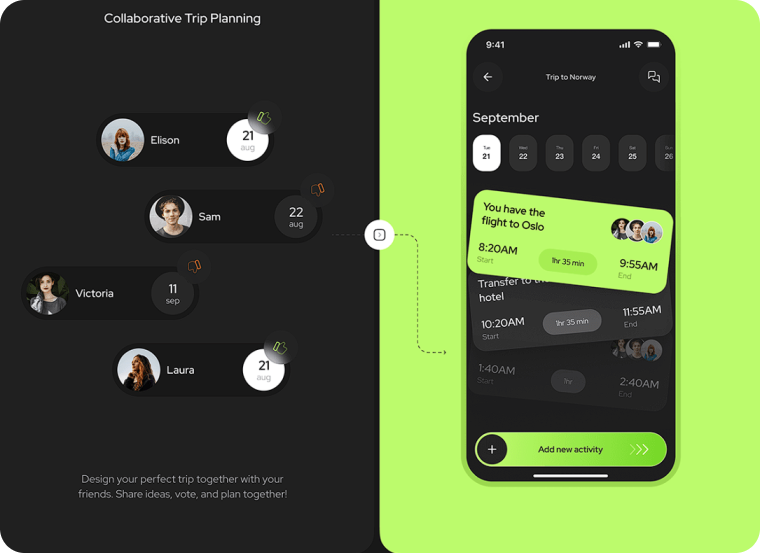
Проблема — запланировать отпуск, учитывая занятость всех членов семьи. Решение — приложение для совместных путешествий, где можно вместе с близкими выбрать удобные даты в календаре. Источник: Behance
Работа с формой и цветом
Не получится грамотно оценить визуальное решение конкурентов и придумать своё без базовых знаний теории цвета и композиции, умения работать с оттенками, фактурами и формами объектов в Figma и других программах.
Детали дизайна влияют на доступность решения для пользователей и на их удовлетворённость. Например, люди с плохим зрением различают только контрастные цвета, а негармоничные сочетания могут и вовсе оттолкнуть.
А ещё дизайнер изучает психологию человека — он знает, что цвета и их сочетания помогают восприятию и вызывают эмоции. Так, жёлтый у многих ассоциируется с солнцем и летом, а синий — с премиальным обслуживанием. Читать также: Психология цвета: как цвет влияет на потребителей

Дизайнер Даниэле Симонелли создал фирменный стиль для карты Пелама Вудхауса — автора книг об аристократе Вустере и его камердинере Дживсе. Он подобрал оттенки жёлтого и оранжевого, чтобы визуализировать «залитый солнцем мир писателя» и неяркие синие, чтобы подчеркнуть мрачность Лондона. Источник: Behance
Креативность
В дизайне нужно часто придумывать нестандартные решения. Например, графические дизайнеры сочетают несколько разных шрифтов в одном логотипе, изображают вместе предметы из разных сфер, а UX- умещают всё это на паре экранов так, чтобы было не только удобно, но и приятно визуально.

В рекламе напитков дизайнер вдохновился диско-музыкой и мексиканской культурой, а затем выбрал яркие оттенки и создал шрифты. Так получился фирменный стиль компании. Источник: Behance
Мультизадачность
Прочертить точную границу между обязанностями дизайнеров разных направлений сложно — как и найти единое решение по задаче. Поэтому специалистам важно разбираться в своей и смежных областях.
Представим, что нужно создать сайт консалтинговой компании. Тогда перед нами будут стоять такие задачи:
-
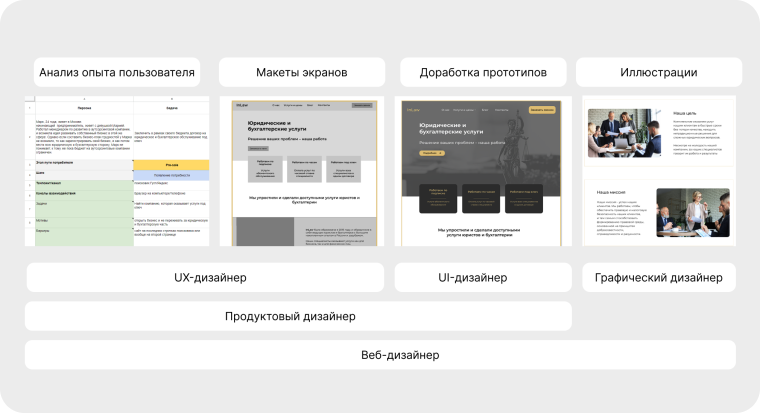
Проанализировать целевую аудиторию, которой интересны услуги бухгалтера и юриста, а затем собрать черновые макеты — этим может заняться UX- или продуктовый дизайнер.
-
Доработать макеты до прототипа — UI- или продуктовый дизайнер.
-
Подобрать иллюстрации или создать их с нуля может графический дизайнер.
Или можем доверить всё производство продуктовому или веб-дизайнеру, но, скорее всего, потерять во времени. Один специалист не сможет выполнять разные виды работ одновременно.
- Целевая аудитория (ЦА) — это группа людей, которая заинтересована в покупке продукта или услуги. Например, ЦА магазина с колясками премиум-класса — беременные девушки с высоким доходом (от 200 000 рублей в месяц).
Макет — это визуальное представление будущего сайта или приложения, то есть эскиз. А прототип — интерактивная модель, в которой можно проверить функции и обнаружить проблемы во взаимодействии пользователя с веб-продуктом.

Сайт для консалтинговой компании разработала выпускница курса Нетологии «Профессия веб-дизайнер». А мы разобрали эту работу по обязанностям дизайнеров
Хард- и софт-скиллы
Диджитал-дизайнерам в работе нужны определённые хард-скиллы:
-
аналитическое мышление — критически оценивать факты, собирать данные и искать в них взаимосвязи, чтобы подобрать и проверить гипотезы;
-
знание принципов типографики — подбирать вид слоганов, согласовывать заголовки и основной текст;
-
понимание основ маркетинга — оформлять сайт или приложение в соответствии с ожиданиями пользователей, чтобы продать им товар или услугу.
Чтобы успешно справляться с работой, дизайнеру важно развивать софт-скиллы:
-
уметь активно слушать — проводить интервью, вовремя задавать вопросы и уточнять ответы своего собеседника;
-
понимать людей — опираться на ощущение, почему то или иное визуальное и техническое решение нравится аудитории;
-
учиться — развивать имеющиеся навыки и получать новые. А также обладать хорошей памятью и быть внимательным.
Чем отличаются UX- и UI-дизайнеры
Часто функции UX- и UI-дизайнера совмещает в себе один сотрудник — с хорошо изученным собственным проектом проще работать. Но мы рассматриваем профессии по отдельности, чтобы углубиться в отличия каждого направления. UX-дизайнер — это специалист, который проектирует путь пользователя в приложении или на сайте. Он создаёт макеты. Реже работает с экранами смарт-часов, ТВ, банкоматов, табло в аэропорту или торговом центре и другими цифровыми продуктами.
UI-дизайнер — это специалист, который визуализирует приложение или сайт, то есть создаёт удобный интерфейс. Он отвечает за вид элементов и их расположение. Создаёт прототип на основе макетов от UX-дизайнера.
UX — user experience — «опыт пользователя». Специалист уделяет внимание тому, чтобы дизайн сервиса был удобным и понятным для клиентов компании. UI — user interface — «интерфейс пользователя». Всё внимание — визуальной составляющей: расположению и форме элементов, цветам и общей композиции.
- UX-дизайнер не визуализирует отдельные элементы веб-сервисов и не создаёт фирменный стиль. Он отвечает лишь за общее представление о будущем продукте: структуру приложения или сайта, навигацию по разделам, связь между ними и сценарии использования.
UI-дизайнер не углубляется в анализ и не подбирает решение, а визуализирует проект по готовому плану.
Так как специалисты работают в связке, разберём их задачи поэтапно.
UX-дизайнер анализирует данные
Специалист изучает, как у конкурентов собраны сайты или приложения, которые решают такую же или подобную проблему пользователей. А ещё смотрит, какие функции в них есть и как они визуализированы. Такой анализ помогает придумать собственный эффективный вариант.
Затем специалист проводит исследование среди ЦА. Ему нужно разобраться:
-
какие возраст и профессия у этих людей;
-
что им интересно;
-
чего, наоборот, избегают;
-
какими сервисами обычно пользуются;
-
главное — какую проблему хотят решить.

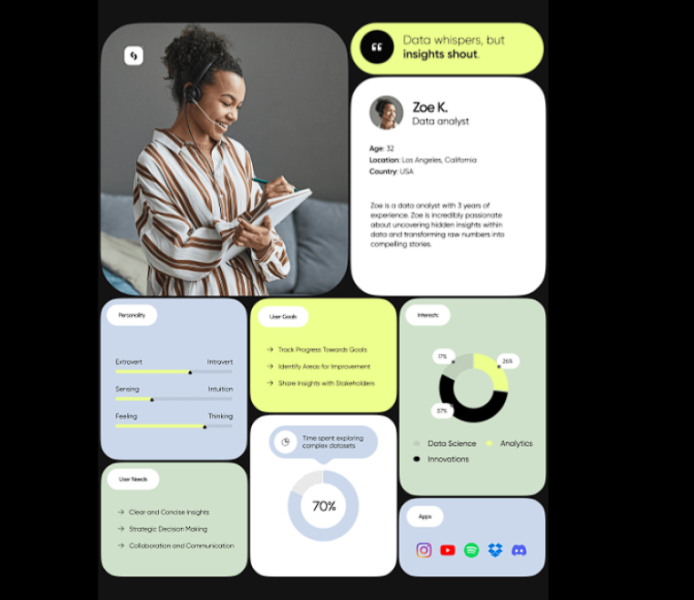
Во время анализа дизайнер составляет портрет пользователя. Источник: Behance
UX-дизайнер собирает структуру проекта
Важно объединить те данные, что специалист получил на прошлом этапе. В результате получится Customer Journey Map (CJM) — визуальная схема, история коммуникации клиента с компанией с учётом его мыслей, эмоций, целей и мотивов. Схема выглядит как график с точками. Её можно сравнить со сценарием или проработкой автором книжного героя.
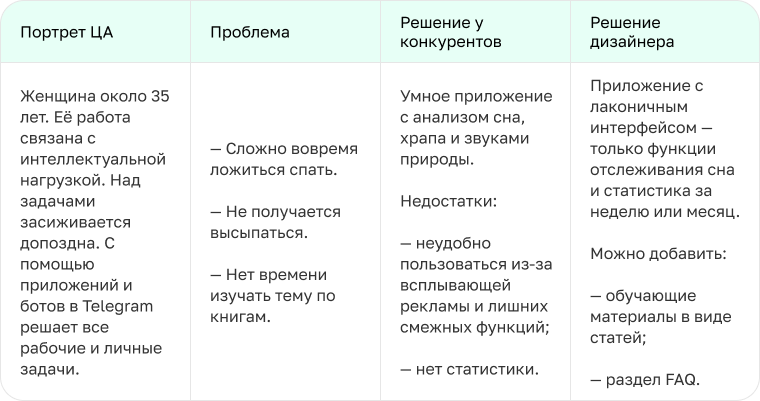
Например, задача дизайнера — создать приложение для здорового сна. Сначала нужно провести исследование, затем собрать CJM с портретом аудитории и её проблемами. А дальше — сравнить решение у конкурентов и свой вариант. Читать также: Составляем Customer Journey Map: советы и инструменты

UX-дизайнер оформляет макет
На основе анализа UX-дизайнер создаёт вайрфрейм — схематичный низкодетализированный макет будущего проекта. По нему можно оценить сильные и слабые места пользовательских сценариев — тех путей, которые проходит пользователь для достижения цели на сайте или в приложении.
UI-дизайнер оформляет прототип
UI-дизайнер берёт макет UX-дизайнера и дорабатывает его до высокодетализированного прототипа: выбирает цвета и форму, отрисовывает логотип и иконки, подбирает шрифт и иногда пишет текст. Это готовый вариант интерфейса, по которому программисты разрабатывают сайт или приложение или веб-дизайнер собирает сайт в конструкторе.

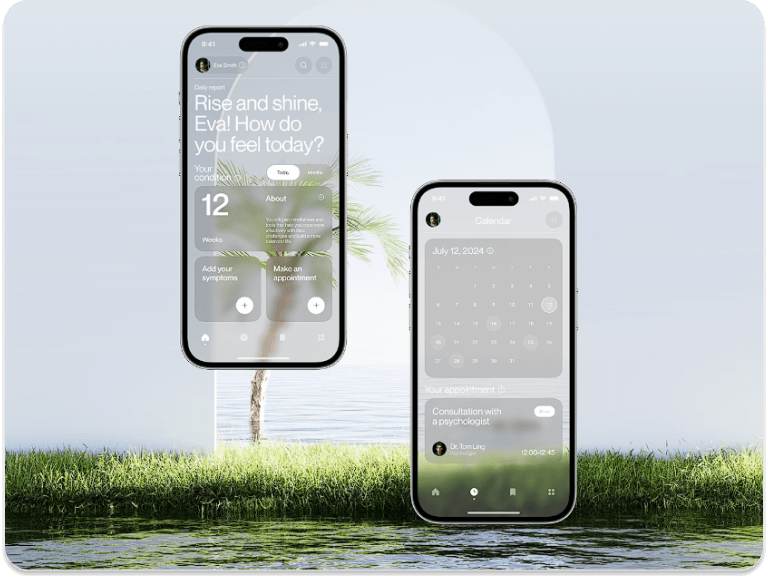
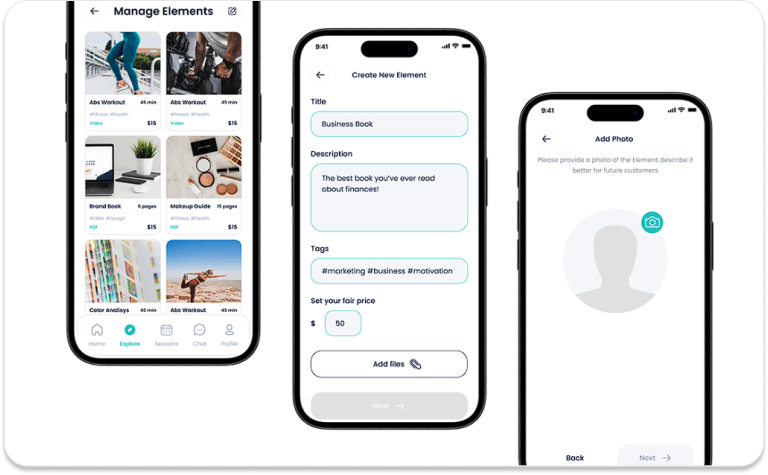
Дизайнер выбирает стиль, расположение элементов и собирает интерактивный прототип экранов приложения. Источник: Behance Специалист прорисовывает все страницы и элементы внутри них. На этом же этапе он адаптирует интерфейс под разные платформы: десктоп, планшет и мобильную версию.

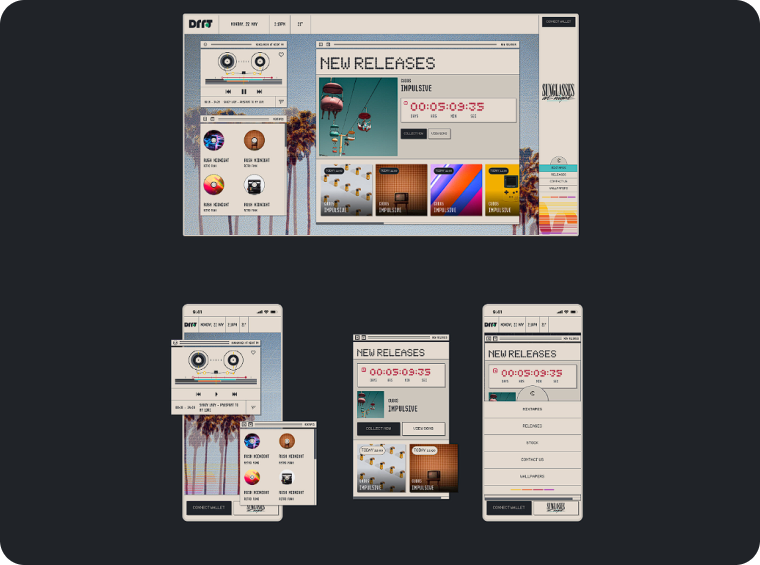
Принцип кроссплатформенности — элементы адекватно отображаются на десктопной и мобильной версиях. Источник: Behance
UX-дизайнер проводит юзабилити-тестирование
- Юзабилити-тестирование — это исследование, с помощью которого проверяют работоспособность проекта. Нужно найти респондентов (фокус-группу), показать им прототип проекта или уже созданный продукт и дать простое задание. Например, найти при помощи приложения коворкинг с конференц-залом.
Основная цель — собрать информацию о том, как респондент справляется: понятен ли ему интерфейс, все ли шаги решения доступны, какие есть проблемы в сценарии использования. Получив информацию, UX-дизайнер передаёт правки UI-дизайнеру.
UX- и UI-дизайнеры поддерживают продукт
После публикации приложения или сайта в поддержку поступают вопросы и сообщения об ошибках. Поэтому с каждой новой версией работа UX- и UI-дизайнеров продолжается:
-
UX-специалист проводит A/B-тесты,
- A/B-тест — это способ тестирования цифрового продукта. Дизайнер создаёт копию страницы сайта или экрана приложения и меняет в ней один элемент. Например, текст на кнопке или её форму. А затем смотрит, какой вариант набирает больше отклика у пользователей.
-
UI-специалист вносит исправления в прототип и передаёт техническое задание программистам.
UI-дизайнер может сразу или во время доработки адаптировать интерфейс под потребности людей с ограниченными возможностями здоровья. Например, создать версию сайта или приложения для слабовидящих.
Отличие веб-дизайнера от остальных
Веб-дизайнер — это специалист, который проектирует сайт под конкретный проект: сайт-визитка, интернет-магазин, портфолио или бренд-медиа. По сути, объединяет функции UX- и UI-дизайнеров.
«Веб» — от английского World Wide Web — «Всемирная паутина», или сеть. Дизайнер в этом направлении отвечает за визуальное представление бренда, компании, продукта или эксперта на их собственном сайте.
- Веб-дизайнер глубже разбирается в сайтах, а не приложениях. Он сам реализует полный цикл производства веб-продукта: от анализа ЦА и конкурентов до вёрстки и оптимизации.
Верстает сайт
Веб-дизайнер часто сам собирает сайт на основе прототипа. Даже если работает в конструкторе, ему может понадобиться написать код с помощью JavaScript, HTML и CSS.
Оптимизирует сайт
После того как сайт запущен, веб-дизайнер со временем будет дорабатывать его:
-
создавать новые разделы под ассортимент;
-
обрабатывать фотографии для карточек товаров;
-
встраивать на сайт новые функции;
-
сжимать изображения, чтобы страница загружалась быстрее.
Отличие графического дизайнера от остальных
Графический дизайнер — это специалист, который создаёт изображения: логотипы, баннеры, инфографику и коллажи. Также он может отрисовать все элементы для упаковки товара или презентации.
- Графический дизайнер не задумывается об интерфейсе сайта или приложения и не собирает макеты. Он рисует изображения для разделов или фона так, чтобы они решали задачу, дополняли тексты и соотносились со стилем компании.

Дизайнер создал фирменный стиль для упаковки сувениров из шерсти, чтобы выделиться на фоне конкурентов. Источник: Behance
Создаёт визуальную концепцию
Графический дизайнер сам или в команде с маркетологами изучает ЦА проекта. Для него важно понять, какие визуальные приёмы зацепят аудиторию и будут соотноситься с идеей проекта.
После этого дизайнер собирает несколько визуальных решений и передаёт их на оценку заказчику. Даже несмотря на то, что это набросок, важно сделать изображение максимально приближённым к результату: выбрать композицию и соотношение объектов, настроить поля и подобрать точные оттенки.

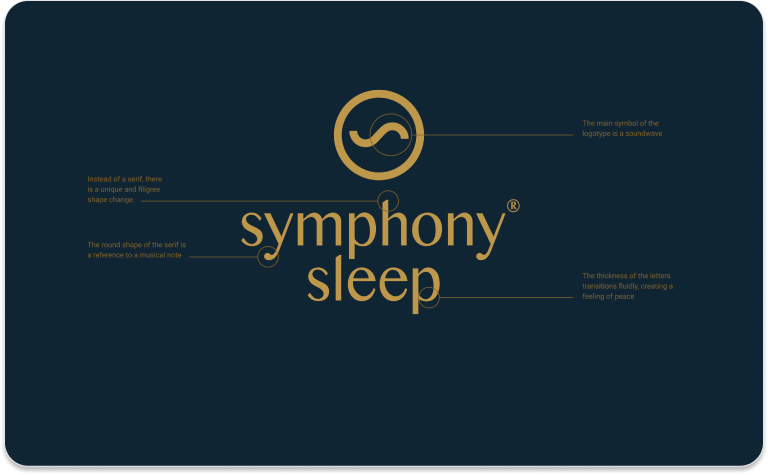
Дизайнер компании Symphony Sleep («Симфония сна») использовал в качестве логотипа символ звуковой волны и разную толщину элементов букв, чтобы создать ощущение покоя. Источник: Behance
Отрисовывает работы
Дизайнеру нужно дорабатывать и отрисовывать вариант, который понравился заказчику. Также важно адаптировать изображения:
-
Для публикации в интернете. Баннеры должны подходить под размер площадки, а фото или картинки — не мешать оптимизации сайта или приложения.
-
Для печати на физических носителях. Макеты должны подходить под требования типографии по разрешению и качеству — так они будут красиво и чётко выглядеть на упаковках товаров, визитках или буклетах.

У афиши, как и у других визуальных продуктов, есть технические требования к размеру макета, оттенкам цветов и разрешению файла. Источник: Behance
Отличие продуктового дизайнера от остальных
Продуктовый дизайнер — это специалист, который отвечает за целостное представление о сервисе, интерфейсе или любом цифровом проекте, то есть о продукте. Результат работы должен быть привлекательным, удобным и конкурентоспособным.
- В отличии от специалистов, которых мы разобрали выше, продуктовый дизайнер чаще всего выполняет роль лидера проекта. Обычно он перерабатывает и дополняет один проект, а не работает с разными заказчиками.
Продуктовый дизайнер работает в команде с аналитиками, маркетологами и более узкими специалистами — графическими, UX/UI-дизайнерами и UX-редакторами. Но в небольших компаниях он может сам вести весь проект — от анализа до запуска и доработки. Поэтому специалист умеет проводить исследования, разбирается в маркетинговых метриках, работает с черновыми и чистовыми макетами, рисует иконки и другие элементы.

Дизайнер учитывает концепцию и визуальные решения каждого экрана. Источник: Behance
Где можно выучиться на дизайнера
Ценность дизайнера на рынке труда не перестаёт расти, так как специалист может сделать продукт конкурентоспособным, привлечь пользователей и увеличить выручку компании. Профессию в любом из направлений можно освоить на курсах, в вузах или самостоятельно.
Онлайн-курсы
Получить базу и собрать сильное портфолио с реальными проектами можно в Нетологии:
-
«Профессия UX/UI-дизайнер»: разработаете дизайн-макеты, проведёте UX-исследование, соберёте интерактивный прототип и освоите 3D-графику.
-
«Профессия веб-дизайнер»: разработаете и сверстаете дизайн-макеты, изучите основы UX-проектирования и анимирование сайта.
-
«Профессия графический дизайнер»: научитесь разрабатывать фирменный стиль и иллюстрации для решения задач бренда. Будете работать с баннерами соцсетей, упаковкой продукции, презентациями и каталогами, плакатами и лендингами. Практика — на проектах «Детского мира» и Lamoda.
- Эксперты на этих курсах — действующие сотрудники Сбера, Ozon, Газпромбанка и других лидеров рынка из разных сфер. Студенты перенимают их опыт и получают подробную обратную связь по своим проектам.
Вузы
Обучиться дизайну можно не только на курсах, но и в вузах:
-
В Нетологии есть совместная с ИТМО онлайн-магистратура «Продуктовый дизайн» — можно учиться по собственной карьерной траектории и получить диплом государственного образца.
-
В Высшей школе экономики учат на UX/UI-дизайнера.
-
МИТУ предлагает углубиться в программирование и оформление веб-приложений.
Самостоятельное обучение
Чтобы сделать первые шаги в сфере дизайна и присмотреться к направлениям, стоит изучить открытые ресурсы:
-
Книги «Эмоциональный веб-дизайн» Аарона Уолтера и «Отзывчивый веб-дизайн» Итана Маркотта объясняют, как сайт управляет вниманием посетителя, вызывает радость, удивление и желание купить.
-
Книга «Slide:ology» Нэнси Дуарте на подробных схемах разбирает, как развить визуальное мышление и почему удачно подобранная иллюстрация может заменить главу или презентацию.
-
Автор Telegram-канала «Дизайнер, привет» показывает кейсы и подборки материалов, а ещё разбирает интересные визуальные решения.
-
В Telegram-канале UX Journal регулярно публикуют материалы для дизайнеров: подборки глав из книг, видеоуроки или курсы.
-
На YouTube-канале VK Design Team можно найти материалы для развития софт-скиллов, насмотренности в типографике и брендинге.
Резюмируем
В дизайне цифровых проектов можно выделить пять направлений: UX, UI, веб, графическое и продуктовое. Дизайнеров объединяет база по работе с формой и композицией, креативность и мультизадачность.
UX-дизайнер занимается пользовательскими сценариями и интерфейсами приложения или сайта. UI-дизайнер отвечает за внешний вид элементов в этих проектах. Часто один человек работает на позиции UX-/UI-дизайнера. Специалист проводит анализ аудитории и конкурентов. Он опирается на путь пользователя, думает об удобстве, понятности и логичности.
Веб-дизайнер работает с интерфейсом сайта — создаёт прототип и верстает его. Специалист опирается на бриф от заказчика и учитывает маркетинговые показатели.
Графический дизайнер работает с изображениями для любых носителей — сайтов, приложений, упаковки, презентации или каталога. Он отвечает за соответствие фирменному стилю, гармоничное сочетание цветов и композицию.
Продуктовый дизайнер отвечает за целостное представление о продукте: от анализа до создания детализированного прототипа. Старается сделать продукт не только удобным, но и конкурентоспособным.
Освоить любое из направлений можно на онлайн-курсах, в вузе и самостоятельно.
