Содержание
Рассказываем о видах прототипов, этапах работы над ними и подходящих сервисах, в которых можно это сделать.
Что такое прототип сайта
Прототипирование, то есть создание макета продукта, — важный этап в процессе разработки цифровых продуктов. Основная его цель — сэкономить ресурсы команды за счет предварительного тестирования идей и выявления возможных ошибок до начала разработки конечного продукта.
Прототипирование позволяет оценить юзабилити проекта, проверить предложенные гипотезы и внести необходимые изменения до старта трудоёмкого и требующего много времени программирования.

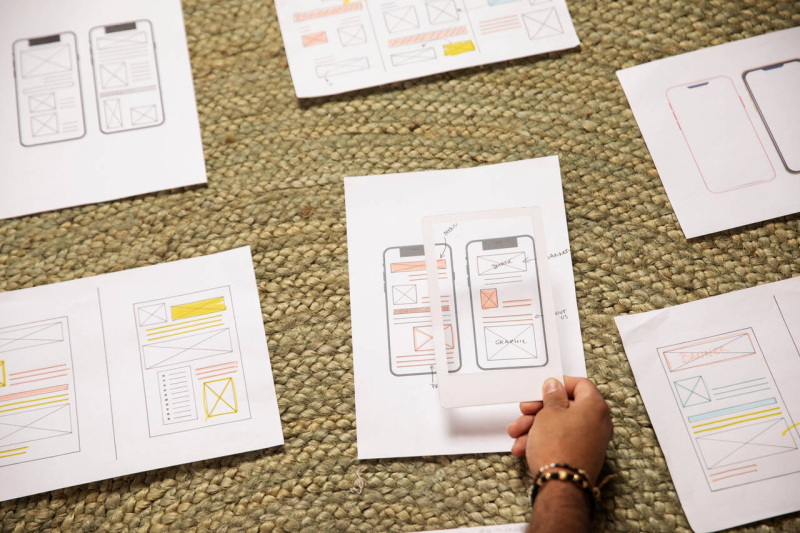
Раньше, до появления удобных платформ, было распространено прототипирование на бумаге. Источник: freepik
До появления специальных инструментов дизайнеры вырезали части интерфейса из бумаги и выкладывали из них экраны, как аппликацию. Сейчас специалисты чаще используют особые программы, например Figma или Pixso. Сначала это может казаться немного сложно и непривычно, особенно после перехода с бумажного прототипирования. Но освоить работу с профессиональными инструментами онлайн-прототипирования можно на курсе Яндекс Практикума «Дизайнер интерфейсов».
Станьте дизайнером интерфейсов за 9 месяцевОсвоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно


Прототип — это дизайн, у которого настроены переходы между страницами сайта, на которые можно понажимать и представить, как примерно будет ощущаться работа с финальным сайтом. Источник: pinterest
Виды и примеры прототипов сайта
Раньше часто выделяли низкодетализированные, то есть схематичные, и высокодетализированные прототипы — с готовым дизайном, анимацией и интерактивом. В последние годы низкодетализированные прототипы стали называть вайрфреймами (от англ. wireframe — каркас).
Вайрфреймы используют на ранних стадиях работы, до работы над визуалом, чтобы уточнить структуру страниц. Они помогают понять, где будет располагаться текст, как будут размещены картинки, куда поставить блок-форму подписки на рассылку и т.д.

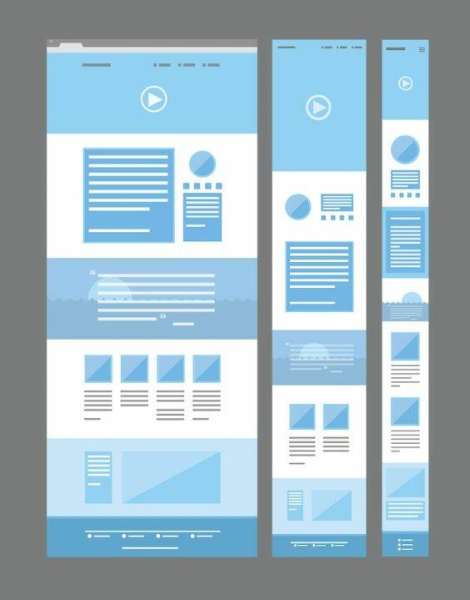
Главная особенность вайрфреймов — низкий уровень детализации. Источник: pinterest
Высокодетализированные прототипы чаще называют просто «прототипом» или «кликабельным дизайном». Как правило, страницы в таких прототипах связаны между собой стрелками-переходами, а кнопки реагируют на действия пользователя. Таким образом можно в упрощенном виде протестировать взаимодействие с сайтом еще до того, как программисты превратят его в настоящий рабочий продукт.

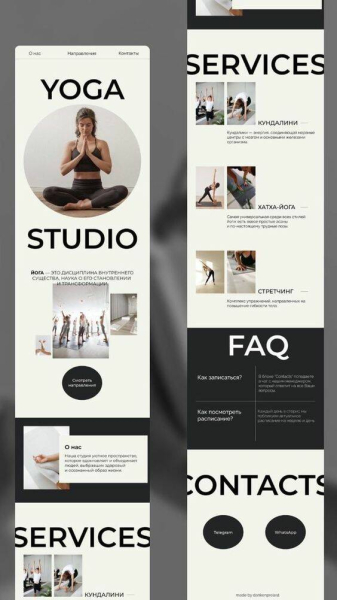
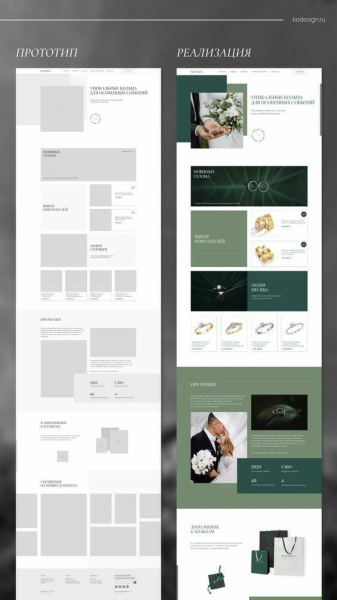
Уровень детализации (даже высокой) может различаться. Но чем выше уровень детализации, тем проще в дальнейшем работать с продуктом. Источник: pinterest
Раньше также была принята классификация прототипов на статичные и анимированные, но из-за совершенствования инструментов прототипирования она морально устарела. Современные инструменты позволяют быстро настраивать анимации по стрелкам-переходам, так что грань между анимированным и статичными прототипами практически стерлась.
Как сделать прототип сайта
Этап 1. Определение целей. Необходимо понять, для чего нужен прототип и какие задачи он должен решать. Иногда прототип создают, чтобы наглядно показать идею. Это помогает команде и заказчику увидеть будущий продукт еще до начала разработки, что способствует лучшему пониманию и согласованию всех аспектов проекта.
Также прототип может использоваться для уточнения требований. В этом случае исполнители демонстрируют его заинтересованным сторонам. Одно дело — смотреть на статичные изображения, другое — видеть продукт в действии, иметь возможность кликать и скроллить. Это позволяет более полно представить, каким будет итоговый результат.
Кроме того, прототипы создают для тестирования и сбора обратной связи от конечных пользователей. Исполнители собирают несколько интерактивных экранов, разрабатывают сценарий и задачу для пользователя и просят его выполнить эту задачу на прототипе.
Этап 2. Сбор требований. На этом этапе нужно собрать все требования и информацию об опциях и возможностях будущего продукта. Например, какие разделы должен содержать сайт и какие функции выполнять. Если требований действительно много, лучше на этом этапе привлекать бизнес-аналитиков.
Этап 3. Создание структуры продукта. Необходимо определить всю структуру сайта, включая основные разделы и страницы. Можно выделить три разновидности структур:
- Линейная подходит для простых сайтов-визиток или лендингов с несколькими блоками информации без разветвлений. Обычно включает в себя главную страницу, информацию о компании, каталог услуг и контактные данные.
- Линейно-разветвленная структура используется для сайтов с небольшим количеством товаров или услуг, где в разделе могут быть подразделы. Например, в каталоге услуг клининговой компании могут быть группы: комплексная уборка, мойка окон, глажка белья и т.д.
- Древовидная структура оптимальна для интернет-магазинов и компаний с большим ассортиментом услуг. Она позволяет пользователю легко находить нужный продукт и получать подробную информацию о нем, а также об условиях покупки, доставки, возврата и гарантиях.
Этап 4. Дизайн элементов. Необходимо разработать дизайн основных элементов сайта, таких как заголовки, кнопки, формы. Результат должен демонстрировать логику работу продукта и его визуальный облик. При этом прорисовывать все мельчайшие детали не обязательно.
Этап 5. Тестирование. В финале нужно провести проверку жизнеспособности прототипа на реальных пользователях, чтобы получить обратную связь и внести необходимые изменения. Для успешного тестирования стоит сначала чётко определить его цели и подготовить конкретные задания для пользователей. Затем выбрать группу пользователей, которая будет представлять целевую аудиторию продукта, и предложить им выполнить задания на прототипе. Важно обработать результаты и использовать их для доработки дизайна.
Сервисы для прототипирования
Сервисов для создания прототипов множество. Перечислим наиболее популярные платформы с большим количеством инструментов и разнообразием режимов.
● Figma. Подходит для работы над прототипами сайтов и приложений, разработки элементов интерфейса (кнопок, меню, иконок, форм связи) и создания векторных иллюстраций.
Figma содержит массу шаблонов разных элементов, от диаграмм и расписаний до платформ и буклетов. Удобно реализована система компонентов: создав несколько макетов, можно в автоматическом режиме поменять во всех сразу один элемент, например, кнопку меню.
Figma поддерживает командную работу в режиме реального времени и комментирование. Разработчики ценят режим Developer Handoff: он дает возможность брать из макетов необходимую информацию, стили и коды. Сервис доступен в десктопной и браузерной версиях и трёх тарифных пакетах: базовом, профессиональном и корпоративном.

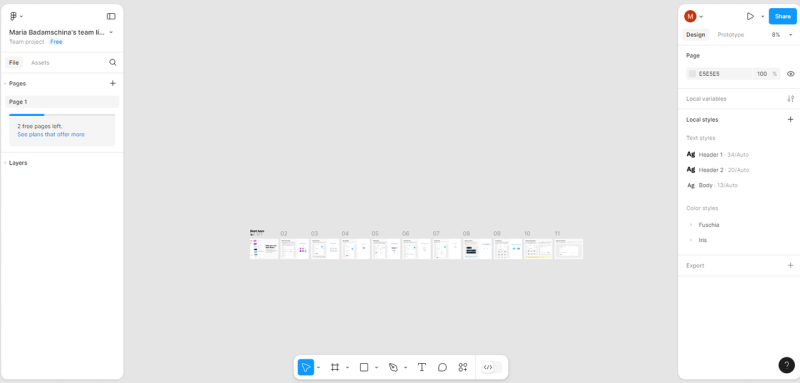
Интерфейс Figma — удобная доска, на которой можно располагать все элементы «под себя». Источник: из личного архива редактора
● Sketch. Графический редактор со схожим с Figma функционалом, который работает только на macOS. Программа удобна для тех, кто работает с дизайном для сайтов и приложений для продукции Apple: есть шаблоны для разных устройств от Apple TV до iPad.
Содержит много полезных плагинов — их можно скачать на официальном сайте. Работает только на десктопе, есть бесплатная пробная версия и два тарифа — стандартный и для бизнеса.

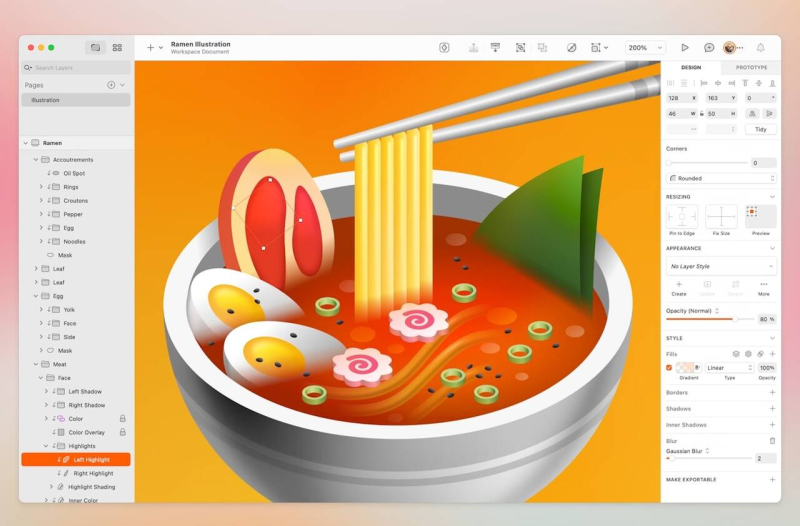
Скетч особенно удобен для тех, кто работает с продуктами Apple. Источник: sketch.com
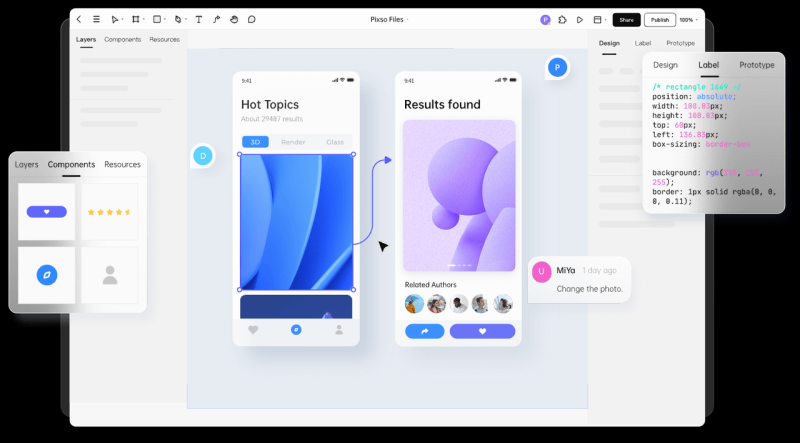
● Pixso. Удобная платформа для прототипирования, которая позиционируется как полная альтернатива Figma. В ней можно создавать прототипы мобильных приложений, сайтов, дизайны программ и веб-приложений.
В Pixso есть библиотека компонентов, можно настроить навигацию между элементами, добавить интерактивные части и анимацию. Также имеется режим одновременного доступа, доступен импорт файлов с других сервисов, таких как Figma и Sketch. Интересная деталь: подключена нейросеть для создания изображений и доступно скачивание кода прототипов в CSS.


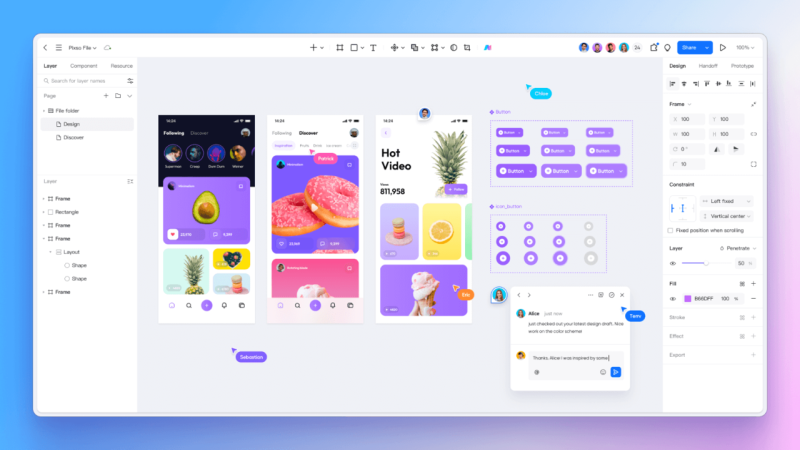
Пиксо удобно использовать для создания десктоп-прототипов, а также для мобильных версий. Источник: pixso
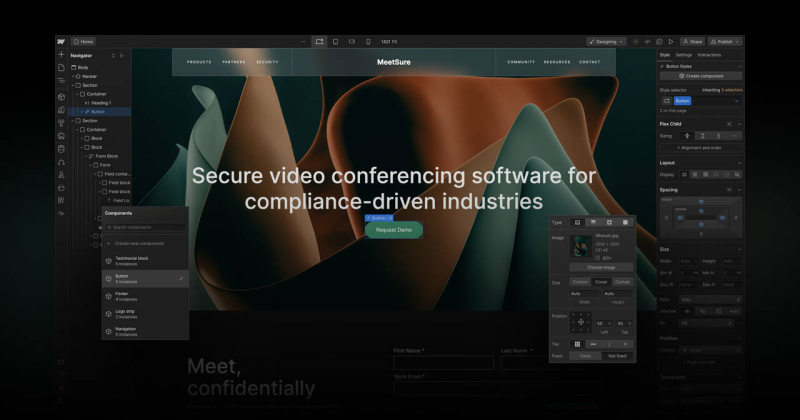
● Webflow. Сервис разработчиков Влада и Сергея Магдалиных, главная цель которых — дать всем желающим возможность собрать свой сайт даже без опыта в программировании.

Вебфлоу очень похож на конструктор сайтов Tilda. Источник: webflow
Чтобы воспользоваться возможностями платформы, нужно знать только HTML-верстку и стили CSS. Пользователям доступны два режима — дизайнера и редактора, между ними можно переключаться для удобство и скорости добавления контента. Доступны 40 основных шаблонов, можно подключать CMS-модули, например, Wordpress. Работает через браузер и не требует скачивания, можно воспользоваться бесплатной версией или одним из платных тарифов (Core, Growth или Enterprise).
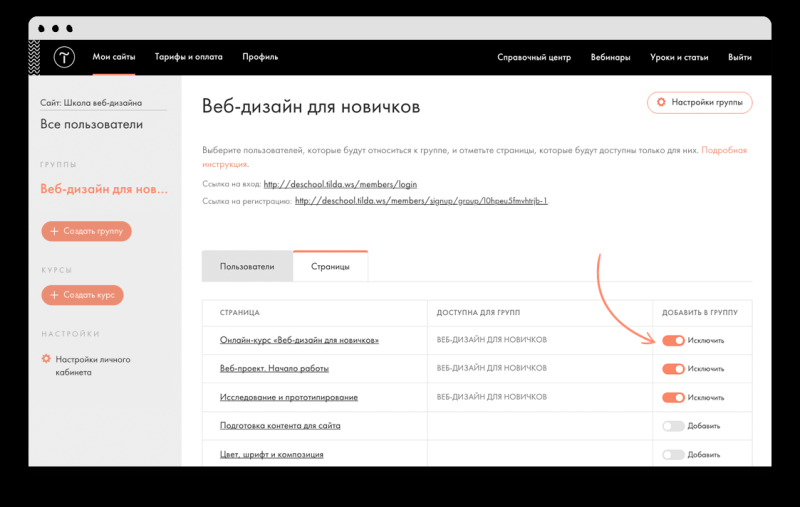
● Tilda. Инструмент для создания веб-сайтов без необходимости программирования. Конструктор предлагает широкий набор возможностей, включая создание сайтов, интернет-магазинов, посадочных страниц, блогов и email-рассылок.

Пользователь собирает свой проект из готовых блоков, которые автоматически адаптируются под мобильные устройства. Источник: tilda
Сервис работает по модели Freemium, предлагая бесплатный план и несколько платных подписок с расширенными возможностями. Можно оплатить российской картой.
Рекомендации по созданию прототипов
Александр Кириллов, дизайнер
- Используйте простые и понятные элементы и не перегружайте прототип лишними деталями. Сделайте простой кликабельный прототип без сложных анимаций. Это дешевле и быстрее и соответствует идеологии «делай быстро и переделывай часто».
- Тестируйте прототип на реальных пользователях, чтобы получить обратную связь и внести необходимые изменения. Не бойтесь обратиться к стандартному подходу: распишите, что именно вы тестируете (должны быть четкие цели, например, проверить, какой вариант навигации удобнее), сформулируйте задачи для пользователей (например, найти, чем платная версия продукта отличается от бесплатной), найдите нескольких респондентов (не родственников, не программистов и не дизайнеров) и проведите на них тест.
- Не бойтесь экспериментировать: попробуйте разные варианты дизайна и структуры, чтобы найти наилучшее решение. Быстрый дизайн без акцента на мелочах позволяет тестировать массу идей за небольшое время и находить наилучшее решение. Скорость итераций очень важна, иначе прототипирование себя не оправдает.
- Используйте настоящий или близкий к нему контент, иначе можно упустить важные моменты при тестировании. В прототипе не должно быть никаких «здесь будет текст, здесь будет текст» или lorem ipsum. На страницах должны стоять соответствующие продукту тексты, иначе пользователи и зрители будут путаться и не смогут пройти тестирование или представить образ продукта.
