Содержание
Разбираемся, зачем нужен макет будущего сайта или приложения, стоит ли рисовать схему продукта на салфетке и какой вид прототипа подходит для коридорного тестирования.
Что такое прототипирование
Прототипирование в контексте дизайна интерфейсов — это визуализация модели будущего продукта. Прототип помогает перейти от идеи к сайту или мобильному приложению с наименьшими затратами ресурсов: времени, сил, денег.
Прототип помогает найти лакуны и недоработанные места в пользовательском сценарии, быстро протестировать идею, скорректировать флоу и увидеть, как будет выглядеть финальная версия продукта, ещё до начала разработки.

Суть прототипирования можно описать поговоркой: «Гладко было на бумаге, да забыли про овраги». Источник: behance
Прототип помогает решить следующие задачи:
● Проверить пользовательские сценарии. Все ли из запланированных сценариев добавлены и доведены до финала, нет ли лакун и ошибок при прохождении пути пользователя, присутствует ли весь согласованный с заказчиком набор опций, может ли пользователь совершить целевое действие.
● Протестировать продукт и собрать обратную связь. Это быстрая проверка идей путём коридорного тестирования макета с ещё не идеально отрисованными элементами. Так можно обнаружить недостающую ветку в сценарии или несоответствие интерфейса потребностям пользователей. Условно говоря, при заказе клининга на дом человек хочет иметь возможность указать временной интервал работ, а можно выбрать только день.
● Учесть системные ограничения. По блок-схеме дизайнеры и разработчики могут сразу заметить, какое решение в предлагаемых заказчиком условиях реализовать не удастся — например, сложную анимацию на главной странице или возможность сразу подтянуть к карте местоположение пользователя.
● Улучшить коммуникацию в команде. Дизайнеру будет проще договориться с заказчиком и разработчиками, если он будет объяснять свои идеи с помощью прототипа.
● Визуализировать идею. Представить целостный образ будущего продукта через детализированный интерактивный прототип с кликабельными кнопками и формами.
Начинающие дизайнеры часто уделяют недостаточно внимания проработке прототипа, стремясь сразу перейти к созданию визуала. Такая ошибка вносит в проект долю хаоса и приводит к затягиванию работ: приходится заново согласовывать с заказчиком решения и переделывать уже переданные в разработку ветки сценариев, что приводит в том числе к потере времени и к увеличению сметы проекта.
Александр Старинский, Яндекс Практикум, преподаватель и ревьюер на курсе «Дизайнер интерфейсов»
Прототип нужен подавляющему большинству проектов — примерно в 95% случаев. Но если дизайнер создаёт типовой лендинг или стандартную посадочную страницу мероприятия с одним целевым действием, без прототипа можно обойтись. Главное условие при этом — ясные требования заказчика и предыдущий опыт. Если дизайнер уже десятки раз проектировал подобные страницы, можно сразу переходить к визуалу. Во всех остальных случаях, особенно если подразумеваются более сложные сценарии и разветвлённый набор возможностей и фишек, прототип необходим.
Набить руку в проектировании макетов и не набить шишек поможет курс «Дизайнер интерфейсов». Студенты смогут положить в портфолио пять разноплановых проектов и поработать с практикующими дизайнерами из Яндекса, Т-Банка и других крупных компаний. Опыт в сфере IT или умение рисовать не нужны — достаточно компьютера с доступом в интернет.
Станьте дизайнером интерфейсов за 9 месяцевОсвоите Figma и Adobe Photoshop, получите поддержку дизайнеров из Яндекса, Mail.ru и других крупных компаний. Наши выпускники работают в Газпроме, Ozon, МТС и ВТБ.Начать учиться бесплатно

Виды прототипирования
Прототипы принято классифицировать по уровню детализации:
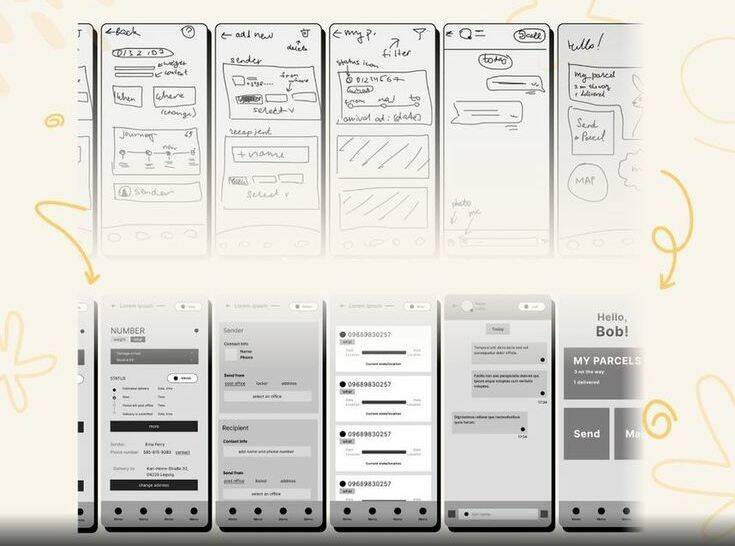
● Низкодетализированные, или low fidelity, — буквально наброски будущего продукта, зачастую понятные исключительно самому дизайнеру. Та самая схема на салфетке, которую рисуют при первой встрече заказчика и дизайнера, часто на ходу, в кафе во время ланча и т. д.
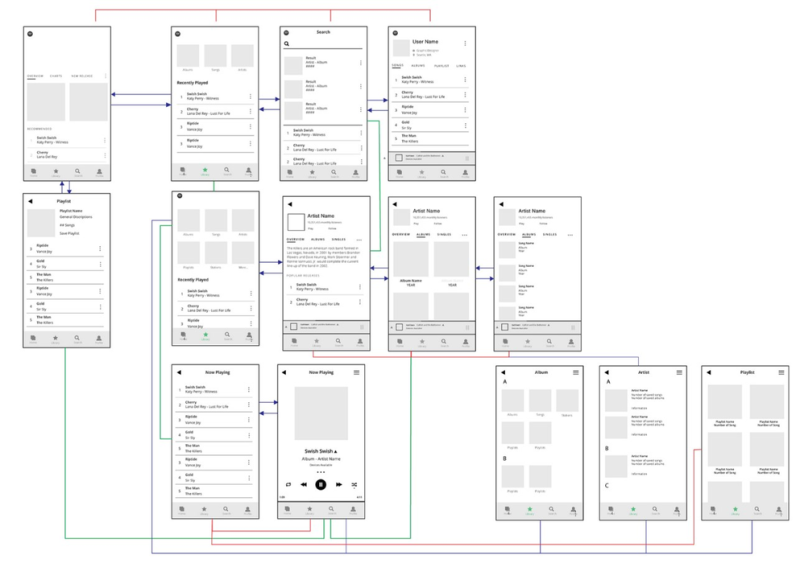
● Среднедетализированные, или middle fidelity, — схема из серых прямоугольников, за которыми угадываются будущие элементы: блоки текста, кнопки, иллюстрации, баннеры, иконки и т. д. По такому прототипу можно быстро пробежаться и уловить флоу и логику продукта: где и какие элементы располагаются и как будет развиваться пользовательский сценарий.
● Высокодетализированные, или high fidelity, — подробно прорисованный кликабельный макет, в котором проработаны все переходы и возможные сценарии, можно прокликать кнопки, заполнить формы и совершить целевое действие. Такой прототип максимально близок к образу будущего продукта.


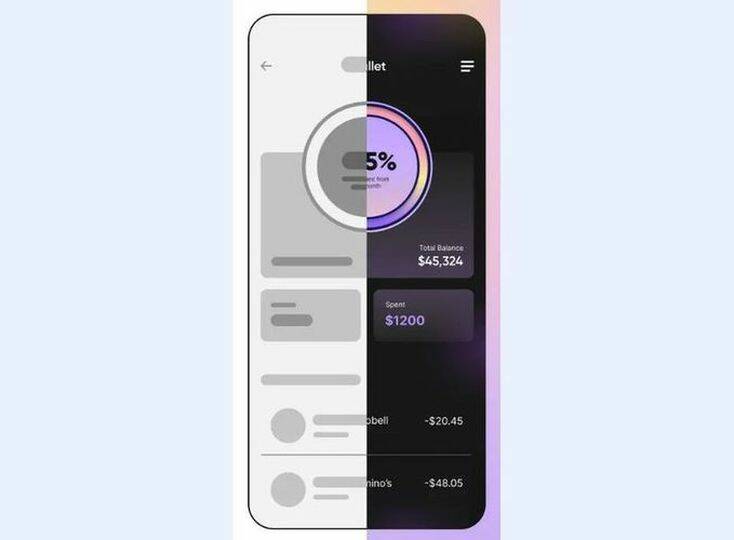
Примеры перехода от прототипа с низкой точностью к высокодетализированному. Последний должен быть максимально приближен к реальному продукту. Источники: behance; protopie
Уровень точности прототипа во многом зависит от ситуации, в которой его используют. Так, низкодетализированный прототип поможет обрисовать идею или функцию в целом, но будет практически бесполезен при коридорном тестировании — в этом случае понадобится высокодетализированный вариант, иначе время будет потрачено напрасно, а толковой обратной связи не будет.
Сегодня в UX-дизайне низкодетализированные прототипы используются редко — например, в ситуациях, когда на первой встрече нужно быстро прикинуть логику продукта. Гораздо чаще дизайнеры плотно работают с высокодетализированными прототипами. Такой подробный прототип позволит провести коридорное тестирование и собрать обратную связь от респондентов. В идеале всё, что кликается, в прототипе должно быть кликабельно: кнопки, фильтры, чекбоксы, инпуты и другие элементы, которые будут встречаться по мере прохождения пользовательского сценария до момента выполнения целевого действия. Они должны реагировать на действия пользователя.
Александр Старинский
Для одних дизайнеров прототип — это кликабельный макет, а для других — набросанная буквально на салфетке схема продукта из соединённых стрелками прямоугольников. Разное понимание и толкование термина часто вызывает дискуссии и недопонимание, поэтому советую уточнять, что в том или ином сообществе или команде подразумевают под прототипом.
Этапы процесса прототипирования
Разберём подробнее последовательность шагов при работе над прототипом продукта.
Этап 1. Исследование. Прежде чем приступать к разработке прототипа, дизайнеру необходимо провести исследование. Нужно собрать воедино всю разрозненную информацию о продукте, требованиях и возможностях заказчика, задачах и целях продукта. Также предстоит провести анализ конкурентов, выявить аналогичные удачные и не очень решения на рынке.
Этап 2. Проектирование. На основе собранной информации дизайнер создаёт каркас будущего продукта, или блок-схему с первостепенными и дополнительными элементами. Дизайнер разрабатывает сценарий для всех возможных путей пользователя и продумывает все шаги на пути к целевому действию. Затем специалист детализирует прототип, создавая кликабельный и визуально цельный образ продукта.
Этап 3. Тестирование и сбор обратной связи. Время коридорного тестирования и опросов потенциальных пользователей. На этом этапе проверяется логика продукта, отсутствие лакун и незавершённых сценариев.
Этап 4. Доработка прототипа. Руководствуясь полученной обратной связью, дизайнер вносит правки в прототип, дорабатывает сценарии и отдельные элементы. В результате получается интерактивный прототип, максимально подобный будущему продукту.
В случае редизайна работа над прототипом будет включать ещё один шаг — UX-аудит существующего продукта. Он проводится одновременно с исследованием продукта и анализом конкурентов.
Инструменты для разработки прототипов
Инструменты прототипирования как пространства для создания дизайна весьма разнообразны — начиная от листа бумаги и заканчивая специализированными программами. Перечислим основные из них.
● Figma. Самый популярный среди дизайнеров инструмент прототипирования. По сути, Figma сегодня стала стандартом работы в дизайн-индустрии. У инструмента внушительный список плюсов: возможность командной работы, огромное количество гайдов, регулярные апдейты, наличие библиотек, дружелюбное профессиональное комьюнити, в целом удобство работы и низкий порог входа.

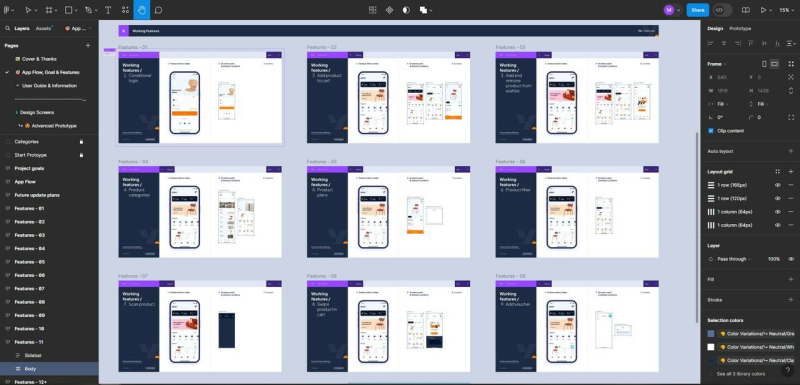
Figma позволяет собирать дашборды, разрабатывать прототипы, создавать иконки, векторную графику и анимацию и многое другое. Источник: Figma
● FigJam. Интерактивная онлайн-доска от разработчиков Figma подходит для брейнштормов, разработки логики пользовательских сценариев, дорожных карт и низкодетализированных блок-схем.

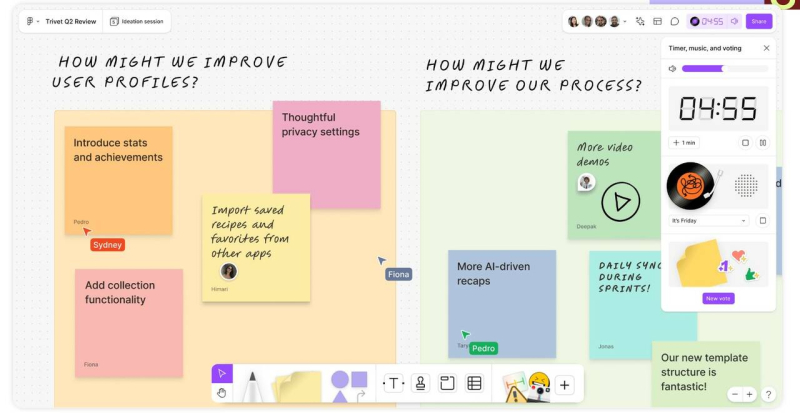
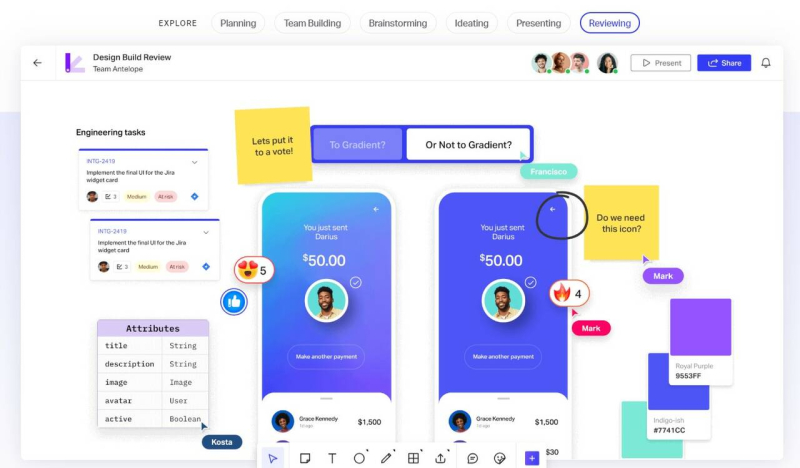
В FigJam есть виджеты, которые позволяют интегрировать инструмент в Jira, Asana и Notion. Источник: Figma
● Sketch. Позволяет создавать простые каркасы, интерактивные прототипы, векторные иллюстрации и иконки, поддерживает интеграцию с InVision и Jira. Но этот инструмент работает только на macOS.

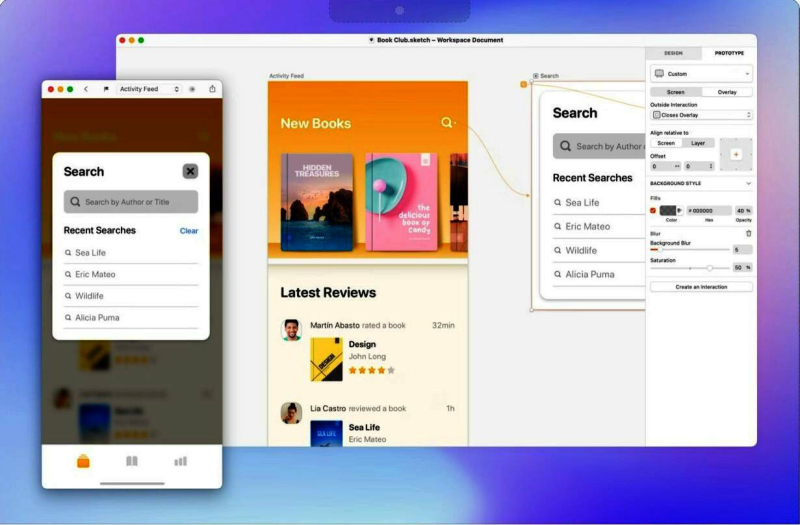
У программы есть 30-дневная бесплатная версия, затем придётся купить подписку. Стоимость стандартной составляет 10–12 долл. США ежемесячно. Источник: Sketch
● Framer. Полноценный no-code конструктор сайтов, также подходит для прототипирования. Содержит сотни шаблонов, библиотеку шрифтов и анимации, обучающие гайды. Интерфейс и часть функций схожи с Figma, а библиотека страниц и блоков напоминает конструктор Tilda.

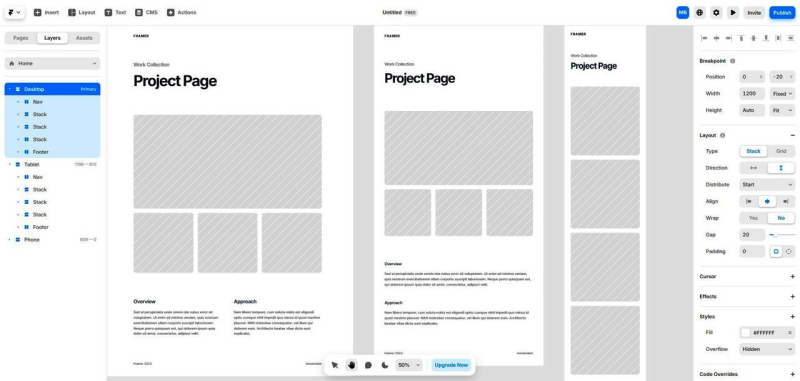
Ещё одна интересная фишка инструмента — локализация на базе ИИ. Источник: Framer
● Adobe XD. Возможности прототипирования на уровне Sketch и Figma в привычном интерфейсе среды Adobe с опциями управления голосом и автоматического анимирования. Поддерживается интеграция с Illustrator, Photoshop и After Effects.
● InVision. Как и в Figma, доступна одновременная онлайн-работа всей команды, есть более 200 готовых шаблонов и возможность интеграции с популярными инструментами: Jira, Slack, Confluence.

Инструмент позволяет генерировать идеи всей командой в режиме реального времени. Источник: invisionapp
● Miro. Онлайн-доска для командной работы от российских разработчиков. Используют в основном для подготовительной работы, создания блок-схем, карты путей пользователя и тому подобных вещей. Miro поддерживает интеграцию более чем со 130 инструментами, среди которых Jira, Asana, Zoom и Slack.
Совет эксперта
Александр Старинский
Не надо вкладывать в прототипы очень много времени и сил, особенно на начальном или среднем этапах работы. Лучше впоследствии потратить больше времени и усилий на визуал. Подойдут даже кривоватые и негармоничные схемы, главное, чтобы они были понятными и выполняли свою конкретную задачу — позволяли проверить логику пользовательского сценария и перейти от серых квадратов к реальным экранам. Качественный прототип должен доносить суть и раскрывать детали: как будет работать продукт и каким именно образом пользователь сможет выполнить целевое действие. Смыслы в данном случае важнее красоты.
Не стоит пренебрегать возможностями Figma по созданию кликабельных прототипов, начиная от использования интерактивных компонентов и заканчивая применением переменных. Также дизайнеру нужно понимать, на каком этапе работы над продуктом какой вид прототипа будет необходим. Прототипа с низкой детализацией достаточно, чтобы в общих чертах описать идею продукта, но провести с ним коридорное тестирование и получить полезные результаты будет невозможно.
