Графический дизайнер не разрабатывает дизайн сайтов, а веб-дизайнер не создаёт мерч. Разбираемся в нюансах смежных профессий и подсказываем, какое направление лучше выбрать.
Главные отличия между графическим и веб‑дизайнером
Главная разница между графическим и веб-дизайном — в среде распространения: первый представлен в основном офлайн, а второй — онлайн. Веб-дизайн — в виртуальном мире, а графический ближе к материальной реальности. Сайт кофейни или её мобильное приложение физически невозможно взять в руки, а стаканчик для кофе или брендированную футболку — вполне реально.

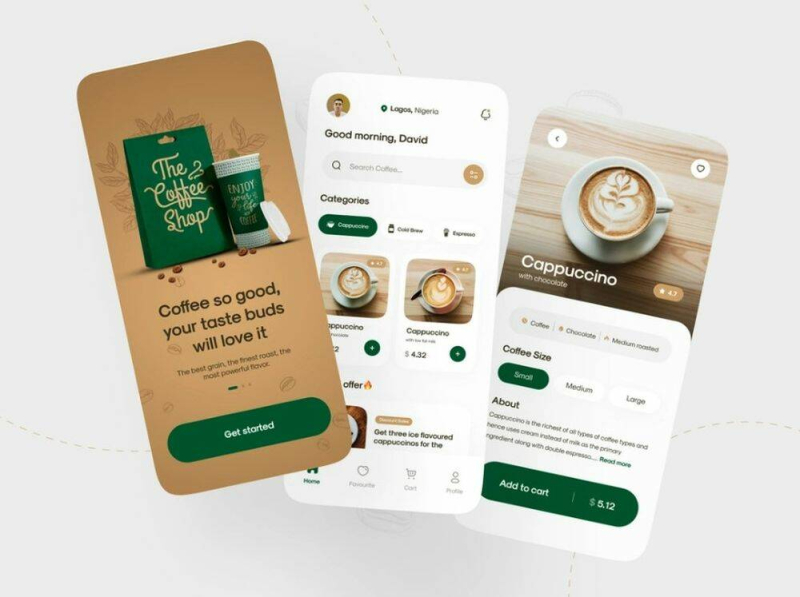
Результат работы веб-дизайнера остаётся в интернете. Источник: dribbble

Работу графического дизайнера можно физически подержать в руках. Источник: pinterestСреда распространения — не строгое правило, из-за того, что области смежные, специалисты часто заходят на территорию друг друга. Например, графический дизайнер создаёт визуал для соцсетей, чтобы транслировать настроение бренда, или делает визуально привлекательные макеты для рекламных баннеров на сайте.

Выразительный баннер на сайте производителя велосипедов так и манит отправиться в горы. Источник: canyonДругой критерий отличия — задача. Графический дизайнер создаёт визуальный облик компании, его основная задача — сделать взаимодействие с брендом эстетически привлекательным и донести смысл. Веб-дизайнер в большей степени сосредоточен на создании функционального и доступного интерфейса сайта или приложения, его задача — помочь пользователю быстро и легко совершить целевое действие.

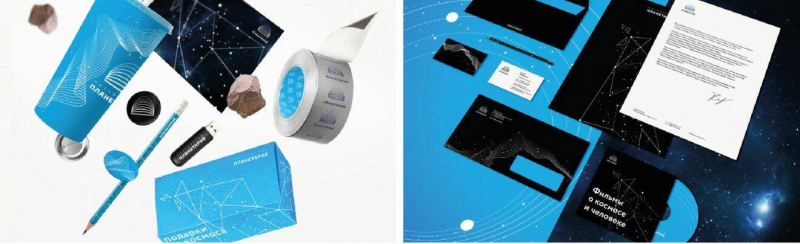
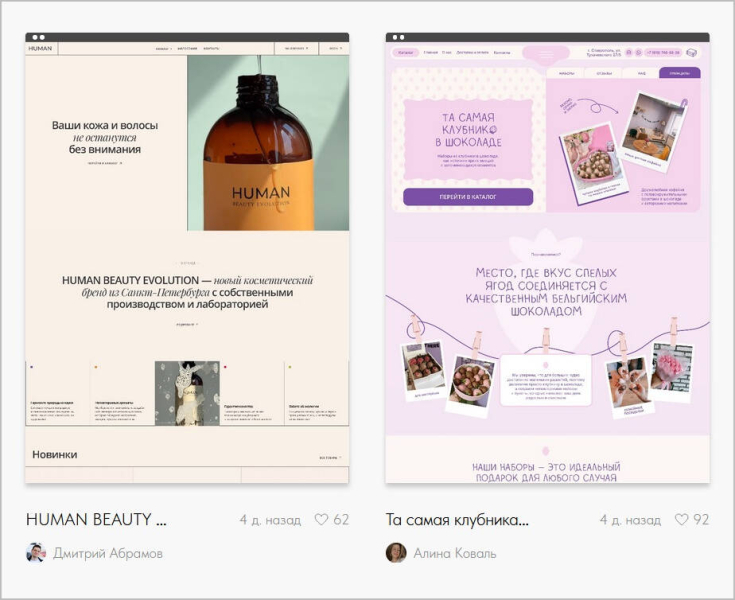
Слева — результаты работы графического дизайнера, справа — веб-дизайнера. Источник: meta-forma
Чем занимается графический дизайнер:
● создаёт фирменный стиль бренда: логотип, фирменную графику, шрифты, цвета и правила их использования;
● разрабатывает визуальные материалы: упаковку, мерч, презентации;
● готовит рекламные материалы: от плакатов и буклетов до баннеров;
● создаёт визуал для соцсетей;
● верстает схемы, инфографику и статьи;
● разрабатывает навигацию в закрытых помещениях и на открытом воздухе: в аэропорту, на мероприятии, фестивале или в музее.

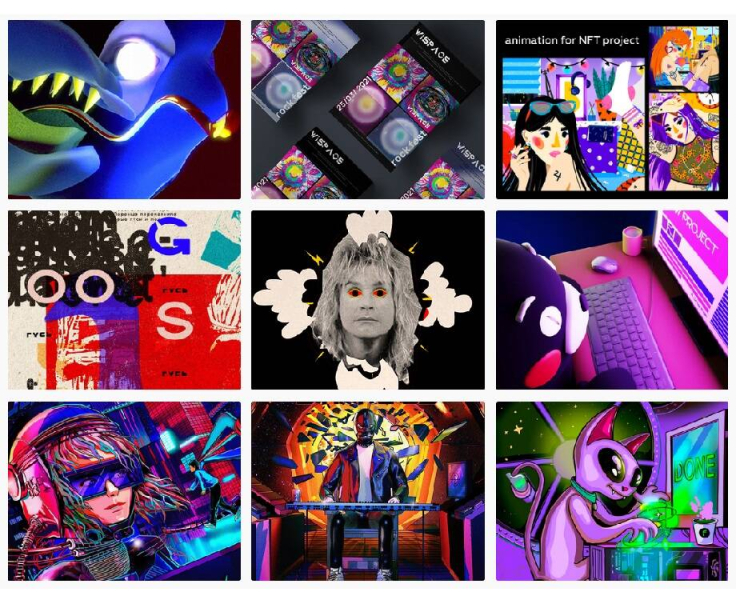
Разработка фирменного стиля бренда — стандартная задача для графического дизайнера. Источник: dribbble
Чем занимается веб-дизайнер:
● продумывает путь пользователя;
● придумывает подходящее визуальное решение;
● разрабатывает прототипы и макеты;
● создаёт дизайн лендингов, сайтов и приложений;
● адаптирует их для разных мобильных устройств.

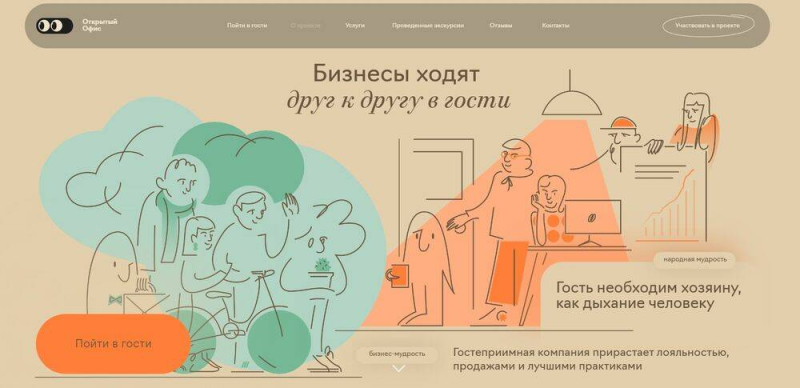
Лендинг проекта «Открытый офис» — дружелюбный и тёплый, а тексты стилизованы под народные пословицы. Источник: openyouroffice
Специалисты работают в разных областях дизайна. Веб-дизайнер может не понять, если ему предложат разработать мерч, а графический дизайнер откажется делать прототип сайта, потому что это не его сфера.
Такая разница сфер приводит к отличию в инструментах и навыках: веб-дизайнеру нужно разбираться в основах аналитики и UX-копирайтинге, которые вряд ли пригодятся графическому дизайнеру. С большей вероятностью последнему пригодится умение подготовить макет к печати и понимание, чем инклюзивная навигация в музее отличается от обычной. При этом оба специалиста должны владеть базовыми программами, такими как Figma и Photoshop, разбираться в типографике и знать основы анимации.
Веб-дизайнер больше времени работает в Figma, а графический — в Illustrator, InDesign, Photoshop и After Effects. На курсе «Веб-дизайнер» студенты учатся выстраивать композицию, работать с цветом и шрифтами, проектировать взаимодействие пользователей с интерфейсом. Опытные эксперты из Яндекса, Tutu.ru, Банка ВТБ, Совкомбанка и других крупных компаний помогут овладеть нюансами работы с Figma и подскажут, как улучшить проект после ревью. Начать учиться можно бесплатно.


Научитесь создавать макеты сайтов с нуля
Получите базовые навыки графического дизайнера и освойте основные инструменты на курсе «Графический дизайнер». Или научитесь создавать макеты интерфейсов любой сложности на курсе «Веб-дизайнер» и добавьте 6 готовых проектов в портфолио. Начать учиться можно бесплатно, чтобы понять, подходит ли вам курс.Графический дизайнерВеб-дизайнерНеобходимые профессиональные навыки

Базовые навыки графического и веб-дизайнера совпадают — разница только в нюансах и наборе рабочих инструментовСколько зарабатывают графический и веб‑дизайнер
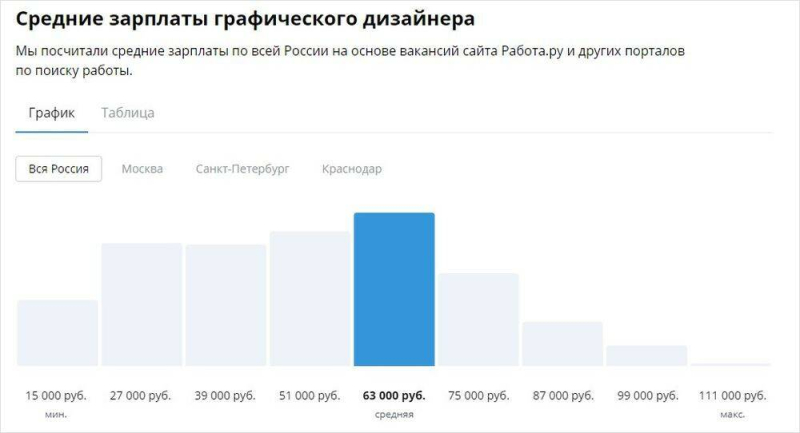
По данным сервиса Работа.ру, средняя зарплата графического дизайнера в России — 63 000 ₽. Специалисты без опыта получают от 25 000 до 39 000 ₽, а продвинутые дизайнеры с опытом в 4–5 лет могут претендовать на доход от 90 000 до 120 000 ₽.

Два года опыта и умение защищать свои решения и общаться с командой позволяют претендовать на доход от 60 000 ₽

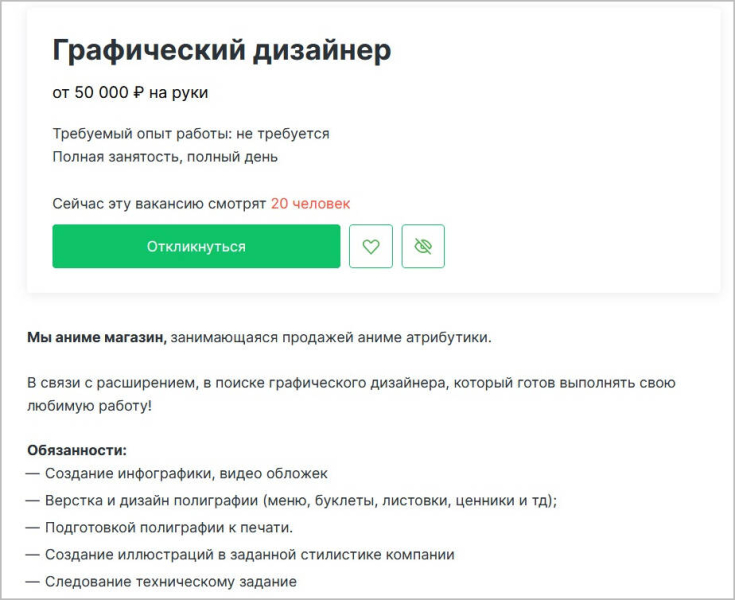
Вакансия со ставкой ниже рынка скорее заинтересует новичка без опыта работы. Источник: hh.ru
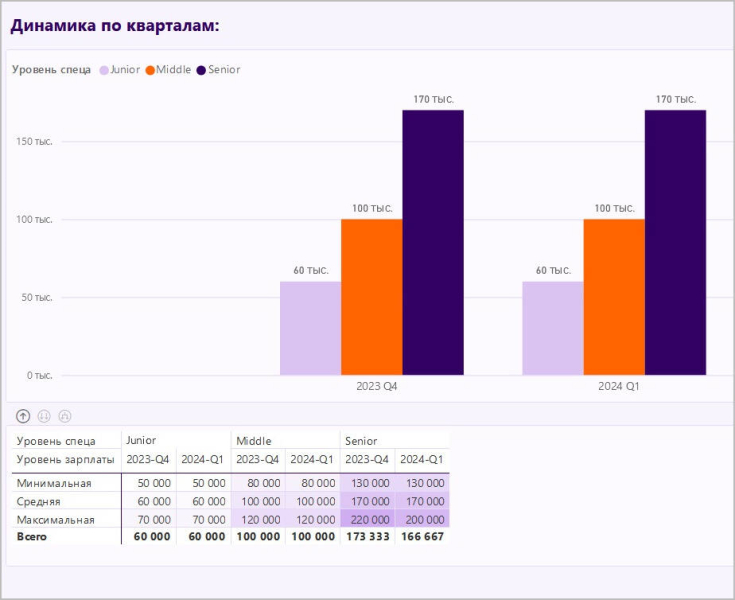
Среднюю зарплату веб-дизайнеров Работа.ру оценивает в 50 000 рублей. У RealHR другая информация: по данным этого агентства, средняя зарплата начинающего веб-дизайнера в России в 2024 году составляет 60 000 рублей, а продвинутого — 100 000 рублей.

Четыре-пять лет опыта позволят специалисту увеличить доход почти в три раза. Источник: app.powerbi.com
Зарплата старшего веб-дизайнера будет выше дохода графического дизайнера с аналогичным опытом работы: первым работодатели готовы платить до 140 000 рублей, по данным Работа.ру, и до 200 000 рублей, по данным RealHR. Значительная разница в цифрах вызвана, скорее всего, тем, что Работа.ру считает отдельно зарплаты UX-дизайнеров — там максимальная сумма ближе к статистике RealHR и составляет 191 000 рублей.

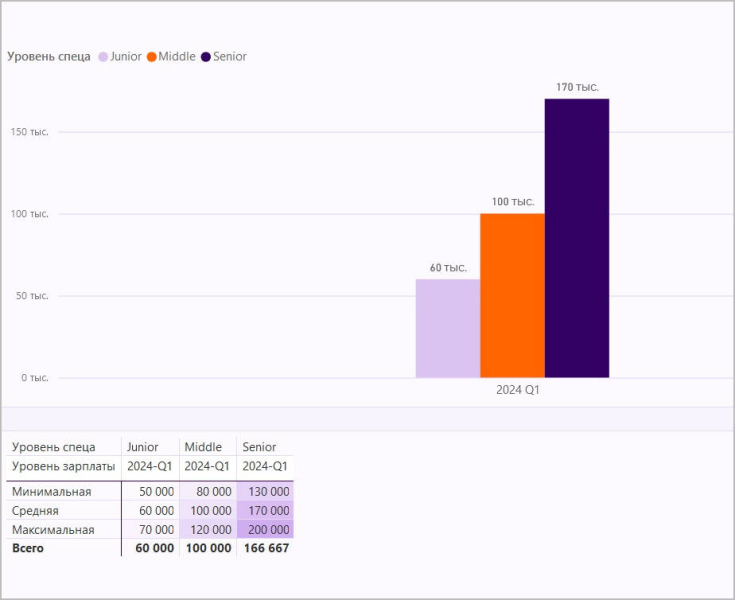
Средний уровень зарплат веб-дизайнеров: в четвёртом квартале 2023 года и первом квартале 2024 года начинающие специалисты получали по 60 000 рублей, а продвинутые — по 170 000 рублей. Источник: app.powerbi.com
У графических дизайнеров с соотносимым опытом работы максимальная ставка не превышает 111 000 ₽, фиксирует Работа.ру. При этом на рынке вакансий есть вакансии с доходом существенно ниже или выше.

На сложность подсчёта средней зарплаты специалистов влияет большая вилка в вакансиях: одни работодатели готовы платить по 100 000 рублей, другие — от 200 000 рублей. Источник: hh.ru
В целом при почти равной средней зарплате у специалистов с опытом в пару лет веб-дизайн выигрывает в долгосрочной перспективе.
Что общего в работе веб- и графического дизайнера
Специалисты работают в разных областях дизайна, но между ними есть много общего, начиная от гибких навыков и заканчивая базовыми рабочими инструментами.
Софтскилы
Гибкие навыки специалистов в веб- и графическом дизайне совпадают. Вот что нужно уметь:
● вести диалог: договариваться с заказчиками и общаться с командой;
● аргументировать свои решения;
● работать в команде и ставить задачи коллегам;
● проявлять эмпатию.
Усидчивость, хороший вкус и насмотренность, то есть знание примеров хорошего и плохого дизайна, нужны специалистам обоих направлений.

Папка, доска или сайт с референсами — обязательный атрибут и веб-, и графического дизайнера. Например, можно собрать работы на Behance. Источник: behance.net/greenman221
Базовые рабочие программы и инструменты
Графический и веб-дизайнер работают в одинаковых программах:
● Figma — для создания прототипов, макетов сайтов и лендингов;
● Photoshop — для обработки изображений;
● Конструкторы сайтов, например Tilda или Readymag, — для создания лендингов;
● Adobe Illustrator — для создания векторных изображений;
● Adobe InDesign — для создания и подготовки к печати многостраничных макетов журналов, книг, каталогов;
● After Effects — для создания анимации и визуальных эффектов.

Tilda позволяет решать разные задачи: в конструкторе можно сделать интернет-магазин, визитку специалиста или одностраничный лендинг. Источник: Tilda

Такой баннер можно сделать в Figma. В этой же программе можно создать лендинг продукта или полноценный макет сайта. Источник: practicum.yandex
Место работыОба специалиста могут работать в компаниях и дизайн-агентствах или брать проекты на фрилансе. Совпадает и формат работы — графический и веб-дизайнер могут трудиться в офисе или работать удалённо.

Ноутбук с выходом в интернет позволяет специалистам работать из любой удобной точки — и это не обязательно офис. Источник: hh.ru
Что выбрать, графический или веб‑дизайнЕсли интереснее заниматься разработкой интерфейсов и проектировать путь пользователя, стоит выбрать веб-дизайн.
Чтобы реализовать потребность в творчестве — рисовать иллюстрации, разрабатывать стиль бренда, логотипы и мерч — и работать с визуальным представлением образов, лучше выбрать графический дизайн.
Начальная специализация в одной области не исключает перехода со временем в другую: помогут знание базовых программ, развитые софтскилы и насмотренность.
Совет эксперта
Алевтина Гринмирис
Советую обращать внимание на окружающие носители дизайна и анализировать их. Какие вопросы возникают при взгляде на сайт, экран приложения, упаковку еды или логотип компании? Если они касаются образов, стоит попробовать себя в графическом дизайне. Если же вопросы больше относятся к функциональности продукта, то профессия веб-дизайнера будет ближе.
Другой надёжный способ выбрать направление — попробовать оба варианта на бесплатной вводной части курсов и решить, к чему душа лежит больше.
