Содержание
На примере медицинской системы.
Профессиональный интерфейс — это отраслевой инструмент, который помогает пользователю решать рабочие задачи. Для него самое важное — эффективность, а это качество, которое по определению повышает цену каждой ошибки.
Амангельдыев Аман. «Хирурги»
Профессиональные интерфейсы сложнее массовых. Во-первых, в них чаще всего не предусмотрены четкие сценарии, в них может быть сколько угодно задач. И это влияет на тестирование.

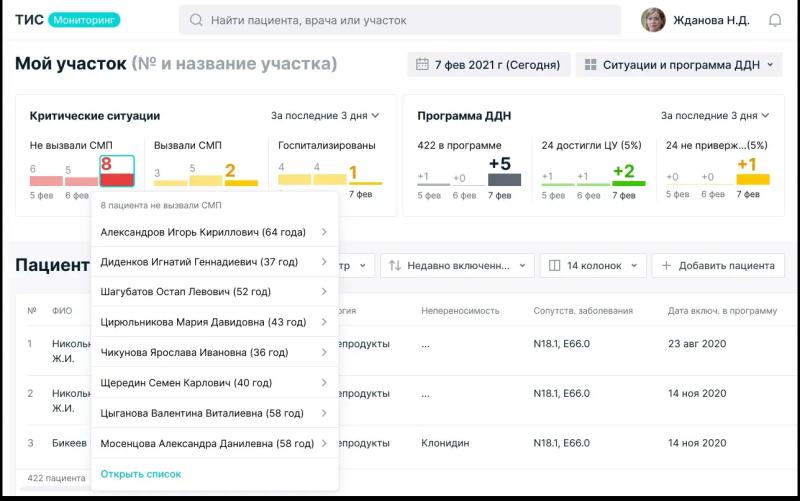
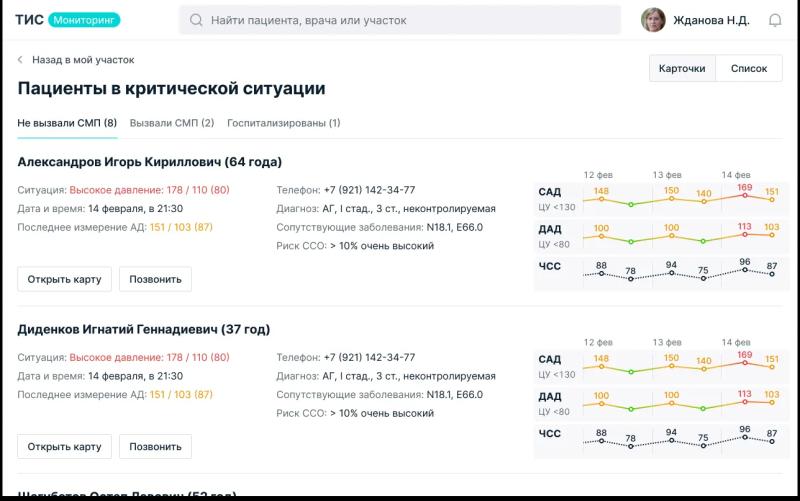
На одном экране есть заходы на множество сценариев и микросценариев. В любой момент врачу может понадобиться что угодно
Во-вторых, в сложных интерфейсах может быть несколько векторов взаимодействия.
Векторы взаимодействия
Педагогический — для новичков
Пользователь ищет информацию в окружении, а команды/кнопки/контролы сообщают о своем поведении. Массовые интерфейсы редко выбираются дальше педагогического уровня.
Непосредственный — для опытных Взаимодействие происходит в контексте. Пользователь управляет контролами и объектами непосредственно, использует некоторые популярные идиомы.
Невидимый — для экспертов
Пользователь помнит невидимые команды, шорткаты, идиомы и не тратит время на меню и контролы. Есть не во всех профессиональных интерфейсах.

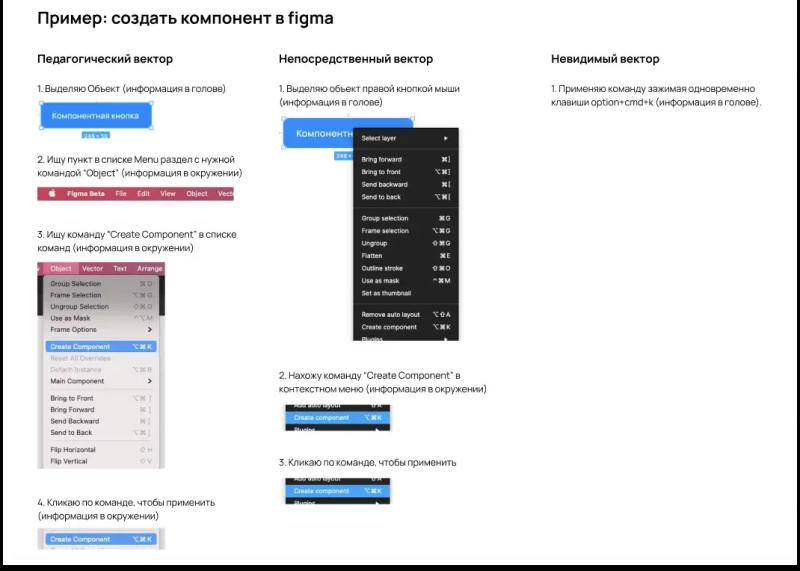
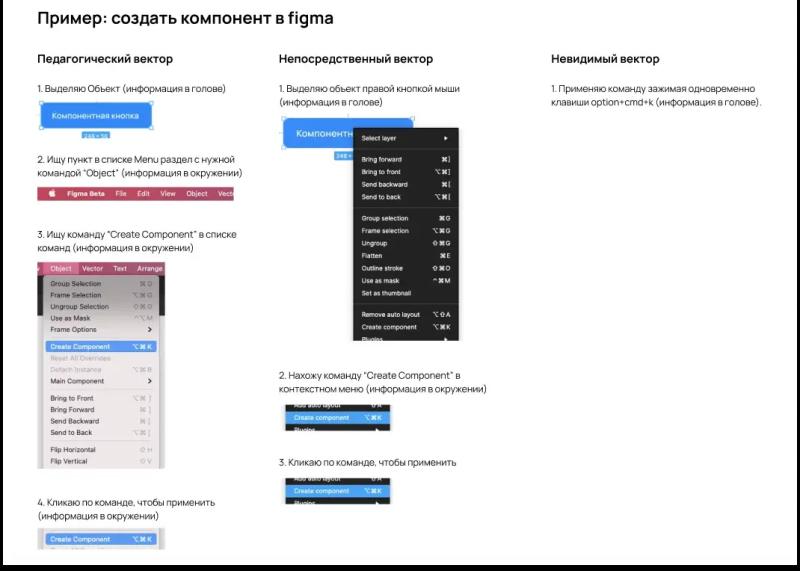
Педагогический, непосредственный и невидимый векторы в Figma
В-третьих, и это самое главное, профессиональные интерфейсы ориентированы на специалистов и обращаются к уже имеющимся у них знаниям.
Когда мы тестируем профессиональный интерфейс, мы обращаемся к информации в голове пользователя и проверяем, как он работает в контексте существующих рабочих процессов. Нам не нужно избегать неочевидных идиом, сложной терминологии, иконок без подписей — пользователь с ними знаком.
Профессиональные интерфейсы нельзя тестировать как массовые, потому что в профессиональных мы обращаемся к информации в голове пользователя

Врач знает, как читать график, — обучать его не нужно
В массовых интерфейсах, наоборот, только так и можно обращаться — продумывать все, чтобы было понятно пользователю без подготовки. Поэтому в них лучше избегать неочевидных идиом, сложной терминологии, иконок без подписей.
В идеале в профессиональных интерфейсах нужно проверять именно второй и третий векторы взаимодействия, для которых требуются обучение и практика. При этом узнать наверняка, насколько понятен невидимый вектор, мы сможем только после месяцев работы пользователя в интерфейсе. А значит, речь идет уже не про прототип, а про реализованный интерфейс.
С другой стороны, не всякий профессиональный интерфейс имеет третий вектор. Например, в нашем последнем медицинском проекте по мониторингу артериального давления нет невидимого уровня, только непосредственный. Поэтому мы довольно просто могли проверить, насколько хорошо перенесли существующий бизнес-процесс и узнают ли врачи свои ежедневные задачи.

Не во всех профессиональных интерфейсах нужны комбинации клавиш для ускорения работы — иногда они не настолько сложны
Если пользователь не умеет работать в программе, его можно научить. Это нормально для профессиональных интерфейсов, обучение может длиться недели и месяцы.
А иногда бывает так, что работодатель в силу бизнес-требований разрабатывает интерфейс не таким, каким его видит работник.
Поэтому, если человек не справляется с задачей на тестировании, это не всегда ошибка проектирования. Иногда — сознательное решение заказчика, который рассчитывает потом обучать сотрудников, как работать в софте.

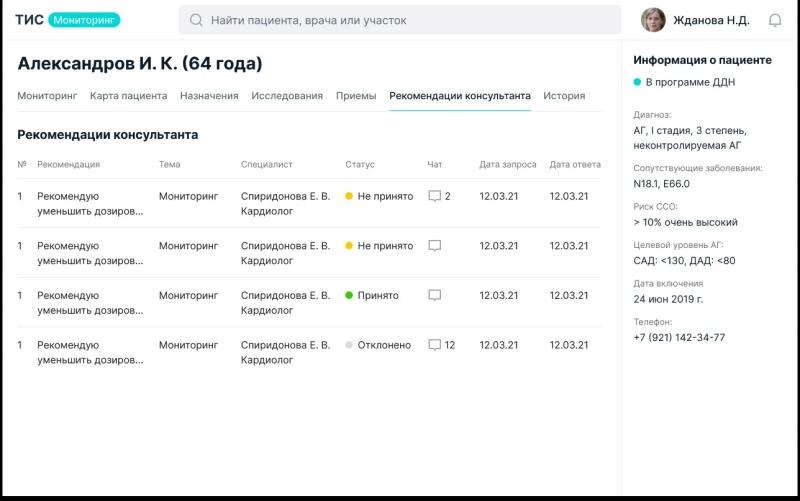
«Рекомендация консультанта» — новая функция, которая позволяет получать рекомендации более опытных врачей. На тестировании доктор может в ней не разобраться, но позже научится пользоваться
Как подготовить интерактивный прототип для тестирования?
Мы собираем прототипы так, чтобы их можно было тестировать по сценариям и ситуациям, которые мы готовили в процессе проектирования. Соответственно, во время сборки дизайнер опирается на эти артефакты. Также дизайнер и исследователь могут обсуждать какие-то правки или нюансы в процессе работы.

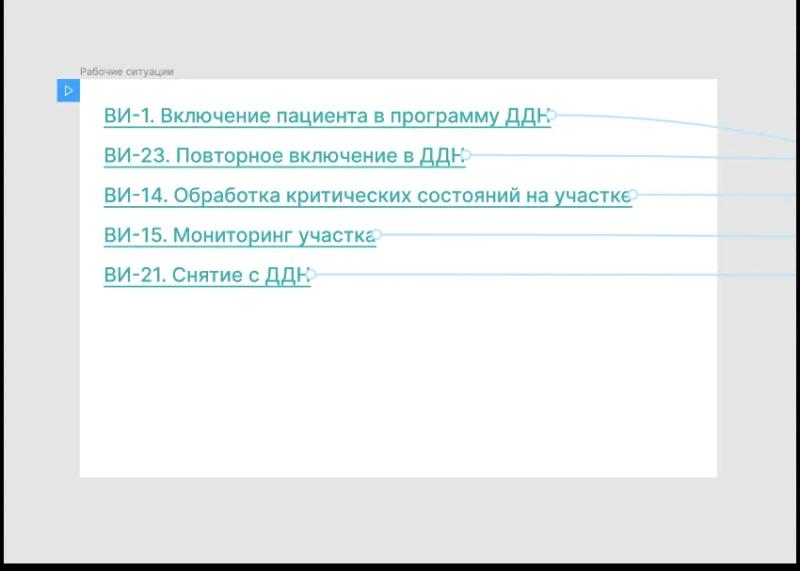
Важно проверить, не сломали ли мы существующий процесс. Поэтому сценарии должны повторять рабочие ситуации
Не стоит пытаться подготовить высокодетализированный прототип, на котором можно было бы проверить абсолютно любой сценарий и микросценарий. Их слишком много.
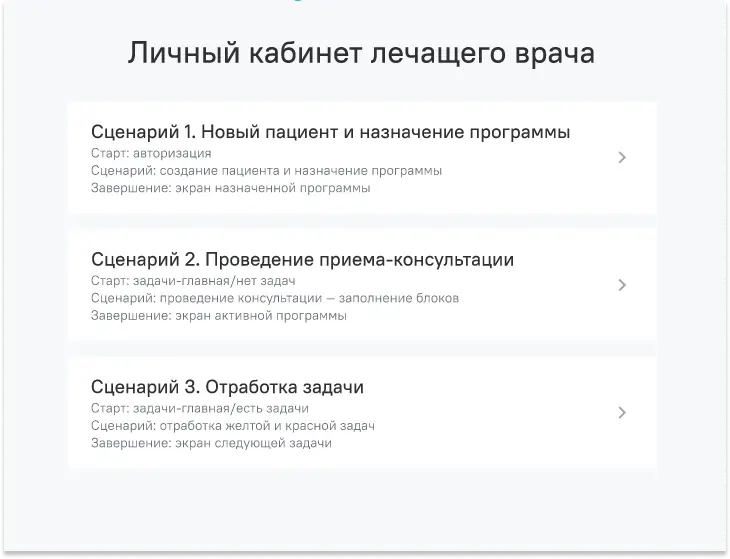
Мы в каждом задании проверяем один рабочий процесс/ситуацию. А каждое задание запускам со стартовой страницы.

На тестировании не обязательно собирать весь интерфейс полностью — достаточно подготовить рабочие сценарии
Прототипы делаем максимально интерактивными. По крайней мере — все элементы, которые относятся к тестируемому сценарию. Но если респондент все-таки нашел и нажал на некликабельную кнопку, уточняем, что он хочет сделать и почему нажимает туда.

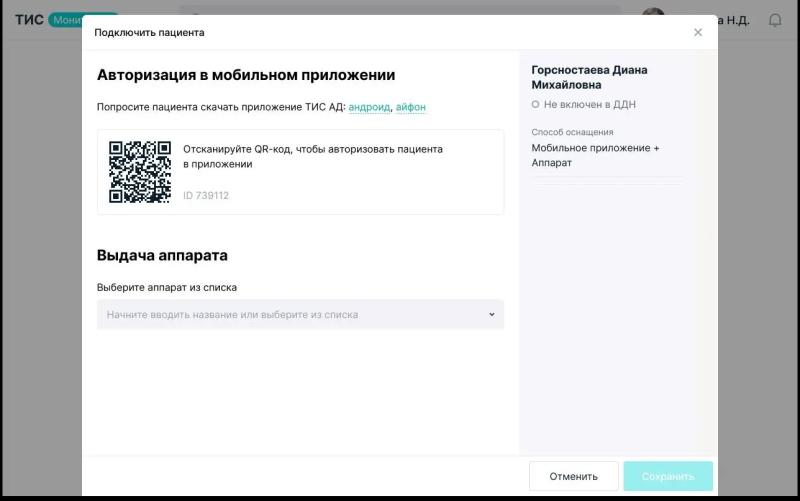
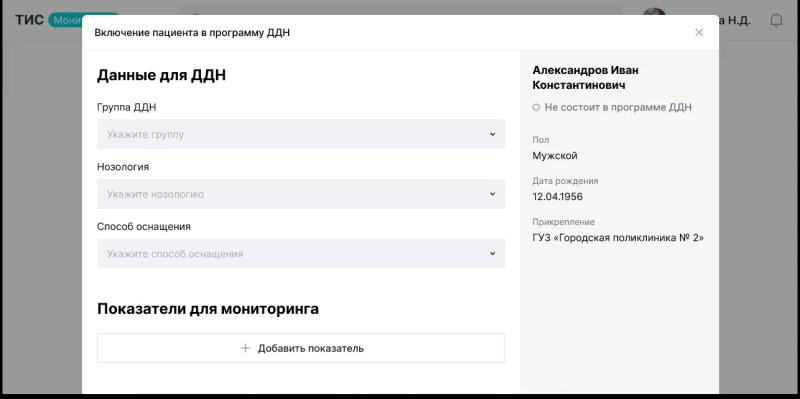
По сценарию врач должен включить пациента в программу ДДН. Поэтому по условиям теста он не может кликнуть на пункт «Не состоит в программе ДДН»
Вообще специалист может неожиданно обратиться к чему угодно. Вы можете выделить в прототипе несколько основных процессов, но они не покажут все многообразие возможностей. Эта особенность профессиональных интерфейсов осложняет тестирование и добавляет в него немного условности.
Собрать что-то похожее на демоверсию и обеспечить реалистичную свободу действий — та еще задача.
Когда мы тестировали интерфейс системы для нейроисследований, нам приходилось говорить «представьте, что мы подключили датчики» — в реальности, конечно, никаких датчиков не было.

«Представьте, что у пациента резко подскочило давление. Ваши действия?»
Это техническое ограничение не всегда можно решить. Где-то помогут Framer, Axure, Anima — они позволяют собирать мощные интерактивные прототипы. Где-то спасет скорейшая реализация грубого MVP. Но тут можно напороться на другую проблему — потратить деньги на разработку и узнать, что интерфейс не работает и не стоит сил разработки.
Прототип с анимациями помогает заказчику и разработчикам лучше понять, как будет выглядеть и работать приложение
Пока дизайнер готовит прототип, исследователь пишет гайд для тестирования и сверяет его с макетом — все ли из гайда можно реализовать. Спрашивает дизайнера, какие места интерфейса кажутся ему наиболее сложными, в каких решениях есть сомнения. Эти моменты он помечает для дальнейшей проверки.
Дизайнер показывает готовый интерактивный прототип исследователю, они вместе его проходят и, если необходимо, вносят правки в макеты или сценарий.
Как только прототип и гайд составлены и проверены, можно рекрутировать пользователей и назначать тестирования. Об этом мы продолжим в следующей статье.
Продолжение статьи: что нужно учесть перед тестированием профессиональных интерфейсов — на примере медицинской системы.
