Содержание
По двум-трём страницам и набору картинок дизайнер представляет, как будет выглядеть будущий продукт. Рассказываем, зачем нужна дизайн-концепция и как её разработать.
Что такое дизайн-концепция и для чего она нужнаКак создавать дизайн-концепциюЧто важно учесть при создании дизайн-концепции сайтаСоветы по разработке дизайн‑концепции
Что такое дизайн-концепция и для чего она нужна
Дизайн-концепция — это обобщённый образ будущего цифрового продукта, который передает его визуальные и стилистические особенности с учётом всех пожеланий и требований заказчика. Если представить дизайн продукта как путь, визуальная концепция — это указатель на перекрестке нескольких дорог, однозначно показывающий: идём в этом направлении.
Дизайн-концепция выполняет следующие задачи:
● отражает главные визуальные особенности проекта;
● формирует единый образ продукта у заказчика и исполнителя;
● позволяет быстро сверить направление и упрощает согласование;
● детализирует ожидания и исключает разночтения в процессе разработки;
● экономит бюджет заказчика и время и силы команды: заведомо неподходящие идеи сразу отбрасываются;
● поддерживает консистентность продукта.
Дизайн-концепцию можно назвать демо-версией продукта: она позволяет по референсам и нескольким страницам будущего сайта или приложения представить, каким по визуалу и стилистике будет весь проект. Например, дизайн-концепция маркетплейса будет включать макет главной страницы, страницы каталога и карточку товара.

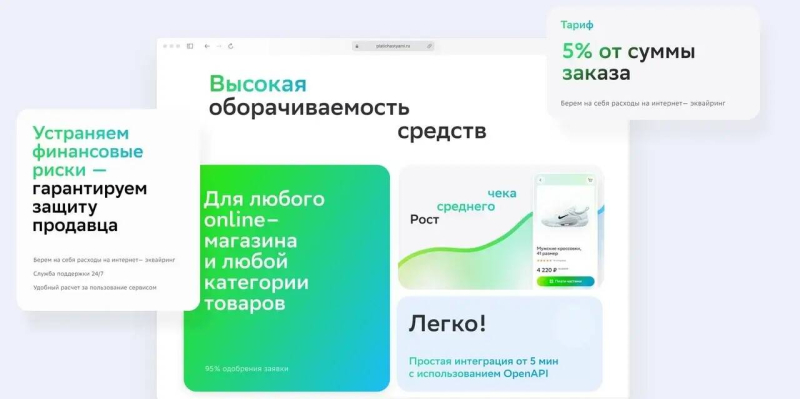
Фрагмент дизайн-концепции сервиса для оплаты по частям: главная страница будущего сайта. Источник: only.digital
Дизайн-концепция включает, описывает и визуализирует такие элементы:
● айдентика — фирменные черты бренда: цвет, логотип;
● типографика — шрифты, размер, начертание;
● тип сетки — схема расположения элементов на странице;
● цветовая схема — базовые и дополнительные цвета;
● стиль иллюстраций и иконок — 3D, 2D, контурные, монохромные;
● референсы и мудборды — направления, в которых будет развиваться проект;
● отдельные страницы — обычно самые посещаемые, чтобы заказчик мог увидеть целостную картину будущего проекта.

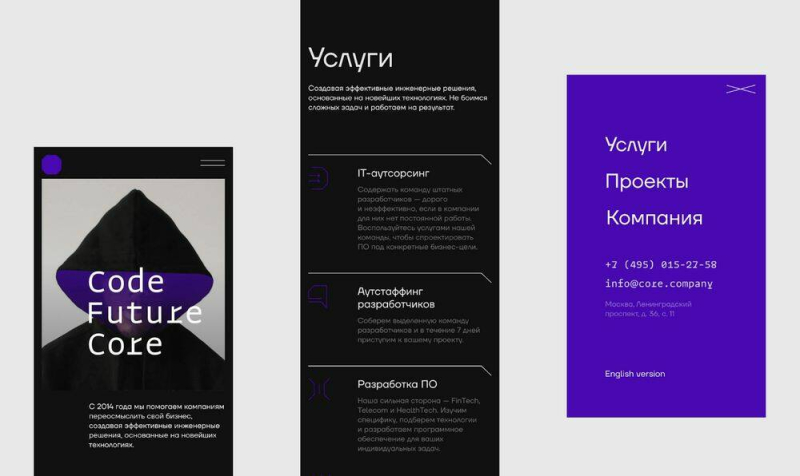
Пример дизайн-концепции компании-разработчика цифровых решений: прослеживается фирменный градиент, стилистика пиктограмм и акцидентный шрифт. Источник: nimax
Бывают ситуации, когда разработка дизайн-концепции не нужна: например, при создании лендинга в дополнение к основному сайту с готовыми UI-китом и брендбуком. В этом случае необходимую информацию дизайнер берёт из уже имеющихся документов.
От специализации дизайнера и направления его развития зависит, будет ли он создавать гайдлайны самостоятельно или работать по готовым схемам. Выбрать подходящий вариант помогут курсы Практикума: начать учиться можно бесплатно. Курсы отличаются глубиной погружения: можно за месяц развить нужный для работы конкретный навык или за 9―12 месяцев освоить новую профессию.
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Как создавать дизайн-концепцию
В разработке дизайн-концепции проекта участвуют представители заказчика и дизайн-команда проекта: продакт-менеджер или маркетолог, дизайнер и арт-директор.

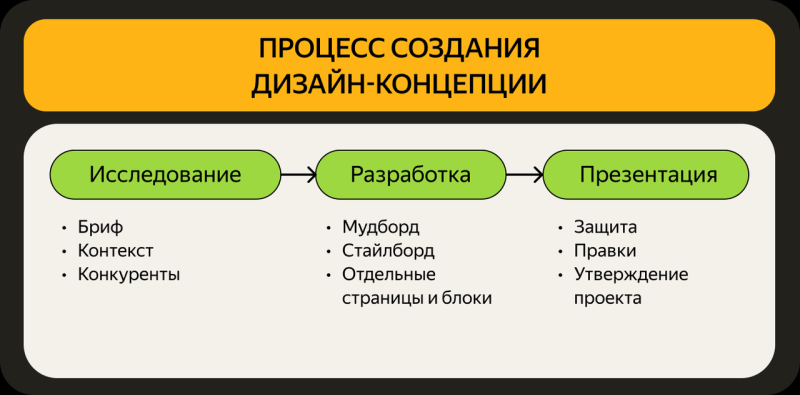
Схематично процесс разработки дизайн-концепции можно разделить на три больших этапа
Рассмотрим процесс создания дизайн-концепции по этапам:
1. Заполнить бриф: собрать информацию от заказчика и провести аудит существующего цифрового продукта.
Вот что важно изучить на данном этапе:
● требования и пожелания заказчика к смысловой, визуальной и эмоциональной составляющей продукта;
● брендбук компании-заказчика, при его наличии;
● цели и задачи проекта, отличительные особенности продукта и его целевую аудиторию;
● архитектуру и стилистику сайта или приложения, если речь идёт о редизайне. Какие концепты заказчик хочет изменить, а что — оставить без изменений.
● технические ограничения и экономические возможности заказчика.
2. Изучить контекст: исследовать рынок, анализировать решения конкурентов и компаний из смежных ниш. Посмотреть, какие визуальные приемы актуальны и как их можно приложить к конкретной сфере деятельности. Быть в курсе новинок помогают тематические сайты, например Awwwards, образцы лучших сайтов, собранных на популярных no-code конструкторах Webflow и Readymag, телеграм-каналы, например «Интерфейсы», «Визуальные приёмы», «Дизайн-комьюнити», «Кириллица.дизайн».
3. Собрать мудборд и отдельные референсы: подобрать цвета, типографику, иллюстрации и другие элементы, которые максимально передают идею проекта. Они должны соответствовать основным пожеланиям заказчика и видению дизайнера.
● Мудборд (англ. mood board — доска настроения) — визуальная основа будущего дизайна, набор элементов, которые отражают главное настроение проекта. Мудборд помогает с одного взгляда понять, каким будет будущий сайт или приложение: деловым или игривым, молодёжным или рассчитанным на более серьёзную аудиторию.

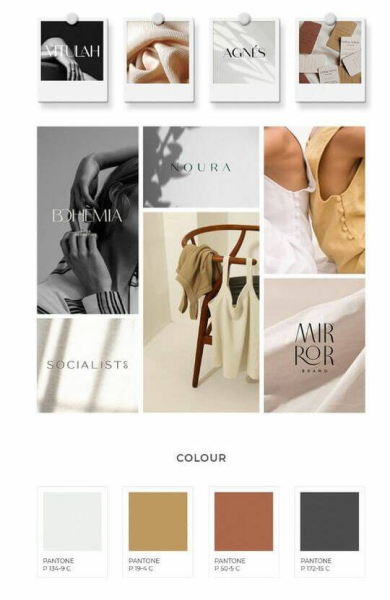
Фрагмент мудборда для разработки логотипа бренда — производителя одежды позволяет представить цветовую гамму и стиль изображений. Источник: behance
Готовые доски и собранные референсы нужно обязательно обсудить с заказчиком, чтобы удостовериться, что работа идёт в верном направлении, и в случае необходимости быстро скорректировать детали.
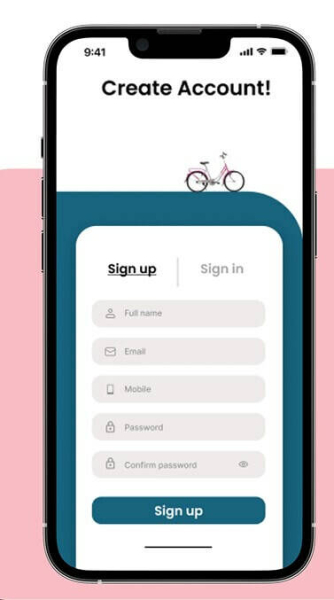
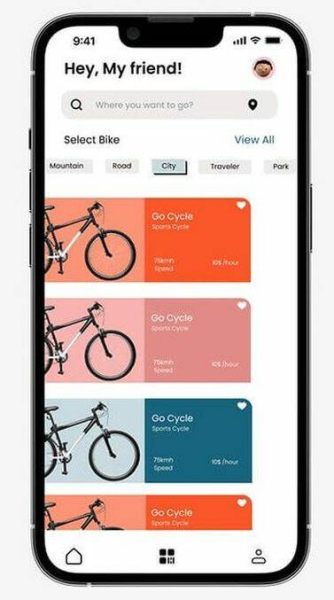
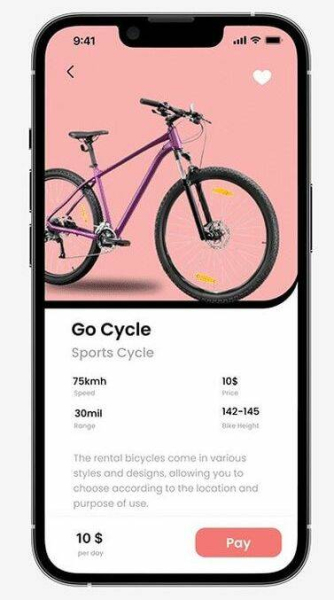
4. Проработать структуру и сделать детализацию. На этом этапе с помощью собранной информации и подготовленных досок выстраивают визуальный стиль проекта. Затем выбирают несколько основных страниц и прорабатывают их с учётом колористики, стиля, типографики, сетки, иллюстраций и других базовых элементов. Например, для приложения по аренде велосипедов это будет страница регистрации, лента с вариантами и карточка велосипеда.



Мокапы основных страниц — фрагмент дизайн-концепции интерфейса приложения по аренде велосипедов.
Источник: behance
Высокая детализация на этом этапе не нужна: важнее, чтобы заказчик и команда получили цельное общее представление о том, как будет выглядеть продукт. Если для показа заказчику готовится несколько дизайн-концепций, важно сделать их максимально разными, чтобы было больше простора для выбора.
5. Презентовать дизайн-концепцию заказчику. На этом этапе важно получить обратную связь, внести правки и дополнения, чтобы согласовывать финальный вариант визуальной концепции. После этого можно приступать к разработке продукта: продумывать пользовательские сценарии, делать прототипы, детально прорисовывать макеты и писать код.

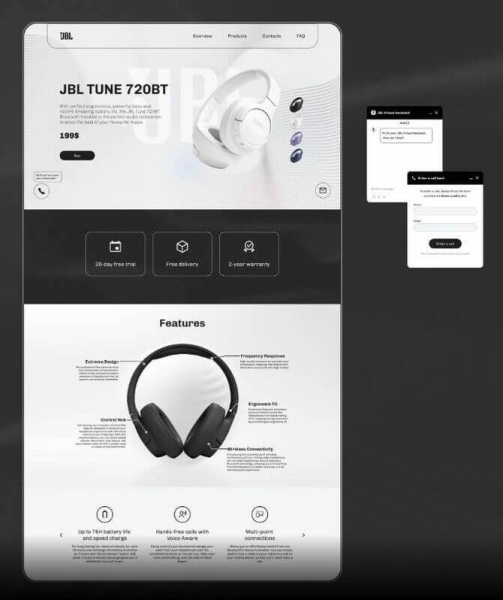
В зависимости от задачи дизайн-концепция может включать макеты веб-страниц, мокапов или того и другого. Источник: behance
Для создания дизайн-концепции используют:
● графические редакторы и программы для работы с изображениями — Figma, Photoshop, Illustrator;
● доски для командной работы — Miro, FigJam;
● онлайн-сервисы — Behance, Dribbble;
● платформы-визуализаторы — Pinterest.
Что важно учесть при создании дизайн-концепции сайта
✅ Мыслить глобально. Лучше отказаться от тщательной проработки мельчайших деталей и сосредоточиться на главном — общем визуальном представлении продукта. Время детализации придёт после утверждения дизайн-концепции, на этапе постраничного проектирования интерфейса сайта.
✅ Позаботиться об удобстве пользователей. Каким бы красивым и модным ни был сайт, если им будет неудобно пользоваться, клиенты уйдут к конкурентам. Лучше не использовать сложные и запутанные решения и отвлекающую внимание графику. Даже в низкодетализированных макетах нужно соблюдать основные принципы проектирования интерфейсов. Нелогичный пользовательский сценарий отвлечёт внимание заказчика, и согласование визуальной концепции превратится в обсуждение логики сценария.
✅ Помнить о консистентности. Все элементы и страницы сайта должны гармонировать друг с другом, в том числе в деталях: шрифте, названии кнопок, цветах, паттернах. Кардинально разные элементы на разных досках говорят о поиске верного пути, на одной — нарушают принцип единообразия.
✅ Собирать больше отличных друг от друга мудбордов. Это поможет заказчику точнее сформулировать взгляд на будущий продукт и выбрать лучший вариант.
✅ Разрабатывать сразу несколько идей. Не стоит целиком сосредотачиваться на одной идее и всеми силами её продвигать, лучший путь — равномерно работать в нескольких направлениях. Как в споре рождается истина, так и из нескольких концептов формируется наиболее верный.
✅ Взаимодействовать с заказчиком, быть ему союзником. Уточнять у представителей заказчика детали в процессе работы над дизайн-концепцией сайта. Помнить, что сделать отличную концепцию — общая цель дизайнера и заказчика. Дополнительные вопросы и быстрые согласования помогут избежать временных и финансовых потерь.

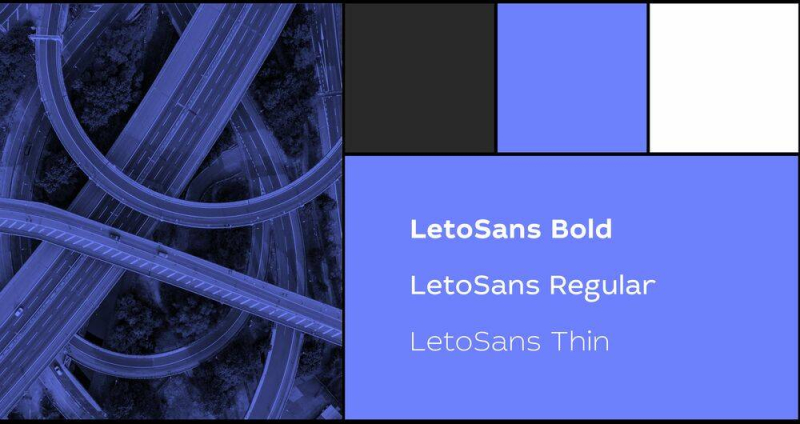
Элемент дизайн-концепции сайта компании Simetra, которая занимается моделированием транспортных потоков. В основе визуального решения — метафора дороги. Источник: nimax
Советы по разработке дизайн‑концепции
Ирина Бушуева
Для разработки дизайн-концепции сайта важна насмотренность и умение комбинировать идеи. Я веду файл в Figma, в котором собираю скриншоты разных элементов по группам вместе со ссылками на исходник и кратким комментарием, что именно меня зацепило. Полезно читать кейсы хороших студий, чтобы лучше понимать логику, по которой строится дизайн-концепция.
Ценно пробовать новые стили в дизайне — для этого отлично подходят упражнения на перерисовку работ, много таких упражнений есть в канале «Домашка».
Референсом может быть всё что угодно. Дизайнеру важно развивать кругозор, быть открытым новому, посещать музеи и выставки, знакомиться с другими культурами и путешествовать. Попробовав что-то новое, можно лучше понять других людей, их потребности и стремления — и ответить на их боли дизайном.
