Содержание
Наглядно показать массив данных, например схему метро или историю бренда, поможет инфографика. Расскажем, как сделать ее понятной, где искать примеры и какие сервисы использовать для создания.


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Что такое инфографика
Инфографика — это визуальное представление данных, передача информации через связанные между собой изображения, схемы, диаграммы, графики, карты и текст. Главная задача инфографики — быстро и наглядно показать большой объём данных. Её используют, чтобы визуализировать процесс или событие, презентовать отчётность и показать преимущества продукта, конкретной услуги или товара.
Инфографика помогает привлечь внимание пользователя, её проще воспринимать и удобнее запоминать, чем длинный текст.

Важная часть инфографики в виде карты — легенда, где расписаны значения каждого знака. Источник: violet.mintmusic
Примеры инфографики:
● транспортные схемы — например, линий метро или терминала аэропорта;
● карты — географическая или схема лагеря музыкального фестиваля;
● инструкции, информационные таблички и памятки — например, по технике безопасности;
● обучающие и развивающие материалы — например, изображения предмета в разрезе или схематическое представление событий и культурных явлений;
● истории развития — бренда, движения, места и т.д.;
● родословная и генеалогическое древо;
● результаты исследований и визуализация данных.

Информация в инфографике структурирована, поэтому её проще запомнить. А необычные иконки в виде песочных часов и сапога привлекают внимание. Источник: culture
Инфографику создаёт графический редактор, реже к работе подключается иллюстратор.

Проверка ручной клади по этой инфографике займёт несколько секунд. Источник: moscow-airports
Типы инфографики
По функциональности инфографика делится на четыре типа:
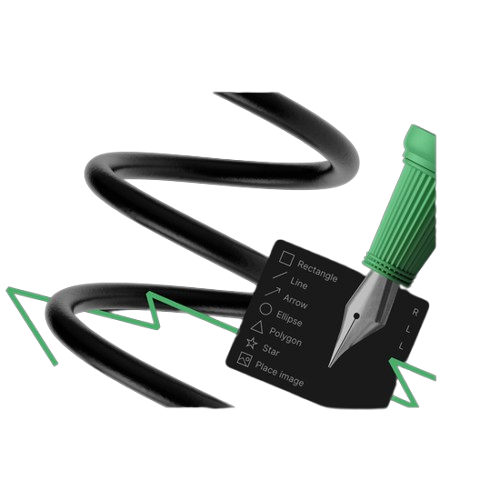
1. Иллюстративная инфографика помогает наглядно представить данные. Включает как простые форматы, например небольшие блоки по схеме: «заголовок, текст, иконка», так и более сложные, например подробный разбор истории и составляющих конкретного предмета, явления или проекта.

Таймлайн, или временная шкала, часто используется в инфографике: она позволяет сгруппировать события в хронологической последовательности. Источник: livejournal
2. Информационная инфографика в основном используется для презентаций, когда важно показать процесс, достижения и тому подобное. Как правило, на первое место выступает визуализация важных данных в чистом виде, а эстетика отступает на второй план.

Тексты и иллюстрации — часть композиционного решения инфографики. Источник: promzn
3. Оперативная инфографика чаще применяется в интерфейсах, чтобы показать состояние: например, место пользователя в очереди, сколько времени осталось до конца акции или сколько клиентов уже используют продукт. Примеры такой инфографики из мира вещей — стрелка спидометра на панели управления автомобиля или вид загруженного диспетчера задач.

Оперативную инфографику используют, когда хотят визуализировать данные, меняющиеся в течение короткого времени. Источник: sportmarafonfest
4. Аналитически-расчётная инфографика используется в учебных материалах и научных изданиях. Это разнообразные таблицы и логарифмические шкалы от школьного уровня до профессорского.

Большой массив данных Дмитрий Менделеев смог расположить в удобной для ежедневного использования форме. Источник: glavspravДля дизайнера важна не типология инфографики, а чёткое понимание её цели и полнота имеющихся данных. Представить их в виде инфографики можно разными способами, и не страшно, если результат будет совмещать черты двух типов, например иллюстративной и информативной инфографики. Главное, чтобы информация легко считывалась.

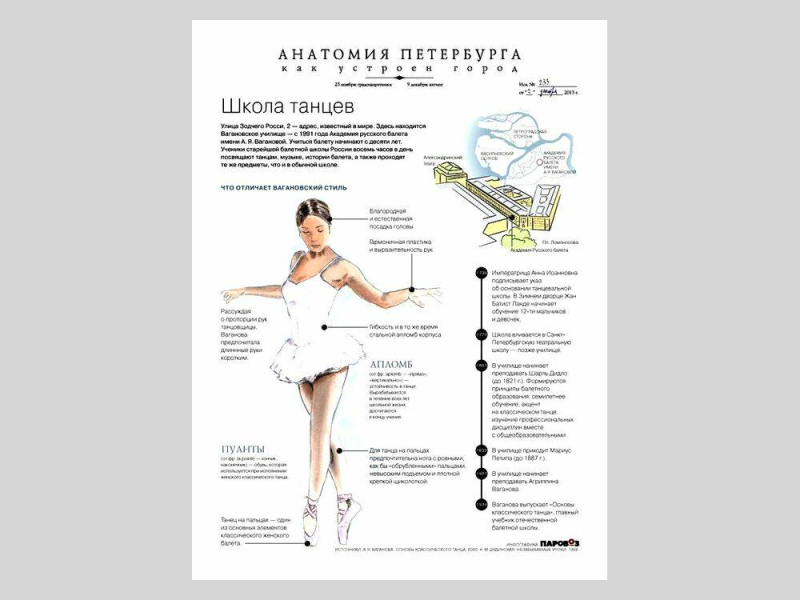
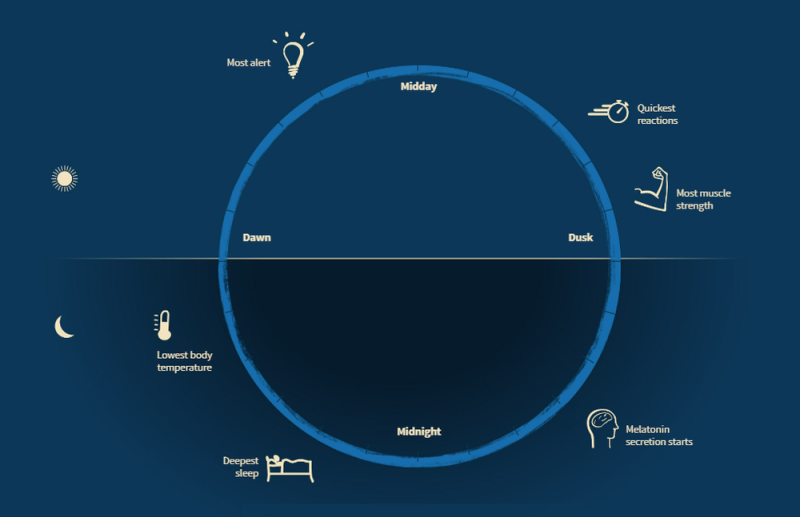
Качественная инфографика понятна даже без текста или с текстом на иностранном языке. Источник: behance

Кажется, что пара пластиковых бутылок на пляже — это не так страшно, но этот пример информационной инфографики доказывает обратное. Источник: behance
Плюсы и минусы инфографики
Выделим основные преимущества и недостатки инфографики как способа визуализации данных.
Плюсы
✅ Даёт представление о больших массивах информации.
✅ Позволяет структурировать данные
и выделить самое важное.
✅ Легче воспринимается и лучше запоминается: исследования доказывают, что люди запоминают
более 80% увиденного и только 20% прочитанного.
✅ Инфографика привлекает внимание аудитории.
✅ Повышает узнаваемость бренда через визуальные образы.
Минусы
❌ Встречаются сложные схемы: чтобы разобраться в них, придётся потратить достаточно много времени.
❌ Создавать инфографику дольше
и дороже, чем написать текст.
❌ Почти всегда присутствует доля упрощения — без него инфографика будет перегружена.
❌ Неудачная инфографика только затрудняет восприятие информации.

Результаты исследования по нейробиологии тоже можно перевести на язык инфографики. Источник: reuters

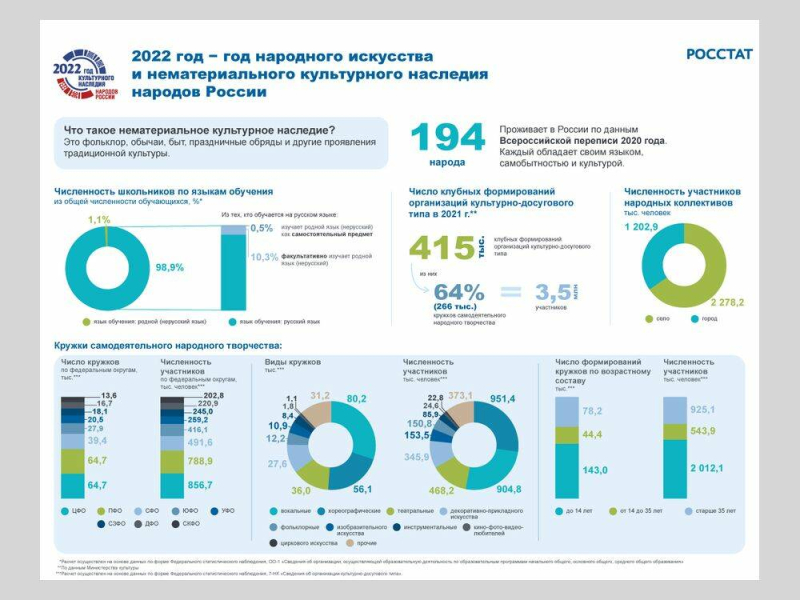
В перегруженной деталями инфографике бывает сложно вычленить нужную информацию. Источник: rosstat
Как сделать хорошую инфографику
Чтобы создать информативную и понятную пользователю инфографику, нужно ответить на вопросы: зачем она нужна? Какую информацию важно донести?
Продумать логические связки: нарушение привычных форматов и паттернов ― моделей поведения, или несовпадение размеров или цветов у одинаковых объектов, скорее всего, вызовет недоумение пользователя.
Визуализация не должна противоречить содержанию, данные должны быть представлены логически. Например, если на инфографике два одинаковых маленьких круга, но в одном стоит число пять, а в другом — двести, его значение будет непонятно аудитории.

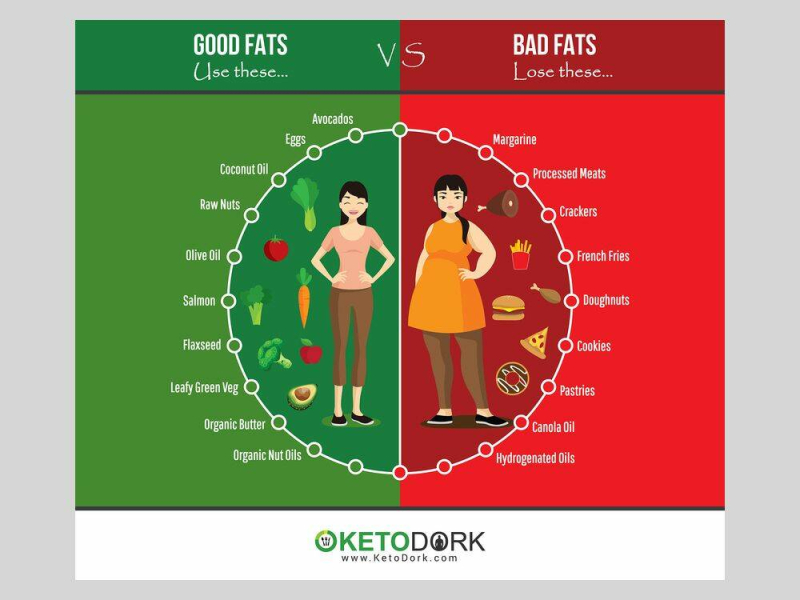
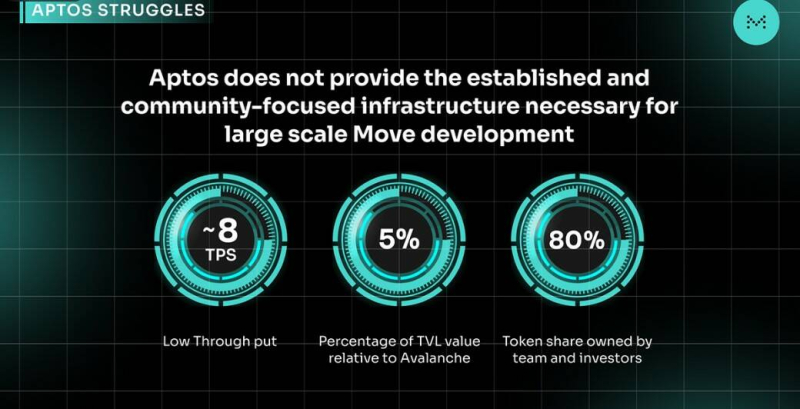
Секторы кругов с резко отличающимися значениями закрашены одинаково: инфографика не только не вносит ясность, но и вызывает вопросы. Источник: behanceЕсли в инфографике сравнивается несколько параметров, например количество людей из разных групп, нужно, чтобы одни и те же параметры во всех графиках указывались одним цветом. Логическое цветокодирование облегчает пользователю понимание инфографики.

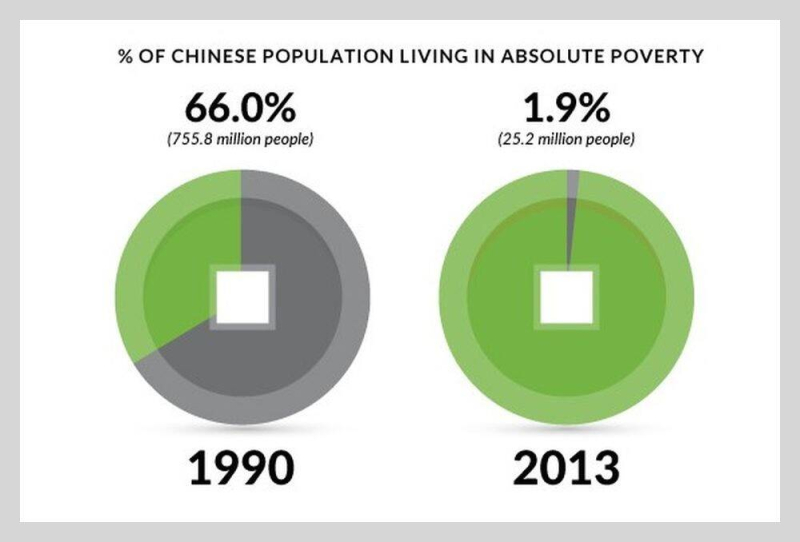
Визуально можно отличить, как и в какой период изменились зелёная и серая сущности. Источник: visualcapitalistФорма представления информации должна быть максимально релевантной цели и имеющимся данным. Например, расходы клиента за месяц в банковском приложении можно показать в виде круговой, столбчатой, вертикальной или линейной диаграммы. Нужно смотреть, какой вариант инфографики будет лучше выглядеть композиционно без потери ясности восприятия данных.

В узких секторах текст сливается, его сложно разобрать. В линейной диаграмме этих сложностей можно было бы избежать. Источник: tinkoff
Кроме простоты и понятности, хорошая инфографика:
✅не перегружена символами, знаками, текстом, изображениями и другими деталями;
✅логична и консистентна ― все элементы согласованы друг с другом;
✅выдержана в едином стиле.

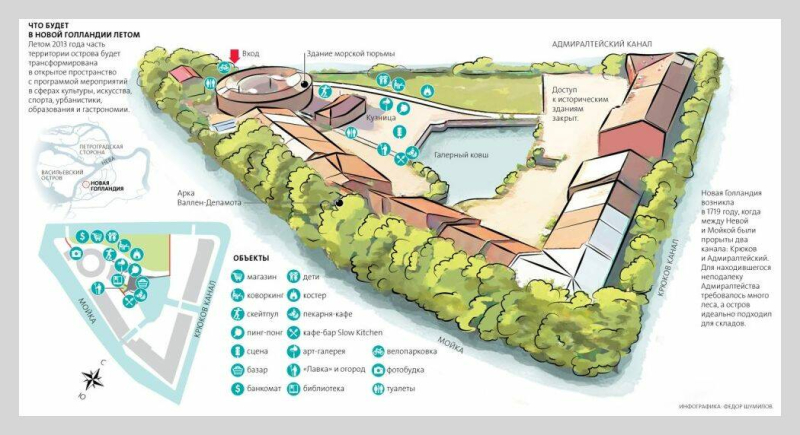
Яркая иллюстрация и знакомые иконки помогут гостям быстро сориентироваться на месте, даже не заглядывая в легенду. Источник: livejournal
Сервисы для создания инфографики
Adobe IllustratorВ Illustrator много возможностей для создания качественной инфографики: можно использовать разработанные профессионалами готовые шаблоны или создавать собственные диаграммы и графики любого масштаба. Данные экспортируются в виде CSV-файла. Программа позволяет изменить цвета, шрифты и стили шрифтов; добавлять значки и иконки, перемещать, отражать, сдвигать, вращать или масштабировать любую или все части графика.

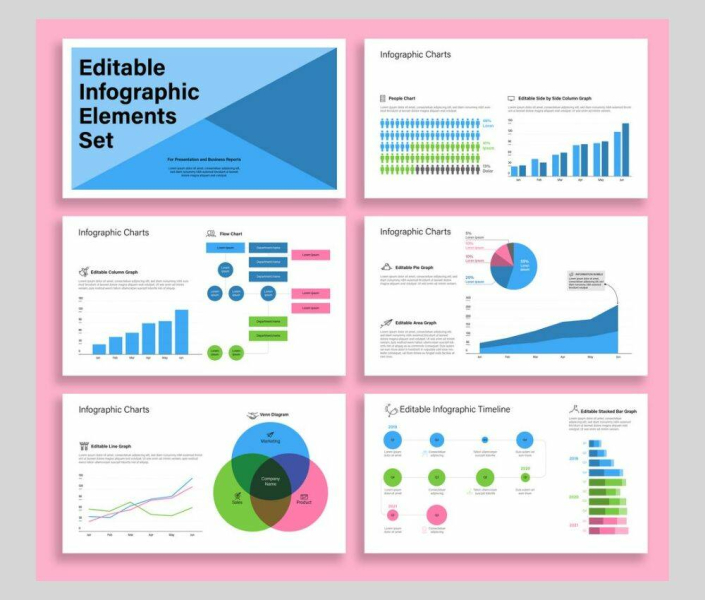
В Illustrator доступны гистограммы, линейные графики, круговые диаграммы, диаграммы Венна и другие варианты визуализации данных. Источник: adobe
Плюсы:
● есть специальные инструменты для работы с инфографикой, например Illustrator Graph;
● можно максимально видоизменять графики;
● работает онлайн.
Минусы:
● компания приостановила продажи в России;
● занимает минимум 8 ГБ оперативной памяти.
FigmaВ популярном графическом редакторе есть десятки плагинов, которые помогают создавать диаграммы и графики. Qu Toolbox и Figpie работают с круговыми диаграммами, Graphviz — со сложными графиками, Chart позволяет построить 13 типов графиков и несколько видов диаграмм, а Datavizer даёт возможность преобразовывать данные в гистограммы, точечные или линейные диаграммы.
Дизайн всех созданных с помощью плагинов диаграмм и инфографик можно изменить: перекрасить в любой цвет, поменять шрифты, заменить отдельные элементы, например вместо стандартного буллита сделать маленькие иконки.

В базе знаний дизайн-сообщества Figma можно найти подсказки по созданию инфографики. Источник: figma.community
Плюсы:
● есть бесплатная версия;
● доступна командная работа;
● множество плагинов для создания инфографики;
● обширная база знаний и творческое комьюнити.
Минусы:
● возможности бесплатной версии ограничены;
● сложности с оплатой картами российских банков.
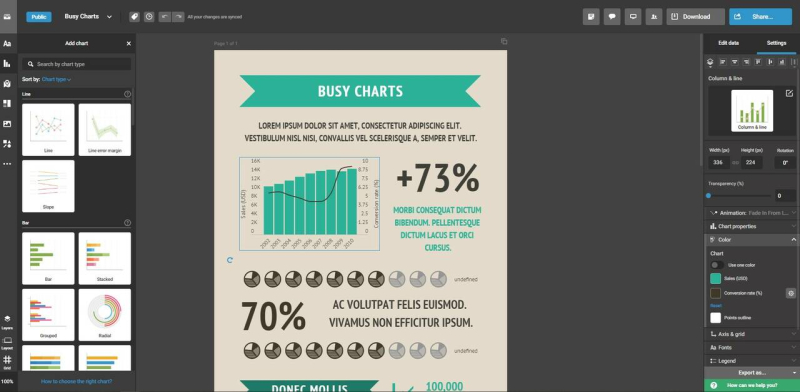
CanvaОнлайн-сервис заблокирован в РФ, но работает через VPN. В конструкторе больше 3 000 бесплатных шаблонов инфографики, которые можно отредактировать: изменить размер и цвета, настроить шрифты и заменить текст, добавить столбцы и другие элементы.

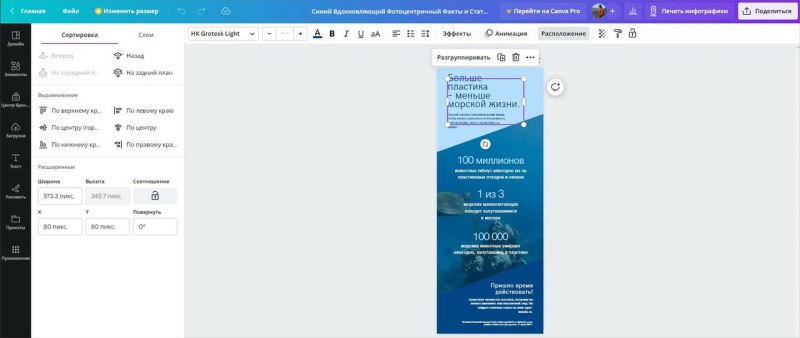
Чтобы быстрее найти нужный шаблон среди тысячи доступных, можно отсортировать их по темам, стилям и типу доступа. Источник: canva
Плюсы:
● есть базовая бесплатная версия;
● русскоязычный интерфейс;
● большая коллекция готовых шаблонов.
Минусы:
● возможности редактирования по сравнению с профессиональными программами ограничены;
● высокая стоимость pro-тарифа (около 7 000 ₽ в год);
● сложности с оплатой из России.
InfogramПопулярный сервис для создания инфографики с готовыми шаблонами. В бесплатной версии доступны 37 типов интерактивных диаграмм и 13 типов карт. Интерфейс на английском, но базовых знаний языка хватит, чтобы разобраться с основными функциями.

Освоить сервис получится в процессе создания собственного макета. Источник: infogram
Плюсы:
● есть базовый бесплатный тариф;
● доступна командная работа в режиме реального времени.
Минусы:
● нет русскоязычного интерфейса;
● высокая стоимость pro-тарифа: от $12,9 в месяц.
В целом сервисы с готовыми шаблонами подходят для новичков или недизайнеров, которым нужно быстро сделать простенькую инфографику. Профессиональная работа с инфографикой требует опыта и навыков.
Удачные примеры
Хорошие примеры качественной и понятной инфографики можно найти на сайтах Behance и Dribbble. Больше пользы будет, если написать запрос на английском, например data visualization или information design, ― то есть сразу сделать акцент на визуализации данных.
Если искать просто по запросу «инфографика», в выдаче будет много примеров карточек маркетплейсов. В русскоязычном информационном поле они ассоциируются с инфографикой, но на самом деле не имеют к ней отношения. Так сложилось, потому что к подобным карточкам часто прикрепляют какой-нибудь значок, например символизирующий экологичность товара зелёный листочек, или иконку, из-за которых изображение воспринимается как инфографика.

Разница менталитетов и языков — не препятствие для обмена идеями между дизайнерами со всего мира. Источник: behance
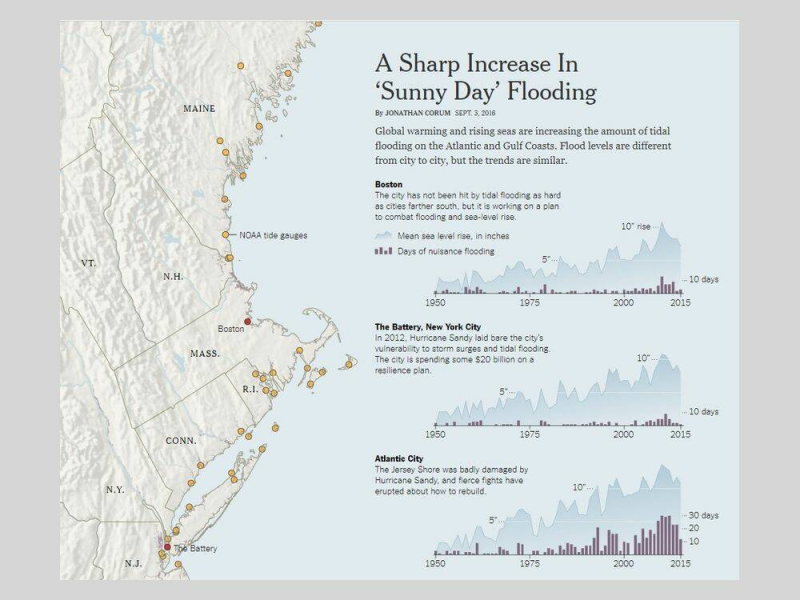
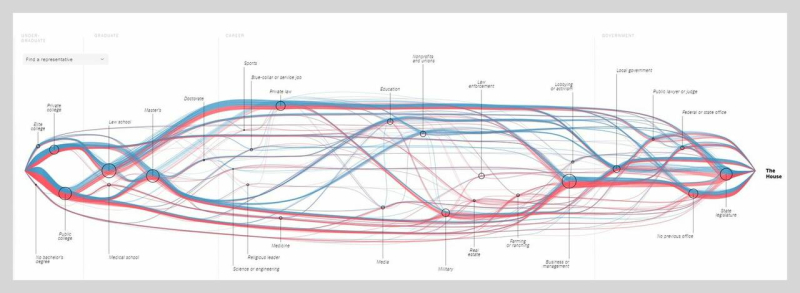
Лучшие из масштабных работ представляют на международных конкурсах инфографики, например Malofiej Infographics Awards. Как правило, среди победителей и номинантов — комплексная и весьма объёмная инфографика, представляющая гигантские пласты переработанной информации. Полезно отслеживать проекты победителей разных лет, разбираться в деталях и перенимать опыт ведущих дизайнеров мира.

Проект The New York Times получил награду за лучшую графику в исследовании изменения климата. Источник: nytimes

Победитель Malofiej Infographics Awards 2019 года — проект, показывающий основные вехи пути политика в конгресс. Источник: nytimes
Совет эксперта
Алевтина Гринмирис
Сначала нужно определить, зачем нужна инфографика: некоторые данные не нуждаются в представлении в графиках, их можно описать словами. Если ясно, что без визуализации информация будет непонятна, надо искать способы её сделать. Если совсем нет опыта, можно использовать любую программу с готовыми шаблонами. В ситуации, когда хочется чего-то более сложного, придётся разбираться в функциях профессиональных программ. Достаточно потратить час, чтобы посмотреть видео на YouTube и разобраться, как сделать диаграммы в Figma или Illustrator.
