Содержание
Нестареющая классика в виде наборной Helvetica или акцидентный Druzhok? Рассказываем, какие шрифты выбирают для диджитал-проектов и полиграфии
Разница между шрифтом, гарнитурой и семействомШрифты операционных системНаборные шрифтыАнтиквыАкцидентные шрифтыСовет эксперта
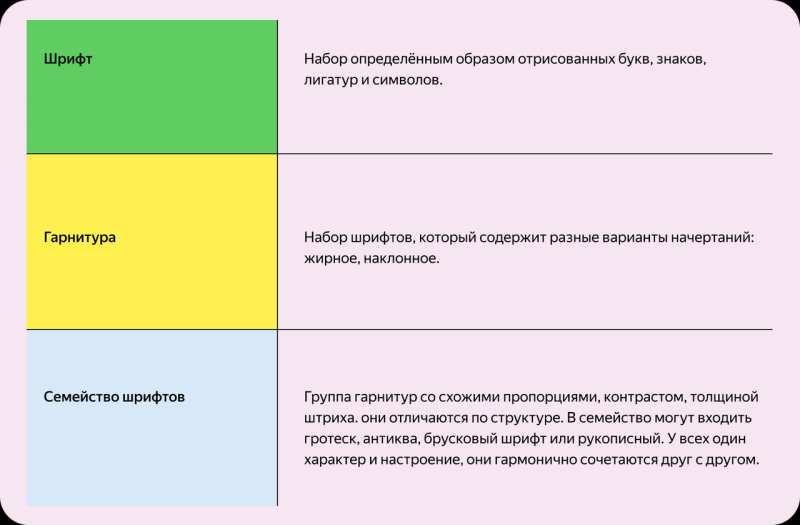
Разница между шрифтом, гарнитурой и семейством

Например, Noto Sans — это гарнитура, Noto Sans Regular — шрифт, Noto Serif — гарнитура, Noto Serif Bold — шрифт. Все вместе эти гарнитуры составляют семейство Noto.
Освоить типографику, научиться работать с разными шрифтами и гарнитурами поможет курс «Веб-дизайнер». Курс включает теорию и практику с обратной связью от экспертов. Специалисты Карьерного центра помогают доработать резюме, создать запоминающееся портфолио, определиться со стоимостью услуг на фрилансе и найти первую работу.
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Шрифты операционных систем
Самые популярные шрифты в диджитале — в приложениях и интерфейсах сайтов разрабатывались для конкретных операционных систем: например, Roboto, IBM Plex и Ubuntu. Рассмотрим каждый из них.
1. Roboto
Минималистичный шрифт без засечек, создан Кристианом Робертсоном в начале 2010-х годов для операционной системы Android. Знаком большинству пользователей ещё со времён школьных рефератов, хорошо читается на экранах разных форматов — от ноутбуков до смартфонов. Оптимально подходит для заголовков, подписей и объёмных текстов.
Лицензия: Apache версии 2.0 — свободное распространение в коммерческих и личных целях, при использовании в продукте нужно указать разработчика.

Шрифт Roboto используют более 540 млн сайтов по всему миру. Источник: behance
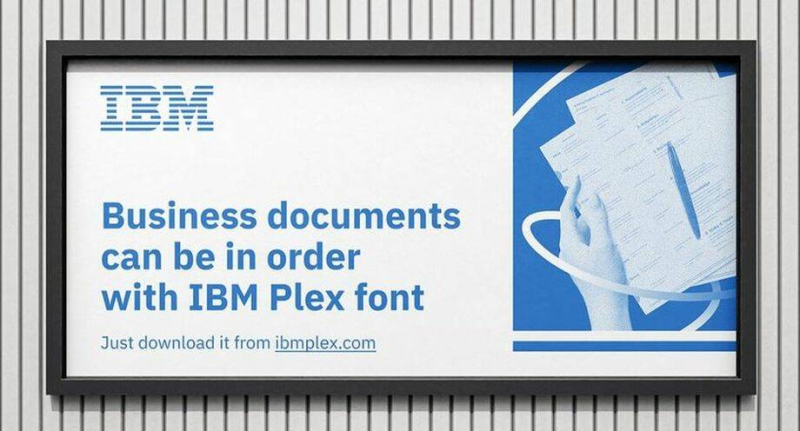
2. IBM Plex
Нейтральный шрифт в стиле гротеска с продуманными деталями и отличной читаемостью как в веб-, так и в печатных изданиях. Разработан Майком Эббинком.
Лицензия: Open Font License — свободное распространение в личных и коммерческих целях.

Шрифт соответствует духу технологий XXI века. Источник: behance
3. Ubuntu
Шрифт без засечек, призван подчеркнуть индивидуальность одноимённой операционной системы. Создан компанией Dalton Maag более 10 лет назад. Хорошо читается независимо от размера экрана. Семейство Ubuntu объединяет разные языки.
Лицензия: Ubuntu Font License — свободное распространение в коммерческих и личных целях.

Ubuntu — универсальный шрифт, который не отвлекает пользователя от содержимого лендинга. Источник: fonts.adobe
Наборные шрифты
Нейтральные шрифты, которые используют для набора текстов большого объёма. У наборных шрифтов нет ярко выраженных особенностей: они немного отличаются друг от друга пропорциями, шириной и высотой букв. Отличия заметны только профессиональным дизайнерам, которые много работают с типографикой.
Главное назначение наборных шрифтов — не отвлекать внимание читателя от содержания. Если в процессе чтения пользователь не отвлекается на шрифт, значит, он выбран удачно.
4. Helvetica
Нестареющая классика, одинаково хорошо смотрится и читается на плакатах и экранах смартфонов, часто используется для создания логотипов. Создан Максом Мидингером и Эдуардом Хоффманом.
Лицензия: закрытая, платная.

Helvetica создан более 60 лет назад и до сих пор активно используется по всему миру. Источник: bestfonts
5. Montserrat
При создании этого шрифта аргентинский дизайнер Джульетта Улановская вдохновлялась типографикой вывесок, плакатов и указателей района Монсеррат в исторической части Буэнос-Айреса. Получился простой геометрический гротеск, который подходит для использования в диджитале, веб-дизайне и официальных документах.
Лицензия: SIL Open Font License — свободное распространение в коммерческих и личных целях.

Шрифт Montserrat легко читается даже в маленьких кеглях. Источник: behance
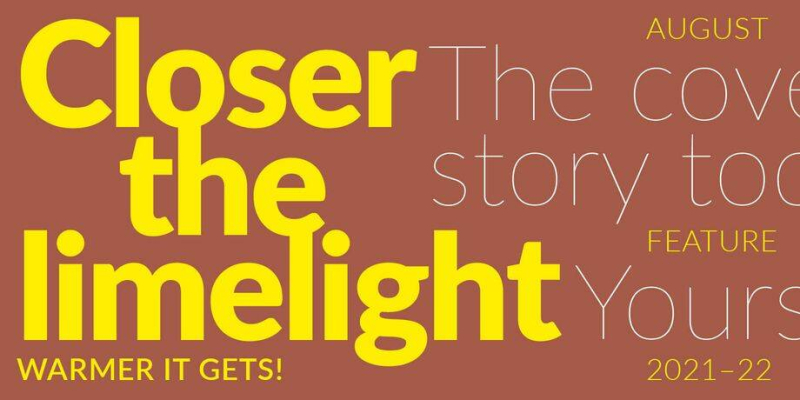
6. Lato
Польский дизайнер Лукаш Дзедзич создал шрифт, который достаточно прозрачный при использовании в основном тексте, а в крупных форматах — отображает оригинальные черты. Классические пропорции букв подчёркивают их гармонию и элегантность, а полукруглые детали передают ощущение тепла — «Lato» в переводе с польского значит «Лето».
Лицензия: Open Font License — свободное распространение в коммерческих и личных целях.

Шрифт поддерживает более 100 языков латиницы, кириллицы и греческого алфавита. Источник: fonts.adobe
7. Futura
Классический геометрический гротеск, разработан немецким дизайнером Паулем Реннером в 1927 году с опорой на традиции Баухауса. Главное в этом шрифте — простота и практически неограниченная функциональность. Легко читается и активно используется в диджитале и полиграфии. Кириллическую версию шрифта использовали в логотипе московской Олимпиады 1980 года.
Лицензия: закрытая, платная.

Начертание букв повторяет формы круга, треугольника и квадрата. Источник: researchgate
8. Raleway
Изначально разработан Мэттом Макинерни, позже дорабатывался другими дизайнерами. Отличительная черта этого универсального гротеска — тонкость линий и геометричность начертаний, а также запоминающиеся детали, например перекрестье штрихов в букве W. Часто используется в диджитале: логотипах, заголовках, лендингах.
Лицензия: Open Font License — свободное распространение в коммерческих и личных целях.

В гарнитуре Raleway 18 начертаний — от очень тонкого до жирного, который подходит для больших экранов. Источник: fonts.adobe
Антиквы
Раньше считалось, что для печати лучше использовать шрифты с засечками: за них цепляется глаз, а написанное воспринимается лучше. Традиция пошла из Древнего Рима, когда буквы выбивали в камне с помощью молотка и зубила: так засечка получалась сама собой. На старых экранах засечки из-за мерцания создавали рябь — и текст воспринимался хуже. Появилось мнение, что в диджитале лучше использовать шрифты без засечек, однако с появлением качественных экранов оно потеряло актуальность.
Сейчас важнее не отсутствие засечек, а правильно подобранные размер и контрастность, которые помогают лучше воспринимать текст. Запрета на использование шрифтов с засечками в диджитале нет, однако в интерфейсах они встречаются не часто.
Шрифты с засечками можно встретить на сайтах определённой тематики: театры, выставки, красота, мода, элитные магазины, — изящные и контрастные шрифты с засечками хорошо передают атмосферу.
9. Playfair display
Голландский дизайнер Клаус Эггерс Соренсен вдохновлялся стилистикой эпохи Просвещения. Шрифт отличается тонкими декоративными росчерками и внутренней лёгкостью начертаний. Его часто используют для заголовков, но функционально он может употребляться и для больших массивов текста.
Лицензия: Open Font License — свободное распространение в коммерческих и личных целях.

Декоративная гарнитура хорошо подходит для заголовков и часто используется в логотипах. Источник: adobe
10. Cormorant
Кристиан Тальманн вдохновился наследием гарнитуры Garamond, которая в свою очередь основывалась на французской типографике XVI века. Для шрифта Cormorant характерны острые засечки, плавные изгибы и яркие акценты — то, что нужно, чтобы привлечь внимание ценителей эстетики.
Лицензия: Open Font License — свободное распространение в коммерческих и личных целях.

Изящная антиква отлично впишется на сайт в тематике моды, красоты и стиля. Источник: behance
11. Merriweather
Шрифт американской компании Sorkin Type отличается слегка сжатыми формами букв, лёгким диагональным напряжением и строгими засечками. Всё вместе даёт ощущение изящности и теплоты.
Лицензия: Open Font License — свободное распространение в коммерческих и личных целях.

Декоративный шрифт с большим количеством воздуха легко читается на любых экранах. Источник: fontesk
Акцидентные шрифты
Используются для выделения важной информации, заголовков и небольших вставок ― символов, которые набираются крупно и в небольшом количестве. Читать их в большом наборе сложно. Качественные, красивые и бесплатные акцидентные шрифты обладают выраженным характером, помогают передать настроение проекта и быстро становятся популярными.
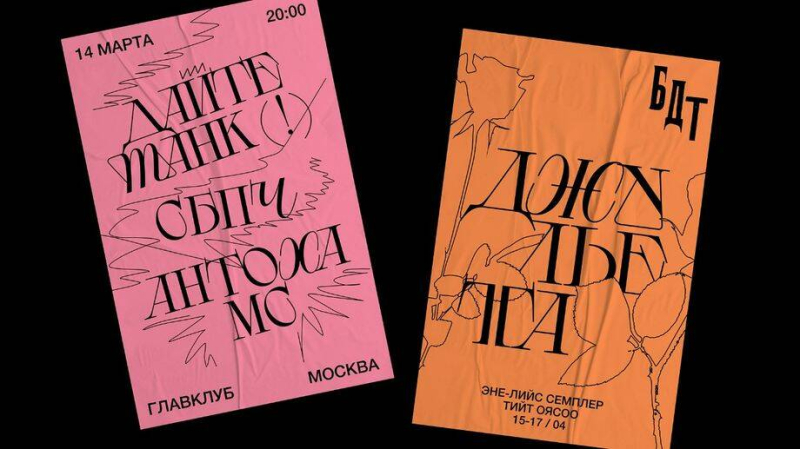
12. Ambidexter
В основе шрифта ― курсив с двумя нерегулярными осями наклона. Высокая контрастность и необычное сочетание острых углов и плавных изгибов делают Ambidexter интересным вариантов для коротких крупных форматов: заголовков, плакатов, цитат.
Лицензия: Open Font License — свободное распространение в личных и коммерческих целях.

Создатель шрифта — российский дизайнер Егор Белозёров. Источник: paratype
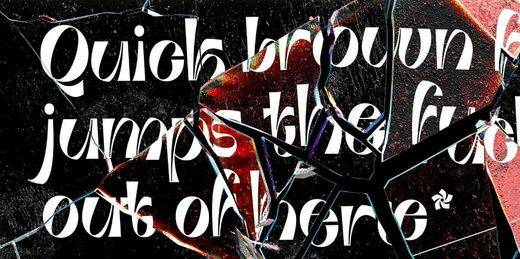
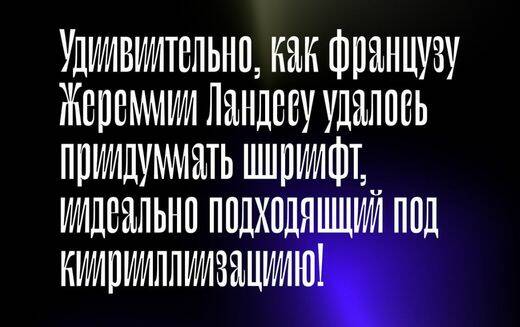
13. Le Murmure
Харизматичный и современный шрифт создал французский дизайнер Жереми Ландес, а его кириллизацию — Александр Слобженинов. Особенно интересно выглядят удлинённые буквы «Ж», «И», «Щ» и «Ш» — плакат или заголовок на лендинге точно выделятся. Своеобразие начертаний приводит к лёгкой узнаваемости этого шрифта даже среди непрофессионалов. Пять лет назад шрифт получил награду конкурса «Современная кириллица 2019».
Лицензия: SIL Open Font License, свободное распространение в личных и коммерческих целях.

Стандартно отрисованные буквы чередуются с оригинальными формами. Источник: awdee
14. Druzhok
Студенческий шрифт в исполнении Влады Олейник. Отлично смотрится в заголовках, афишах, на упаковках и в коротких текстах. Можно использовать для айдентики. Не все детали идеально оформлены по правилам, и это добавляет шрифту вариативности.
Лицензия: Creative Commons Attribution 3.0 Unported — бесплатно для коммерческого и личного использования с указанием авторства.

Шрифт представлен в кириллице и латинице, также в наборе есть специальные символы. Источник: behance
15. Neue Machina
Тщательно проработанный шрифт с закруглёнными углами и геометрическими чертами, вдохновлён эстетикой роботизации. Подходит для диджитал-проектов, которые связаны с визуализацией будущего и инновационными технологиями. В шрифтовой набор входит более 500 символов.
Лицензия: бесплатно для личного использования, для коммерческого потребуется приобрести платную версию.

Шрифт создан Pangram Pangram при участии художника Васьена Катро. Источник: behance
Совет эксперта
Алевтина Гринмирис
Лучше проверять использованные в проекте ресурсы, в том числе шрифты — чтобы избежать смысловых нестыковок. Например, будет странно использовать вдохновлённый уличными протестами шрифт в официальной коммуникации правительства.
Если не хочется покупать платный шрифт, можно использовать бесплатные альтернативы, например из коллекции Google Fonts. Их легко скачать и можно использовать даже в коммерческих проектах. Бесплатный шрифт также можно видоизменить — и получить что-то оригинальное. Если сложно подобрать готовый шрифт под конкретную идею, например для логотипа, проще нарисовать его самому.
