Содержание
Чтобы посетители мультиязычного сайта получали хороший пользовательский опыт и трафик на сайт только увеличивался бы, при его разработке не получится ограничиться переводом на разные языки.
В статье генеральный директор компании Riverstart Андрей Никонов без погружения в технические детали разбирает три универсальные проблемы мультиязычного сайта ― с точки зрения дизайна, организации контента и использования. Решения для этих проблем команда Riverstart подобрала, когда разрабатывала новый сайт Международного аэропорта Внуково на русском, английском и китайском языках. Чтобы посетители мультиязычного сайта получали хороший пользовательский опыт и трафик на сайт только увеличивался бы, при его разработке не получится ограничиться переводом на разные языки.
В статье генеральный директор компании Riverstart Андрей Никонов без погружения в технические детали разбирает три универсальные проблемы мультиязычного сайта ― с точки зрения дизайна, организации контента и использования. Решения для этих проблем команда Riverstart подобрала, когда разрабатывала новый сайт Международного аэропорта Внуково на русском, английском и китайском языках.
Проблема 1: смена языка ломает вёрстку
В разных языках у слов, обозначающих одно и то же понятие, может быть разная длина. В русском языке предложения зачастую длиннее, чем в английском, а в китайском длинную фразу можно записать 2–3 иероглифами.
В результате при переключении между языками макет может непредсказуемо меняться, элементы сдвигаться и перекрывать друг друга или перескакивать на новую строку. Это не только испортит впечатление от сайта, но и помешает людям использовать его функции. Сайт потеряет часть пользователей, а с ними и клиентов или необходимый для монетизации трафик.

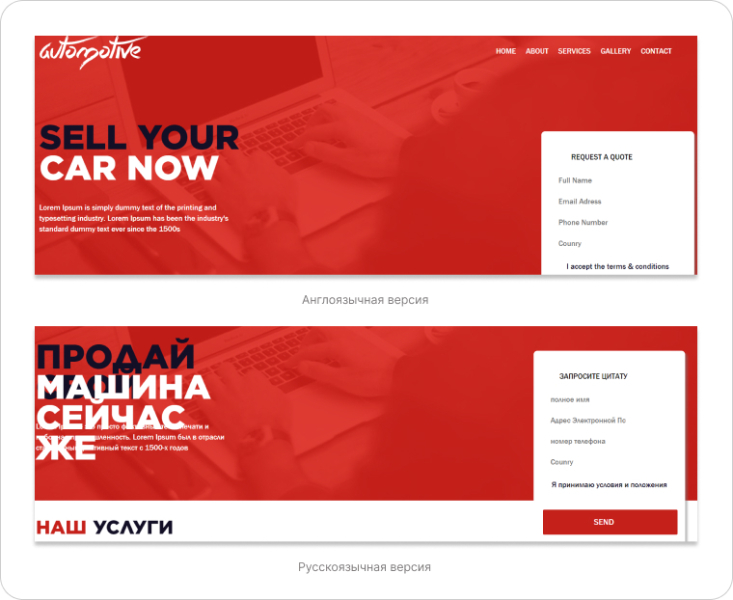
Пример поломанной вёрстки. При переводе с английского на русский предложение занимает больше места, но из-за фиксированной ширины блока слова наезжают друг на друга Схожая проблема может появиться при просмотре сайта на смартфоне или планшете. Блоки должны быть скомпонованы так, чтобы пользователь мог видеть контент без дополнительных усилий по масштабированию или горизонтальной прокрутке и попадал пальцами по кнопкам и ссылкам, не задевая другие активные элементы.
Разработчикам нужно обходиться меньшим пространством, думать о средствах прокрутки экрана, слишком большом или слишком маленьком шрифте и других элементах. Фактически скомпоновать ещё одну версию сайта ― не уменьшенную, а адаптированную под экран.

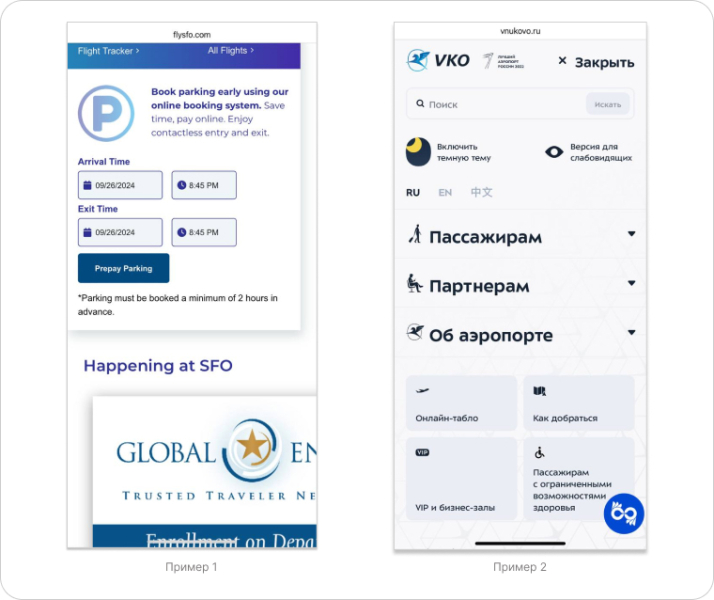
В 1-м примере адаптив отображается некорректно: появилось поле с правой стороны, баннеры нужно масштабировать вручную, чтобы они уместились на экран. Для сравнения: во 2-м примере блоки подогнаны под размер экрана и скомпонованы так, что ни прокрутка, ни масштабирование не требуются Мобильная адаптивность важна для любого бизнеса, чья аудитория может зайти на сайт со смартфона или планшета. Это большая доля аудитории: по данным статистики Similarweb, в сентябре 2024 года доля мобильного трафика, включая планшеты, во всём мире составила 69,96%.
Для каких-то сфер бизнеса мобильная версия более приоритетна в принципе. Например, для аэропортов, на сайты которых пассажиры часто заходят со смартфона по дороге в аэропорт или из зала ожидания, чтобы проверить онлайн-табло, найти кафе на интерактивной схеме аэропорта, узнать о VIP-залах.
Решение ― собираем страницы по принципу конструктора
Чтобы не тестировать страницы и не отлавливать огрехи вёрстки в разных версиях, лучше сделать так, чтобы внешний вид контента не зависел от его объёма. Для этого следует подходить к созданию страницы как к сбору конструктора, где есть типовые элементы фиксированной длины.
Для сайта аэропорта Внуково мы установили фиксированные параметры для блоков на этапе вёрстки на уровне фронтенда. Как это работает: контент-менеджеры собирают статью из блоков, для каждого элемента интерфейса прописан размер, а текст внутри блока подстраивается под его размеры. При этом есть лимит символов для блока, чтобы текст хорошо читался и умещался в отведённых строчках.
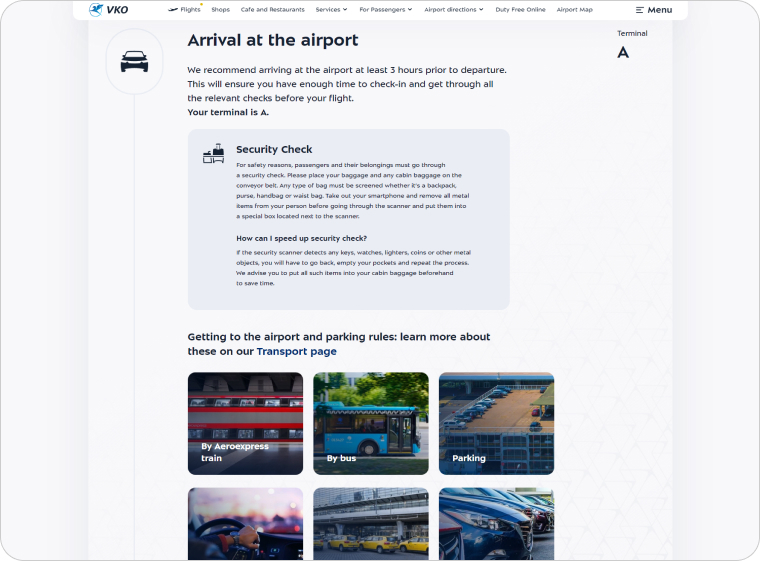
В результате ширина колонки или величина кнопки не меняется, даже если подпись на одном языке занимает 10 символов, а на другом ― пять. А картинки и прочие компоненты автоматически встают в вёрстку, не ломая её.
Примеры того, как это выглядит на разных языках:


Такие блоки для контента не дают тексту и другим элементам сдвигаться и перекрывать друг друга при мобильном просмотре. При этом важно учитывать, что к адаптации страниц для мобильных устройств нужно подступаться отдельно. Сайт должен быть одинаково удобным и для владельца последнего iPhone, и для пользователя с планшетом, и для владельца простого смартфона с небольшим экраном.
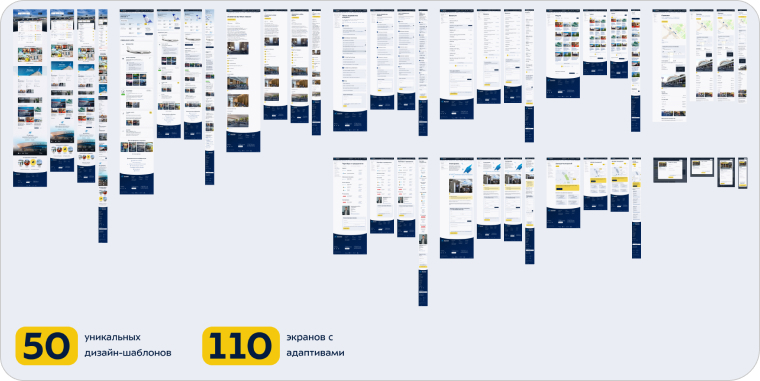
Для сайта Внуково, чтобы все блоки и элементы точно выглядели корректно, команда собрала адаптивы для всех форматов страниц: главную, табло, контентную страницу, схему аэровокзального комплекса и других. Под каждый экран сделали макеты для вёрстки, чтобы при изменении масштаба экрана вёрстка перестраивалась по этим макетам. Всего получилось 50 шаблонов страниц и 110 адаптивных экранов.

Проблема 2: чтобы связать страницы на разных языках, нужно много ресурсов
Допустим, на сайте нужно опубликовать пресс-релиз, две новости про стартующие акции и обновить текст соглашения с партнёрами. Всё это нужно заполнить трижды, если у сайта три языковые версии. И если придётся обновлять информацию, менять контент придётся опять-таки в трёх местах.
При этом языковые версии одной страницы нужно связать между собой в структуре сайта, чтобы при изменении языкового режима открывался аналог той же страницы на выбранном языке. Контент-менеджеру придётся искать страницы внутри древовидных каталогов CMS. И если сайт большой, на это будет уходить много времени. Ответственные за публикацию контента будут выполнять множество рутинных действий, а чем больше рутины, тем больше вероятность ошибки.
В итоге нередко на сайтах остаются непереведённые и недообновлённые фрагменты текста, к примеру такого плана:

Контроль контента на параллельных версиях страницы можно упростить, чтобы оптимизировать работу контент-менеджера и уменьшить вероятность ошибок.
Решение ― иноязычные версии страниц автоматически привязываем к оригинальной
Пользователь попадает на страницу не своего языка, нажимает на переключатель ― на нужную языковую версию. Чтобы он оказался на этой же странице, но английской или китайской, нужно правильно настроить связь в админке.
Для этого под капотом сайта должен работать инструмент, автоматически связывающий между собой разные страницы. У CMS, например WordPress или Drupal, такие возможности добавляются плагинами. Либо можно использовать сторонние инструменты бэкенда.
С точки зрения контент-менеджера процесс простой:
- Завести страницу в родительской, русскоязычной папке и наполнить её контентом.
- Нажать кнопку для создания иностранной версии. Появится страница, которую нужно заполнить подготовленным переводом, и она автоматически будет связана с её другими языковыми версиями. Администратору не придётся устанавливать эту связь вручную.
Цена ошибки перевода на сайте аэропорта высока: неоднозначные фразы и ошибки с терминами могут ввести в заблуждение пассажира. Поэтому переводами для сайта аэропорта Внуково занималась команда, в которую входили носители языка из США и Китая.
- Никому не посоветуем полагаться на автоперевод через сервисы и нейросети. Как минимум нужно приглашать переводчика для проверки с точки зрения терминов, однозначности перевода и в целом корректности текста.
Проблема 3: поисковый запрос пользователя корректно не отрабатывается
Бывает, что в спешке пользователь делает запрос в поисковой строке и при этом не видит, что находится не на той языковой версии. Поиск не срабатывает и ему приходится разбираться, в чём дело, переключать версию и повторять запрос.
Поисковый механизм на сайте должен помогать пользователю сформулировать запрос, в том числе для иноязычных аудиторий. А при необходимости даже немного додумывать за человека и подсказывать ему.
Решение ― внедряем умный поиск
Для начала нужно зафиксировать, какие проблемы могут возникнуть у пользователя, которому нужно что-то найти. Например, он может опечататься, написать слово с ошибкой или набрать слово в неправильной раскладке.
На сайте Внуково мы внедрили поисковый инструмент, который справляется со всеми этими трудностями, ― умный поиск. Это поиск на основе искусственного интеллекта, который:
-
исправляет ошибки и опечатки;
-
дописывает незаконченные запросы;
-
понимает, когда человек не включил нужную раскладку клавиатуры;
-
подбирает синонимы: например, запрос «делимобиль» связан с запросом «каршеринг» → поиск покажет страницу о каршеринге;
-
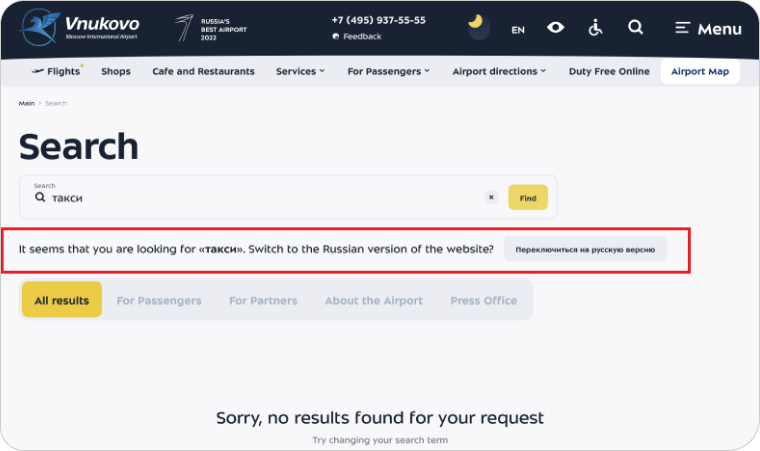
автоматически предлагает переключиться на более удобную языковую версию.

Система предлагает переключиться на русский язык после ввода запроса на русском в англоязычной версии сайта Для внедрения умного поиска на рынке есть специальные модули, которые предлагают такую технологию. Это и самостоятельные решения ― к примеру Solr, Sphinx, Elasticsearch, Multisearch, SearchBooster ― и модули в CMS.
- В случае, когда сайтом пользуются в спешке, настройка умного поиска особенно важна. Эта функция не просто делает сайт удобнее, но и приучает посетителей активно им пользоваться и улучшает восприятие компании в целом.
Как окупаются усилия при создании мультиязычного сайта
Три проблемы, которые мы разобрали выше, лишь часть задач, которые нужно решить команде разработки мультиязычного сайта. Ещё нужно подумать о версиях для слабовидящих, оптимизировать технические процессы, чтобы страницы открывались без задержек и выдерживали большие нагрузки на сайт. Если уделить достаточно ресурсов такому проекту, компания увидит результат ― доля иноязычных пользователей в трафике вырастет.
В случае с сайтом Внуково результаты не заставили себя ждать. Для объективности сравним два периода: с 1 мая по 31 июля 2022 года, когда работал старый сайт, и тот же период в 2023 году, когда уже работал новый ↓
- Посещаемость английской и китайской версий выросла в 3 раза.
- Посещаемость с мобильных устройств ― более чем в 6 раз.
- Пользователи стали проводить на сайте в 1,5 раза больше времени и чаще возвращаться: на 32% увеличилось количество посетителей, кто заходил больше двух раз, на 63% ― больше четырёх, на 80% ― более восьми раз.
- Не стоит воспринимать родную версию сайта как основную, а остальные лишь как дополнительные. Каждая языковая версия одинаково важна вне зависимости от доли иностранной аудитории среди всех посетителей сайта.
