Содержание
Разбираемся, какие характеристики есть у цвета в графическом редакторе Figma, как поменять цвет объекта и чем удобна работа со стилями.
Инструмент «Цвет» в ФигмеКак поменять цвет в ФигмеЗамена цвета с помощью пипеткиСтили в Figma: создание и использованиеСовет эксперта
Инструмент «Цвет» в Фигме
Цветовая модель в Figma позволяет работать с цветами в пяти разных форматах: HEX, HSB, HSL, CSS и RGB. Переключение между ними влияет на способ описания цветов, но не на их визуальное представление.
По умолчанию Figma использует модель HEX. Это цветовая схема, которая состоит из шестнадцати ключевых цветов, представленных в виде кода #RRGGBB, где R, G и B обозначают красный, зелёный и синий соответственно. Каждая доля цвета находится в диапазоне от 00 до FF. Каждый цвет, который отображается на мониторе или экране, состоит из разных пропорций этих трёх цветов.

Различные цветовые модели и цветовая кодировка в Figma. Источник: Figma. Из архива эксперта
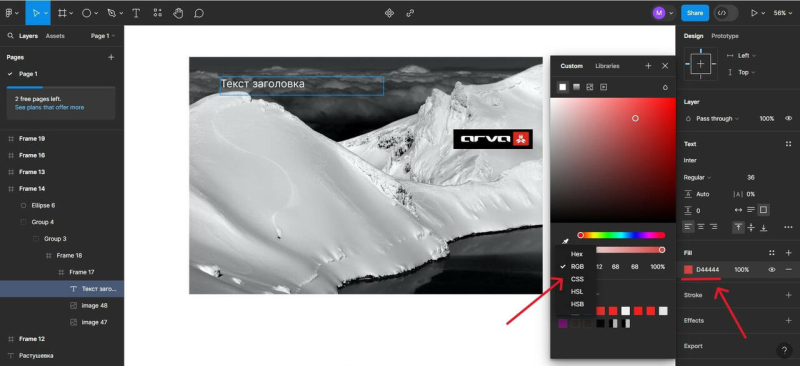
В Figma дизайнер может настроить оттенок цвета, насыщенность и прозрачность. Рассмотрим параметры цвета в интерфейсе программы подробнее:
● Квадратик цвета с шестизначным значением справа — обозначение цвета.
● 100% — параметр прозрачности цвета, стоит по умолчанию. По клику открывается поле для редактирования.
● Иконка «Открытый глаз» означает, что заливка включена. Её можно отключить.
● Иконка «Минус» — возможность удалить слой с заливкой.

Прозрачность цвета в Figma — это свойство объекта, которое позволяет видеть фон или другие элементы через объект. Источник: Figma. Из архива эксперта
Научиться работать в Figma и разбираться в цвете можно на курсе «Графический дизайнер». Продолжительность обучения — 9 месяцев, за это время студенты освоят базу и создадут 8 проектов. Опытные графические дизайнеры подробно разберут каждую работу, а после окончания курса их можно будет добавить в портфолио.


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Как поменять цвет в Фигме
В Figma дизайнер может поменять цвет у разных объектов и фигур, используя свойства заливки или обводки:
● Текстовые слои — любые слои, на которых размещается текст: заголовки, подзаголовки, тело текста.
● Шейпы — основной инструмент для создания базовых геометрических фигур: прямоугольники, окружности и треугольники.
● Векторы — изображения, состоящие из математических формул. Их можно масштабировать без потери качества.
● Фреймы — рабочие области с задаваемым размером.
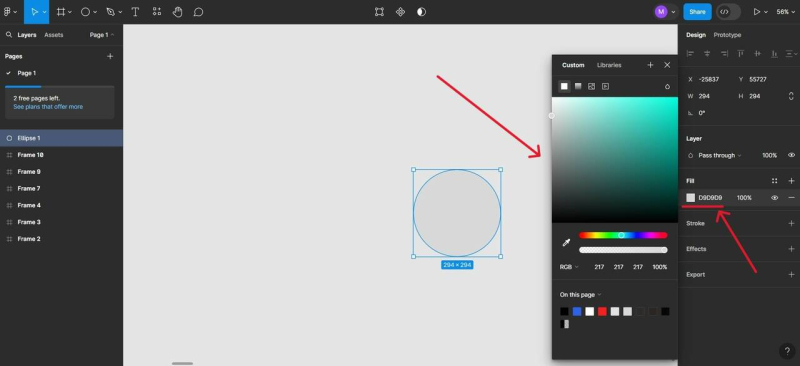
Чтобы поменять цвет в Figma, можно использовать палитру цветов или ввести его код в поле. Сначала нужно создать произвольный объект в Figma, например круг — горячая клавиша O. После этого на правой рабочей панели дизайнеру будет доступна область работы с цветом объекта.

По умолчанию все создаваемые фигуры имеют серую заливку, в кодовом виде она обозначается так: D9D9D9. Источник: Figma. Из архива эксперта
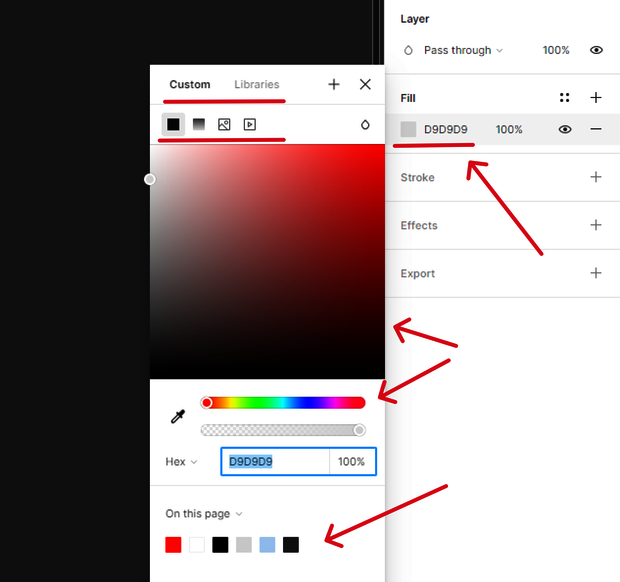
По клику на квадратик цвета откроется панель дополнительных настроек. Custom в заголовке окна дополнительных параметров означает, что настройки кастомные. Если переключиться на вкладку Libraries, появиться возможность выбрать цвет из цветовых стилей — если они уже созданы в файле или привязана библиотека цветов. Подробнее об этом поговорим ниже.

Так выглядит панель дополнительных настроек цвета заливки. Цветные квадраты в нижней строчке — отображение всех цветов, которые используются на странице. Источник: Figma. Из архива эксперта
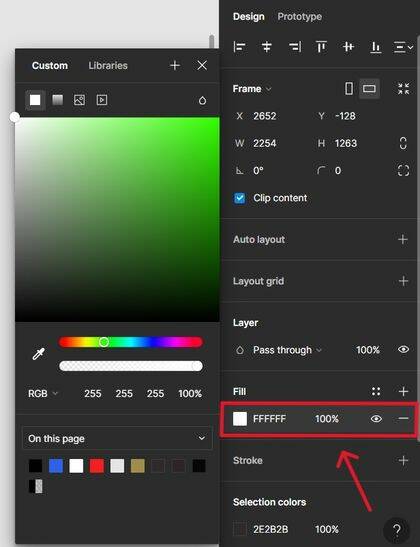
Чтобы выбрать желаемый цвет заливки, нужно передвинуть точку в палитре цветов либо на слайдере под ним. Ниже находится ползунок для настройки прозрачности, её также можно задать рядом с цветовой кодировкой.
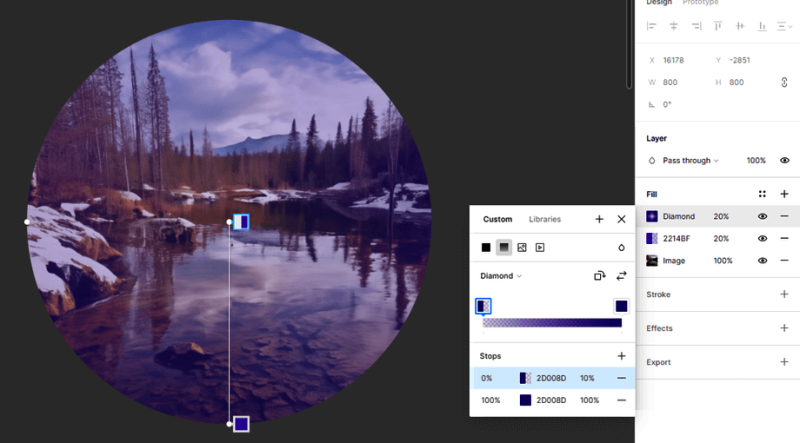
Объекту можно задать любое множество слоёв заливки. Для добавления слоя заливки надо нажать на иконку «+» справа от названия блока. Важно отметить, что заливкой для объекта в Figma может быть не только цвет, но и градиент, картинка, гифка — анимация будет отображаться в режиме прототипа, и даже видео — будет работать в режиме прототипа. Настраивая разную прозрачность для каждого слоя, можно получить интересный эффект.

Несколько слоёв заливки у одного объекта. Источник: Figma. Из архива эксперта
Замена цвета с помощью пипетки
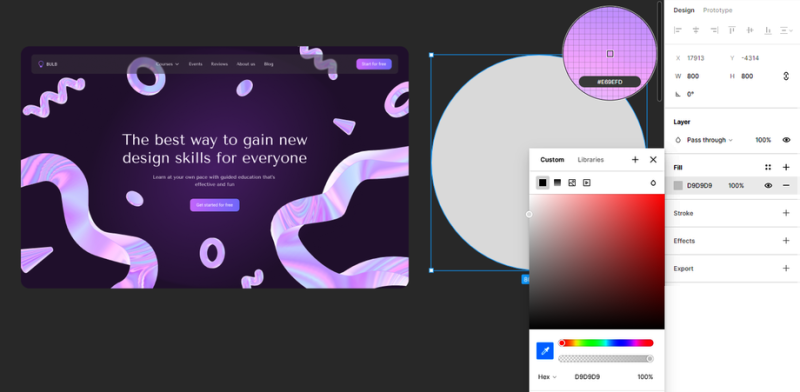
Инструмент «Пипетка» полезен тем, что позволяет брать образцы цветов с определённой части изображения и копировать их, создавая точную копию схемы. Это экономит время на подбор цвета «на глаз». Инструмент расположен в панели дополнительных настроек цвета. По нажатию на иконку «Пипетка» открывается окно с «прицелом», в котором показывается пиксельная сетка и цвет в HEX. По клику объект будет залит выбранным цветом.

Выбор цвета с помощью инструмента «Пипетка». Источник: Figma. Из архива эксперта
Стили в Figma: создание и использование
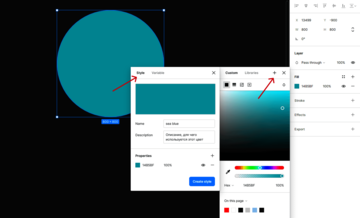
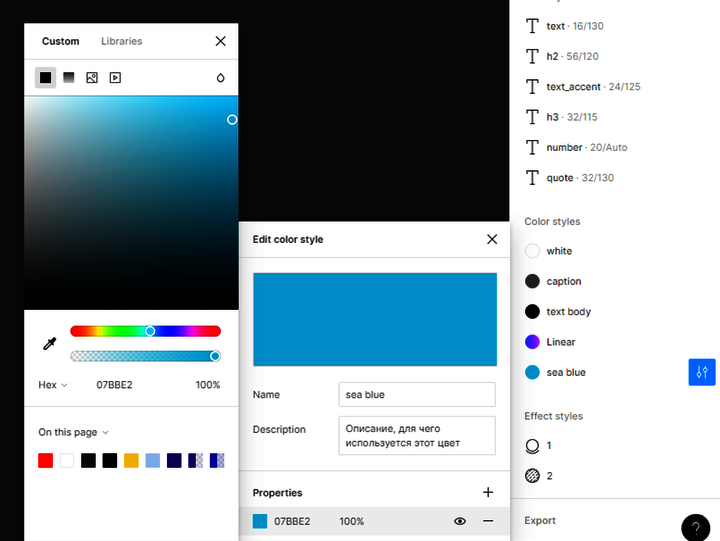
С помощью иконки «+» в правом верхнем углу панели настроек цвета можно создать новый стиль цвета. Чтобы создать стиль, нужно задать ему имя и по желанию добавить описание, после чего кликнуть на кнопку «Создать стиль».

Создание стиля цвета. Источник: Figma. Из архива эксперта

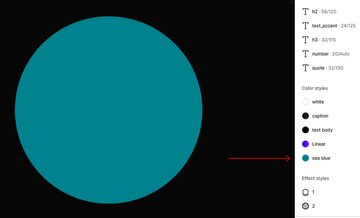
Все вновь созданные стили отображаются на рабочей панели справа. Источник: Figma. Из архива эксперта
Стили в Figma — удобная функция, которая позволяет изменять цвет элементов проекта одновременно, а не по отдельности. Если дизайнер создаёт несколько страниц сайта с использованием одинакового цветового стиля, то для его изменения достаточно выбрать нужный стиль на правой панели и внести корректировки. После этого обновятся все элементы, использовавшие указанный стиль.

Изменение стиля цвета на правой рабочей панели. Источник: Figma. Из архива эксперта.
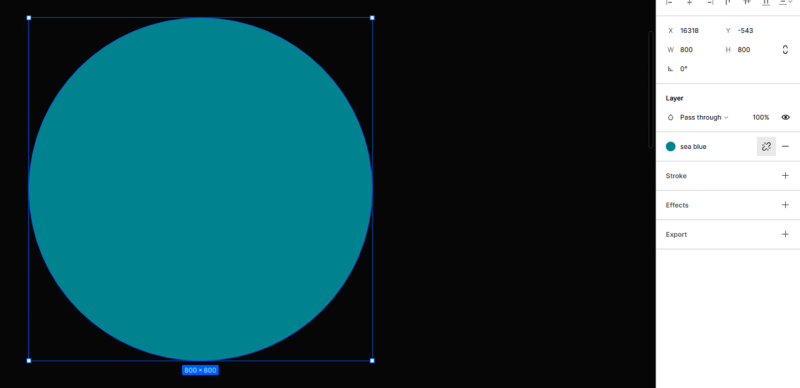
Если кликнуть на элемент, к которому применён стиль, на правой панели отобразятся не стандартные настройки цвета, а название стиля. Изменить цвет элемента в этом случае можно двумя способами:
1. Зайти в настройки стиля и изменить их. Изменения применятся ко всем элементам, к которым привязан стиль.
2. «Отсоединить» цвет стиля у конкретного элемента. Сначала нужно навести курсор на название цвета — справа появится иконка «разорванная скрепка». По клику на неё стиль будет отсоединён, и дальше можно задать параметры цвета вручную.

«Отсоединение» цветового стиля у элемента. Источник: Figma. Из архива эксперта
Совет эксперта
Ирина Бушуева
При работе над новым проектом советую как можно раньше начинать использовать стили — это позволит сэкономить массу времени в будущем, а также поможет на ранней стадии стандартизировать цветовую палитру. Важно позаботиться о том, чтобы цвета соответствовали параметрам доступности. При создании прототипов стоит помнить, что в качестве заливки у элементов может выступать гифка или видео — при демонстрации заказчику они помогут сделать дизайн проекта более приближённым к реальности.
