Содержание
Если соединить несколько серых квадратов и добавить условную картинку, можно быстро собрать схему будущего продукта. Разбираемся в плюсах вайрфреймов и правилах их создания.
Что такое вайрфреймПреимущества и недостатки вайрфреймовЕсть мнение, что вайрфреймы устарели. Так ли это?Правила создания вайрфреймовПрограммы для создания вайрфреймовПримеры хороших вайрфреймовСовет эксперта
Что такое вайрфрейм
Вайрфрейм (от англ. wireframe — каркас, сетка) — это схема с низким уровнем детализации, которая визуализирует структуру и содержание цифрового проекта. Вайрфрейм показывает, как будут расположены все основные элементы продукта: навигация, карточки, текстовые блоки, иллюстрации и кнопки. В дизайне вайрфрейм — это скелет информационной архитектуры будущего продукта, который содержит все его значимые элементы в обобщённом виде. Цель вайрфрейма — показать общую картину. Схему рисуют в двух-трёх цветах, обычно это серый, чёрный и белый.
Вайрфреймы можно разделить на две группы: низкодетализированные и высокодетализированные. В зависимости от степени детализации вайрфреймы могут включать элементы:
● Навигация — хедер, футер, хлебные крошки, навигация по каталогу;
● Заголовки и области текста — иногда их заменяют рыбным текстом или серыми прямоугольниками;
● Кнопки — прямоугольники серого или белого цвета;
● Карточки — блоки серого цвета, которые содержат в себе более мелкие элементы, например прямоугольники текста и кнопок;
● Иллюстрации и фотографии — вместо них ставят заглушки, например, перечёркнутые прямоугольники без заливки;
● Иконки — в виде схемы или серых квадратов.

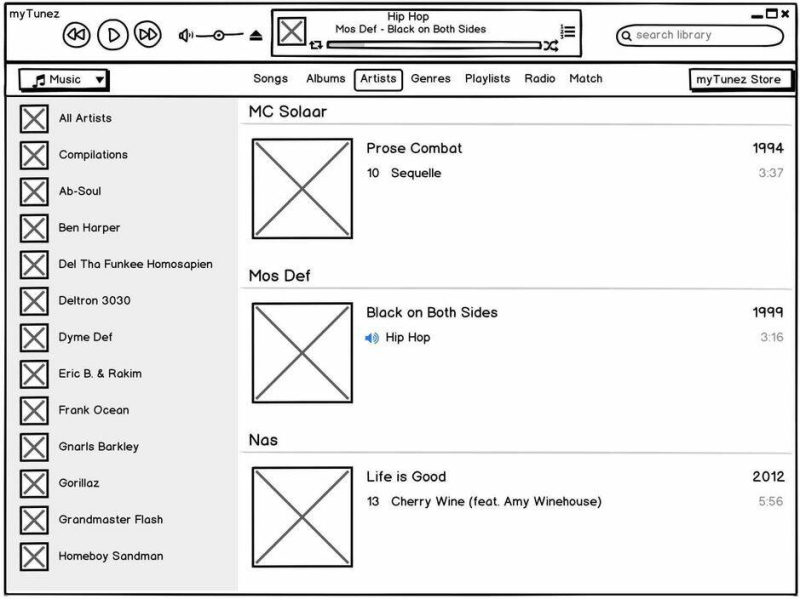
В вайрфрейме проигрывателя обложки композиций и иконки папок заменяют заглушками. Источник: balsamiq
Использование вайрфреймов при работе над проектом помогает:
● выстроить информационную архитектуру;
● проработать логику продукта и проверить ключевые пути пользователя;
● разработать навигацию между страницами;
● получить обратную связь от команды, пользователей и заказчика;
● сэкономить время на разработку продукта.

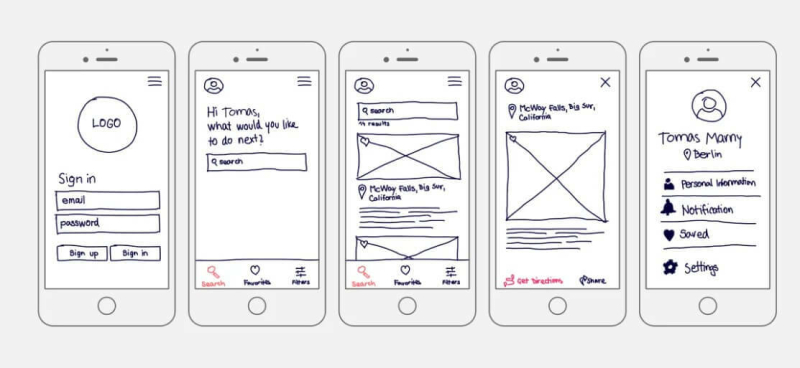
Так вайрфрейм веб-сайта может выглядеть в кейсе проекта. Источник: behance
Научиться прорабатывать логику цифровых продуктов, создавать вайрфреймы и полноценные прототипы учат на курсе «Веб-дизайнер». Многие студенты находят работу в первые два месяца после выпуска, а подработку — ещё во время обучения. В этом помогает объёмная практическая часть: за 9 месяцев портфолио начинающего специалиста пополнится шестью проектами.
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Преимущества и недостатки вайрфреймов
В таблице разобрали основные преимущества и недостатки вайрфреймов как способа представления структуры продукта.
Плюсы
✅ Наглядно показывают структуру и логику продукта на ранних этапах, помогают улучшить путь пользователя.
✅ Отсутствие визуала не отвлекает внимание от возможностей и функциональности продукта.
✅ Можно быстро собрать с помощью онлайн-сервисов.
✅ Позволяют получить быструю обратную связь.
✅ Небольшие временные и финансовые затраты на разработку.
Минусы
❌ Вайрфреймы могут быть довольно абстрактными, и если заказчик встречается с ними впервые, ему может быть сложно разобраться и представить будущий продукт.
❌ Создание вайрфреймов может затянуть процесс разработки, особенно если в них постоянно вносить изменения
Есть мнение, что вайрфреймы устарели. Так ли это?
Создание вайрфрейма — важная часть работы над проектом: на его основе команда разрабатывает подробный макет продукта. Если пропустить этот этап работы, в информационной архитектуре и логике сайта или приложения могут быть пробелы. Вайрфрейм помогает увидеть и исправить ошибки в самом начале работы, с минимальными потерями времени.
Также вайрфрейм позволяет на ранних этапах работы над продуктом проверить его жизнеспособность: для стартапов это способ быстро проверить идею и сэкономить время и деньги на разработке. Вайрфреймы не нужны, если продукт простой или его структура уже проработана.
Правила создания вайрфреймов
Вот несколько правил, которые помогут сделать вайрфреймы полезным инструментом при разработке цифрового продукта:
● Начинать на старте проекта
Вайфремы лучше разрабатывать в самом начале работы над проектом. Сначала анализируют ожидания и нужды пользователя, продукты конкурентов и существующие решения, затем создают пользовательские сценарии и User Flow, после — вайрфреймы и только потом полноценные кликабельные прототипы. Такая очерёдность позволяет отследить логику продукта и быстро внести изменения в случае необходимости.
● Ставить структуру на первое место
Способ подачи информации и структура будущего продукта выступают на первый план: детали на этом этапе вторичны. Глядя на вайфреймы, можно понять, соответствует ли функциональность целям продукта, и если нет — легко поменять структуру, чтобы верно расставить акценты.
● Максимально упрощать
Разработка вайрфреймов не должна занимать много времени: важен не цвет кнопки, стиль иллюстрации или степень прозрачности фотографии, а их расположение на экране относительно других элементов. Время детализации придёт позже, на этапе создания прототипов и мокапов. На начальном этапе можно рисовать вайрфреймы от руки, чтобы не углубляться в детали, и только потом переносить их в графический редактор.
● Следить за консистентностью
Чтобы продукт получился цельным и гармоничным, вайрфреймы разных страниц и экранов должны соответствовать единому заданному стилю и друг другу. Одинаковые способы навигации на всех страницах и структура повторяющихся блоков — признак последовательности в будущем интерфейсе.
● Помнить про адаптивность
Важна среда, для которой разрабатывается продукт: если это приложение, стоит сразу показывать схемы экранов с учётом их разрешения.
● Тестировать и собирать обратную связь
Недостаточно просто нарисовать вайрфрейм: схему необходимо протестировать, а затем собрать и проанализировать обратную связь. Это поможет улучшить пользовательский опыт, чтобы продукт максимально отвечал запросам аудитории.

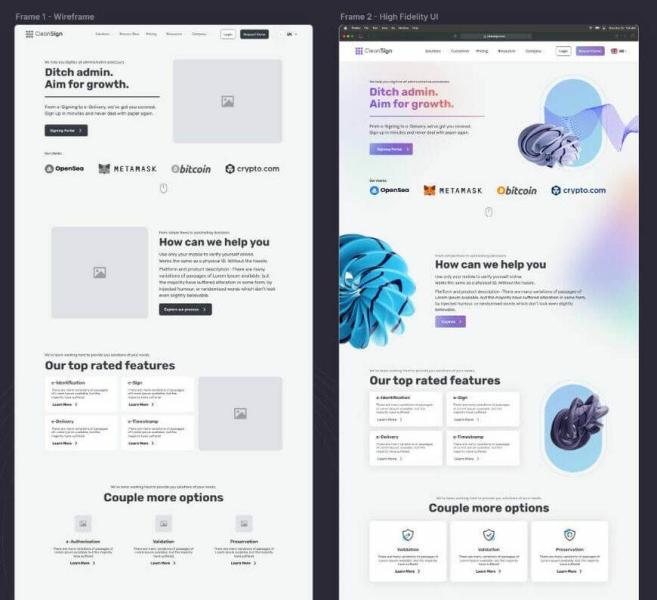
Слева фрагмент вайрфрейма, справа — созданный на его основе прототип лендинга. Источник: behance
Программы для создания вайрфреймов
Для создания вайрфреймов используют графические редакторы и онлайн-платформы с возможностью совместной работы: вся команда сразу видит изменения в проекте. Вот несколько популярных:
1. Figma
В сообществе платформы можно найти готовые шаблоны вайрфреймов, которые состоят из компонентов — легко скопировать шаблон целиком или отдельные элементы. Нужен навык работы с сервисом: без него быстро набросать вайрфрейм не получится.

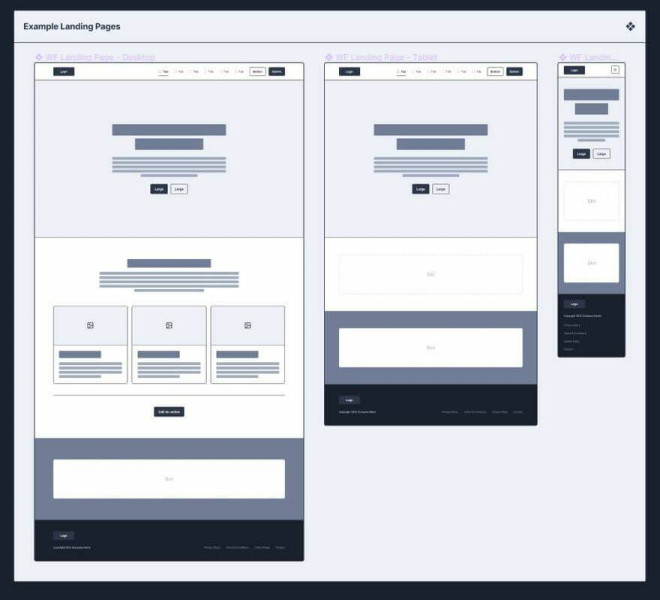
Этот шаблон вайрфрейма в Figma учитывает необходимость адаптировать схему под разные устройства: дизайнеру не придётся отрисовывать их самому. Источник: figma.community
2. Miro
В сервисе много бесплатных шаблонов вайрфреймов, которые можно быстро адаптировать под конкретный проект: удалить лишние блоки или добавить новые, изменить цвет.

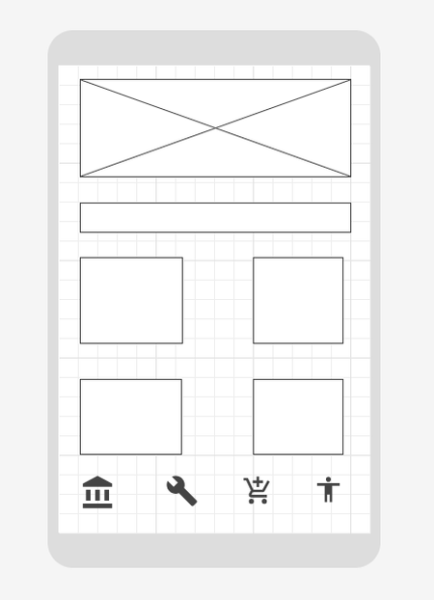
Пример вайрфрейма мобильного приложения. Источник: miro
3. Wireframe.cc
Сервис для быстрого прототипирования с минималистичным интерфейсом: набросать вайрфрейм за несколько минут получится даже у тех, кто далёк от дизайна.

В сервисе есть шаблон сайта и мобильного приложения. Источник: wireframe.cc
4. Balsamiq
Ещё один облачный сервис для создания вайрфреймов с большой библиотекой шаблонов.

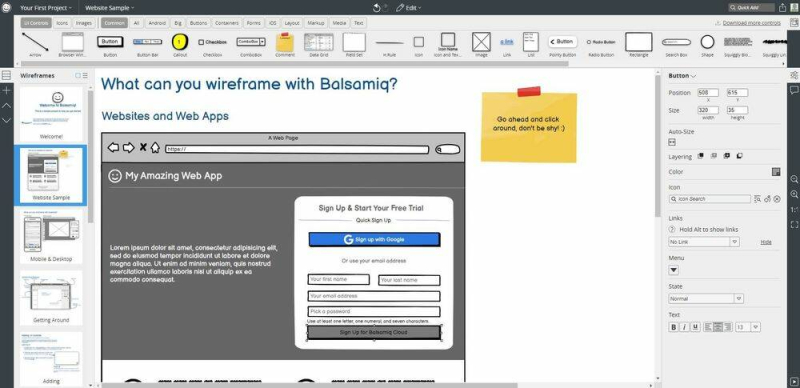
Забавные подсказки вдохновляют попробовать сервис. Источник: balsamiq
5. MockFlow
Сервис-конструктор с понятным интерфейсом, позволяющий из набора готовых элементов быстро собрать уникальный вайрфрейм.

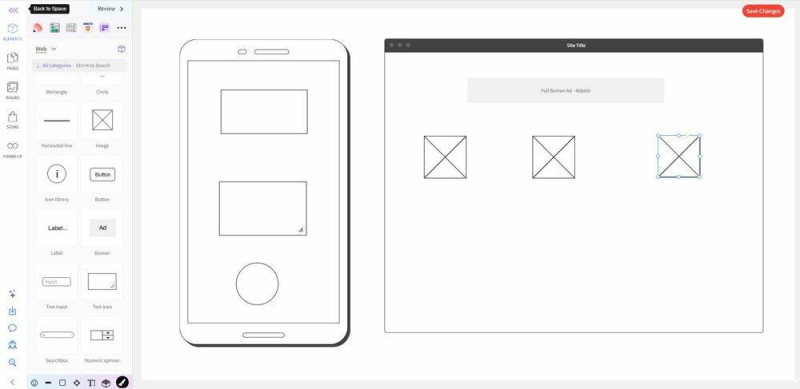
Нужные элементы легко добавить из списка слева. Источник: mockflow
Примеры хороших вайрфреймов
Найти примеры хороших вайрфреймов можно в кейсах дизайн-агентств и отдельных дизайнеров, например, на Dribbble или Behance. Вот несколько примеров качественных схем будущих продуктов с разной степенью детализации.


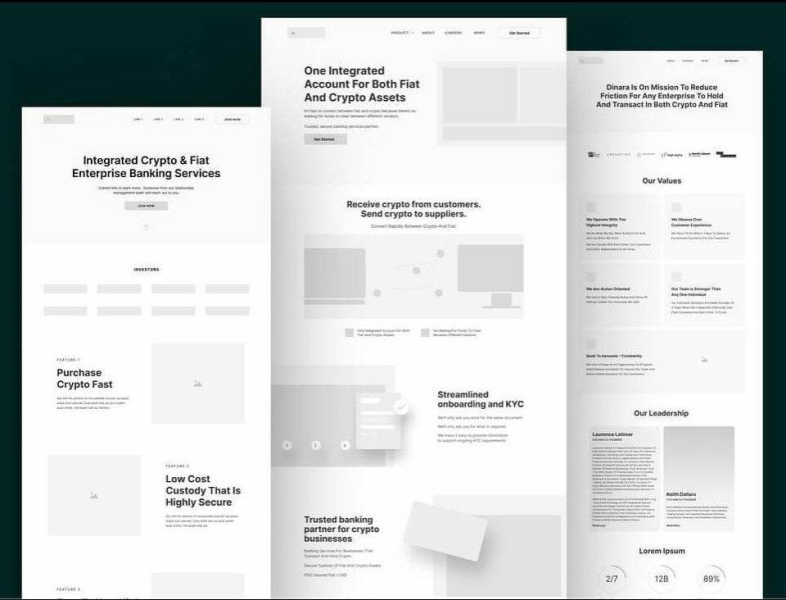
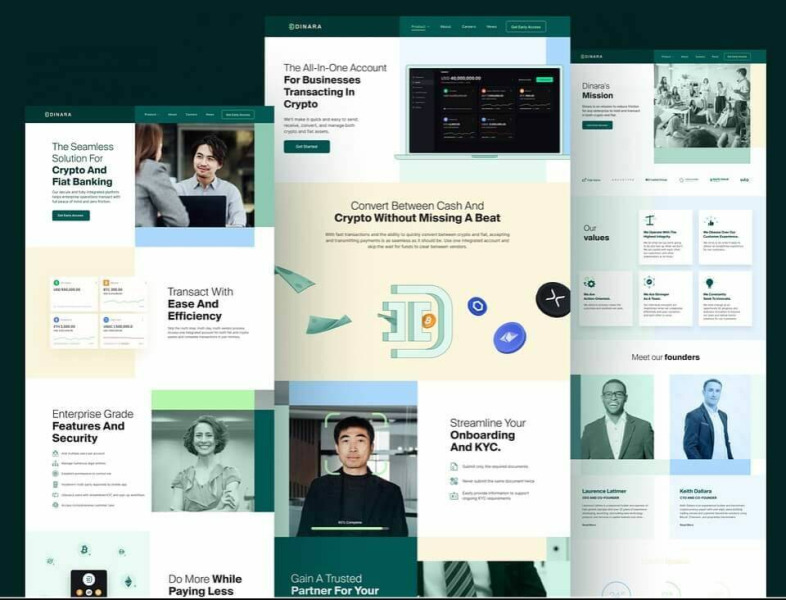
Слева — фрагмент вайрфрейма сайта, справа — финальный прототип: если присмотреться, можно увидеть отличия в заголовках и блоках, но общая структура осталась прежней. Источник: dribbble


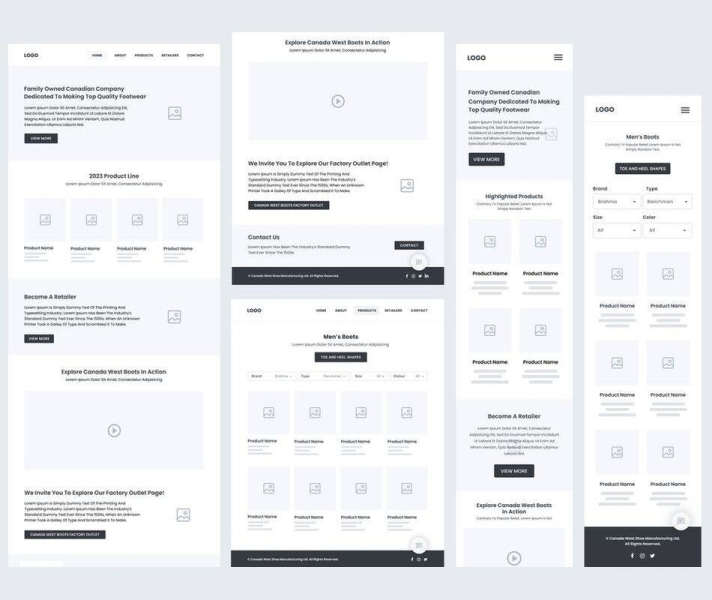
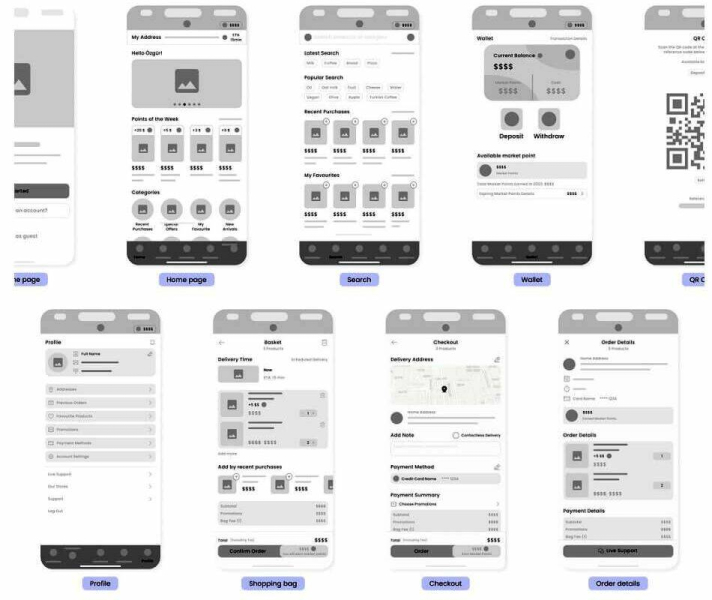
Низкодетализированный вайрфрейм сайта онлайн-магазина: текстовые блоки заполнены рыбным текстом, в карточке товара стоят заглушки на месте фото и описания, но структура тем не менее ясна. Источник: dribbbleВысокодетализированный вайрфрейм мобильного приложения онлайн-магазина включает элементы навигации и интерактивные кнопки. Источник: dribbble
Совет эксперта
Ирина Бушуева
Начинать рисовать вайрфрейм удобнее от руки ― ничего не будет ограничивать и не придётся тратить время на выравнивание элементов по пикселям. При создании схемы нужно опираться на User Flow — так проще понять, сколько экранов нужно спроектировать и как пользователи будут перемещаться между ними. В вопросе текстов лучше придерживаться золотой середины: не стоит везде использовать рыбный текст или, наоборот, подробно прописывать весь контент — при тестировании это будет сбивать пользователей с толку.
