Содержание
Рассказываем про работу со шрифтами в Figma: как добавить шрифт в веб-версию и в приложение, на что важно ориентироваться при выборе и как настроить шрифт.
Шрифты в веб-версии FigmaШрифты в десктопном приложении FigmaРабота с отсутствующим шрифтомКакие шрифты выбратьКак работать со шрифтами в FigmaГорячие клавиши в Figma для работы со шрифтамиСовет эксперта


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Шрифты в веб-версии Figma
По умолчанию Figma использует шрифты из бесплатной библиотеки Google Fonts, где собрано более 800 шрифтов. Также в Figma можно загрузить любой шрифт из интернета.
Чтобы добавить новый шрифт в веб-версию Figma, нужно:
1. Скачать шрифт. Обширные коллекции шрифтов представлены на сайтах FontSpace, 1001 Free Fonts, Font Squirrel и других.
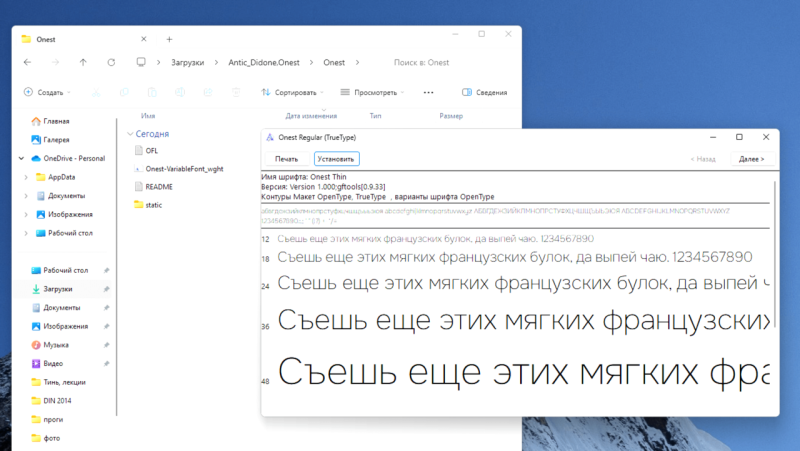
2. Разархивировать шрифт. Для этого дважды кликаем по названию шрифта и в открывшемся окне нажимаем кнопку «Установить».

Стандартный процесс установки шрифта в веб-версии Figma не займёт много времени. Из архива эксперта
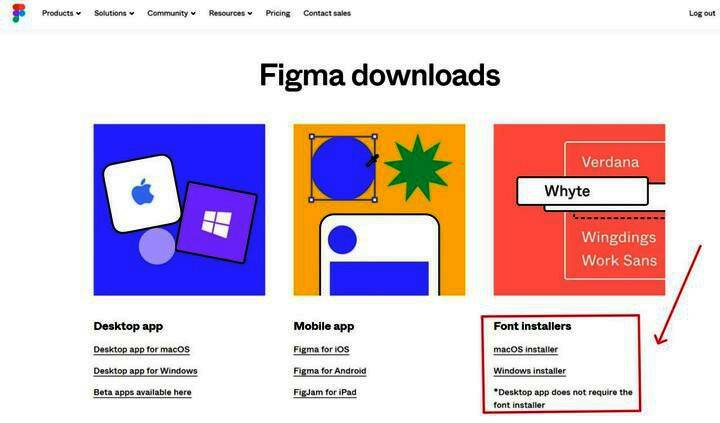
3. Скачать и установить Figma Font Helper. Утилита находится на официальном сайте Figma, есть версии для Windows и macOS.

Figma Font Helper, или установщик шрифта, — инструмент, который позволяет использовать новые шрифты
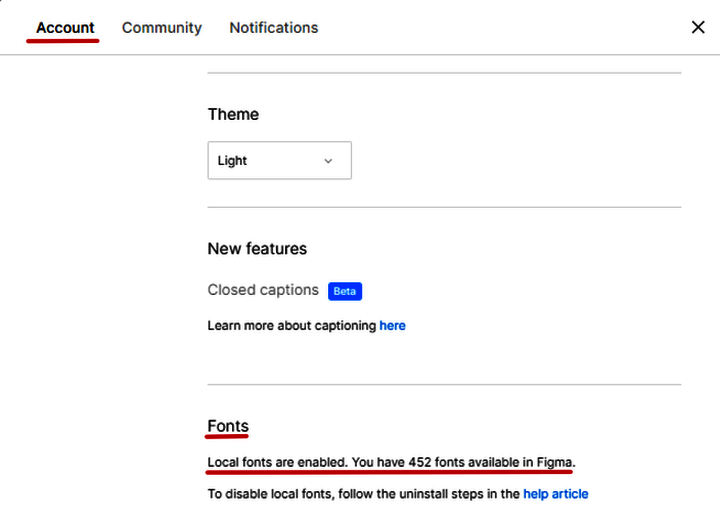
4. Убедиться, что Figma Font Helper работает. Для этого нужно открыть настройки аккаунта и проскроллить до раздела Fonts. Если помощник установлен, пользователь увидит сообщение: «Local fonts are enabled» — «Локальные шрифты включены».

В разделе сразу указано, сколько всего шрифтов доступно дизайнеру. Источник: Figma. Из личного архива эксперта
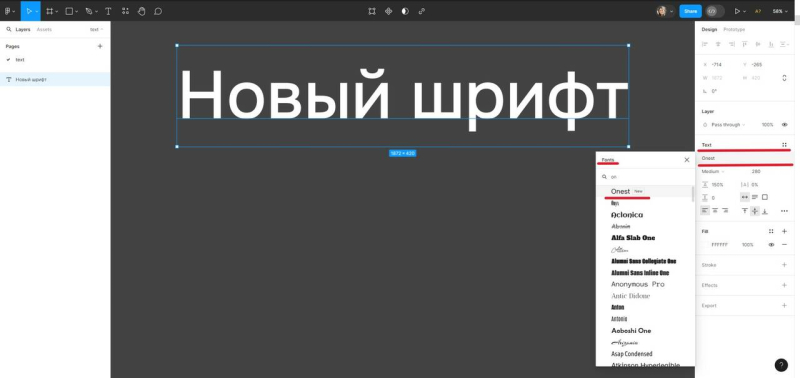
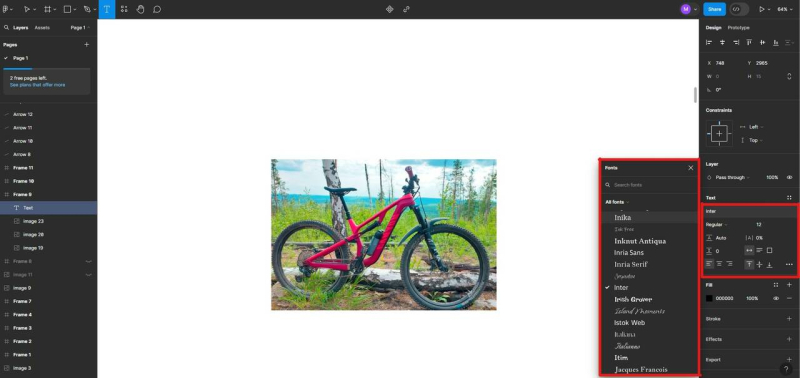
5. Открыть Figma-файл и выбрать текстовый слой. На правой панели, в разделе «Text», кликаем на название шрифта и выбираем новый шрифт, его можно найти вручную или при помощи поиска.

Figma также покажет лейбл «New» у нового шрифта. Источник: Figma. Из личного архива эксперта
Шрифты в десктопном приложении Figma
Приложение распознаёт и позволяет использовать все локальные шрифты, установленные на компьютере пользователя, вне зависимости от операционной системы. Для работы достаточно:
1. Установить шрифт на устройстве: скачать и разархивировать.
2. Нажать «Установить» в открывшемся окне.
3. Закрыть и снова открыть приложение Figma. Новый шрифт будет доступен в блоке «Text» при выборе шрифта.
Работа с отсутствующим шрифтом
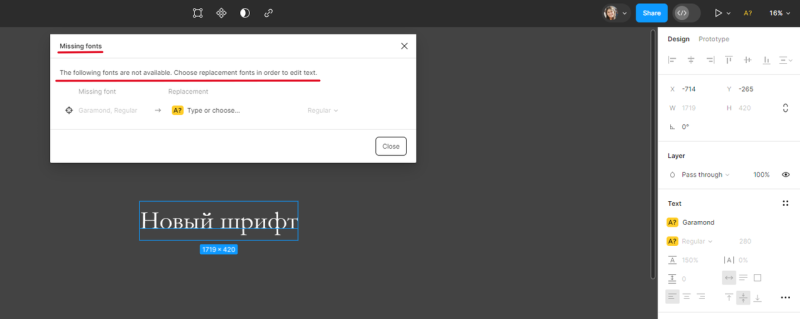
Бывают ситуации, когда дизайнеру приходится работать с неустановленным шрифтом. Например, дизайнер открывает новый файл и видит предупреждение об отсутствии шрифта.

Уведомление означает, что шрифт не установлен на компьютере пользователя. Источник: Figma. Из личного архива эксперта
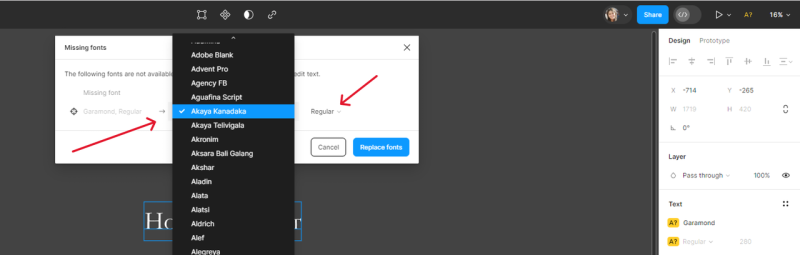
Чтобы работать с таким шрифтом, нужно его установить, как описано выше. Другой вариант — поменять шрифт на уже установленный. Для этого нужно в уведомлении нажать на поле с жёлтым квадратом и выбрать замену. Важно: изменение шрифта может быть критично — стоит заранее уточнить у заказчика, возможен ли такой вариант. В крупных проектах шрифт определён дизайн-системой или брендбуком и его нельзя произвольно изменять.

При изменении шрифта дизайнер также может изменить его начертание. Источник: Figma. Из личного архива эксперта
Какие шрифты выбрать
Гармонично подобранный шрифт не только корректно доносит информацию до аудитории, но и визуально дополняет проект и передаёт эмоцию бренда. Важно обращать внимание на характер шрифта: например, округлый подойдёт, чтобы создать ощущение уюта и заботы. Для технологичных проектов такой шрифт будет выглядеть неподходящим, им больше подойдёт шрифт с сильным характером.

Шрифт Lufga — выразительный геометрический гротеск, который прекрасно читается и сразу привлекает внимание. Источник: behance
Для веб-проектов особенно важно, чтобы шрифты хорошо читались, поэтому чаще всего используют гротески — шрифты без засечек. Простой вариант — использовать один шрифт для всего сайта. Например, заголовки можно набирать жирным начертанием, а текст — обычным.
Более интересный вариант — использовать шрифтовую пару. Это два шрифта, которые хорошо сочетаются друг с другом. Они выглядят гармонично благодаря сходству характеров или, наоборот, привлекают внимание за счёт визуального контраста. Для заголовков можно взять акцидентный шрифт, для текста — гротеск.

Пример шрифтовой пары из антиквы и гротеска. Источник текста: paratype. Из личного архива эксперта
Что важно проверить при выборе шрифта:
● Читабельность. Буквы и цифры в шрифте легко читаются, нет элементов, которые выбиваются из общего настроения, и непонятных пробелов между буквами или словами.
● Адаптивность. Нужно посмотреть, как шрифты будут выглядеть на разных устройствах и при разных разрешениях экрана. Можно выбирать шрифты без засечек: их легче читать с компьютера и мобильных устройств.
● Количество начертаний. Хорошо, когда у шрифта несколько начертаний, — это позволит дизайнеру выстраивать визуальную иерархию текста.
● Лицензия. Особенно важно для коммерческих проектов: нелегальное использование шрифта может довести компанию до суда.

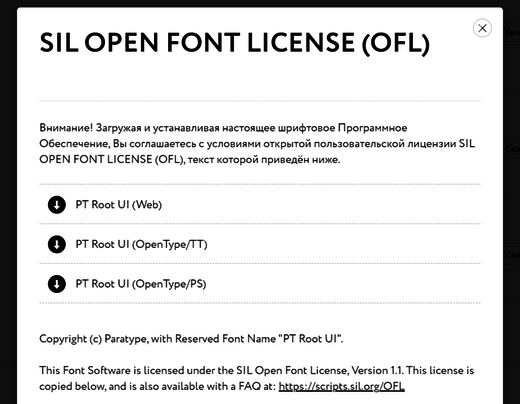
Проверка типа лицензии на сайте Paratype.ru. Источник: Paratype.ru
Как работать со шрифтами в Figma
Для начала нужно выбрать текстовый слой, кликнув по нему, или создать новый текстовый слой при помощи инструмента «Text».

Шрифт и его настройки отображаются на правой панели в блоке «Text». Источник: Figma. Из личного архива автора
Параметры и настройки в блоке «Текст»:
● Шрифт. Отображается полное название. Изначально предлагается использовать Roboto, но можно выбрать любой доступный шрифт.
● Начертание. Количество начертаний может быть разное, обычно это light, regular, semibold и bold. Если у шрифта одно начертание, параметр будет неактивен.
● Кегль. Или размер шрифта. Его можно менять прямо в поле или использовать выпадающий список со значениями.
● Высота линии. Или интерлиньяж. Позволяет контролировать вертикальное расстояние между строками текста в абзаце. Помогает сбалансировать дизайн и улучшить читаемость. По умолчанию стоит значение Auto. Можно установить фиксированную высоту строки в пикселях — px, или высоту строки, равную процентам от размера шрифта, — %.
● Межбуквенное расстояние. Промежуток между символами в слове, строке или абзаце. Влияет на читабельность. Не следует путать с кернингом — регулированием расстояния между отдельными символами. По умолчанию межбуквенное расстояние равно нулю.
● Расстояние между абзацами. Пустое пространство между абзацами помогает сконцентрировать внимание на тексте, а также повысить читабельность.
● Изменение размера. Отвечает за то, как текстовый слой сжимается или увеличивается в соответствии с содержимым. Доступно несколько настроек: автоматическая ширина, автоматическая высота, фиксированный размер.
● Выравнивание. Делится на горизонтальное — по левому краю, центру, правому краю, и вертикальное — по верху, центру, низу.

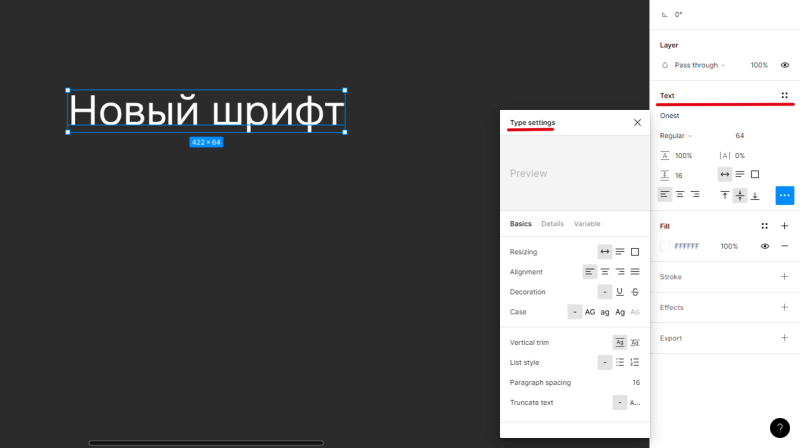
Дополнительные настройки текста — в выпадающем списке. Источник: Figma. Из личного архива эксперта
В правом нижнем углу есть три точки, по клику на них откроется окно с дополнительными настройками: подчёркнутый и зачёркнутый шрифт, регистр — прописные и строчные буквы, настройки стилей списков — буллеты и нумерованные списки, обрезка текста в троеточие и т. д.
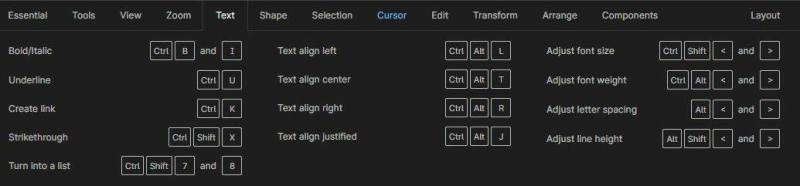
Горячие клавиши в Figma для работы со шрифтами
Горячие клавиши нужны для создания, выравнивания и форматирования текстовых фрагментов: например, добавления курсива или изменения расстояния между буквами. Чтобы увидеть все горячие клавиши, нужно:
1. Кликнуть на иконку вопроса в правом нижнем углу интерфейса.
2. Выбрать строку Change keyboard layout.
3. Перейти в блок Text.

Полный список комбинаций горячих клавиш расположен в области Text. Источник
Совет эксперта
Ирина Бушуева
Важно обращать внимание на то, соответствует ли выбранный шрифт цели проекта. Эмоции от шрифта должны совпадать с эмоциями от бренда. Важна читабельность и визуальная иерархия: заголовки должны быть крупнее, подзаголовки — меньше, но всё равно крупнее основного текста. Всё это сделает дизайн понятным. Стоит экспериментировать с начертаниями, чтобы найти оптимальное сочетание для конкретного проекта. Иногда уместны декоративные или рукописные шрифты — они могут добавить индивидуальности.
