Содержание
Визуальная коммуникация помогает брендам доносить до клиентов свои ценности и продавать товары и услуги. Разбираемся, как транслировать информацию через линии, формы и цвета.
Что такое визуальная коммуникация и зачем она нужна
Визуальная коммуникация — процесс передачи информации и идей с помощью визуальных элементов, таких как изображения, цвета, формы, шрифты и композиция.
Она выполняет несколько задач:
● привлекает внимание;
● усиливает сообщение;
● делает информацию запоминающейся;
● увеличивает вовлечённость клиента в общение с брендом;
● продаёт товары или услуги.

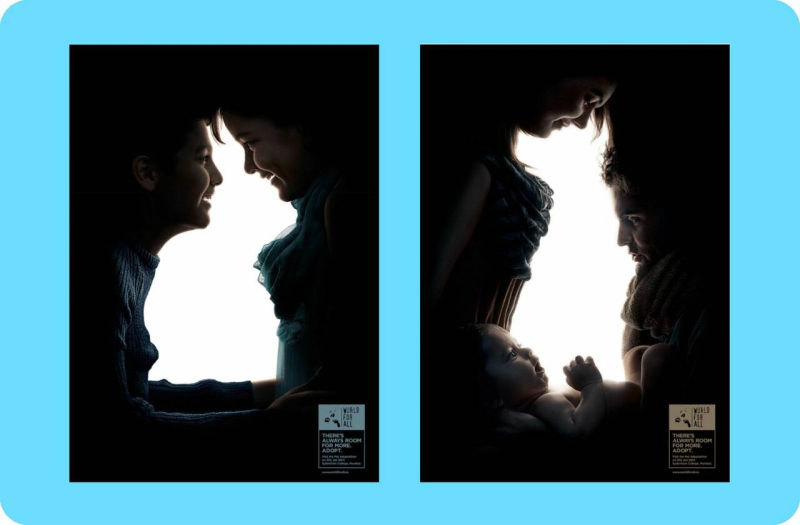
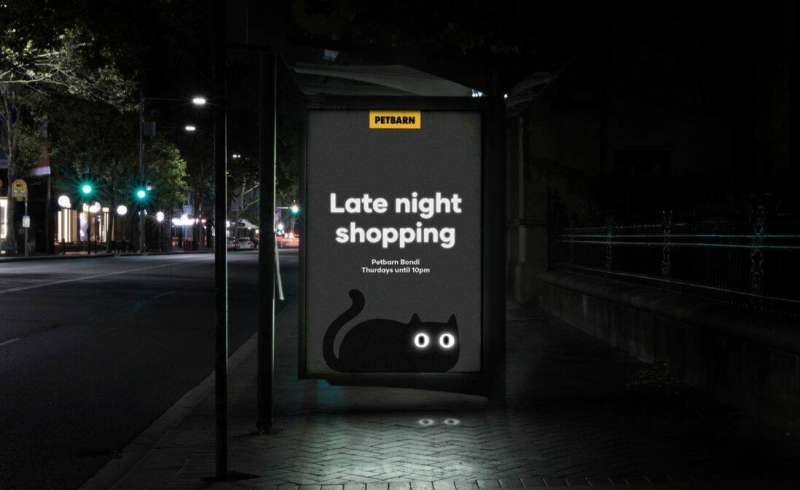
Одни из лучших примеров визуальных коммуникаций встречаются в социальной рекламе. Например, в проекте World for All и McCann Worldgroup «Всегда есть место для питомца» основная идея в том, что питомец может стать членом семьи
Чем коммуникационный дизайн отличается от графического
В команде дизайна над визуальной коммуникацией обычно работают графический и коммуникационный дизайнеры:
● Графический дизайнер работает с цветами, формами, шрифтами и изображениями. Его задача — создать эстетически привлекательные и функциональные образы.
● Коммуникационный дизайнер отвечает за то, как выстроить общение с клиентом и передать ему сообщение: как решить проблему, какой подобрать голос бренда, на каких особенностях аудитории сделать акцент. Он отвечает за реализацию бизнес-задач и смыслов.
Например, человек задаёт вопрос умной колонке. Она реагирует: издаёт специальный звуковой сигнал о том, что она работает и слушает голос, включает подсветку, отвечает. Коммуникационный дизайнер придумал саму идею с анимацией, цветом и звуком. Графический — продумал, как это будет выглядеть.
На курсе «Графический дизайнер» студенты знакомятся с системой визуальных коммуникаций, учатся работать со шрифтом, формой, цветом и композицией. А также получают базовые знания в работе с анимацией и инфографикой.


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Преимущества и недостатки
Кажется, что визуальная коммуникация должна иметь только плюсы, однако это не так.
Плюсы
✅ Эффективность. Большую часть информации человек получает с помощью зрения. На её обработку уходит меньше времени, чем на текст. Так она легче считывается и запоминается.
✅ Универсальность. Визуальная коммуникация создаёт общий язык общения, который могут понять люди разных национальностей. Она облегчает диалог и снижает языковые барьеры.
✅ Вовлечение. За счёт визуальной коммуникации можно воздействовать на эмоции людей и вызывать ассоциации. В дальнейшем это формирует доверие клиентов к бренду.
Минусы
❌ Несамостоятельность. Визуальная коммуникация не может передать сложные концепции. В таких случаях она должна быть подкреплена объясняющим текстом или аудиосопровождением.
❌ Разная интерпретация. Могут возникать проблемы с некорректной трактовкой образов, в том числе и из-за национальных особенностей и разного культурного кода.
❌ Дороговизна. Стоимость визуальной коммуникации зависит от проекта. Бывают случаи, когда в проект нужно привлекать разных специалистов, выбирать дорогостоящие устройства или рекламные каналы, например, цифровые билборды, ТВ-рекламу.

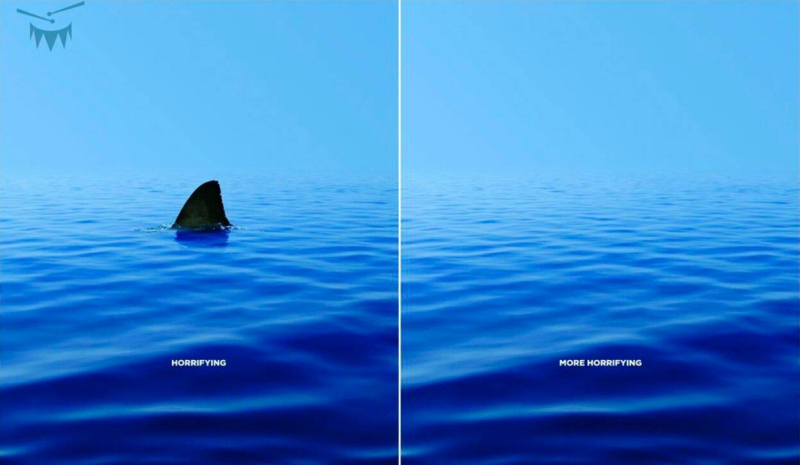
Пример несамостоятельности визуальной коммуникации. Без текстового объяснения довольно сложно понять посыл баннеров от WWF, подписи на фотографиях смысл не раскрывают. Обычно для таких рекламных кампаний активно задействуют пиар в СМИ, чтобы рассказать людям об идее, а изображением лишь привлекают внимание

Пример разной интерпретации. Жест «большой палец вверх» в России, США, Англии используют в переписке, чтобы дать одобрение или положительно отреагировать — «класс», «здорово», «супер». А вот в Греции этот знак значит, что нужно замолчать, — в позитивном контексте его не стоит использовать
Формы визуальной коммуникации
Чтобы передать сообщение от бренда клиенту, обычно используют следующие способы визуальной коммуникации: фотографии, графику, иконки, инфографику, анимацию.
Фотография используется, чтобы показать что-то реальное, в том виде, в котором предмет существует.

McDonald’s в рекламных баннерах акцентирует внимание на изображениях еды: сочных бургерах, горячем кофе с пенкой, хрустящей картошке. Такое изображение моментально вызывает аппетит и стимулирует к совершению покупкиГрафика и иллюстрации нужны, чтобы показывать как реальные, так и нереальные объекты и истории. Например, компьютерную графику используют, чтобы создать фантастический мир

Для редизайна магазина для животных Petbarn дизайнер выбрал иллюстрацию, чем сделал бренд более живым и открытым. Дизайн: Marco Palmieri
Иконки чаще всего используют для навигации (стрелки, кнопки), чтобы можно было быстро считать информацию. Иногда они ложатся в основу брендинга — например, на основе иконок может быть построен логотип.

Основное средство визуальной коммуникации сети магазинов «Магнит» — иконки. С помощью них все суббренды обрели единый, строгий визуальный образ. Дизайн: СупрематикаИнфографику задействуют, когда хотят представить много данных в легко считываемой форме или чтобы сравнить их между собой.

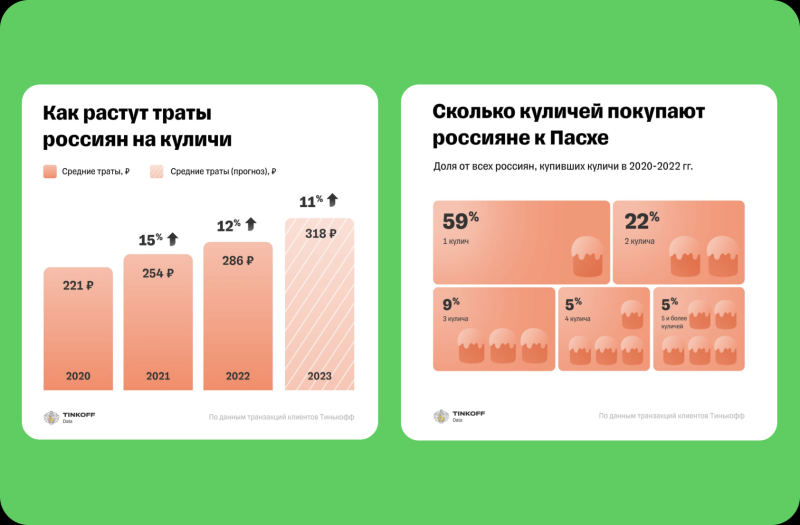
Накануне Пасхи Тинькофф опубликовал инфографику, которая показывает, сколько россияне тратят на куличи и сколько штук в среднем покупают. Источник: Tinkoff Data и Tinkoff IndexАнимацию выбирают, чтобы показать продукт в действии. Можно показывать как реальные события, так и вымышленные.

Анимация может воздействовать на эмоции. В этом проекте дизайнер с помощью реакции персонажа подсказывает, на какую кнопку стоит нажать. Дизайн: Mertens Willem
Базовые элементы визуальной коммуникации
К элементам визуальной коммуникации относятся цвет, типографика, графические элементы и композиция.
Цвет влияет на настроение аудитории, привлекает внимание, помогает выделиться среди конкурентов. Цветовая палитра включает основные и дополнительные цвета, оттенки, градиенты.

Цвет бренда Tiffany & Go называется Tiffany Blue и символизирует роскошь и изысканность
Типографика тоже передаёт настроение, подчёркивает общую эстетику, влияет на читабельность. В понятие типографики входит сам шрифт, его начертание, кегль, интерлиньяж и другие параметры.

Музей электронной музыки для айдентики выбрал компьютерный, технологичный шрифт. Дизайн: Schultzschultz
Графические элементы нужны для передачи визуальных метафор. Это линии, формы, текстуры, иллюстрации, фотографии.

Служба сбора мусора, Supertrash, выбрала яркий розовый цвет и острые формы для графики — всё это выглядит модно, нестандартно и привлекает внимание. Дизайн: Seachange studioКомпозиция помогает работать с пространством и подбирать гармоничное расположение предметов. К ней относятся баланс, пропорции, выравнивание на полосе, иерархия элементов.

Музыкальная консерватория Аннемассе в своих рекламных баннерах разделила пространство на две части: креативную и формальную. В креативной дети играют на музыкальных инструментах, а в формальной ― информация о школе. Дизайн: Graphéine
Примеры визуальных коммуникаций
Хорошая визуальная коммуникация помогает аудитории воспринять смыслы, которые бренд в неё заложил. Плохая отдаляет клиента от бренда.Хорошая коммуникацияМинималистичный дизайн Apple создаёт ощущение премиальности и инновационности. Бренд использует белый фон, чёрный шрифт, простые формы, гармонично задействует пустое пространство — никакого визуального шума, всё внимание на продукте.

В центре внимания — красота решенийДолгая история Coca-Cola прочно сформировала в сознании образ праздника. Бренд узнаваем сразу по красной этикетке, рукописному шрифту, движению большого грузовика, ярким рекламным образам.

В дизайне визуальной коммуникации Coca-Cola часто использует образы, когда семья и друзья собираются вместе за общим столомПлохая коммуникация
Сок Tropicana решил сделать редизайн: убрал с упаковки изображение апельсина с соломинкой и заменил его на стакан с соком. Это вызвало негативную реакцию у покупателей, которые не узнали упаковку и посчитали её скучной и похожей на упаковки конкурентов. Из-за этого бренд потерял 50 млн долларов и в результате вернулся к изначальному дизайну.

Tropicana хотели сделать акцент на натуральном, свежевыжатом соке — это подчёркивал стакан и крышка в виде апельсина. Однако бренд не учёл, насколько у аудитории была сильная эмоциональная связь со старой упаковкой
Крупная торговая сеть Gap сменила логотип: заменила благородный шрифт с засечками на гротеск, убрала синий фон, написала название магазина на белом фоне и добавила сбоку синий квадрат. Публика посчитала логотип скучным и нелепым, бренд признал неудачный ребрендинг и вернулся к прежнему изображению.

Аудитория посчитала, что шрифт Helvetica для нового логотипа довольно распространённый, а градиентный квадрат не отличается оригинальностью
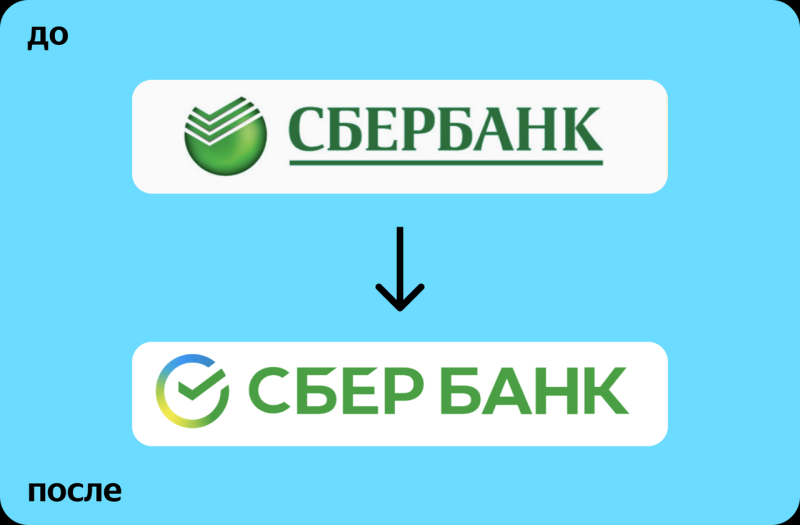
Бывают случаи, когда ребрендинг негативно воспринимается аудиторией, но спустя время клиенты привыкают и отмечают положительные изменения.

Когда «Сбербанк» стал Сбером, заменил логотип, добавил градиент — это преобразовало бренд и сделало его более современным

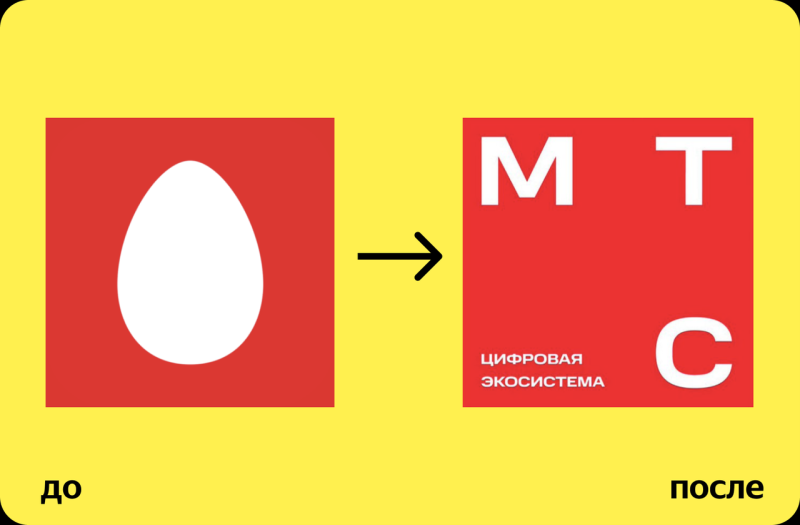
Или — новый логотип МТС. Бренд заменил привычное яйцо на красном фоне на квадрат со вписанными в него буквами. Геометрическое решение помогло выделиться среди конкурентов
Совет эксперта
Яна ВолгужеваСоздание визуальных коммуникаций начинается не с дизайна, а с разбора задачи. Необходимо понять, какие у бизнеса цели, кто является целевой аудиторией, почему важно донести именно такие смыслы. Дизайнер должен уметь не только опираться на бриф клиента, но и проводить собственное исследование.
