Содержание
- 1 Сайты для вдохновения дизайнера
- 2 Pinterest
- 3 Dribbble
- 4 Behance
- 5 Dprofile
- 6 Awwwards
- 7 Designspiration
- 8 World Brand Design Society
- 9 Colossal
- 10 Wepresent
- 11 Сайты о веб-дизайне
- 12 Siteinspire
- 13 Httpster
- 14 Landbook
- 15 Landingfolio
- 16 Mindsparkle Mag
- 17 Кириллица дизайн
- 18 Сайты для дизайнеров о шрифтах
- 19 Шрифтотека
- 20 TypeType
- 21 Paratype
- 22 «Шрифт»
- 23 Сайты для дизайнеров о цвете
- 24 Huemint
- 25 Spectrum
- 26 TinEye
- 27 Schemecolor
- 28 Coolors
- 29 Сайты о UX-дизайне
- 30 Mobbin
- 31 Screenlane
- 32 Uisources
- 33 UXArchive
- 34 UI-patterns
- 35 Patttterns
- 36 Совет эксперта
Чтобы расти в профессии, для дизайнера важна насмотренность и понимание трендов. Составили подборку образовательных ресурсов и сайтов для вдохновения, актуальных в 2024.
Чем выше насмотренность, тем быстрее дизайнер сможет генерировать идеи. Поэтому так важен визуальный опыт, позволяющий сформировать собственный вкус.
Насмотренность — навык, который можно развивать. Например, час в день просматривать ленту популярных дизайнерских сообществ и сервисов, где создатели площадок собирают портфолио интересных проектов. Если анализировать понравившиеся референсы, можно научиться видеть и понимать тенденции дизайна, отличать, что сделано хорошо, а что — нет.
Сайты для вдохновения дизайнера
Подобрали сайты, на которых можно следить за новыми проектами, специалистами, творческими студиями, на работы которых хочется и стоит равняться.
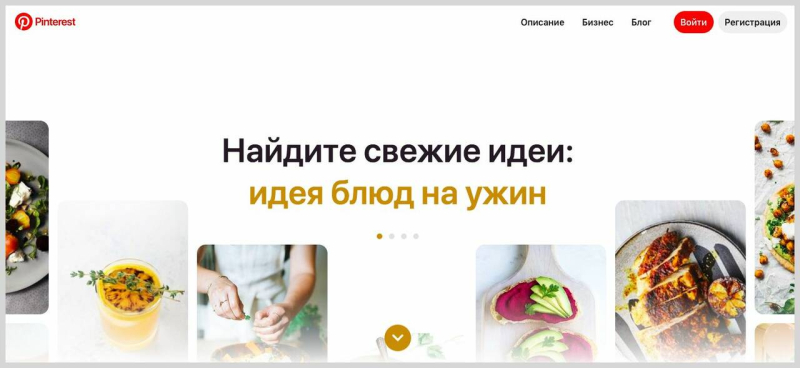
Pinterest

В Pinterest ищут референсы по цветовой гамме, отдельным графическим элементам и даже по настроениюВизуальная платформа для поиска идей и вдохновения. Пользователи сохраняют понравившиеся иллюстрации и фотографии в пинах-закладках профиля. Дизайнеры часто создают здесь собственные доски и делятся ими.
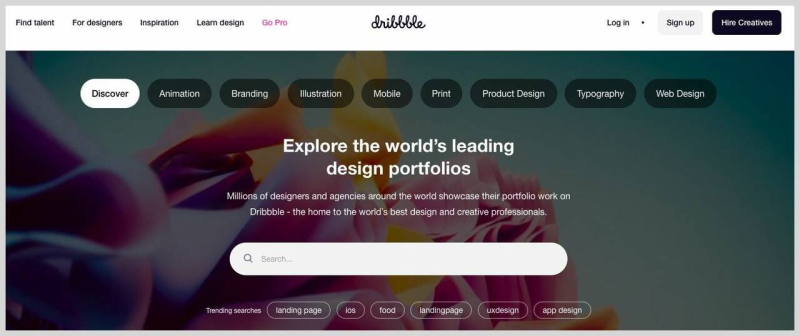
Dribbble

Dribbble сотрудничает с брендами, продвигающими идею важности дизайн-мышления, включая Apple, Google, Slack и другие известные компанииНа сайте собраны портфолио дизайнеров и агентств со всего мира. Удобный поиск: например, есть фильтр downloads, где пользователь выбирает, в какой программе сделан дизайн (Figma, Adobe XD и так далее).
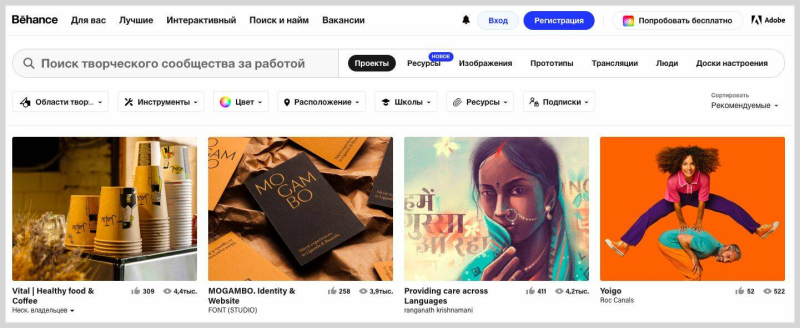
Behance

На Behance ищут исполнителей для своих проектов и небольшие агентства, и крупные компанииИнтернет-платформа сообщества креативных профессионалов — дизайнеров, иллюстраторов, фотографов. Здесь выкладывают дизайны интерфейсов, анимацию, типографику, векторную графику и другое.
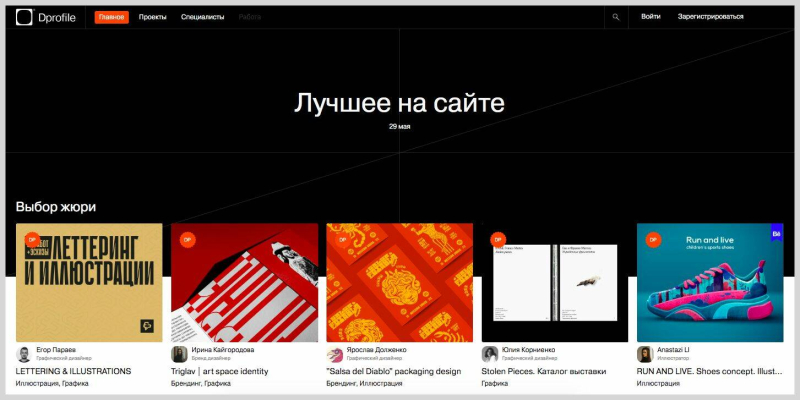
Dprofile

На Dprofile планируют размещать вакансии для дизайнеров, в том числе и эксклюзивныеРоссийский проект, входит в тройку самых популярных сайтов для дизайнеров (Dribbble, Behance — остальные два), развивающих дизайн-сообщество. Есть рейтинги лучших работ, а пользователи могут добавлять понравившиеся портфолио в избранное, чтобы при необходимости возвращаться к ним.
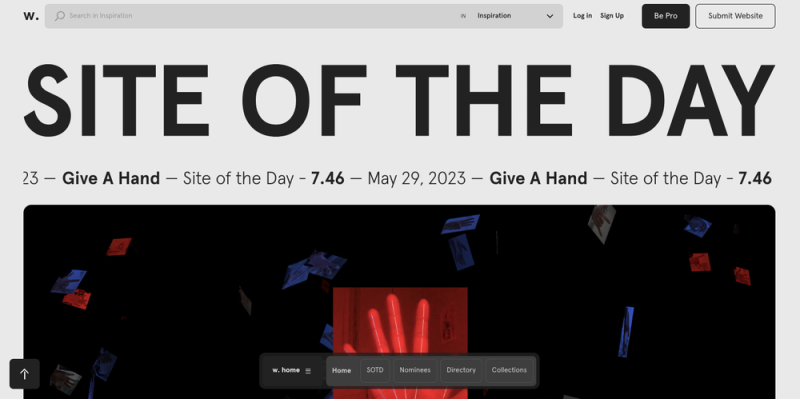
Awwwards

Важно учиться у лучших: в работах-призёрах конкурсов для дизайнеров часто отражён нестандартный подход
Сайт конкурса для профессиональных веб-дизайнеров и разработчиков со всего мира, на котором можно увидеть примеры инновационных решений в веб-дизайне.
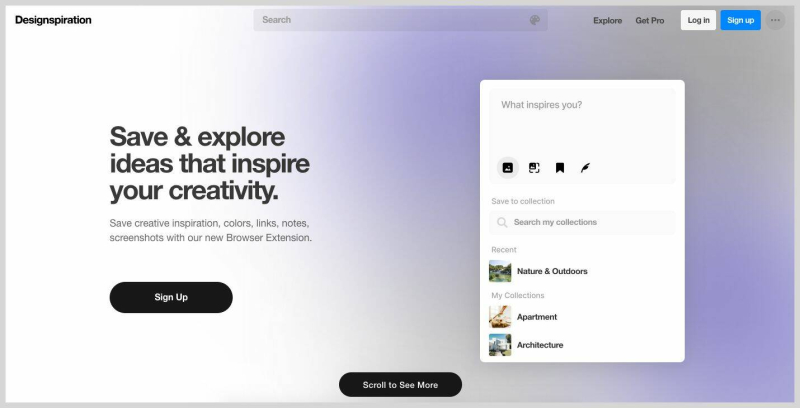
Designspiration

Если нажать на выбранный цвет или оттенок, появится подборка работ в этой гаммеПроект Designspiration из камерного закрытого сообщества дизайнеров, которые присоединялись на платформу по приглашению, вырос в проект с огромной базой коллекций дизайнов и иллюстраций.
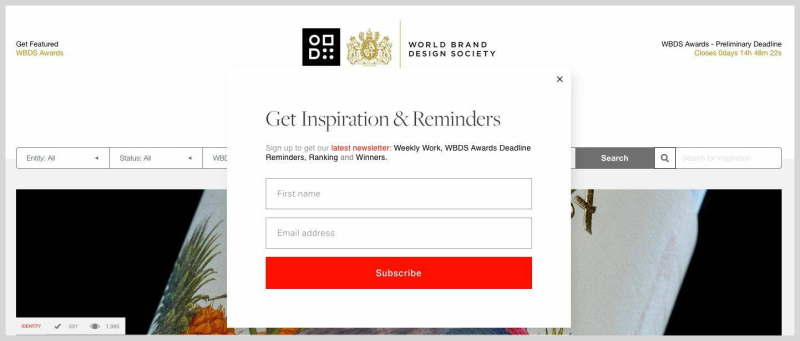
World Brand Design Society

На сайте World Brand Design Society можно подписаться на рассылку с самыми свежими новостями индустрииСообщество дизайнеров со всего мира. Проводят ежегодную премию. Поддерживают и глобальные агентства, и независимых фрилансеров, и начинающих талантливых студентов по всему миру.
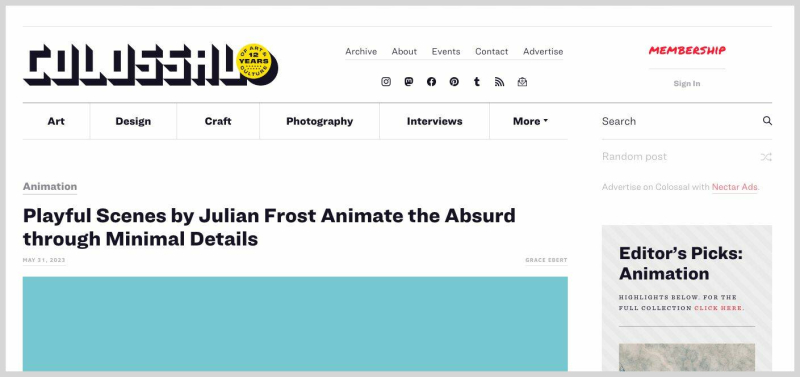
Colossal

На сайте 10 миллионов ежемесячных читателей, архив — 6700+ статейПлатформа о современном искусстве и средствах визуального дизайна, которую называют «Тейт Модерн интернета» (по аналогии с лондонской галереей модернистского и современного искусства). На ней делают подборки с работами как начинающих, так и признанных художников, стремясь сделать искусство доступным для всех.
Wepresent

Издание сотрудничает с 1000+ художников из 100 странПлатформа цифрового искусства, рассказывающая о творчестве в широком смысле — о моде, о дизайне, о современном искусстве, о музыке и иллюстрации.
Работать с композицией, цветом, типографикой учат на курсах по направлению «Дизайн». Программа подойдёт как новичкам, так и практикующим профессионалам — дизайнерам, UX-писателям и UX-исследователям.


Получите профессию дизайнера в IT за 9 месяцев
Освоите одно из популярных направлений дизайна. Изучите Figma, типографику, вёрстку и другие направления. Получите помощь в поиске работы.Начать учиться бесплатно
Сайты о веб-дизайне
Подборка полезных сайтов про дизайн, которые помогут быть в курсе последних новостей, учиться новым фишкам, а значит, работать эффективнее.
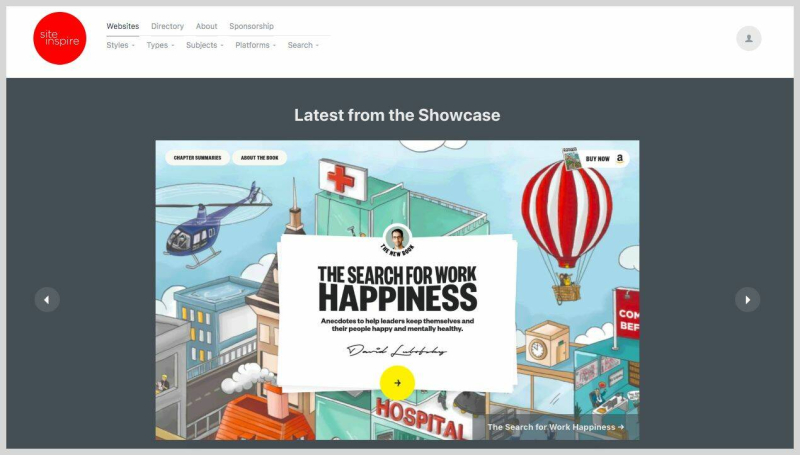
Siteinspire

Работы на сайте публикуются бесплатно — это авторская подборка дизайнеров студииПрофессиональный ресурс для дизайнеров. Сайты отобраны и курируются Howells-Studio — цифровой студией Дэниела Хоуэллса, специализирующейся на дизайне и разработке веб-сайтов.
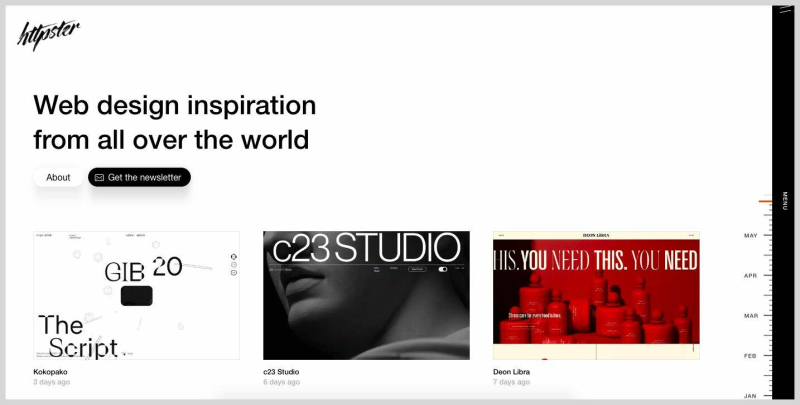
Httpster

На сайте можно отсортировать работы по стилю — colourful, fullscreen, interactive, lightHttpster — витрина с сайтами с хорошей типографикой и дизайном. Каждый месяц публикуется небольшое количество работ: 15―20. Сайты, попавшие в каталог, подобраны и распределены по категориям основателем ресурса.
Landbook

Хорошо структурированный сайт для веб-дизайнеров, где подборка обновляется каждый деньПоиск на сайте разбит по разным категориям: можно искать референсы по цветовой гамме, типографике, сфере деятельности компании и даже стилю работ — 3D, анимация, параллакс, и другим.
Landingfolio

Основная идея ресурса — не создавать сайты с нуля, а использовать библиотеку компонентов
Landingfolio отличает не только впечатляющее портфолио сайтов о компании, посадочных страниц, лендингов, но и возможность просматривать код понравившихся элементов страниц и копировать его сразу в Figma или в Webflow.
Mindsparkle Mag

Представлены работы в разных стилях — от минимализма до поп-арт концептовОнлайн-журнал с вдохновляющими видео и работами графических и веб-дизайнеров. «Чтим признанные имена и талантливых новичков, растим сообщество единомышленников», — говорят создатели ресурса.
Кириллица дизайн

Разнообразие выборки сайтов вдохновляет на эксперименты и внедрение новых идей в собственные проекты
Образовательный ресурс о веб-дизайне. Все проекты в подборке — на кириллице. Создатели ресурса запустили сообщество для дизайнеров, ведут телеграм-канал: если есть чем поделиться, можно написать в бот.
Сайты для дизайнеров о шрифтах
Собрали подборку библиотек шрифтов и ресурсов о типографике и всём, что с ней связано.
Шрифтотека

Проект «Шрифтотека» — проект с бесплатными шрифтами: есть телеграм-канал и сайт
Качать бесплатные шрифты для проектов можно на Google Fonts, Behance или на сайтах студий. Например, проект «Шрифтотека» в телеграм-канале — это библиотека кириллицы.
TypeType

Чтобы увидеть пояснение, как будет выглядеть шрифт, для каких целей подойдёт, нужно нажать на его названиеСтудия шрифтового дизайна TypeType. На сайте представлены шрифты проекта Free Fonts, которые можно использовать как в коммерческих, так и в личных целях без ограничений.
Paratype

При выборе шрифта можно узнать, кто его разработал, в чём его особенности. На сайте подробно рассказано о типах лицензийОдин из крупнейших шрифтовых российских магазинов. Благодаря специально разработанной классификации шрифтов легко найти тот, что подходит под конкретный проект.
«Шрифт»

Образовательный ресурс, который поможет понять, как подбирать шрифты и создавать их самостоятельноЭлектронный журнал и издательство «Шрифт». Авторы ресурса публикуют образовательный и исторический контент, интервью, новости. Пишут о шрифтах и типографике, о визуальной культуре.
Сайты для дизайнеров о цвете
Подбор цветовой палитры — одно из ключевых направлений дизайна. Подготовили список сервисов — универсальных инструментов для подборки подходящих комбинаций цветовых сочетаний.
Huemint

Цветовые схемы для бренда, веб-сайта или графики создаются с помощью искусственного интеллекта
Генератор палитр, где примеры цветовых сочетаний показаны сразу на мокапах: они помогают понять, как дизайн будет выглядеть в контексте. Вот так это выглядит на сайте: пример палитры.
Spectrum

На сервисе Spectrum можно скачать плагин Figma и применять цвета выбранной палитры прямо во время работы над проектомГенератор цветов. Выбранный оттенок можно применить к иллюстрациям-референсам на сайте и увидеть, как цветовая палитра будет выглядеть в дизайне. «Это как получить набор из 56 оттенков карандашей, когда всю жизнь пользовался 12», — делятся в отзывах.
TinEye

У TinEye есть расширения для Firefox, Chrome, Edge и Opera
Компания TinEye предлагает решения в области искусственного интеллекта — распознавание изображений, нейронные сети и машинное обучение. Дизайнеры используют этот сервис для поиска фотографии по цвету, что особенно актуально для мудбордов.
Schemecolor

В каждой из подборок есть подробное описание всех оттенков выбранной цветовой гаммы
Сервис, который позволяет выбрать нужную палитру по цвету, по тематике или по настроению. Например, выбирая пастельные оттенки, пользователь может дополнительно настроить фильтр по хэштегам — wedding, retro, monochromatic.
Coolors

В библиотеке 500 наименований цветов: 12 базовых и их оттенки, есть возможность исследовать градиенты с плавными переходами цветовСлучайный генератор палитр предлагает тысячи цветовых схем, из которых можно выбрать подходящую для своих задач.
Сайты о UX-дизайне
В веб-дизайне важен не только визуальный стиль, но и создание функциональных и удобных продуктов. Поэтому дизайнерам важно анализировать готовые интерфейсы. Сделали подборку сайтов для поиска вдохновляющих идей для веб-дизайна.
Mobbin

На сайте представлены 100 000+ скриншотов для мобильных и веб-приложенийБиблиотека дизайна цифровых продуктов, где дизайнеры могут найти вдохновение для создания собственных работ.
Screenlane

Фильтры поиска в Screenlane по экранам приложения — регистрация, меню приложения; элементы — календарь, аудиоплеер; категории — здоровье, медиаСайт, на котором представлены последние вдохновляющие идеи в области мобильного дизайна. Начиная с 2023 года автор сосредоточился на Page Flows и Page Collective.
Uisources

В коллекции Uisources 2400+ шаблонов приложений, разработанных в Америке, Индии, Юго-Восточной АзииРесурс, где собраны скриншоты и видео экрана из популярных приложений — с необычным интерфейсом, встроенной геймификацией, с работой чат-ботов и другими инновационными решениями.
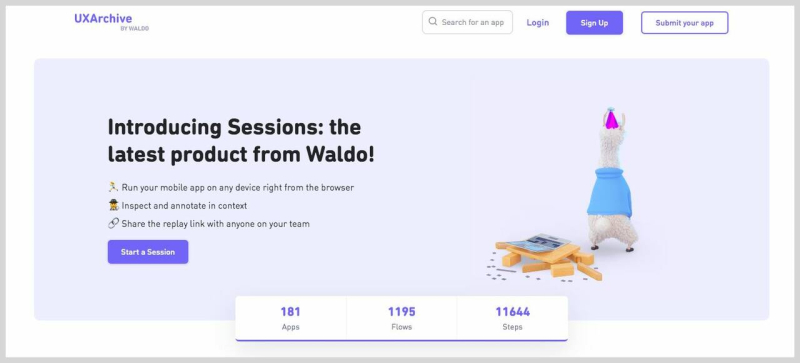
UXArchive

Сайт создан разработчиками Waldo — сервиса для автоматизации мобильного тестированияБиблиотека дизайна с архивом 200+ приложений. Собраны примеры, отвечающие тенденциям мобильного UX, референсы отдельных страниц — с кратким описанием и ссылкой на приложение. Библиотека дизайна с архивом 200+ приложений. Собраны примеры, отвечающие тенденциям мобильного UX, референсы отдельных страниц — с кратким описанием и ссылкой на приложение.
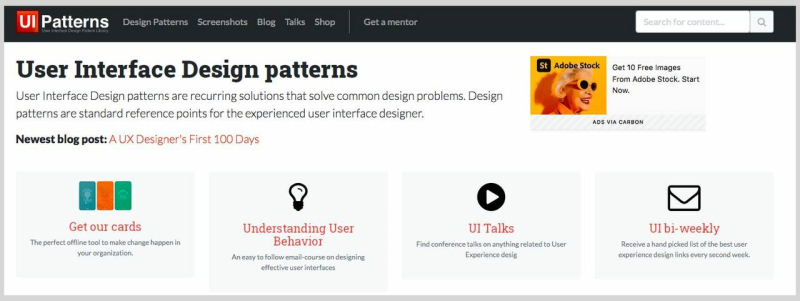
UI-patterns

Типовые паттерны дизайна для UI-проектирования разбиты по категориям и тематикам для быстрого поиска нужного вариантаНа сайте представлена подборка паттернов — повторяющихся решений, сценариев взаимодействия. Оформлены они в готовые серии экранов. Например, скриншоты пути пользователя при покупке товаров с помощью корзины.
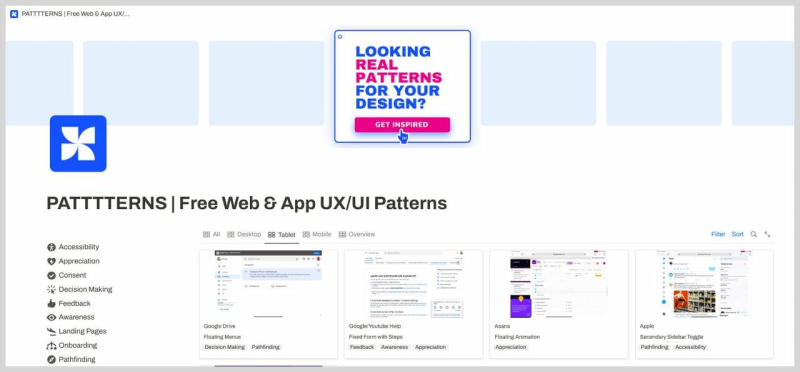
Patttterns

Часть дизайнов оформлены в gif — анимация наглядно демонстрирует возможности сервисов и приложенийБиблиотека бесплатных шаблонов UX/UI для веб и приложений, оформленная в Notion. Представлен интерфейс для разных версий устройства — десктопная, мобильная, планшет.
Совет эксперта
Алевтина Гринмирис«Большая тройка» сайтов для дизайнеров — Dribbble, Behance и российский Dprofile. Здесь собраны проекты из разных сфер, можно вдохновляться дизайнами из смежных ниш.
Опасность таких платформ — работы выкладывают в том числе студенты и джуниоры. Начинающему дизайнеру бывает тяжело отличить хороший пример от плохого, и есть вероятность скопировать чужие ошибки. Об этом стоит помнить.
Ещё один нюанс. Изучение работ коллег — не бесцельно потраченное время. Это возможность сформировать авторский стиль. А значит — и в своей собственной работе создавать что-то свежее и уникальное. При этом дизайн будет отвечать глобальным трендам. Поэтому так важно развивать насмотренность.
