Содержание
Грамотная визуальная коммуникация — важная составляющая развития бренда. Чтобы оформлять продукцию и рекламные материалы было проще и быстрее, полезно иметь чёткий регламент. Обычно он фиксируется в гайдлайне.
Рассказываем, что представляет собой этот документ, для чего он нужен, какую структуру обычно имеет и что следует учитывать при его создании. А также показываем примеры оформления гайдлайнов в разных компаниях. Грамотная визуальная коммуникация — важная составляющая развития бренда. Чтобы оформлять продукцию и рекламные материалы было проще и быстрее, полезно иметь чёткий регламент. Обычно он фиксируется в гайдлайне.
Рассказываем, что представляет собой этот документ, для чего он нужен, какую структуру обычно имеет и что следует учитывать при его создании. А также показываем примеры оформления гайдлайнов в разных компаниях.
- За консультацию при подготовке статьи благодарим Ольгу Скробову — продуктового дизайнера Нетологии.
Что такое гайдлайн в дизайне простыми словами
Гайдлайн в дизайне — это документ, где собраны правила и рекомендации по использованию элементов фирменного стиля. К ним относятся логотип, цвета, шрифты и прочие визуальные компоненты. Гайдлайн позволяет создать единый стиль для всех материалов, связанных с брендом.
Особенно полезен гайдлайн в ситуациях, когда над проектом работают разные команды или специалисты на аутсорсе. Чёткие инструкции по оформлению продукции и рекламных материалов обеспечивают согласованность в визуальном представлении бренда и помогают не допускать ошибок.
- Отличие гайдлайна от брендбука
Гайдлайн иногда путают с брендбуком. И хотя оба служат для управления визуальным и стратегическим позиционированием бренда, в отличие от гайдлайна, брендбук включает в себя не только информацию о визуальных стандартах бренда, но и стратегическую информацию. Там подробно описываются цели, миссия, ценности, позиционирование, целевая аудитория и уникальное торговое предложение. Брендбук служит основой для понимания идентичности бренда.
При этом гайдлайн иногда называют гайдбуком, а ещё в этой связи часто говорят о логобуке. Смыслы размыты, потому что условного ГОСТа, который чётко регламентирует термины, структуру, содержание и функциональность этих материалов, нет. На деле эти термины используют по-разному. Наиболее устойчивые варианты таковы:
- Брендбук — большой документ, который описывает все стороны бренда. Он охватывает стратегические аспекты и общую концепцию и включает в себя разделы. Один из разделов — гайдлайн.
- Гайдлайн — раздел брендбука, руководство по использованию элементов визуального стиля. Сосредоточен на практических рекомендациях.
- Гайдбук — это то же самое, что гайдлайн, но собранное в отдельный документ.
- Логобук — это руководство по использованию логотипа, раздел гайдлайна, но собранный в отдельный документ.
Зачем бренду нужен гайдлайн
Гайдлайн — важный инструмент брендинга, обеспечивающий целостность визуальной коммуникации. Он необходим, чтобы образ компании был цельным, единым и привлекательным. Гайдлайн помогает бренду:
- Транслировать ценности
Документ передаёт ключевые ценности и характер бренда через визуальные коммуникации. Последовательное применение фирменного стиля укрепляет позиционирование и имидж компании.
- Сохранять и повышать узнаваемость
Единый графический стиль, прописанный в гайдлайне, позволяет бренду легче запоминаться. А потребители охотнее выбирают то, что быстрее узнают. Это особенно важно при масштабировании бизнеса: выходе на новые каналы и открытии новых точек продаж.
- Упрощать работу с дизайном и снижать риски
Гайдлайн даёт чёткие инструкции для дизайнеров, отдела маркетинга и подрядчиков по использованию фирменных элементов. А ещё содержит готовые шаблоны, что экономит время и ресурсы, предотвращая несогласованность в оформлении.
Структура и содержание гайдлайна
Структура и содержание гайдлайна могут варьироваться в зависимости от целей и размеров компании.
Основные компоненты гайдлайна
- Введение
Общее описание компании, её миссии и идеологии. Цели создания гайдлайна.
- Фирменный стиль
Логотип: правила использования, размеры, цвета, варианты. Цветовая палитра: основные и дополнительные цвета, их коды. Типографика: типы шрифтов, размеры, стили и рекомендации по использованию.
- Стилеобразующие элементы
Иконки и графические элементы: их использование и стилистические рекомендации. Фотографии: стиль и тематика изображений, примеры. Форматы иллюстраций и паттернов.
- Дополнительные элементы
Фоны, линии и другие второстепенные детали.
- Примеры применения
Примеры оформления рекламных материалов, упаковки, визиток и других носителей. Шаблоны для деловой документации и презентаций.
- Брендирование
Рекомендации по оформлению интерьеров и экстерьеров офисов или магазинов компании, униформе сотрудников. Правила использования фирменного стиля во внешней среде. Указания для рекламных кампаний и мероприятий.
- Электронные носители
Правила использования элементов бренда в цифровых форматах: на сайтах, в приложениях и социальных сетях.
- Контроль качества
Описание процессов контроля за соблюдением гайдлайна и обновления документа.
Особенности разработки гайдлайна компании: что нужно учитывать, чтобы создать эффективный и полезный документ
- Цели и задачи
Определить, для каких целей создаётся гайдлайн: для унификации визуального стиля, упрощения работы с дизайном или улучшения коммуникации внутри команды. Это поможет сосредоточиться на ключевых аспектах.
- Целевая аудитория
Продумать, кто будет использовать гайдлайн: дизайнеры, маркетологи, сотрудники компании или внешние подрядчики. Это поможет адаптировать язык и содержание документа под нужды целевой аудитории.
- Структура и содержание
Чётко определить структуру гайдлайна, включающую основные элементы: логотип, цветовая палитра, шрифты и примеры применения. Также важно предусмотреть разделы по использованию элементов в различных контекстах — онлайн и офлайн.
- Гибкость и актуальность
Делать гайдлайн нужно гибким, чтобы его можно было адаптировать к новым трендам и изменениям в бизнесе. А ещё для того, чтобы дать дизайнерам возможность делать свою работу без жёстких рамок там, где без них можно обойтись. Также важно следить за актуальностью гайдлайна и при необходимости обновлять документ.
- Визуальная привлекательность
Гайдлайн должен быть наглядным, визуально привлекательным и удобным для восприятия. Хорошая графика и чёткие примеры помогут пользователям легче воспринимать информацию.
Примеры оформления гайдлайнов
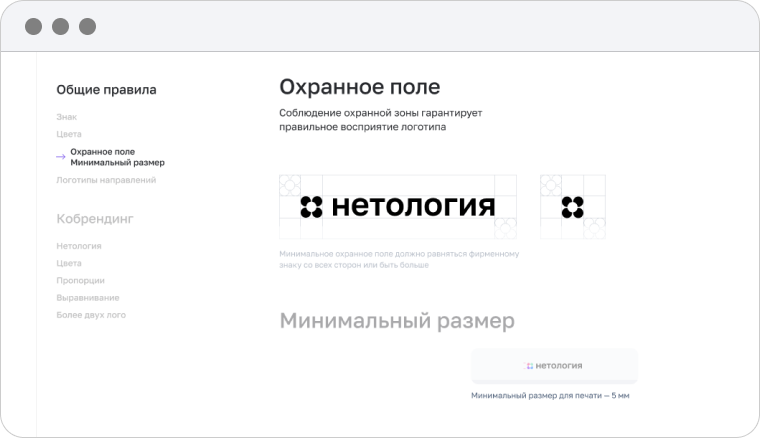
На сайте Нетологии есть раздел «Визуальный стиль», где можно посмотреть цветовую палитру компании, скачать шрифт и логотипы. При этом во внутреннем пользовании есть подробный документ с руководством по фирменному стилю, который называется «Бренд-система». В нём собрана ключевая информация о философии бренда, его визуальном языке, логотипе, типографике, палитре, фотостиле, анимации, иллюстрациях, презентациях и UI-китах.

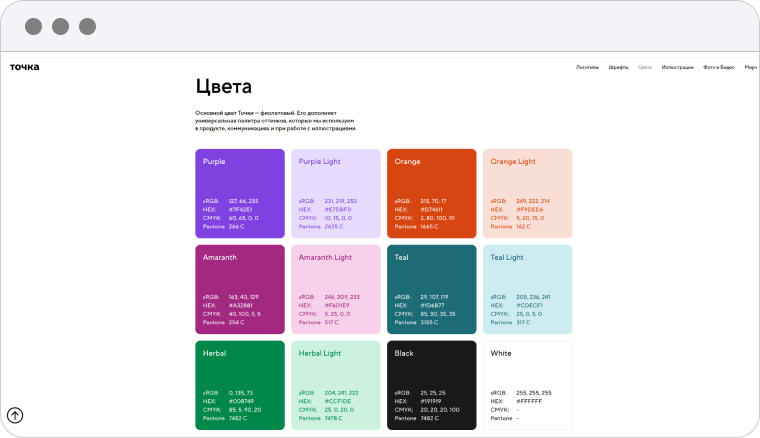
Пример оформления одного из важнейших правил использования логотипа — соблюдения охранной зоны. В логотипе Нетологии минимальное охранное поле должно быть равно фирменному знаку со всех сторон или быть больше Банк Точка называет свой свод правил по визуальному оформлению, хранящийся в открытом доступе, дизайн-гайдом. В нём нет строгих правил использования элементов, но есть дизайн-принципы компании. Можно скачать логотипы и шрифты, а также узнать полную информацию о фирменных цветах. А ещё составить представление о том, как банк использует иллюстрации, фото и видео, как оформляет свой мерч.

Фирменные цвета банка Точка. Источник: tochka.com У компании «Додо Пицца» в открытом доступе есть подробный брендбук, который даёт представление о бренде в целом. В нём довольно подробно рассказывается о философии, принципах и ценностях компании — всё это полезно и для понимания её дизайн-концепции.
А ещё у них есть большая подборка материалов для креативных команд: пошаговые инструкции, методология и общие принципы проектирования, гайдлайны и политики брендов.
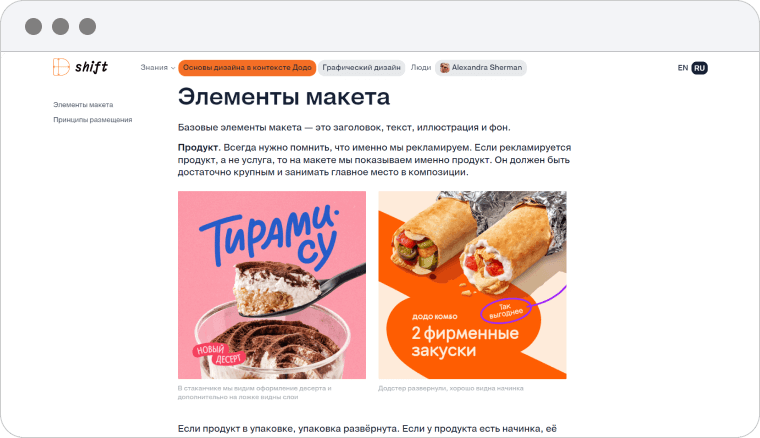
В разделе «Композиция в макете», например, подробно расписано, как оформлять макеты «Додо» ↓

Источник: shift.dodobrands.io
