Содержание
Собрали бесплатные и полезные материалы для самостоятельного изучения Figma. Подойдёт тем, кто хочет с нуля разобраться в базовых функциях графического редактора.
О редактореБазовые возможности FigmaКак упростить работу в FigmaПрофессии, в которых понадобится знание Figma
О редакторе
Figma — это графический онлайн-редактор с простым и понятным интерфейсом. Программа подходит для разных проектов и специалистов: разработчиков, менеджеров проектов, маркетологов, дизайнеров и т. д. В Figma можно создавать интерактивные прототипы сайтов и приложений, векторную графику, иллюстрации, плакаты, баннеры и многое другое. Редактор совместим с различными операционными системами и подходит для командной работы: в программе можно работать совместно с другими пользователями в режиме реального времени.

Графический редактор Figma доступен в браузерной версии и в виде десктопного приложения. Источник
Базовые возможности Figma
Шрифты
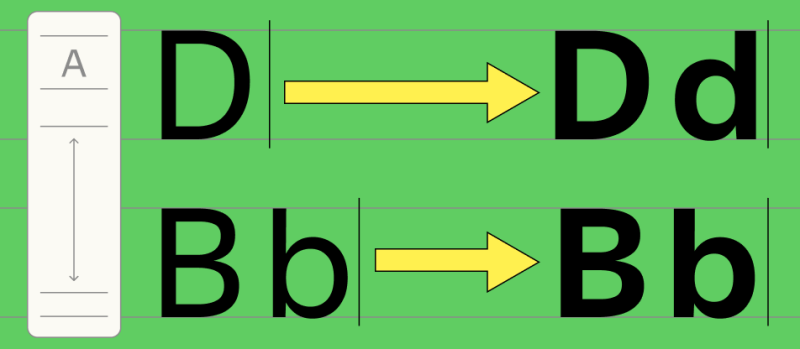
В программе есть библиотека самых популярных шрифтов, однако если нужен новый, то его можно легко установить с помощью утилиты font installer — она есть на официальном сайте Figma. Добавить новый шрифт в десктопное приложение ещё проще — достаточно скачать необходимый шрифт, разархивировать его и далее следовать простой инструкции по установке. В фигме можно выбирать и настраивать стиль и размеры текста, создавать документы — в том числе текстовые — и сохранять их в разных форматах.

Шрифты в Figma: как настроить и использовать

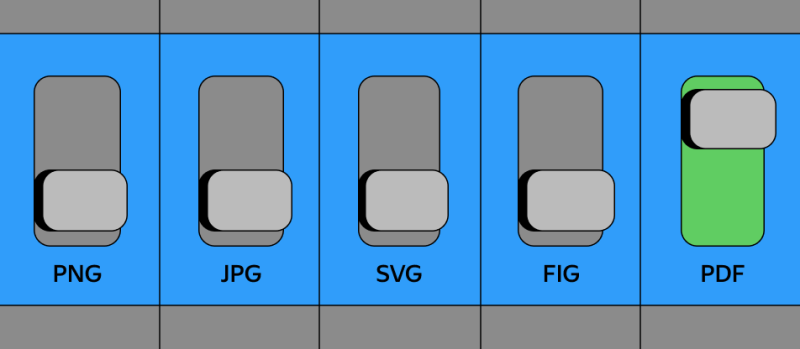
Как сохранять в Figma: разбираем разные форматы и способыЦвета
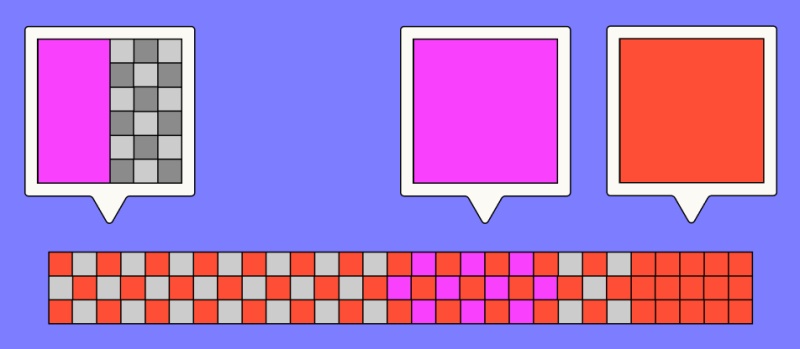
В программе можно настроить оттенок, насыщенность и прозрачность цвета. Есть функция, которая позволяет скопировать конкретный оттенок, а ещё возможность настроить градиентные переходы для создания более сложных эффектов.

Работа с цветом в FigmaАнимация
В фигме можно создавать интерактивные прототипы и динамические элементы. Чтобы анимировать текст, кнопку или, например, картинку, нужно перейти во вкладку Prototype на верхней правой панели.

Как сделать анимацию в Figma и зачем она нужна
Как упростить работу в Figma
Горячие клавиши
Это комбинации кнопок, благодаря которым можно выполнять определённые действия, не заходя в меню функций. Использование горячих клавиш может существенно ускорить работу дизайнера — с их помощью можно изменять текст, изображения, анимацию, шрифты, интерфейс и т. д.

Горячие клавиши в FigmaПолезные плагины
Есть много удобных и полезных плагинов для Figma, которые расширяют функциональность редактора. С их помощью можно автоматизировать задачи, улучшить рабочий процесс и повысить эффективность работы.

15 полезных плагинов для Figma, которые ускорят работу
Профессии, в которых понадобятся знания Figma
Веб-дизайнер
В программе можно создавать дизайны веб-страниц и сайтов: отрисовывать прототипы, проверять взаимодействия элементов и тестировать пользовательский опыт.

Кто такой веб-дизайнер и какие навыки ему нужныДизайнер интерфейсов
В фигме UX/UI-дизайнеры могут проектировать удобные и привлекательные пользовательские интерфейсы, а ещё проверять, насколько они удобны.

Кто такой дизайнер интерфейсов и как им стать, чтобы менять мирГрафический дизайнер
Программу используют для создания иконок, логотипов и других графических элементов, которые должны соответствовать общему стилю и концепции проекта.

Графический дизайнер: чем занимается, какие навыки нужны и как им стать
Навык работы с Figma пригодится дизайнеру любого профиля, а определить направление в дизайне для развития можно на бесплатном курсе. Опытные преподаватели расскажут, чем различаются разные специальности, как выбрать направление по душе и обучиться новой профессии в дизайне.
Узнайте, какую профессию выбрать в дизайнеПоймёте разницу между дизайнером интерфейсов, графическим, веб-, моушн- и 3D-дизайнером, какие навыки им нужны и сколько можно зарабатывать.Начать учиться бесплатно

