Содержание
Чтобы провести UX-аудит сайта или приложения — нужно понимать, как его спроектировать. Каждое новое поколение сотрудников «Собаки» заново переосмысливает одну из базовых услуг в сфере UX — аудит интерфейса. Вот очередная попытка.
Франциско Гойя. «Охотник на орлов»
Мы проводим UX-аудиты интерфейсов по тем же принципам, по которым разрабатываем дизайн. Вот они: выполнимость, надежность, удобство и восприятие. Можно назвать их четырьмя качествами интерфейса. Во время разработки мы эти качества создаем, а во время UX-аудита — проверяем.

Пирамиду пользовательских потребностей придумал и описал Аарон Уолтер в книге «Эмоциональный веб-дизайн»
Зачем мне эти принципы?
Принципы разработки интерфейсов помогают отделять важное от второстепенного во время UX-аудита сайта или приложения.
Если дизайнер не использует принципы проектирования, у него нет системы координат: что важно, а что второстепенно, какие цели и задачи у пользователя и бизнеса, кто эти пользователи. Поэтому он руководствуется опытом, глазами, чек-листом и эвристиками Нильсена.
Богатство инструментов диктует: важно вообще все, прокомментируй каждую ошибку на сайте. Но что потом делать заказчику c такими результатами аудита? Исправлять отступы или упрощать структуру сайта? Как это все сразу? Слишком дорогое это ваше юзабилити, лучше вообще ничего не буду делать.

Фрагмент нашего старого UX-аудита. Тогда мы тоже хорошо находили проблемы, но не по принципам проектирования
Дизайнер с принципами может найти столько же ошибок. Но у него нет такой задачи.
Дизайнер с принципами проводит UX-аудит иначе: ищет ошибки и предлагает решения, аргументирует претензии к интерфейсу и оценивает степень критичности ошибок. Его задача — помочь заказчику достичь целей.
Именно принципы проектирования диктуют, что в интерфейсе нужно исправлять в первую очередь, и помогают дизайнеру не распыляться на некритичные ошибки.

Фрагмент UX-аудита по принципам проектирования
Все начинается с плана
Цели заказчика не всегда явно выражаются в деньгах. Иногда бизнесу нужно, чтобы оператор быстрее решал задачи клиентов, а новичок быстрее осваивался на новом рабочем месте. То есть нужно исправить только актуальную проблему.
Поэтому сперва мы с заказчиком проводим подготовительную часть:
- фиксируем бизнес-цели заказчика;
- готовим портреты пользователей;
- пишем пользовательские сценарии;
- записываем задачи, которые пользователь решает в интерфейсе, вопросы и ожидания.
А потом с этими знаниями и документами проводим UX-аудит сайта или приложения.

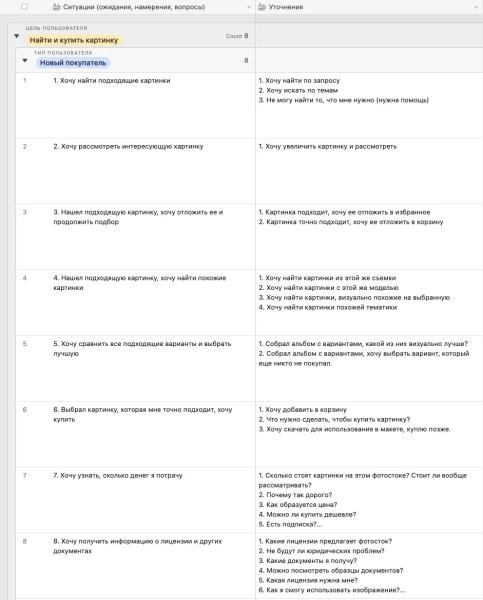
Ключевые задачи пользователя
UX-аудит сайта или приложения по принципам проектирования
Надо пройтись со сценариями и принципами по интерфейсу. Только сформулировать эти принципы как требования.
Пройтись можно сразу со всеми принципами, а можно с каждым по отдельности. Всё. Вот так просто.
А теперь о том, как мы используем принципы в UX-аудитах.
Принцип выполнимости
Интерфейс должен позволять пользователю выполнить его базовые задачи. Это относится не только к кнопкам — сценарии тоже могут не работать.
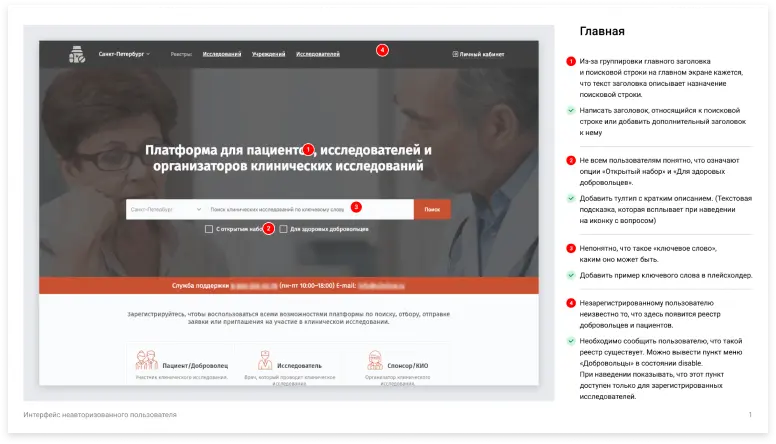
К нам за аудитом UX пришел заказчик с платформой для участников клинических испытаний. Мы провели UX-аудит сайта и увидели, что интерфейс с большим сопротивлением дает пользователям то, за чем они пришли. Другими словами, в нем едва работают базовые сценарии.
Даже если каждая кнопка в интерфейсе работает, пользователь может не достигнуть своей цели.
Только когда проверяешь интерфейс по сценарию, можно выявить неочевидные барьеры.

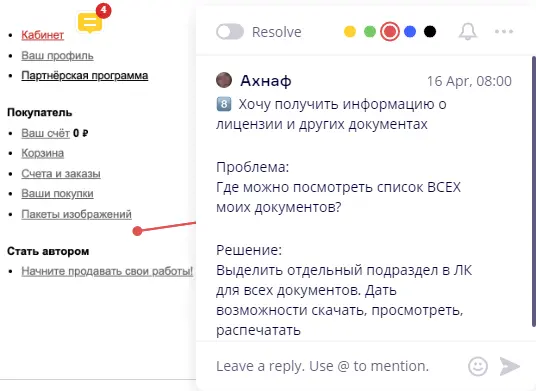
Сценарий показал, что в интерфейсе не хватает подраздела
То же самое с профессиональными интерфейсами: мы проверяем, может ли сотрудник выполнить свои задачи. Может показаться, что это немыслимо — раз интерфейс профессиональный, в нем точно все работает. Если бы что-то сломалось, кто-то рассказал бы. Но нет.
Сценарии всегда описывают людей — не интерфейс. А люди не думают о кнопках, они думают о своих задачах. Поэтому каждый контрол в интерфейсе может работать, но ни один не даст выполнить задачу. Сценарий это покажет и выявит недостаток.
Принцип выполнимости помогает дизайнеру обратить внимание на то, чего нет. Буквально сказать: в вашем интерфейсе не хватает важной штуки, поэтому люди пользуются еще и другим софтом.
Принцип надежности
Одновременно мы проверяем, позволяет ли интерфейс пройти сценарии альтернативными способами.
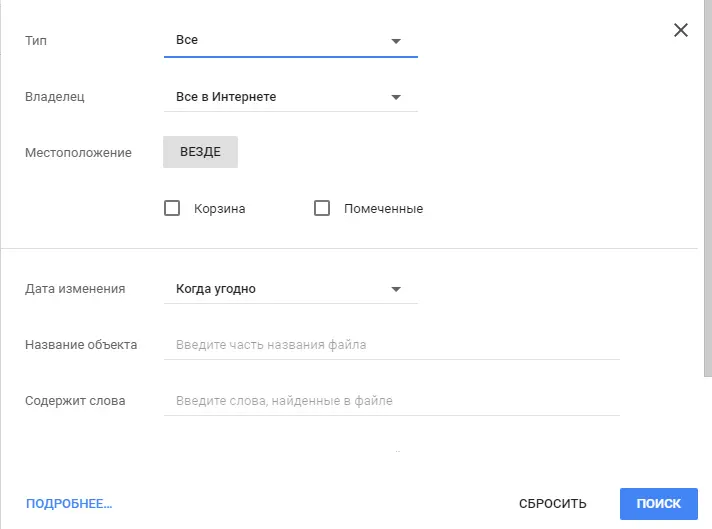
Например, когда вам нужно найти недавно отредактированный документ на Google. Диске, вы можете использовать любой из способов:
- кликнуть на ссылку «Недавние» в блоке быстрого доступа;
- отсортировать список документов по последнему изменению;
- найти документ через расширенный поиск с фильтром «дата изменения»;
- найти документ по событиям в истории «Моего диска».
Упустить важные детали, промахнуться и собрать недостоверные данные довольно просто. Поэтому такую задачку должен делать кто-нибудь с опытом проведения интервью. Вот еще пример.

Один из способов найти недавно отредактированный документ
Если бы разработчики об этом не подумали и оставили всего один способ поиска, пользователи сталкивались бы с проблемами. Ситуации бывают разные — иногда привычные задачи приходится решать по-другому. И снова сценарии помогают проверить, насколько понятно пользователю, как дойти до финала.
Этот принцип относится и к профессиональным интерфейсам.
Если сотрудник не может найти функцию или выполнить какое-то действие, потому что разработчики не подумали об этом сценарии, есть ли у него возможность как-то обойти ограничение? Хотя бы на костылях?
И это критически важно. У нас был случай, когда пользователи не могли найти информацию в государственных реестрах, поэтому обрывали телефон поддержки софта.
Мы привыкли считать, что костыли — это что-то недостойное. Но сложно даже представить, сколько денег на них экономит бизнес. У нас на Google. Таблицах работает аж целый дизайн-задачник.
Принцип надежности помогает дизайнеру проверить, насколько гибок интерфейс. То есть насколько он:
- позволяет пройти альтернативные сценарии;
- предусматривает редкие сценарии;
- готов к исключительным ситуациям, в том числе и к ошибкам;
- функционально богат, чтобы выполнять в нем не заложенные в систему сценарии.
Обратите внимание: мы пишем сценарии в AirTable. Предусмотрен ли он для такого? Нет, но спасибо его разработчикам за гибкий интерфейс.
Принцип удобства
Помогает оценить, насколько эффективные паттерны подобрал дизайнер. В широком смысле это означает, насколько быстро пользователь решает задачи.
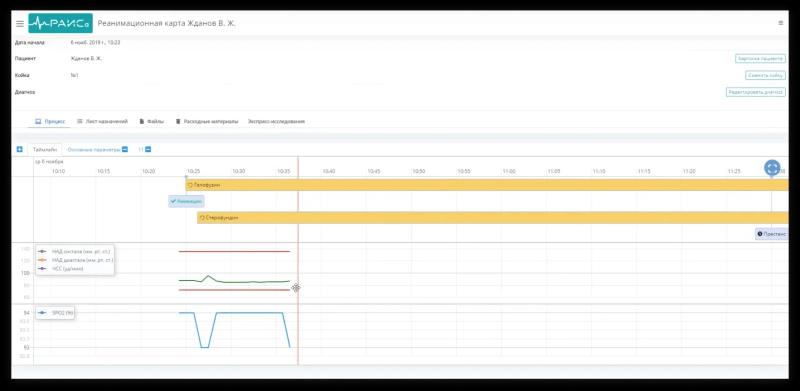
В прошлом году мы переделали дизайн системы мониторинга пациентов в реанимации. У заказчика был интерфейс, который он разрабатывал вместе с программистами. В их ментальной модели все должно быть настраиваемым. Поэтому у «РАИСы» было очень много настроек — вплоть до цвета и толщины каждой линии. Удобно же — часок поковырялся и получил идеальный интерфейс.
Оказалось, что врачам все это не нужно. Графики должны быть привычных цветов, и это не пожелание, а критически важное требование. И все остальное должно быть привычным. Иначе есть риск не считать с экрана, что пациенту плохо прямо сейчас.

Вроде все на месте, но врачу такой экран воспринимать тяжело
Но разве не мы выше говорили про гибкость? Да. Но она должна помогать пользователю, а не путать. Гибкий интерфейс позволяет решить задачу разными способами. Настройки UI обычно к этому не относятся.
Принцип восприятия
Наконец-то можно обсуждать UI? Да, но не стоит зацикливаться только на нем.
На восприятие влияет вообще все: понятные тексты, голос бренда, анимации, иллюстрации, количество пунктов меню — каждый элемент работает на то, чтобы интерфейс установил положительную связь с пользователем.

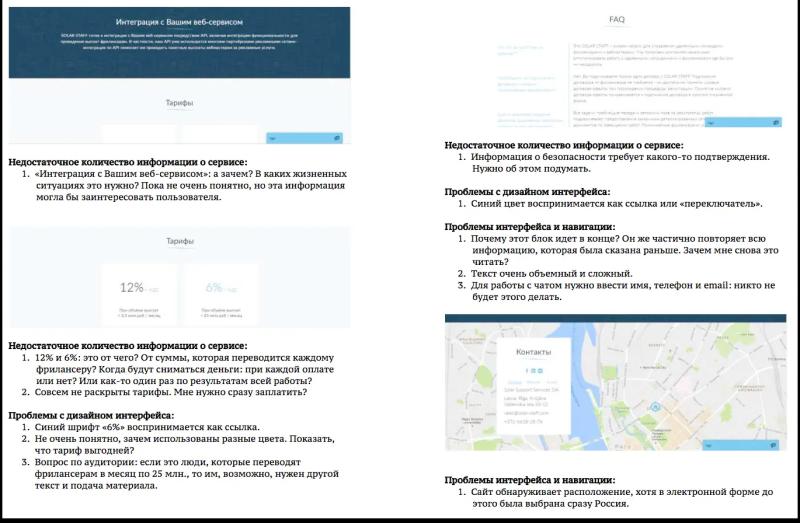
Пример UX-аудита сайта. Непонятные тексты тоже влияют на юзабилити.
Если тексты на сайте слишком «продающие», дизайнер отмечает это во время UX-аудита. Даже если это не его компетенция. Почему? Потому что они тоже влияют на пользовательский опыт и либо помогают, либо мешают проходить сценарии.
То же самое и с голосом бренда. Его интонации и эмоции, открытость, честность и другие качества влияют на то, как пользователь воспринимает интерфейс. Деловой, доверительный и образовательный тексты работают по-разному — с их помощью автор управляет вниманием, расставляет акценты и выполняет задачи бизнеса. Поэтому голос должен совпадать с ожиданиями пользователя.
Как провести UX-аудит?
Мы уже говорили выше, что перед UX-аудитом сайта или приложения нужно провести подготовительные работы:
- поговорить с заказчиком про пользователей, подготовить их портреты и зафиксировать цели;
- написать пользовательские сценарии — они могут быть в форме диалогов;
- уточнить шаги в сценариях;
- зафиксировать ожидания и требования бизнеса к интерфейсу;
- зафиксировать ожидания и вопросы пользователей к интерфейсу.
Все это — не какие-то уникальные для UX-аудитов документы. Мы используем их в нашей основной деятельности, дизайне интерфейсов, практически на каждом проекте. Только в аудитах разворачиваем процесс вспять — фактически проверяем, следовали ли дизайнеры принципам разработки.
Примеры документов со сценариями, портретами и ожиданиями пользователей можно найти в кейсах «Собаки» или в статьях на профильные темы. Освоить навыки — на наших или других курсах про UX, копнуть фундаментальнее — у классиков: Алана Купера, Дональда Нормана, Стива Круга. В интернете много саммари книг, статей и видео, да и мы про это писали, так что повторяться не будем. Взять хотя бы наш январский материал «Четыре фазы разработки интерфейса: что обсуждать с заказчиком, когда нет даже картинок?».
Другой вопрос — как оформить такой .UX-аудит, чтобы в него все поместилось и не выглядело слишком сложно для заказчика, дизайнеров и разработчиков. Об этом мы расскажем в отдельном материале. Подписывайтесь на наш канал «Собака лает» в Telegram, чтобы не пропустить.
