Содержание
Рассказываем, что такое дизайн сайта, как он помогает компаниям увеличивать прибыль, зачем нужна дизайн-концепция и как создать сайт, на который пользователь захочет вернуться.
Что такое дизайн сайтаКак хороший дизайн помогает продаватьЧто входит в дизайн сайтаАдаптивный дизайн и мобильная версия сайтаЗачем нужна дизайн-концепцияКак создать красивый сайтСовет эксперта
Что такое дизайн сайта
Дизайн сайта — это разработка структуры и визуального представления сайта, включая работу над шрифтом, цветом, типографикой, изображениями и другими элементами.
Главная цель дизайна сайта — сделать его привлекательным и удобным для пользователей. Хороший дизайн помогает клиенту решать его задачи и достигать поставленных целей: заказать какой-то товар, купить билеты, забронировать отель, отправить заявку, найти хозяев для котёнка и т.д. Сайт с некачественным дизайном, наоборот, будет отвлекать и сбивать с пути пользователя: визуальный шум, ошибки в проектировании пути пользователя, кричащие и спорящие друг с другом цвета и большое количество всплывающих окон приводят к тому, что человек не может достичь своей цели и покидает сайт.

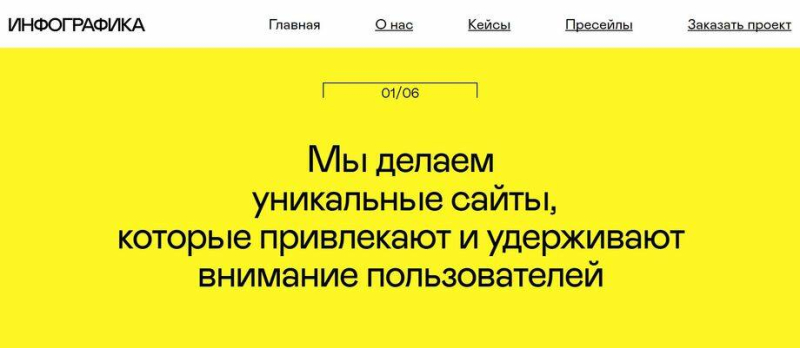
Яркие акценты на сайте диджитал-агентства привлекают внимание, не отвлекая от смысла. Источник: infografika
Работа над дизайном не заканчивается после релиза или выпуска сайта в прод: нужно отслеживать, как пользователи взаимодействуют с проектом, и при необходимости вносить изменения в систему. Например, если пользователи постоянно теряют какую-то кнопку, можно увеличить её размер или перенести в другое, более привычное место на экране.
Научиться создавать макеты, к которым пользователь захочет вернуться, можно за 9 месяцев на курсе «Веб-дизайнер». Студенты отрабатывают теорию на практике, выполняя реальные задачи специалиста: например, создают лонгрид и собирают сайт на Tilda. Проекты станут основой портфолио начинающего дизайнера и помогут быстрее найти новую работу.
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Как хороший дизайн помогает продавать
Хороший дизайн — это чёткое визуальное повествование, которое должно захватить пользователя и привести к выполнению его задачи. Если путь пользователя чётко прописан, проработаны все варианты развития событий, если клиента ничто не отвлекает от его задачи, а интерфейс сайта дружелюбен, то есть соответствует ожиданиям, — велика вероятность, что пользователь успешно достигнет цели. Более того, когда в следующий раз ему нужно будет сделать то же самое, он скорее всего вернётся на наш сайт. Хороший дизайн сайта может заинтересовать и превратить случайного посетителя в лояльного пользователя, а позже и в постоянного покупателя.

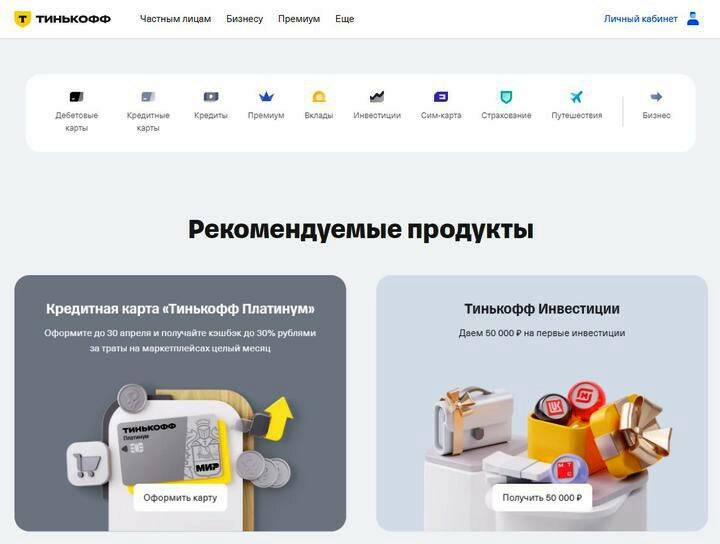
Лаконичный и функциональный сайт онлайн-банка с 3D-иллюстрациями. Источник: tinkoff
Если же потенциальный клиент не может понять, как зарегистрироваться, указать адрес доставки или оставить заявку на консультацию, при этом его отвлекают излишние уведомления, — ему будет крайне сложно выполнить свою задачу. Очевидно, в этом случае он не станет лояльным пользователем и сайт не выполнит свою главную задачу — продать продукт.
Крайне важно не обманывать ожидания пользователей. Если они привыкли, что корзинка расположена в правом верхнем углу сайта, — не нужно переносить её в левый нижний угол только потому, что это выглядит красивее. Тысячи пользователей будут ошибаться и уходить, в результате компания значительно потеряет в деньгах.
Перечислим несколько признаков хорошего дизайна сайта, который помогает продавать:
● Сайт не перегружен, минимум визуального шума — всплывающих уведомлений, баннеров, попапов, рекламы, спецпредложений и т.д. Много так называемого воздуха — свободного пространства между элементами.
● Человекоориентированный, удобный и интуитивно понятный интерфейс — элементы называются и располагаются именно там и так, как этого ожидает пользователь. Такой сайт соответствует ожиданиям пользователей, а не шокирует их, — например, раздел «Избранное» на маркетплейсе называется именно так, а не «Моя коробочка тайных желаний».
● Вызывает доверие за счет сдержанного дизайна, не отталкивает за счёт кричащих несбалансированных цветов.

Минималистичная шапка с полем поиска из одной иконки соответствует общей сдержанной стилистике сайта. Источник: alpindustria
Что входит в дизайн сайта
Дизайн сайта можно сравнить с конструктором, который состоит из набора следующих элементов:
● Логотип — узнаваемое и запоминающееся графическое изображение, благодаря которому пользователи идентифицируют бренд или продукт.
● Фирменный стиль — набор элементов, которые объединяют все продукты и коммуникации в единое целое. Это шрифты, корпоративная цветовая палитра и дополнительные визуальные элементы, например эмблема, по которым пользователи могут узнать бренд. Например, у «Тинькофф» это жёлтый цвет и стилизованный герб.
● Дизайн-концепция — собирательный образ будущего продукта, который отражает его визуальные и стилистические особенности.
● Навигация — система элементов, которая позволяет пользователям перемещаться по сайту и находить нужную информацию. Она включает в себя меню, ссылки, «хлебные крошки», теги и другие инструменты, которые помогают пользователям ориентироваться на сайте.
● Графические элементы — привлекают внимание пользователей. Это иконки, иллюстрации, фотографии, баннеры и т.д.
● Различные блоки — хедер, или шапка, хироблоки, «О проекте», галерея, «Преимущества», формы, кнопки, тарифы, футер, или подвал, и т.д.
● Другие элементы в зависимости от тематики и специфики сайта.

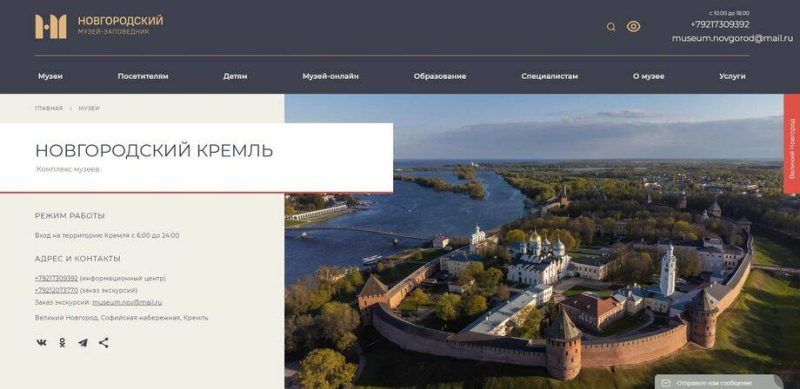
Логотип Новгородского музея-заповедника повторяет форму зубцов кремлёвских стен: ласточкин хвост. Источник: novgorodmuseum
Адаптивный дизайн и мобильная версия сайта
Адаптивный веб-дизайн — это подход к созданию веб-сайтов, который позволяет им автоматически подстраиваться под различные устройства и разрешения экрана. Такой дизайн обеспечивает удобство использования и привлекательный внешний вид сайта на любых устройствах вне зависимости от их размера. Адаптивный дизайн основан на использовании гибких макетов и масштабируемых шрифтов, которые позволяют сайту автоматически изменять свой размер и расположение элементов в зависимости от размера экрана устройства. Это особенно важно для мобильных устройств, где пользователи часто имеют ограниченный доступ к экрану и хотят получать информацию быстро и удобно.
Мобильная версия — это версия сайта, предназначенная для просмотра на мобильных устройствах, например смартфонах и планшетах. Обычно она имеет упрощённый дизайн и оптимизирована для удобного использования на небольших экранах. Мобильная версия позволяет пользователям получать доступ к основным функциям и контенту сайта без необходимости перехода на полную версию.
1Десктопная версия сайта2Мобильная версия сайта


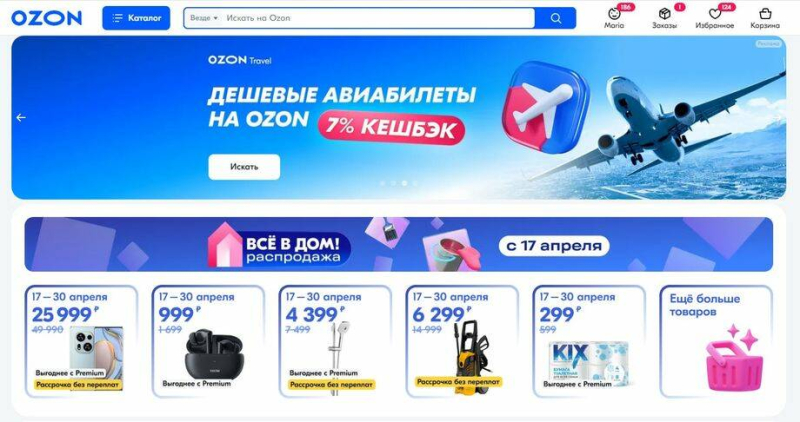
В мобильной версии сайта пользователь может найти тот же объём информации, что и в полной, только более извилистым путём. Например, найти «Избранное» в мобильной версии будет сложнее. Источник: ozon
Бизнес-задачи у полной и мобильной версии сайта одинаковые. Если какие-то части сценария выпадают, то сайт потеряет клиентов вне зависимости от того, произошло это в десктопной или мобильной версии.
Мобильная версия сайта в принципе не необходима абсолютно всем цифровым продуктам. Например, есть много профессиональных программ, которые в мобильной версии имеют мало смысла — например, Photoshop. Во-первых, переносить полноценный профессиональный инструмент в мобильную версию будет сложно, во-вторых, неоправданно — с ним проще работать в десктопной версии.
Обычно мобильную версию делают для более упрощённых вещей, например, лендинга митапа или онлайн-магазина. Мобильная версия очень важна для тех сайтов и событий, которые пользователь может просмотреть за короткий период времени, например, в очереди к врачу, в метро по пути с работы, на перерыве и т.д.
1Десктопная версия сайта2Мобильная версия сайта


Чтобы совершить целевое действие в мобильной версии, пользователю придётся проскроллить больше экранов и потратить на некое действие не 2 клика, а 4–6. Источник: promo.family3
Александр Кириллов
Нужно делать сайт адаптивным не только для того, чтобы его было удобно просматривать на маленьких экранах. Это полезно в том числе для работы с ним на компьютере, например, для слабовидящих. Адаптив и мобильная версия — это способ сделать сайт удобным и подходящим для максимально широкого круга пользователей и жизненных ситуаций.
Зачем нужна дизайн-концепция
Дизайн-концепция сайта — это единый образ будущего продукта, который определяет его внешний вид и функциональность. Это демо-версия продукта: мелкие детали различить трудно, но можно понять, как в целом будет выглядеть сайт. Дизайн-концепция включает айдентику, типографику, цветовую схему и сетку, стиль иллюстраций и иконок, референсы и макеты отдельных страниц.
Дизайн-концепция помогает представить, как будет выглядеть сайт, ещё до начала работы, детализировать ожидания и упростить процесс согласования с заказчиком.
Как создать красивый сайт
Разберём по шагам, как создать красивый и функциональный дизайн сайта:
Шаг 1. Обсудить бизнес-задачу. На этом этапе дизайнер и команда получают бриф, общаются с заказчиком, уточняют цели, конкретные задачи, пожелания и возможности клиента. Важно согласовать и зафиксировать понимание задачи: видение цели и способов её достижения у заказчика и команды должно совпадать.
Шаг 2. Познакомиться с продуктом, собрать референсы и проанализировать конкурентов. Дизайнер подробно разбирается, как устроен продукт, какие решения есть на рынке, что в них хорошо, а что можно изменить. Подбирает подходящие по стилистике референсы.
Шаг 3. Разработать дизайн-концепцию и согласовать её с заказчиком. Совместными усилиями выбираем стиль, айдентику, цветовую палитру и другие важные концепты.
Шаг 4. Создать дизайн-макет. На этом этапе нужно детально проработать структуру и графическое оформление будущего сайта. Допустимо использовать рыбные тексты и фотографии, но лучше сразу ставить близкие к реальности.
Шаг 5. Согласовать и доработать макет. После одобрения заказчиком дизайнер детально прорабатывает макет: отрисовывает недостающие страницы и блоки, заменяет рыбные тексты и фото настоящими, вносит правки, работает над адаптивной и мобильной версией.
Шаг 6. Протестировать будущий сайт. Для небольших сайтов и лендингов будет достаточно короткого коридорного тестирования или нескольких А/Б тестов.
Шаг 7. Сверстать и проверить сайт. После вёрстки дизайнер ещё раз проверяет сайт на наличие ошибок и в случае необходимости заводит задачу на их устранение.
Шаг 8. Готово, сайт можно запускать. На этом этапе работа дизайнера не заканчивается — в процессе использования сайту могут потребоваться изменения и обновления.


С сайтом с ясной структурой, высокой контрастностью, отсутствием визуального шума, интересным шрифтом и графическими элементами пользователю будет приятно взаимодействовать. Источник: manifest
Совет эксперта
Александр Кириллов
При разработке дизайна будущего сайта важно не переборщить с подбором референсов. Достаточно одного-двух флагманских примеров со структурой и ещё двух-трёх подходящих по стилистике, чтобы на их основе создать собственный уникальный дизайн. Насмотренность хороша, но она не решает проблемы стоящего перед выбором дизайнера.
