Содержание
Менять размер картинок и баннеров под разные форматы утомительно ― много времени уходит на ручной труд. Нашли несколько способов, которые помогут автоматизировать рутину.
Что такое ресайз и зачем он нуженМетоды ресайза изображенийРесайз баннеровСоздаём шаблон на любой случайСовет эксперта
Что такое ресайз и зачем он нужен
Ресайз в дизайне — это изменение размера или формата изображения. Например, нужно уменьшить изображение в три раза, чтобы оно легче загружалось, но при этом сохранить его качество. Другой пример — адаптировать баннер для разных сайтов и соцсетей, а затем на основе этих макетов создавать новые.


Баннер и его ресайзы для разных форматов: соцсети, поиск, реклама на сайтРабота с ресайзами — полезный навык для дизайнера ― с ним адаптировать графический контент получается быстрее. Дизайнер автоматизирует рутину и фокусируется на верхнеуровневых задачах — концепции, макете и процессах. Студенты курсов по дизайну осваивают работу с графикой, анимацией, интерфейсами и вебом с нуля. Во время работы над учебными проектами преподаватели и практикующие наставники дают не только базу, но и делятся лайфхаками, которые помогут упростить монотонные задачи.


Получите профессию дизайнера в IT за 9 месяцев
Освоите одно из популярных направлений дизайна. Изучите Figma, типографику, вёрстку и другие направления. Получите помощь в поиске работы.Начать учиться бесплатно
Методы ресайза изображений
Если опыта в дизайне мало, а в программировании вообще нет, быстро изменить размер изображения можно в графических редакторах или онлайн-сервисах. Минус этих методов — они подходят в основном для уменьшения изображений, а итоговое изображение может быть низкого качества:
1. Простые графические редакторы.
Например, GIMP: «Изображение» (Image) > «Масштабировать» (Scale Image).
2. Онлайн-редакторы изображений.
Например, в tinypng можно прямо в браузере загрузить изображение, а сервис выдаст его уменьшенную версию.
3. Приложения для уменьшения изображений.
FastStone Photo Resizer для Windows, ImageOptim для macOS.
Иногда изображения нужно не только сжимать, но и увеличивать. Чтобы сохранять при этом высокое качество, понадобится Photoshop, софт на базе нейросетей или знание Python. Разберём несколько способов изменить размер изображения.

Если нужно сразу сжать много фото, самый простой способ — загружать максимально доступное число фотографий несколько раз в tinypng или любой другой онлайн-сжиматель. Другой вариант — написать небольшой макрос для Photoshop. Это алгоритм, который программа будет автоматически выполнять. Вот как пошагово его настроить:
- Меню операций.
- Поставить «Запись».
- Открыть картинку.
- Ctrl+Shift+Alt+S.
- Настроить параметры сжатия (где-то 50—70%).
- Сохранить в будущую папку для сжатых картинок.
- Остановить запись макроса.
- Файл → Автоматизация → Пакетная обработка
- В открытом окне выбрать источник (где хранятся исходные картинки).
- Выбрать сохранённую «операцию» (ту, которую писали только что).
- Поставить чекбокс на «Игнорировать команды “Открыть”».
- В правой стороне окна выбрать папку, куда сохранить сжатые картинки.
- Поставить галочку на «Игнорировать “Сохранить как”».
- Готово. Теперь при запуске макроса программа будет автоматически сжимать выбранные картинки по заданным параметрам.
Ресайз баннеров
Чтобы баннер хорошо смотрелся в разных форматах, нужно изменить не только размер, но и композицию. Если этого не сделать, часть изображения или текста может обрезаться. Когда речь идёт о сайте товара или услуги в соцсети, неаккуратное оформление может отталкивать потенциальных покупателей.
Есть несколько инструментов, которые помогут изменить размер баннера под различные платформы и устройства или даже создать шаблон для ресайза.
Вот некоторые из них:
1. Графические редакторы.
Adobe Photoshop позволяет изменять размер баннеров, текст и фон.
В Figma можно изменить размер баннера, применить стили и создавать компоненты, чтобы поддерживать согласованность между различными размерами баннеров.
2. Баннерные редакторы.
Adobe Spark — онлайн-платформа для создания баннеров и других графических материалов с простым интерфейсом.
Pikaban — онлайн-платформа с готовыми шаблонами креативов в рекламной сети Google или иностранных соцсетях.
3. Плагины для ресайза.
Плагины для Figma могут упростить процесс ресайза баннеров и частично автоматизировать процесс ресайза.
Создаём шаблон на любой случай
Если создавать баннеры и другие креативы приходится часто, на это будет уходить много времени. Автоматизировать подготовку и сэкономить ресурсы помогут шаблоны для ресайза. Можно скачать готовый или создать свой, если должны получиться разные по стилю баннеры.
Шаблон будем создавать в Figma — универсальной программе для задач по веб- и UI-дизайну:
1. Создаем компоненты
Компонент в Figma — это функция, которая помогает связывать однотипные элементы. Если наделить этим свойством, например, заголовок в баннере, то он становится мастер-компонентом. Теперь достаточно редактировать только его, чтобы текст поменялся на всех остальных макетах.

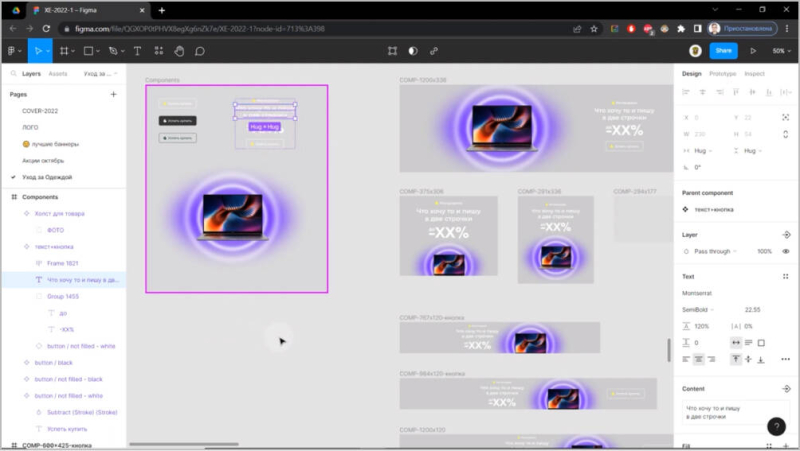
В этом шаблоне фото, текст и кнопки на баннере слева — мастер-компоненты. Если изменить их — они изменятся на всех ресайзах баннера

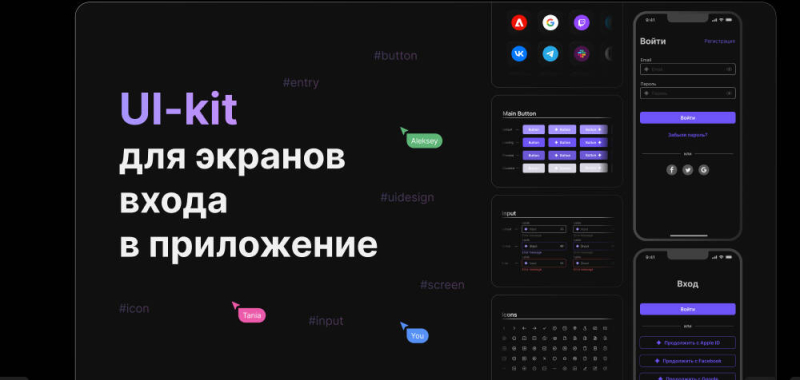
Компоненты часто используют в UX/UI-дизайне — когда нужно, например, спроектировать экраны входа для приложения. Выпускники курса «Дизайнер интерфейсов» разработали готовый UI-кит на основе компонентов и добавили инструкцию по работе с ними
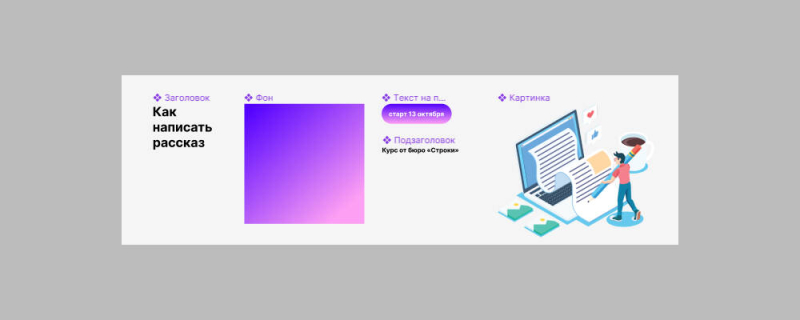
Допустим, для проекта понадобится баннер, который состоит из градиентного фона, изображения, заголовка, подзаголовка и дополнительной плашки. Создаём все эти элементы и делаем их мастер-компонентами.

Так выглядит пример компонентов для баннера, который будем адаптировать под разные форматы2. Создаём ресайзы на основе компонентов
Заготовки под ресайзы — прямоугольники разных размеров — в зависимости от того, для каких площадок будем готовить ресайзы. Например, для рекламной сети Яндекса часто используют квадратные баннеры 300х300 пикселей и горизонтальные 700х200 и 700х370 px.
Чтобы сделать ресайз, который будет связан с мастер-компонентами, сначала собираем макет из мастер-компонентов, затем копируем его и меняем размер под нужную площадку.С мастер-компонентами редактировать баннеры проще. Если нужно будет поменять текст или картинку во всех копиях, достаточно будет сделать это в мастер-компоненте
Совет эксперта
Александр Старинский
Ещё один способ сжать много изображений — сделать это в Figma. Нужно добавить все картинки в программу, выделить их и на панели справа перейти в пункт Export. Дальше — выбрать степень сжатия. Можно экспортировать большим или меньшим размером — 0,5х, 0,2х. Главное — прописывать цифру руками. После — выбрать папку для сохранения и просто подождать.
