Содержание
Разбираем коллекцию горячих клавиш в Figma и делимся самыми популярными комбинациями для быстрой работы с сеткой, линейкой, слоями и направляющими.
Где смотреть список горячих клавиш в FigmaГорячие клавиши для работы с интерфейсом FigmaГорячие клавиши для работы с инструментамиГорячие клавиши для работы с текстомГорячие клавиши для работы со слоямиГорячие клавиши для работы с компонентамиСовет эксперта
Где смотреть список горячих клавиш в Figma
Горячими клавишами называют комбинацию кнопок, которая позволяет выполнить действие без вызова основного меню. Они ускоряют работу с программой и позволяют дизайнеру тратить меньше времени на выполнение стандартных действий.
В онлайн-редакторе Figma горячие клавиши называются Keyboard Shortcuts. Есть несколько способов посмотреть список всех комбинаций:
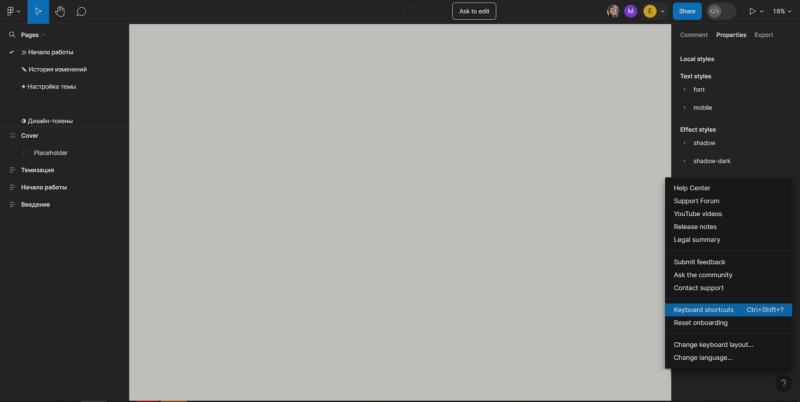
1. Щёлкнуть на вопросительный знак в правом нижнем углу и перейти в списке в пункт «Keyboard Shortcuts».
2. Зажать комбинацию Ctrl + Shift + ?.
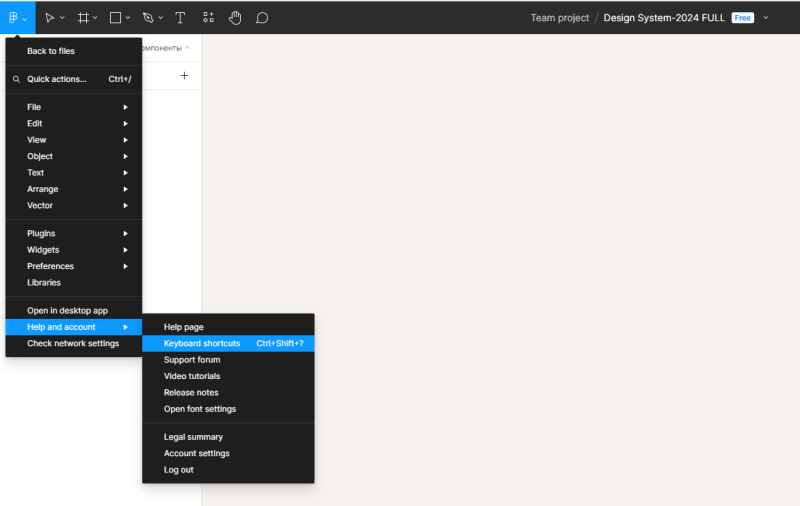
3. Зайти в главное меню в левом верхнем углу, раскрыть пункт «Help and account» → «Keyboard Shortcuts».


Вызов шорткатов из подсказки и главного меню программы. Источник: Figma

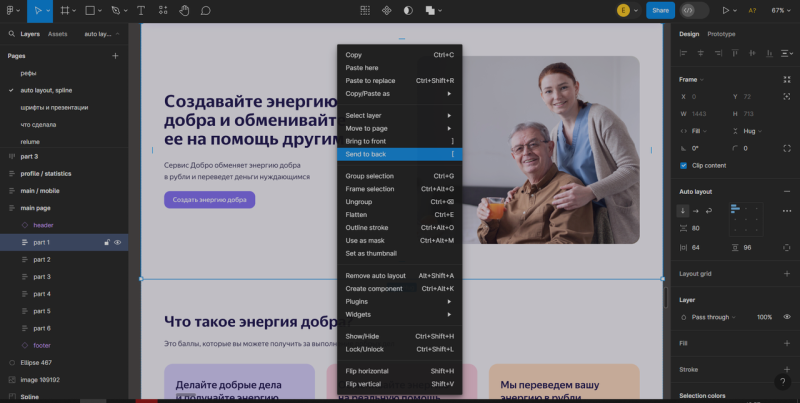
Ещё один способ — кликнуть левой кнопкой мыши на объект, появится меню действий с подписанными комбинациями. Источник: Figma
Чтобы увидеть или, наоборот, спрятать боковые панели, собираем комбинацию Ctrl + на Windows и ⌘ + для MacOs. Отключать боковые панели удобно в тех случаях, когда дизайнеру нужно продемонстрировать свою работу команде или заказчику и важно сфокусировать всё внимание на макетах.

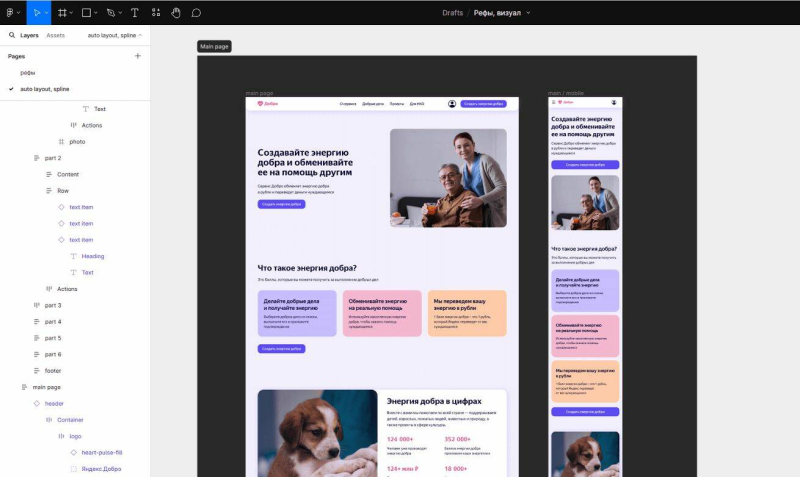
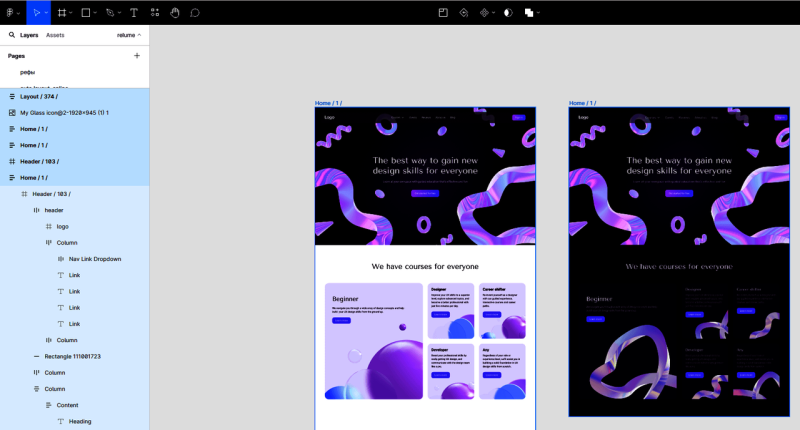
Так выглядит интерфейс программы с включёнными боковыми панелями. Источник: Figma
Освоить нюансы работы в Figma и других редакторах можно на курсе «Графический дизайнер». Студенческие работы разбирают и подробно комментируют практикующие эксперты. Кроме учебных проектов, студенты могут попробовать свои силы на настоящих заказах из внутренней студии Практикума и положить реальные кейсы в портфолио.


Освойте профессию графического дизайнера за 9 месяцев
Сделаете 8 проектов для портфолио, освоите Adobe Illustrator и Figma, научитесь делать простые анимации и сможете брать заказы сразу после курса.Начать учиться бесплатно
Горячие клавиши для работы с интерфейсом Figma
Для работы с Сеткой используют комбинацию Ctrl + Shift + 4 или Ctrl + G на MacOs. Она позволяет увидеть или скрыть сетку.

Фрейм с включённой сеткой — по ней удобно располагать объекты. Источник: Figma
Чтобы включить или выключить Линейку, нужно нажать комбинацию Shift + R.

Линейка появится слева и сверху от рабочего поля / фрейма. Источник: Figma
Чтобы включить Направляющие, достаточно навести курсор на линейку. Вид курсора изменится на «курсор изменения размера», и можно будет «взять» направляющую. Как и сетка, направляющие помогают дизайнеру структурировать расположение элементов во фрейме.

Так выглядит интерфейс с включёнными направляющими — это красные вертикальные линии. Источник: Figma
Горячие клавиши для работы с инструментами
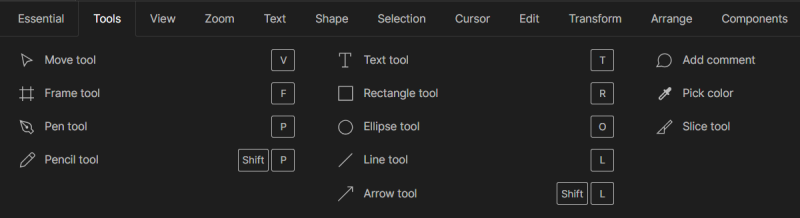
Раздел для работы с инструментами в программе так и называется — Tools. Здесь собраны горячие клавиши для работы с объектами, например для создания фрейма, прямоугольника, эллипса, линии, стрелки, добавления комментария или выбора цвета.

Для выбора инструмента Перо нужно нажать P, Карандаш выбирается комбинацией Shift + P. Источник: Figma
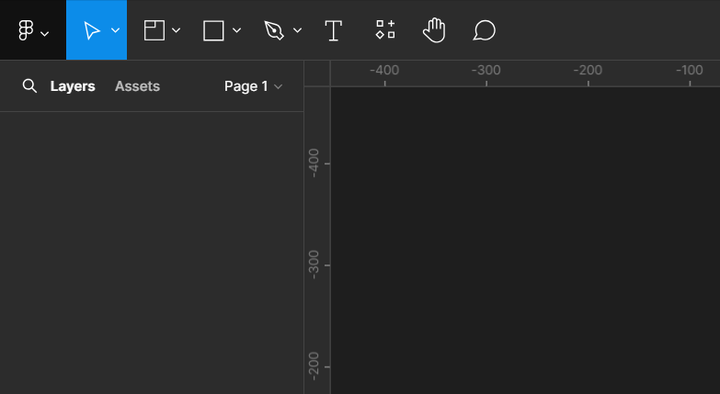
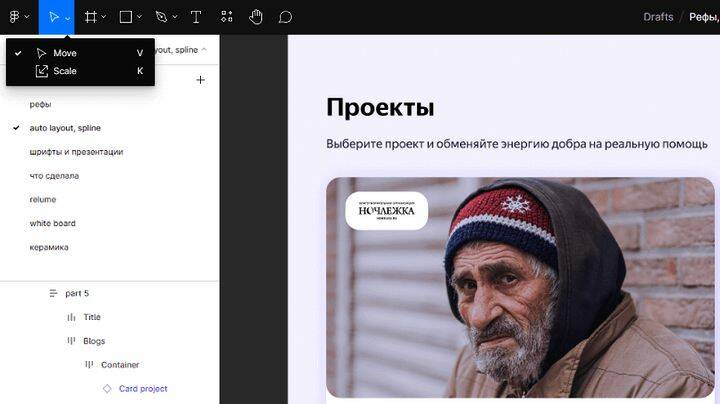
Чтобы выбрать инструмент выделения, нужно нажать клавишу V. Затем навести курсор на объект, зажать левую кнопку мыши и перетащить объект.

Также этот инструмент и несколько других можно найти на верхней панели в левом углу. Источник: Figma
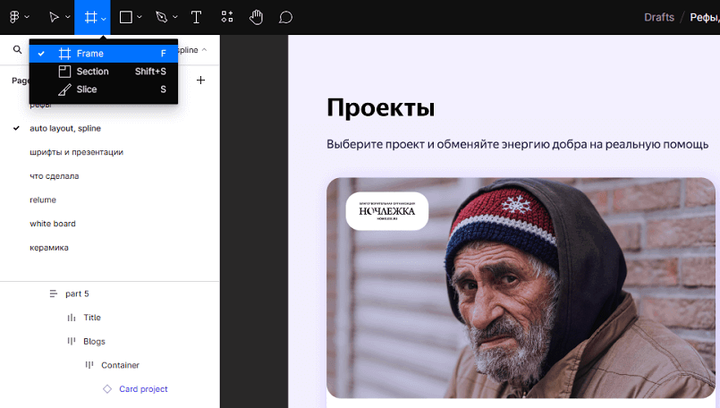
Чтобы выбрать инструмент для создания фреймов, нужно нажать клавишу F либо выбрать иконку «фрейм» в верхней панели и кликнуть на «Frame».

Можно создать фрейм произвольного размера либо выбрать нужный размер на панели справа. Источник: Figma
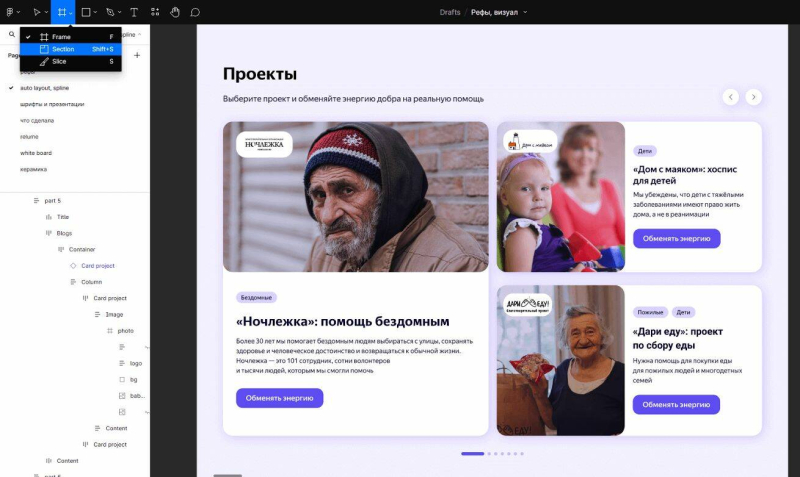
Чтобы выбрать инструмент для создания Секции, нужно нажать комбинацию Shift + S. В секции удобно объединять несколько фреймов, например экраны одного сценария или все экраны по конкретной задаче. У секций, в отличие от фреймов, хорошо видны названия, их будет проще увидеть в проекте.


Так выглядят несколько фреймов, объединённых в одну секцию. Источник: Figma
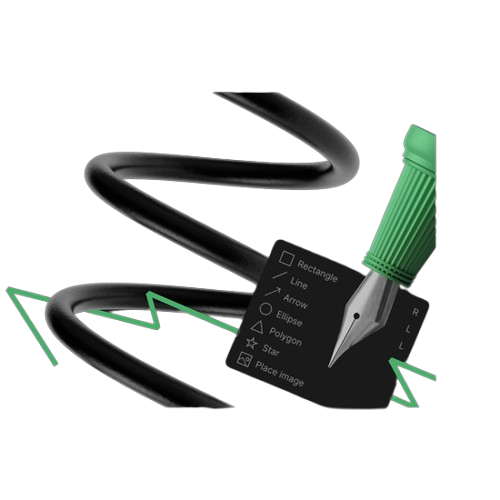
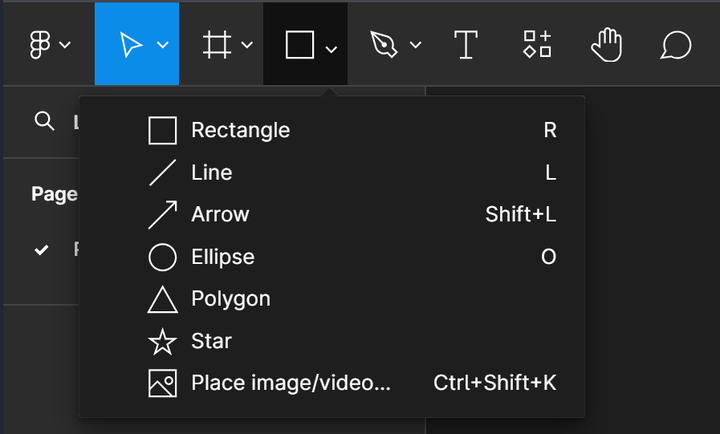
Чтобы выбрать прямоугольник, нажимаем R, Эллипс — O, Линию — L, Стрелку — Shift + L.

Свои комбинации есть для каждой из наиболее востребованных форм. Источник: Figma
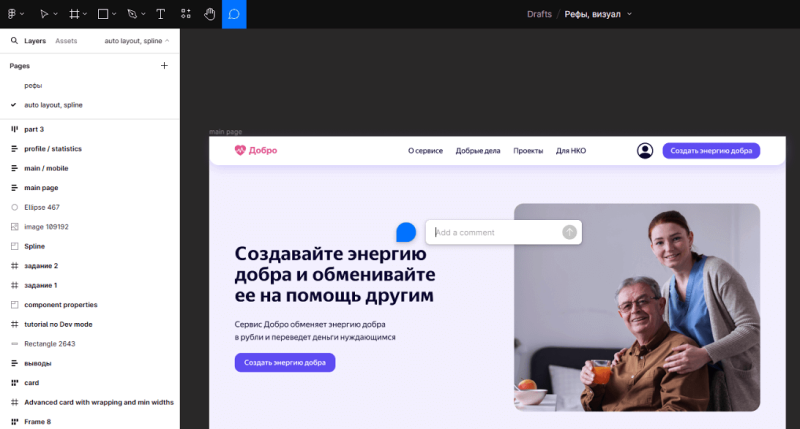
Ввести или посмотреть Комментарии к проекту можно, нажав клавишу С. Курсор превратится в иконку комментария, после этого достаточно кликнуть в нужном месте, чтобы появилось поле для ввода комментария.

Так выглядит поле для ввода комментария. Источник: Figma
Чтобы выбрать инструмент Пипетка, нужно нажать i на Windows и Ctrl + С на MacOs.
Горячие клавиши для работы с текстом
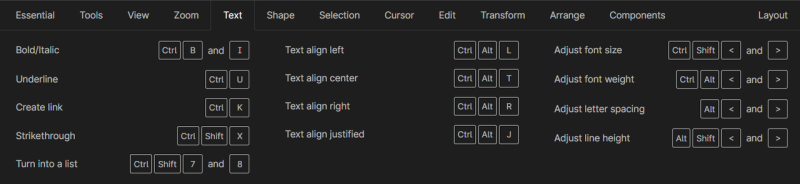
Собраны в области под названием Text. Инструменты позволяют создавать, выравнивать и форматировать текстовые фрагменты, например добавлять курсив, менять расстояние между буквами. Чтобы выбрать Текст, нужно нажать T, кликнуть в любом месте на фрейме и начать вводить текст.

Если трудно быстро запомнить все комбинации, можно в первое время заглядывать в подсказки. Источник: Figma
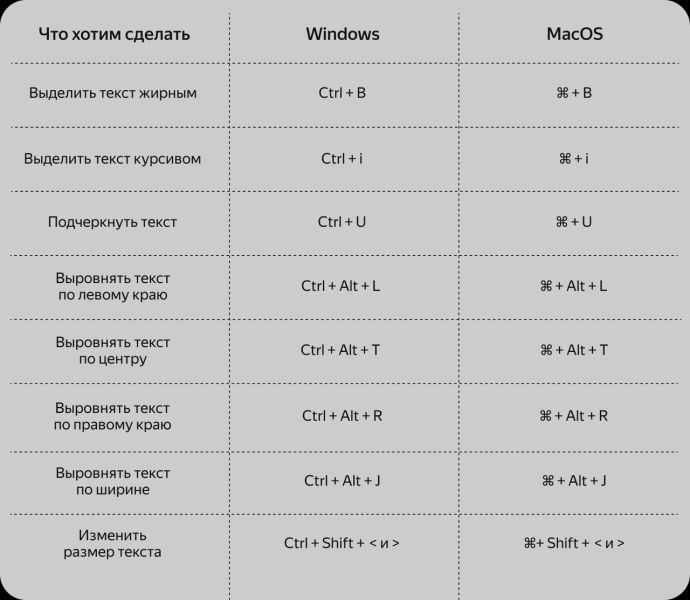
Ниже — список главных комбинаций для работы с текстом в OS Windows. Если дизайнер работает в MacOs, клавишу Control заменяет ⌘, то есть Command. Сочетания используются аналогичные.


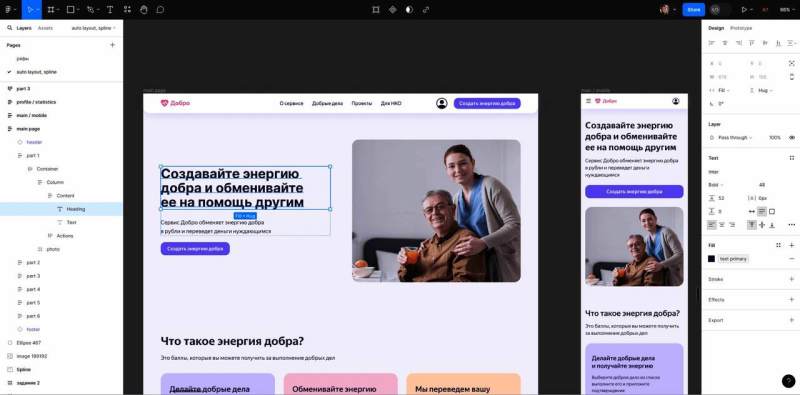
Все настройки параметров текста также можно найти на правой панели в блоке «Text». Источник: Figma
Горячие клавиши для работы со слоями
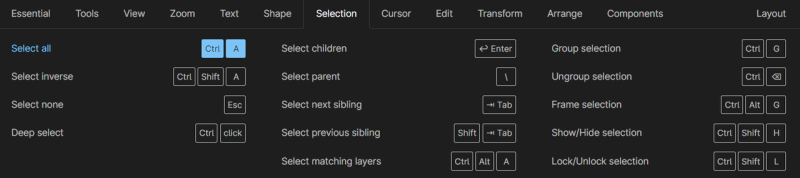
Selection — это Выделение. Здесь собраны горячие клавиши для выбора всех элементов на странице, для выбора родительских и дочерних объектов и для объединения элементов в группы и во фреймы.

Объединение элементов позволяет совершать какие-либо действия сразу со всеми элементами на странице.
Источник: Figma
Чтобы выделить все элементы на странице, нужно нажать комбинацию Ctrl + A на Windows и ⌘ + A на MacOs.

Здесь выделены все слои на странице. Источник: Figma
Что можно сделать с выделенными слоями:
● Сгруппировать элементы, это комбинация Ctrl + G на Windows и ⌘ + G на MacOs.
● Преобразовать их во фрейм, для этого нужно нажать Ctrl + Alt + G на Windows и ⌘ + Alt + G на MacOs.
● Разгруппировать элементы, для этого нужно нажать Ctrl + Shift + G на Windows и ⌘ + Shift + G на MacOs.
● Отменить выделение кнопкой Esc.
Свернуть все слои в левой панели поможет набор кнопок Alt + L.
Горячие клавиши для работы с компонентами
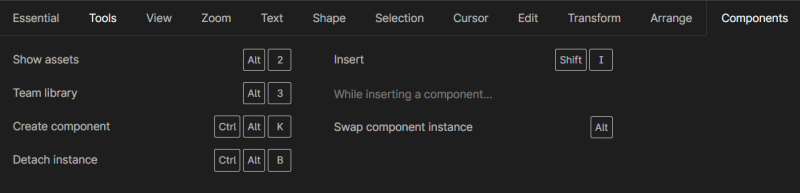
Горячие клавиши для работы с компонентами описаны в разделе Components.

Чтобы уверенно использовать Figma, понадобится базовое знание английского языка — без него будет сложнее освоить программу. Источник: Figma
Вот основные комбинации для работы с компонентами:
● Показать все компоненты: Alt + 2.
● Создать компонент: Ctrl + Alt + K на Windows и ⌘ + Alt + K на MacOs.
● Преобразовать компонент во фрейм: сочетание Ctrl + Alt + B на Windows и ⌘ + Alt + B на MacOs.
● Открыть библиотеку компонентов: Ctrl + Alt + O на Windows и ⌘+ Alt + O на MacOs.
В завершение приведём несколько универсальных комбинаций, которые можно использовать и за пределами Figma:
● Ctrl + С — копировать выделенную область.
● Ctrl + V — вставить выделенный объект.
● Ctrl + Z — отменить любое последнее действие.
Совет эксперта
Ирина Бушуева
Используйте горячие клавиши в Figma для ускорения рабочего процесса и достижения высокой эффективности. В Figma есть комбинации почти на все действия, дизайнеру остаётся только их запомнить. Это будет проще сделать, если добавлять новые горячие клавиши постепенно или небольшими группами из тех комбинаций, с которыми дизайнер чаще всего работает. Больше практики, больше комбинаций в активном запасе, и работа пойдёт намного быстрее.
