Содержание
Бывает недостаточно обновить только цветовую гамму или шрифт на сайте, чтобы привлечь клиентов. Рассказываем, как сделать редизайн сайта, и даём рекомендации по успешному обновлению облика веб-ресурсов.
Что такое редизайн сайта
В широком смысле редизайн — это процесс улучшения существующего продукта с целью его соответствия современным реалиям и потребностям пользователей. Главная задача редизайна — сделать продукт более удобным, отвечающим нуждам и привычкам пользователей, а также современным и адаптивным.
В процессе редизайна дизайнер решает следующие задачи:
● Улучшает визуал — например, заменяет морально устаревшую графику на трендовую.
● Перерабатывает путь пользователя — облегчает достижение цели, убирает барьеры, оптимизирует сценарии или добавляет новые.
● Добавляет новые функции и элементы — от отдельных кнопок и форм до возможности положить товар в «Избранное» и т. д.
● Адаптирует продукт под мобильную версию — например, если в результате исследований выясняется, что большинство пользователей заходят на сайт со смартфонов.

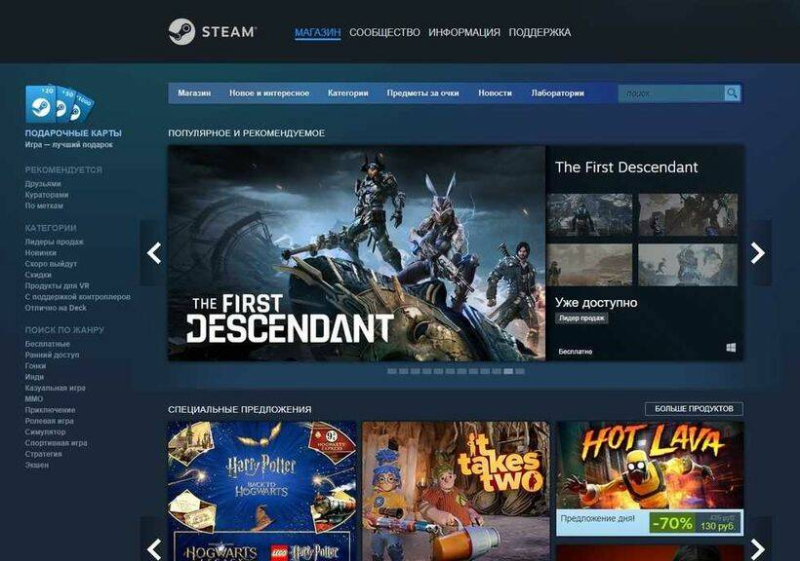
При редизайне платформы изменили шрифт, добавили новые кнопки и изменили стиль разделов: теперь они выделены синим цветом. Источник: store.steampowered
Редизайн можно сравнить с ремонтом квартиры, когда старые обои, мебель и даже расположение стен и комнат заменяются на новые, отвечающие вкусам и потребностям владельца. В случае с редизайном в роли владельца выступают пользователи сайта или мобильного приложения — именно на основе их мнения дизайнер решает, какие элементы требуют изменений и что конкретно и как нужно поменять. Так из хрущёвки с ремонтом в стиле 70-х годов получается современная студия, напоминающая квартиру в новостройке.
Научиться строить макеты для сайтов и сервисов любой сложности поможет курс «Веб-дизайнер. Уметь рисовать не обязательно — достаточно желания освоить новую область и преуспеть в профессии. Мы помогаем студентам с поиском первых заказов и работы.
Научитесь создавать макеты сайтов с нуляПосле курса у вас будут системные знания о дизайне интерфейсов, навыки работы с инструментами для создания сайтов и 6 готовых проектов в портфолиоПопробовать

Когда сайту необходим редизайн
На назревшую необходимость редизайна указывают следующие признаки:
● Упавшая конверсия — низкие метрики и финансовые потери говорят, что пора обратить внимание на сайт или приложение.
● Множество негативных отзывов — показывают, что пользователям неудобно или сложно пользоваться продуктом. Часто обратная связь от пользователей прямо указывает, что нужно менять.
● Изменения в бизнес-стратегии — например, корректировка или смена задач либо целевой аудитории. Бизнесу нужно показать, что он и его аудитория по-прежнему на одной волне.
● Потребность в новом функционале — когда нужно добавить новые фичи и возможности.
● Обновление фирменного стиля — требуется синхронизация облика продукта с утверждённым брендбуком.
1200022024


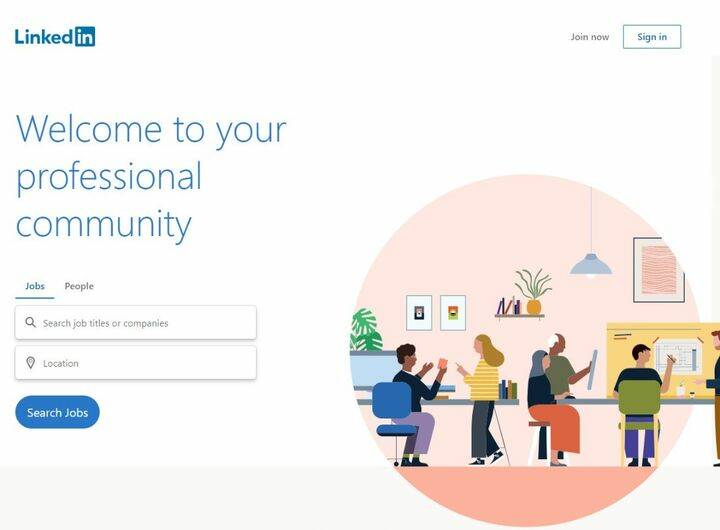
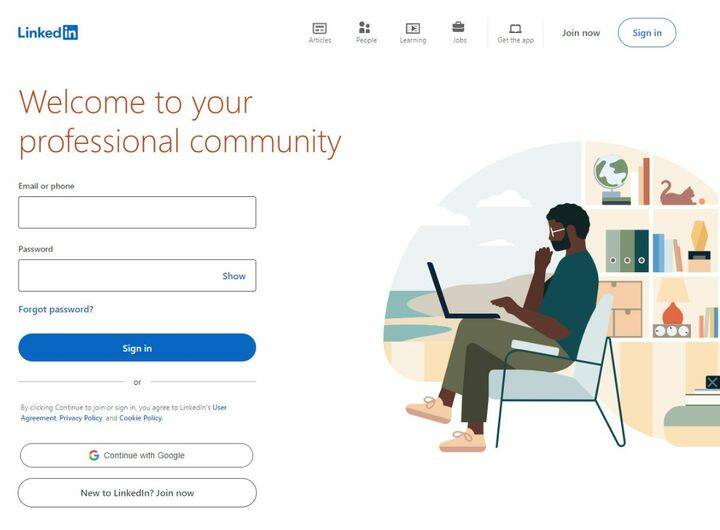
LinkedIn образца 2000 года vs LinkedIn образца 2024 года: изменили стиль иллюстрации и вынесли наверх разделы. Источник: webdesignmuseum

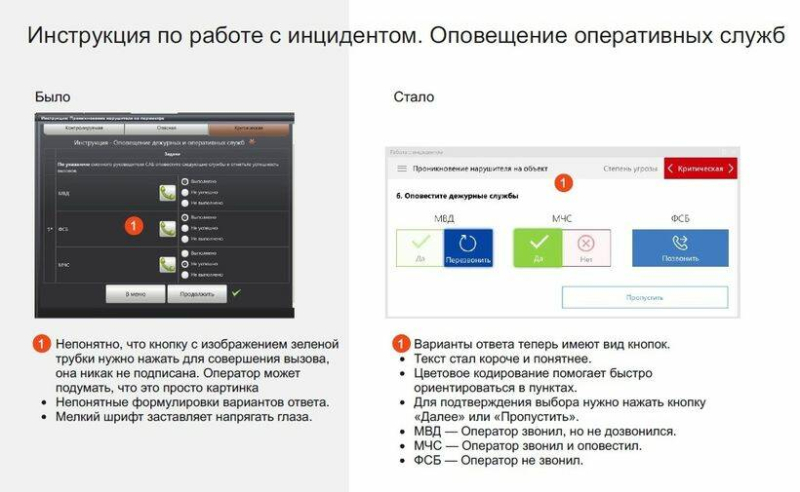
В процессе редизайна важно объяснять заказчику, почему новый вариант лучше старого. Источник: sobakapav
Виды редизайна
Как и в примере с ремонтом квартиры, существуют разные виды редизайна:
● Визуальный, или косметический, — самый распространённый вариант. Включает замену устаревшей типографики и цветовой схемы, графики, частично структуры, то есть по сути представляет лёгкое осовременивание продукта в части дизайна.
● Функциональный, или UX-редизайн, — включает либо пересмотр и изменение существующих функций, либо добавление новых. Например, на старом сайте пользователю приходилось самому заполнять все поля в форме заказа, а при функциональном редизайне добавили выпадающий список. Максимальное внимание при таком редизайне уделяется именно проработке пользовательского опыта.
● Технический редизайн — включает изменения в области кода и CMS — системы управления контентом. Например, это может быть перевод сайта или продукта на новый движок. По факту дизайнер в техническом редизайне практически не участвует.
● Полный редизайн — включает полную пересборку сайта, то есть фактически это отказ от старого продукта и создание нового с нуля.
Выбор вида редизайна зависит от потребностей бизнеса и целевой аудитории.

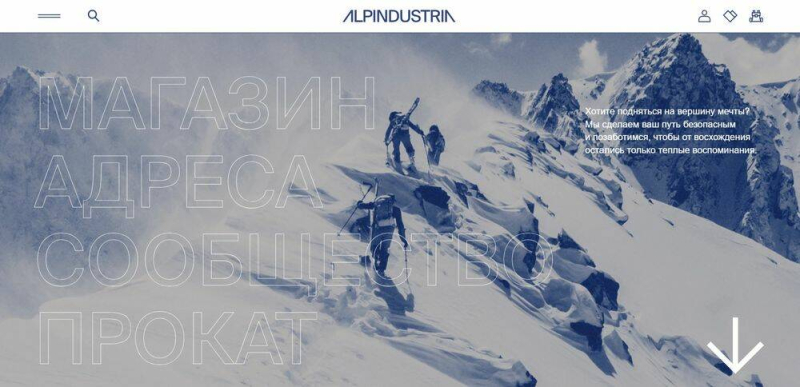
Визуальный редизайн сайта спортивного магазина и сообщества позволил акцентировать внимание на их главной теме — горах. Источник: alpindustria
Этапы обновления сайта
Рассмотрим подробнее поэтапный процесс редизайна продукта.
Этап 1. Исследования. Сначала нужно понять, что компания хочет поменять, и самое главное — зачем. Важно провести аудит существующего продукта и выяснить, что в текущем моменте мешает пользователям выполнять их задачи. Затем нужно чётко сформулировать цели и задачи редизайна и определиться, какой конкретно вид редизайна нужен. Условно говоря, достаточно ли будет перенести сайт на новый движок и перерисовать пару иллюстраций или нужна более глубокая проработка путей пользователя.
Этап 2. Создание прототипов и вайрфреймов. Дизайнер прорабатывает новый облик продукта, добавляет новые опции и продумывает флоу пользователя в рамках существующего сайта или приложения.
Этап 3. Детальная проработка UI. Подробная проработка пользовательского пути, отрисовка макетов, а также работа со шрифтами и цветом.
Этап 4. Вёрстка. Разработка кода и последующий выпуск в продакшн обновлённого продукта.
Этап 5. Заключительный этап исследований. Нужно протестировать, решил ли редизайн поставленную задачу. В основном на этом этапе применяют А/Б-тестирование, сравнивая старую и новую версии. Также можно сравнить основные метрики и проверить обратную связь от пользователей. На основе полученного фидбэка вносятся финальные изменения.


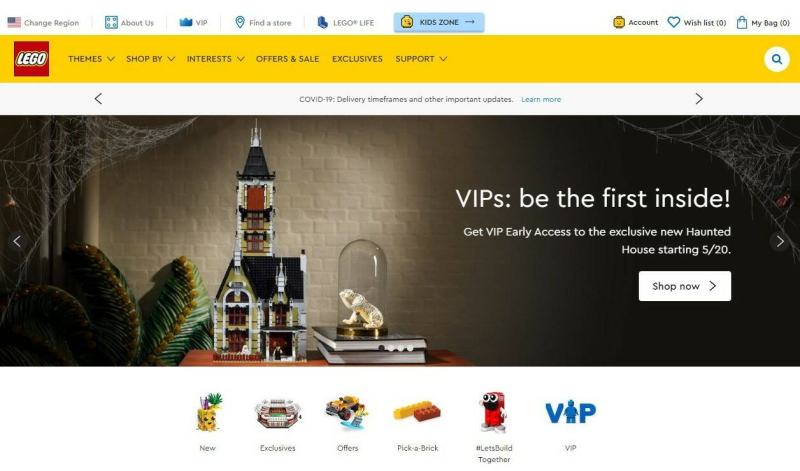
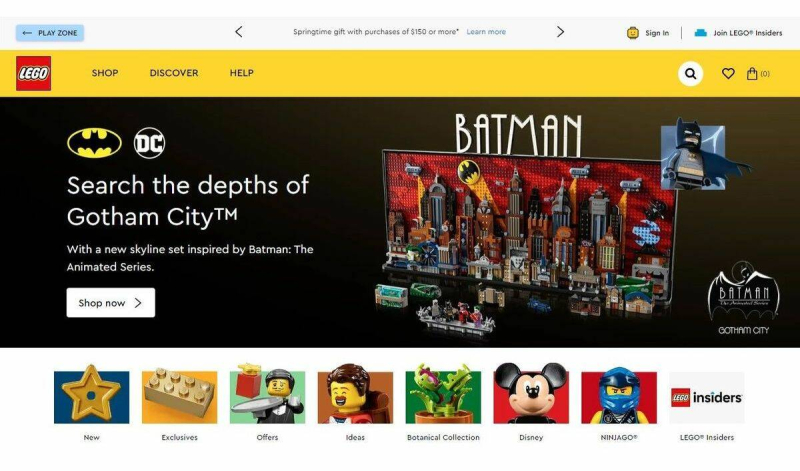
Lego образца 2020 года vs Lego образца 2024 года: акцент на главном и крупные иконки разделов. Источник: webdesignmuseum
Ошибки при редизайне сайта
Перечислим самые частые ошибки, которые допускают при редизайне сайта.
1. Редизайн ради редизайна. Случается, когда компания решает сделать редизайн без целей и задач, в отрыве от действительности. Условно эта ситуация обыгрывается в десятках анекдотов, когда заказчик приходит к дизайнеру с просьбой «сделать красиво».
2. Не исследовать свою аудиторию. Редизайн без изучения потребностей и болей целевой аудитории — провальная идея, которая не принесёт бизнесу успеха.
3. Ухудшение UX. Переусложнение интерфейса в рамках редизайна, удаление удобных и привычных пользователям опций, добавление бесконечных выпадающих списков, кнопок и других элементов, а также непроработанных опций, которые только затруднят работу с продуктом.
4. Слишком резкое обновление продукта. Часто компания не даёт пользователям времени привыкнуть к изменениям, одномоментно отключая старый сайт или лишая клиентов привычного функционала. Например, так на сайте DTF отключили возможность ставить минусы постам, что вызвало возмущение пользователей.
5. Отсутствие тестирования. Суть ошибки — после обновления не замерять метрики, не отслеживать изменения в поведении пользователей, не собирать обратную связь и не сравнивать результаты работы старого продукта с новым.
Александр Старинский
Не исследовать аудиторию и ставить пользователей перед свершившимся фактом изменений не лучший путь при редизайне, который может вызвать только раздражение. Такого важно избегать: например, в дополнение к старой версии сайта запустить новую, дать пользователям время на адаптацию и предупредить, что через месяц-два старый сайт будет отключён.

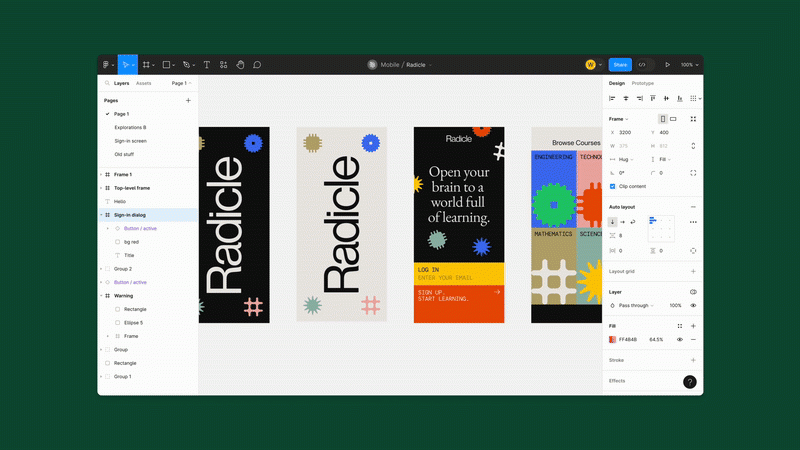
При редизайне Figma дизайнеры в том числе уменьшили рабочее пространство с каждой стороны на 12 пикселей и спрятали линейку за слои, что неудобно большинству пользователей. Источник: leonardo.osnova

Если добавить в форму регистрации маску, у пользователя не будет таких проблем. Источник: play.google
Совет эксперта
Александр Старинский
При работе по редизайну дизайнеру важно обращать внимание на этап исследований. Не стоит игнорировать этот этап, потому что именно он позволяет определить объём, цели и задачи редизайна. Например, может оказаться, что не надо переделывать весь сайт с нуля, а достаточно немного его освежить, перевести на новый движок, добавить мобильную версию и пару кнопок.
Ещё раз: не нужно кидаться с места в карьер, обкладываться красивыми референсами и рисовать ультрамодную штуку. Сначала необходимо изучить метрики, конверсию и целевую аудиторию: возможно, проблема не в визуале, как считает заказчик, а в слишком сложно упакованном целевом действии. При редизайне дизайнер должен решать проблемы пользователей, а не просто рисовать красивые картинки.
Многие начинающие дизайнеры хотят поскорее перейти от этапа исследований к сбору референсов и созданию прототипов, но важно понимать, что это значимая часть работы. Исследования помогают понять смысл и чётко сформулировать задачи редизайна.
